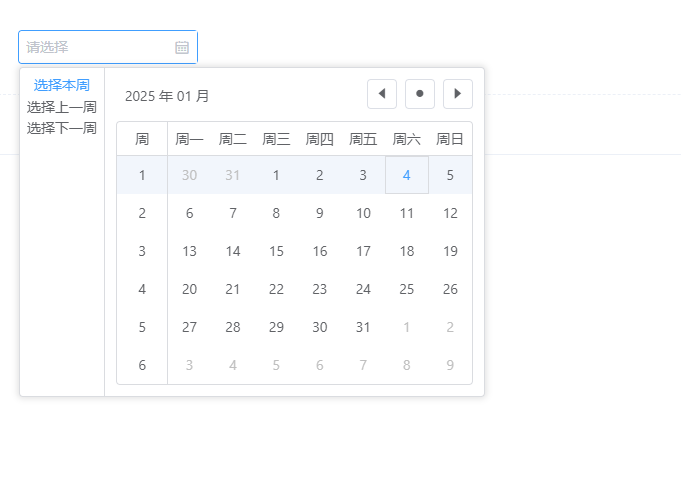
vue 周选择器 vxe-date-picker 自定义左侧快捷选择插槽模板
官网:https://vxeui.com

<template><div><vxe-date-picker ref="datePickerRef" v-model="val1" type="week"><template #left><vxe-button-group vertical><vxe-button mode="text" status="primary" @click="selectWeekEvent">选择本周</vxe-button><vxe-button mode="text" @click="selectPrevWeekEvent">选择上一周</vxe-button><vxe-button mode="text" @click="selectNextWeekEvent">选择下一周</vxe-button></vxe-button-group></template></vxe-date-picker></div>
</template><script>
import XEUtils from 'xe-utils'export default {data () {return {val1: ''}},methods: {selectWeekEvent () {const $datePicker = this.$refs.datePickerRefif ($datePicker) {$datePicker.hidePanel()}this.val1 = XEUtils.toDateString(new Date(), 'yyyy-MM-dd')},selectPrevWeekEvent () {const $datePicker = this.$refs.datePickerRefif ($datePicker) {$datePicker.hidePanel()}this.val1 = XEUtils.toDateString(XEUtils.getWhatWeek(new Date(), -1), 'yyyy-MM-dd')},selectNextWeekEvent () {const $datePicker = this.$refs.datePickerRefif ($datePicker) {$datePicker.hidePanel()}this.val1 = XEUtils.toDateString(XEUtils.getWhatWeek(new Date(), 1), 'yyyy-MM-dd')}}
}
</script>
https://gitee.com/x-extends/vxe-pc-ui






![[.NET] Aspire 9 新特性及优化](https://img2024.cnblogs.com/blog/3358435/202501/3358435-20250104140423452-1974900881.png)