简介
GitHub Pages是GitHub提供的一项服务,允许用户和组织从存储库中的静态文件创建和托管网站。这些静态文件可以是HTML、CSS、JavaScript文件或任何其他可以在浏览器中直接渲染的文件。
教程
1. 创建一个仓库
2. 上传静态网页文件
包括 HTML、CSS、JavaScript 文件等
3. 进入仓库设置 Settings
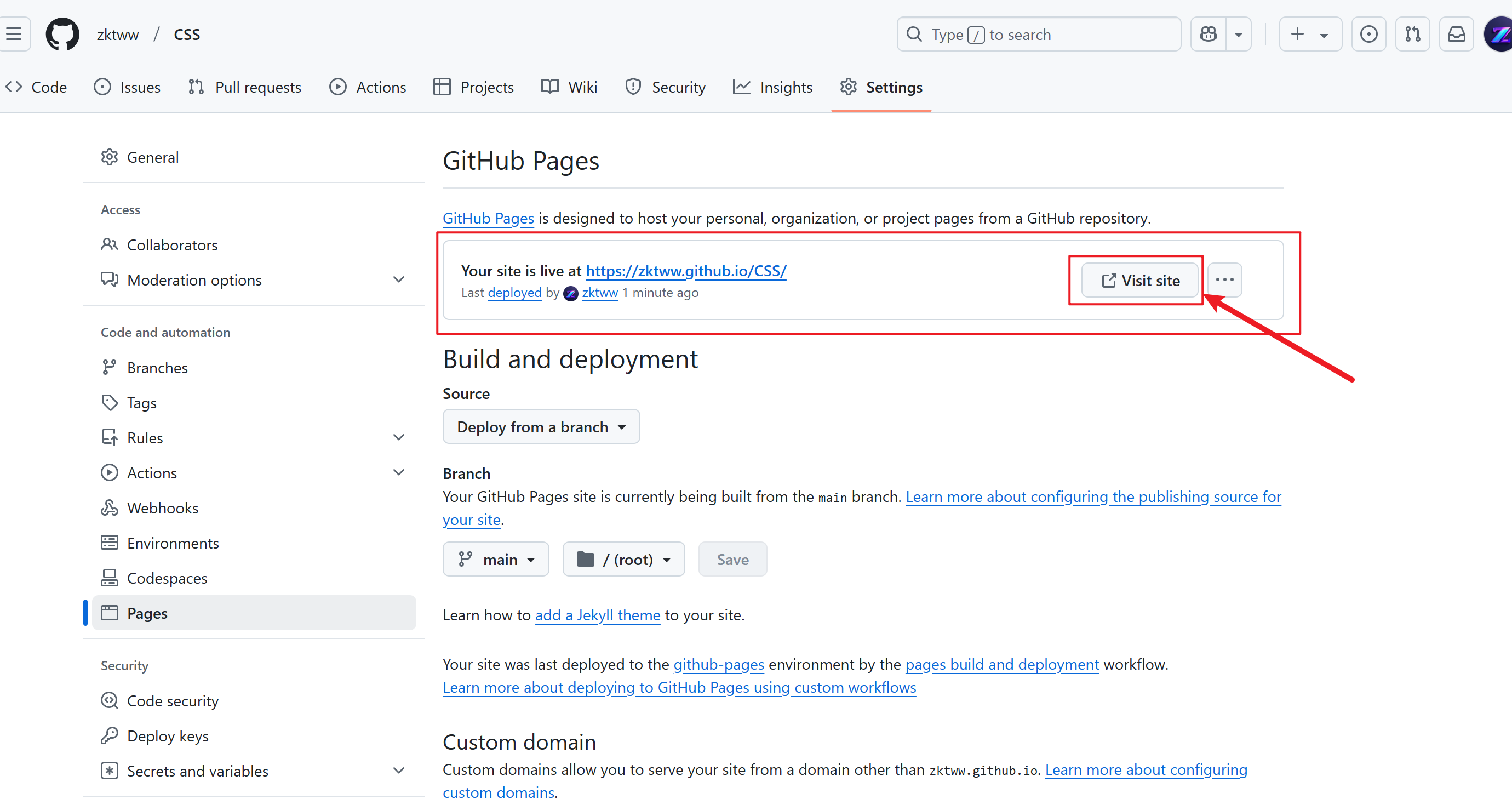
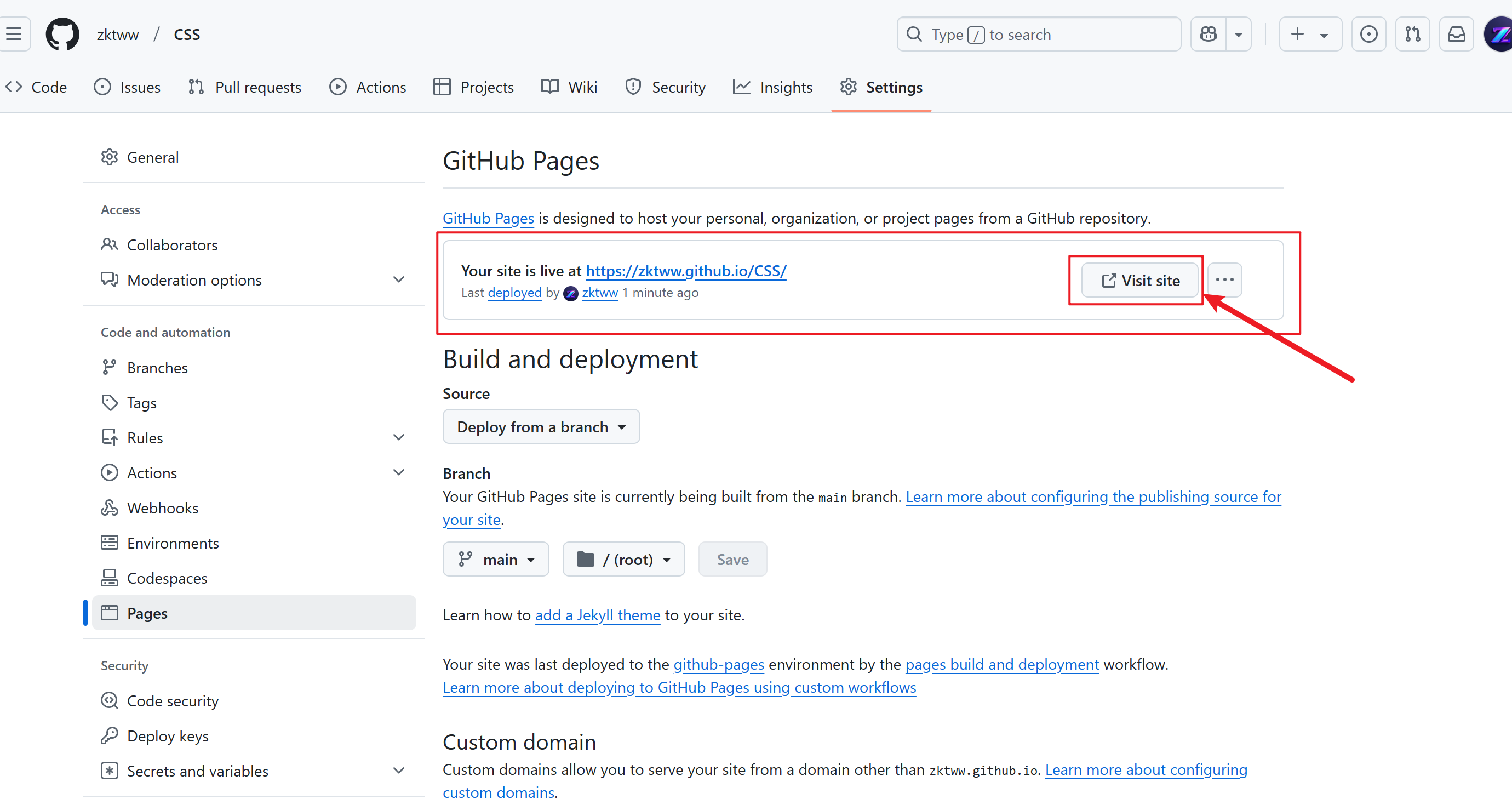
4. 进入Pages
5. 选择分支-路径,点击Save

6. 等待发布完成即可访问

结束
GitHub Pages是GitHub提供的一项服务,允许用户和组织从存储库中的静态文件创建和托管网站。这些静态文件可以是HTML、CSS、JavaScript文件或任何其他可以在浏览器中直接渲染的文件。
包括 HTML、CSS、JavaScript 文件等


结束
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/862016.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!