-
使用响应式布局(Responsive Layout)
- 原理:通过CSS媒体查询(Media Queries)根据设备的屏幕尺寸、分辨率等属性来动态调整页面的布局和样式。媒体查询允许您针对不同的媒体类型(如屏幕、打印等)和条件(如屏幕宽度、高度、设备方向等)应用不同的CSS规则。
- 示例代码:
- 例如,当屏幕宽度小于600px时,改变元素的布局和字体大小。
@media screen and (max - width: 600px) {body {font - size: 14px;}.container {flex - direction: column;} }- 针对不同的设备方向也可以设置不同的样式。当设备处于横向(landscape)时,调整元素的宽度和高度。
@media screen and (orientation: landscape) {.image - container {width: 70%;height: auto;} } - 优点:可以根据设备的各种特性灵活地调整页面布局,适应多种设备尺寸,从手机到平板电脑再到PC。
- 缺点:对于复杂的布局,可能需要编写大量的媒体查询来覆盖所有可能的设备情况,导致CSS代码变得复杂。
- 适用场景:适用于大多数需要在不同设备上展示的网页应用,特别是内容为主的网站,如博客、新闻网站等。
-
视口(Viewport)设置
- 原理:在HTML页面的
<head>标签中,通过<meta>标签设置视口的属性。视口是浏览器显示页面内容的区域,正确设置视口可以确保页面在移动端设备上正确缩放和显示。 - 示例代码:
- 最常见的视口设置是让页面宽度等于设备宽度,并且初始缩放比例为1。
<meta name="viewport" content="width=device - width, initial - scale = 1">- 如果您想限制用户缩放页面,可以添加
user - scalable = no属性。不过这种设置可能会影响用户体验,因为它限制了用户的操作灵活性。
<meta name="viewport" content="width=device - width, initial - scale = 1, user - scalable = no"> - 优点:简单有效,是移动端适配的基础设置,可以确保页面在大多数情况下能够正常显示在设备屏幕上。
- 缺点:单独使用视口设置可能无法解决复杂的布局问题,还需要结合其他适配方法。
- 适用场景:几乎所有的移动端网页都需要正确设置视口,它是移动端适配的第一步,不可或缺。
- 原理:在HTML页面的
-
相对单位(如rem、vw/vh)的使用
- 原理:
- rem单位:
rem是相对于根元素(<html>)字体大小的单位。通过设置根元素的字体大小,然后在整个页面中使用rem单位来定义元素的尺寸,可以方便地实现整体缩放。例如,如果将根元素字体大小设置为16px,那么1rem就等于16px。 - vw/vh单位:
vw(viewport width)是视口宽度的百分比单位,1vw等于视口宽度的1%;vh(viewport height)是视口高度的百分比单位,1vh等于视口高度的1%。使用这些单位可以直接根据视口的大小来确定元素的尺寸。
- rem单位:
- 示例代码:
- 使用
rem单位设置字体大小和元素尺寸。
html {font - size: 16px; } h1 {font - size: 2rem; } - 使用
.button {
width: 10rem;
height: 3rem;
}- 使用`vw/vh`单位设置布局。 ```css .hero - image {width: 100vw;height: 50vh; }- 优点:
rem单位可以通过修改根元素字体大小来统一调整页面元素的大小,便于维护和整体缩放;vw/vh单位能够直接与视口大小关联,适合创建响应式的布局组件,如全屏背景图、自适应的容器等。 - 缺点:使用
rem单位时,如果根元素字体大小被意外修改,可能会导致整个页面布局混乱;vw/vh单位在某些复杂布局场景下可能需要与其他单位结合使用,以达到最佳效果。 - 适用场景:
rem单位适用于需要统一缩放页面元素大小的场景,如设计系统中的字体和组件尺寸规范;vw/vh单位常用于创建具有视觉冲击力的全屏或大型布局组件。
- 原理:
-
弹性盒子布局(Flexbox)和网格布局(Grid)
- 原理:
- 弹性盒子布局(Flexbox):它提供了一种灵活的方式来排列和对齐元素。通过设置容器的
display: flex或display: inline - flex属性,然后使用flex - direction、justify - content、align - items等属性来控制子元素的排列方向、水平和垂直对齐方式等。 - 网格布局(Grid):允许您将页面划分为行和列的网格结构,通过定义网格模板(
grid - template - rows和grid - template - columns)来确定布局的基本框架,然后使用grid - row、grid - column等属性将元素放置在网格中的特定位置。
- 弹性盒子布局(Flexbox):它提供了一种灵活的方式来排列和对齐元素。通过设置容器的
- 示例代码:
- 使用Flexbox实现简单的导航栏布局。
.nav - bar {
display: flex;
justify - content: space - around;
align - items: center;
}
.nav - item {
flex - grow: 1;
text - align: center;
}- 使用Grid布局实现图片画廊。 ```css .gallery {display: grid;grid - template - columns: repeat(3, 1fr);grid - gap: 10px; } .gallery - img {width: 100%;height: auto; }- 优点:Flexbox和Grid布局都能够高效地创建复杂的布局结构,并且具有很好的响应性。它们可以自动适应不同的设备尺寸,减少了对浮动(float)和定位(position)等传统布局方式的依赖,使布局代码更加简洁和可读。
- 缺点:对于一些旧版本的浏览器,可能需要添加前缀或者提供备用的布局方案,因为它们对新的布局标准的支持可能不完全。
- 适用场景:Flexbox适用于一维布局,如导航栏、列表项的排列等;Grid布局更适合二维布局,如网页的整体框架、图片画廊等复杂的多列布局。
- 原理:
-
图片适配
- 原理:
- 使用srcset属性(HTML5):
srcset属性允许您为不同的设备像素比(DPR)或屏幕宽度提供多个图片源。浏览器会根据设备的特性自动选择最合适的图片进行加载,从而提高图片的显示质量和加载速度。 - CSS背景图片适配:通过媒体查询和
background - size属性来调整背景图片的大小和显示方式,以适应不同的设备尺寸。
- 使用srcset属性(HTML5):
- 示例代码:
- 使用
srcset属性提供不同分辨率的图片。
<img src="low - res - image.jpg"srcset="mid - res - image.jpg 1.5x, high - res - image.jpg 2x"alt="An image">- 使用CSS背景图片适配。
@media screen and (max - width: 600px) {.background - image - container {background - image: url(small - background - image.jpg);background - size: cover;} } - 使用
- 优点:可以优化图片在不同设备上的显示效果,避免在小屏幕设备上加载过大的图片,从而节省流量和提高加载速度。
- 缺点:需要准备多份不同分辨率的图片,增加了开发和维护的工作量。
- 适用场景:适用于对图片质量和加载速度有要求的页面,如电商产品图片、摄影作品展示等。
- 原理:
h5如何解决移动端适配问题
本文来自博客园,作者:jialiangzai,转载请注明原文链接:https://www.cnblogs.com/zsnhweb/p/18646161
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/862373.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
超全性能调优标准制定指南,你一定不能错过!
0 前言
我有个朋友说他们国企的系统从未性能调优,功能测试完就上线,线上也没性能问题,何必还做性能调优?
本文搞清:为什么要做性能调优?
啥时开始做?
做性能调优是不是有标准?1 为啥做性能调优?有些性能问题是慢慢产生,到了时间就自爆
更多性能问题是由访问量波动导致…
第14章 并发与异步
第14章 并发与异步
14.2 线程
进 程提供了程序执行的独立环境, 进 程持有 线 程,且至少持有一个 线 程。这些 线 程共享 进 程提供的执行环境。
14.2.1 创建线程
创建线程的步骤为:实例化 Thread 对象,通过构造函数传入 ThreadStart 委托。
调用 Thread…
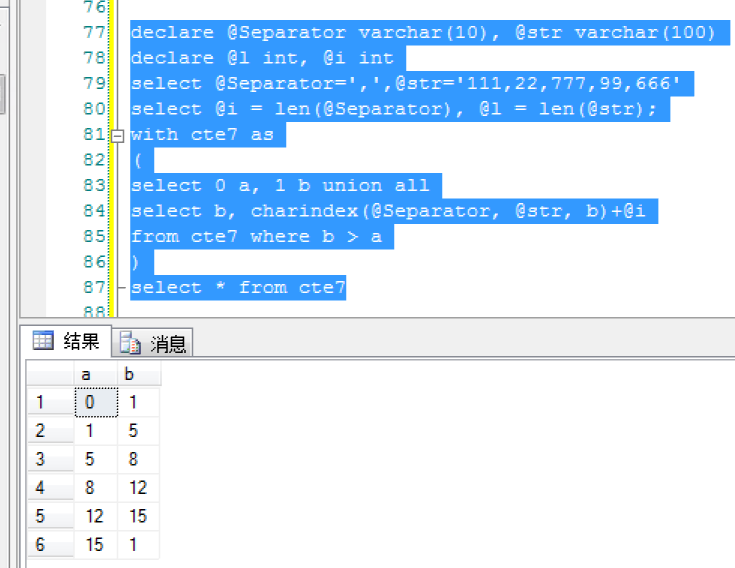
Sqlserver With as 实现循环递归
一、脚本示例declare @Separator varchar(10), @str varchar(100)
declare @l int, @i int
select @Separator=,,@str=111,22,777,99,666
select @i = len(@Separator), @l = len(@str);
with cte7 as
(
select 0 a, 1 b union all
select b, charindex(@Separator, @str, b)+@…
java8--类Scanner--文件内容输入--windows路径分隔符转义
try {
Scanner in = new Scanner(Paths.get("C:\Users\Administrator\IdeaProjects\untitled2\src\test\myfile.txt"),"UTF-8");
} catch (IOException ioException) {
ioException.printStackTrace();
}ps:
1.打印当前工…
[Windows] 启动 Windows Update 服务失败,报:Windows 无法启动 Windows Update 服务(位于 本地计算机 上) 错误 126:找不到指定的模块
1 问题描述现象1:Windows 10 家庭版-服务(services.msc)-启动 Windows Update 服务失败,报:"Windows 无法启动 Windows Update 服务(位于 本地计算机 上) 错误 126:找不到指定的模块"注: C:\Windows\System32\wuaueng.dll 文件存在注:注册表regedit:计算机\HKEY_L…
共享ubuntu系统宿主机的部分文件到win虚拟机--通过ISO文件挂载
安装genisoimage
sudo apt-get update
sudo apt-get install genisoimage将需要共享的文件放入指定文件夹
cp /path/to/your/file ~/iso_work/使用genisoimage生成新镜像
genisoimage -o /path/to/new.iso -J -R -V "NEW_ISO_LABEL" ~/iso_work/其中new.iso就是新镜像…
Luogu P9646 SNCPC2019 Paper-cutting 题解 [ 紫 ] [ manacher ] [ 贪心 ] [ 哈希 ] [ BFS ]
manacher 与贪心的好题。Paper-cutting:思维很好,但代码很构式的 manacher 题。
蒟蒻 2025 年切的第一道题,是个紫,并且基本独立想出的,特此纪念。
判断能否折叠
我们先考虑一部分能折叠需要满足什么条件。显然,这一部分需要是一个长度为偶数的回文串。
那么横向和纵向会…
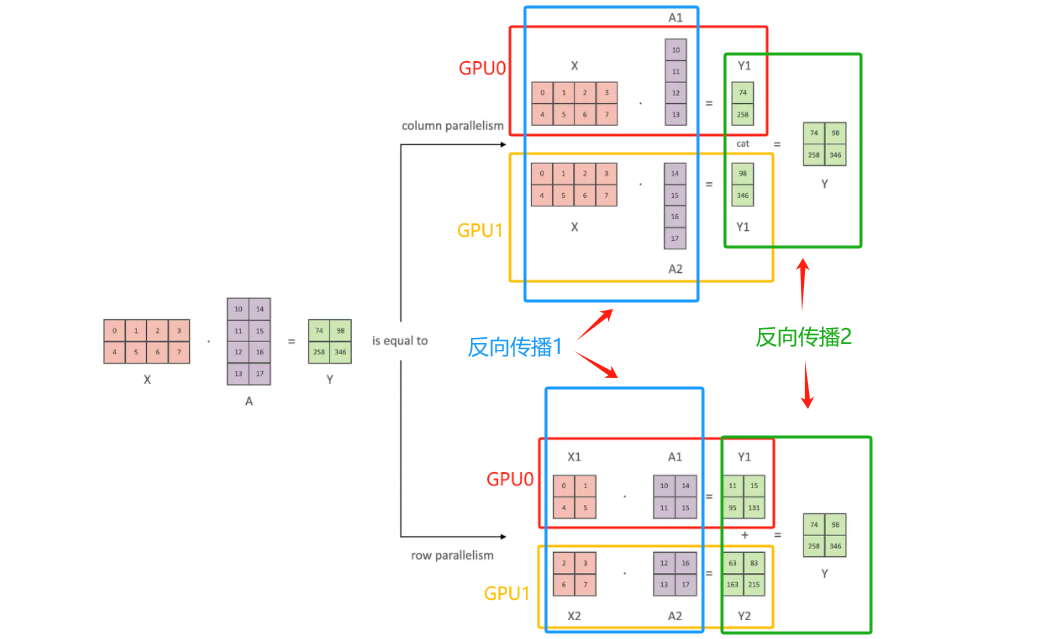
深度学习基础理论————分布式训练(模型并行/数据并行/流水线并行/张量并行)
主要介绍Pytorch分布式训练代码以及原理以及一些简易的Demo代码
模型并行 是指将一个模型的不同部分(如层或子模块)分配到不同的设备上运行。它通常用于非常大的模型,这些模型无法完整地放入单个设备的内存中。在模型并行中,数据会顺序通过各个层,即一层处理完所有数据之后…








![[Windows] 启动 Windows Update 服务失败,报:Windows 无法启动 Windows Update 服务(位于 本地计算机 上) 错误 126:找不到指定的模块](https://blog-static.cnblogs.com/files/johnnyzen/cnblogs-qq-group-qrcode.gif?t=1679679148)

![Luogu P9646 SNCPC2019 Paper-cutting 题解 [ 紫 ] [ manacher ] [ 贪心 ] [ 哈希 ] [ BFS ]](https://cdn.luogu.com.cn/upload/image_hosting/skt8yv32.png)