Part 3
- 一、网页的状态页
- 二、Nginx第三方模块
- 2.1 echo 模块
- 三、变量
- 3.1 内置变量
- 3.1.1 常用内置变量
- 3.1.2 举个例子
- 3.2 自定义变量
- 四、自定义访问日志 (优化)
- 4.1 自定义访问日志的格式
- 4.2 自定义json 格式日志
- 五、Nginx压缩功能(重要)
- 六、HTTPS 功能
- 6.1 Nginx的HTTPS工作原理的详解
- 6.2 启用功能模块的配置过程
- 6.3 配置实例-----自签名证书
- 七、自定义图标
一、网页的状态页
Nginx提供了一个状态页(status page),用于查看服务器的运行状态信息。
状态页将显示当前活动连接数、接受的请求数、处理时间等信息,这些信息对于了解服务器的运行状况和进行故障排查非常有用。
基于Nginx 模块 ngx_http_stub_status_module 实现,在编译安装nginx的时候需要添加编译参数 --with-http_stub_status_module。
状态页显示的是整个服务器的状态,而非虚拟主机的状态。
yum install -y httpd-tools
htpasswd -bc /apps/nginx/conf.d/.httpuser byyd 123456cd /apps/nginx/conf.d/vim computer.conf
#添加以下内容
location /nginx_status {auth_basic "auth login";auth_basic_user_file /apps/nginx/conf/.htpasswd;allow 192.168.0.0/24;allow 127.0.0.1;deny all;}
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-irZ9pLuI-1693124988899)(nginx高级配置 .assets/image-20230826164745655.png)]](https://img-blog.csdnimg.cn/8479b5b3bf55446bba18bddf6b4a4392.png)
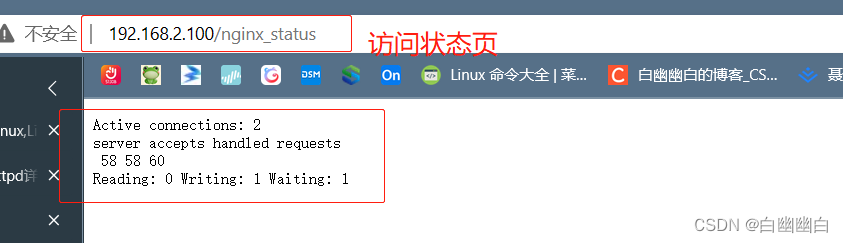
访问
192.168.2.100/ngin_status

Active connections:
#当前处于活动状态的客户端连接数,包括连接等待空闲连接数=reading+writing+waiting
accepts
#统计总值,Nginx自启动后已经接受的客户端请求的总数。
handled
#统计总值,Nginx自启动后已经处理完成的客户端请求总数,通常等于accepts,除非有因worker_connections限制等被拒绝的连接
requests
#统计总值,Nginx自启动后客户端发来的总的请求数。
Reading
#当前状态,正在读取客户端请求报文首部的连接的连接数,数值越大,说明排队现象严重,性能不足
Writing
#当前状态,正在向客户端发送响应报文过程中的连接数,数值越大,说明访问量很大
Waiting
#当前状态,正在等待客户端发出请求的空闲连接数,开启 keep-alive的情况下,这个值等于active – (reading+writing)
二、Nginx第三方模块
Nginx第三方模块就是一种可选的插件,用于扩展和增强Nginx的功能,并根据特定需求自定义其行为。
第三方模块可以添加新的指令、处理程序、变量或修改现有功能。
要使用第三方模块,您需要在编译和安装Nginx时包含相应的模块源代码,并按照模块提供的说明进行配置。
2.1 echo 模块
原理
echo-nginx-module 是一个第三方的 Nginx 模块,可以解析配置文件中的 echo 指令,并执行对应的脚本或表达式,将其结果作为HTTP 响应返回给客户端
使用echo模块,可以实现:
1) 输出纯文本:将字符串作为响应的一部分返回给客户端。
2) 输出变量值:将 Nginx 内置变量或自定义变量的值返回给客户端。这对于显示请求头信息或动态生成内容非常有用。
3)输出 HTTP 状态码:设置响应的 HTTP 状态码。
4)控制请求处理流程:通过终止请求或将请求重定向到其他 URL 来控制请求的处理流程。
要使用 echo-nginx-module,需要在编译安装 Nginx 时添加该模块,或者通过第三方软件包管理工具进行安装。
#举个例子
http {server {listen 80;server_name example.com;location /hello {echo "Hello, World!";}}
}当访问 `http://example.com/hello` 时,Nginx 会使用 echo 模块输出 "Hello, World!" 作为 HTTP 响应。
配置
https://codeload.github.com/openresty/echo-nginx-module/zip/refs/heads/master 下载模块包
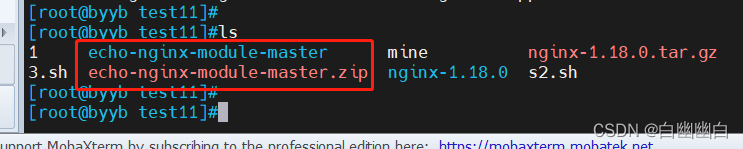
unzip echo-nginx-module-master.zip#解压

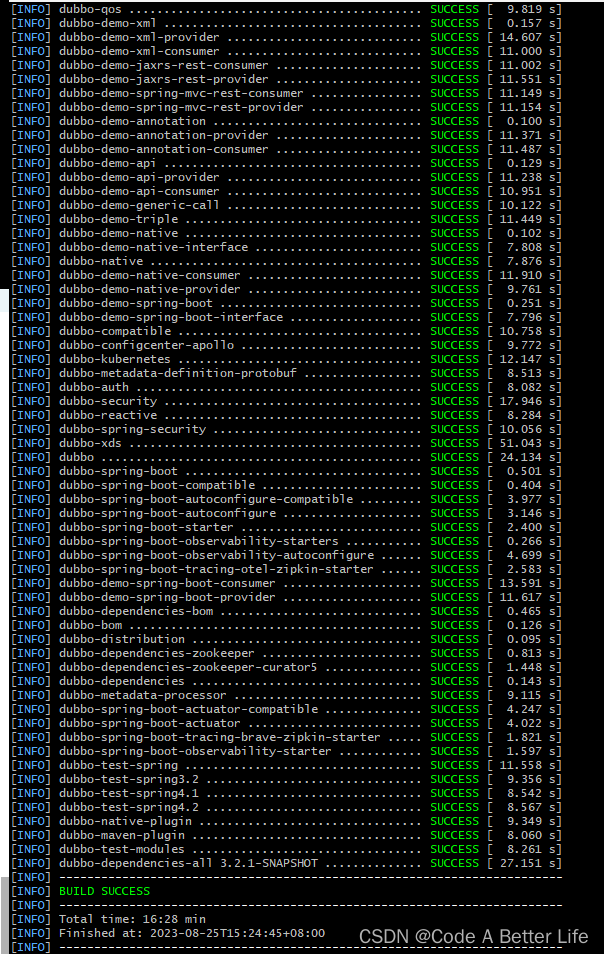
#重新编译安装 添加echo模块
cd /test11/nginx-1.18.0./configure --prefix=/apps/nginx --user=nginx --group=nginx --with-http_ssl_module --with-http_v2_module --with-http_realip_module --with-http_stub_status_module --with-http_gzip_static_module --with-pcre --with-stream --with-stream_ssl_module --with-stream_realip_module --add-module=/test11/echo-nginx-module-mastermake -j2 && make install
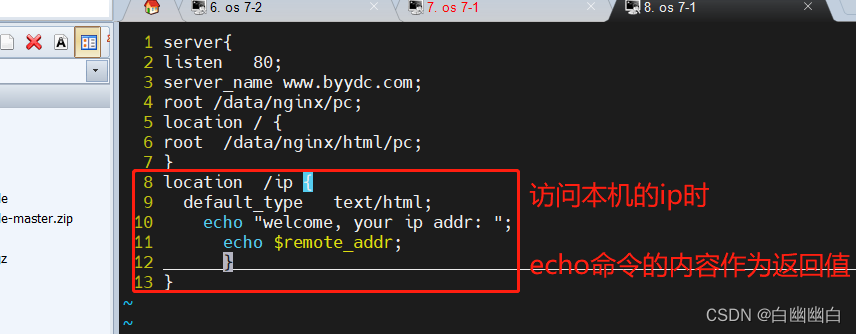
#在配置文件中加入echo模块配置
vim /apps/nginx/conf.d/computer.conf location /ip {default_type text/html;echo "welcome, your ip addr: ";echo $remote_addr;
}nginx -t
nginx -s reload

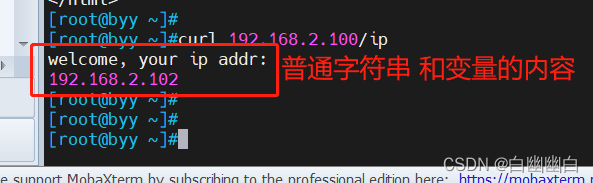
换一台机器,检测模块是否成功加载
curl 192.168.2.100/ip

三、变量
在NGINX中,变量是一种用于存储和检索HTTP请求和响应中的数据的机制。
变量可以包含请求头、请求方法、请求参数、时间戳等信息。
http://nginx.org/en/docs/varindex.html
官方文档
3.1 内置变量
3.1.1 常用内置变量
当NGINX作为反向代理服务器时,它将接收到的客户端请求转发给后端服务器。为了保持请求的来源信息,NGINX可以在转发请求时设置X-Forwarded-For头部,以便后端服务器知道真实的客户端IP地址。
| 内置变量 | 功能 |
|---|---|
$remote_addr | 客户端的地址,注意是客户端的公网IP |
| $proxy_add_x_forwarded_for | 在反向代理服务器中设置X-Forwarded-For请求头 |
| $args | 请求的查询参数 |
| $arg_ | 输出名为的查询参数的值 |
| $document_root | 当前请求的根目录路径 |
| $document_uri | 当前请求的URI,不包括查询字符串部分 |
| $host | 存放了请求的主机名 |
| limit_rate | 如果nginx服务器使用limit_rate配置了显示网络速率,则会显示,如果没有设置, 则显示0 |
| $remote_port | 客户端请求Nginx服务器时随机打开的端口,这是每个客户端自己的端口 |
| $remote_user | 已经经过Auth Basic Module验证的用户名 |
| $request_body_file | 做反向代理时发给后端服务器的本地资源的名称 |
| $request_method | 请求资源的方式,GET/PUT/DELETE等 |
| $request_filename | 当前请求的文件路径 |
| $request_uri | 包含请求参数的原始URI,不包含主机名 |
$scheme | 请求使用的协议(http或https) |
| $server_protocol | 保存了客户端请求资源使用的协议的版本 |
| $server_addr | 保存了服务器的IP地址 |
| $server_name | 请求的服务器的主机名 |
| $server_port | 请求的服务器的端口号 |
| $http_ | 记录请求报文的首部字段 |
| $http_user_agent | 客户端使用的用户代理 |
| $http_cookie | 请求中的Cookie |
| $cookie_ | name为任意请求报文首部字部cookie的key名 |
| $sent_http_ | name为响应报文的首部字段 |
3.1.2 举个例子
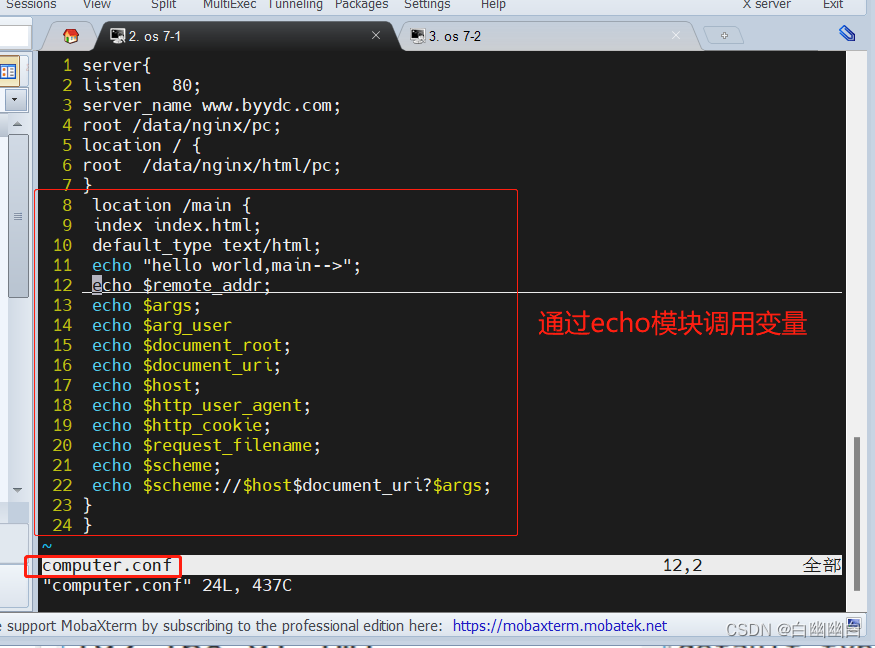
vim /apps/nginx/conf.d/computer.conf
#添加以下内容
location /main {index index.html;default_type text/html;echo "hello world,main-->";echo $remote_addr;echo $args;echo $arg_userecho $document_root;echo $document_uri;echo $host;echo $http_user_agent;echo $http_cookie;echo $request_filename;echo $scheme;echo $scheme://$host$document_uri?$args;}- `index index.html;`:指定默认的索引文件为index.html,当访问/main时,如果有index.html文件,将自动显示该文件。- `default_type text/html;`:指定默认的Content-Type为text/html,如果响应中没有特别指定Content-Type,则使用默认值。- `echo "hello world,main-->";`:输出字符串"hello world,main-->"。- `echo $remote_addr;`:输出客户端的IP地址。- `echo $args;`:输出请求的查询参数。- `echo $arg_user;`:输出名为user的查询参数的值。- `echo $document_root;`:输出当前请求的根目录路径。- `echo $document_uri;`:输出当前请求的URI。- `echo $host;`:输出请求的主机名。- `echo $http_user_agent;`:输出客户端使用的用户代理。- `echo $http_cookie;`:输出请求中的Cookie。- `echo $request_filename;`:输出当前请求的文件路径。- `echo $scheme;`:输出请求使用的协议(http或https)。- `echo $scheme://$host$document_uri?$args;`:输出完整的URL,包括协议、主机、路径和查询参数。

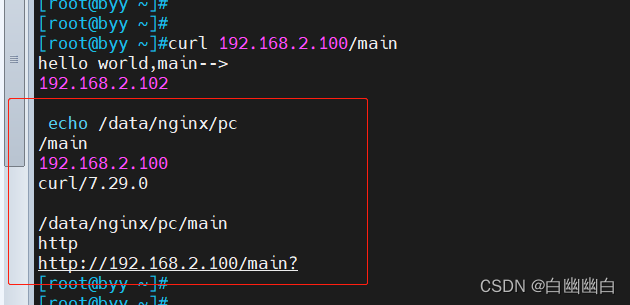
切换到另一台主机进行测试
curl 192.168.2.100/main

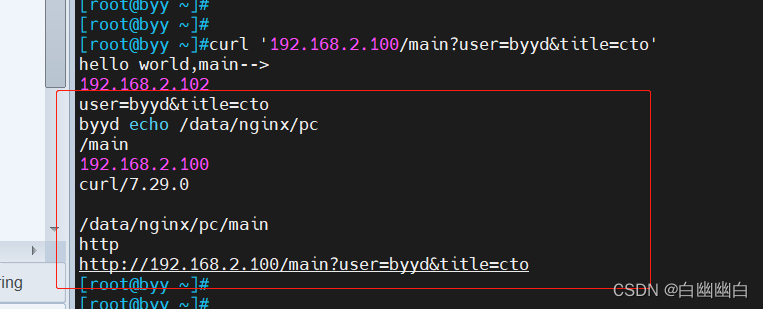
curl '192.168.2.100/main?user=byyd&title=cto'

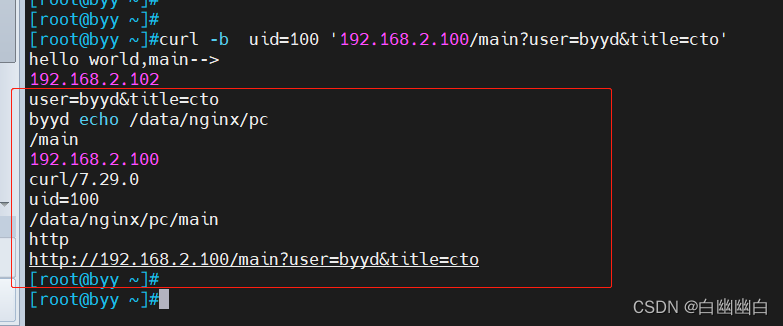
curl -b uid=100 '192.168.2.100/main?user=byyd&title=cto'

3.2 自定义变量
原理部分
在 Nginx 中,自定义变量可以用于存储和操作一些特定的值,以便在配置文件中的不同位置进行重用。
通过 set 指令可以将一个值赋给一个新的变量,即新建自定义变量。
基本语法
set $variable value; #变量名可自定义使用环境
server, location, if
举个例子
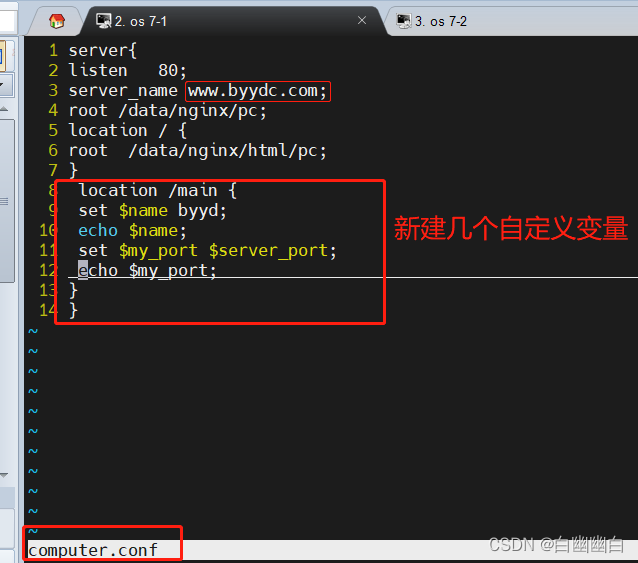
vim /apps/nginx/conf.d/computer.conf
#添加以下内容
location /test {set $name byyd;echo $name;set $my_port $server_port;echo $my_port;}

切换到另一台主机
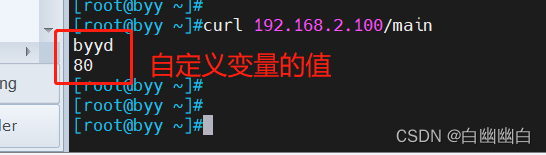
curl 192.168.2.100/main

四、自定义访问日志 (优化)
自定义访问日志可以提供更灵活和定制化的日志记录方式。
-
满足特定需求:通过自定义访问日志,你可以选择记录特定的访问信息,如客户端IP地址、访问时间、请求内容、状态码、传输字节数、引用页面、用户代理等。这些信息可以根据你的需求进行自定义,以满足特定的分析、监控或统计需求。
-
减少日志量:默认情况下,Nginx 记录的访问日志较为详细,包含了大量的信息。而自定义访问日志可以让你只记录感兴趣的信息,避免产生过多的日志数据,减少磁盘空间和读写开销。
-
提高性能:自定义访问日志可以减少磁盘的写入操作,从而减小对系统性能的影响。尤其在高访问量的情况下,减少日志量可以提高系统的处理能力和响应速度。
-
日志分析与监控:自定义访问日志可以使日志数据更易于分析和监控。你可以根据自定义的格式,使用各种日志分析工具或脚本,提取有用的信息,进行访问分析、安全审计、性能优化等工作。
4.1 自定义访问日志的格式
要自定义 Nginx 的访问日志,你需要编辑 Nginx 的配置文件,并修改 http 部分的日志格式。
以下是一个简单的例子,展示了如何在 Nginx 配置文件中定义一个自定义的访问日志格式:
http {# 定义自定义访问日志格式log_format my_custom_log '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent"';# 配置使用自定义访问日志格式的访问日志文件access_log /path/to/custom_access.log my_custom_log;# 其他配置项...
}在上述例子中,我们使用 `log_format` 指令定义了一个名为 `my_custom_log` 的自定义日志格式,该格式包含了 IP 地址、用户名、访问时间、请求内容、状态码、传输字节数、引用页面和用户代理等信息。然后,在 `access_log` 指令中指定了一个自定义访问日志文件的路径 `/path/to/custom_access.log`,并且将之前定义的 `my_custom_log` 格式应用于该日志文件。请注意,修改完配置文件之后,记得重新加载 Nginx 配置使改动生效,使用命令 `nginx -s reload` 可以实现配置文件的热重载。
4.2 自定义json 格式日志
log_format access_json '{"@timestamp":"$time_iso8601",''"host":"$server_addr",''"clientip":"$remote_addr",''"size":$body_bytes_sent,''"responsetime":$request_time,''"upstreamtime":"$upstream_response_time",''"upstreamhost":"$upstream_addr",' '"http_host":"$host",''"uri":"$uri",''"xff":"$http_x_forwarded_for",''"referer":"$http_referer",''"tcp_xff":"$proxy_protocol_addr",''"http_user_agent":"$http_user_agent",''"status":"$status"}';location / {root /data/nginx/pc/;access_log logs/access.log access_json;
}
'"http_user_agent":"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTMLe/101.0.4951.54 Safari/537.36",' '"status":"304"}'脚本
#!/usr/bin/env python3
#coding:utf-8
status_200= []
status_404= []
with open("access_json.log") as f:for line in f.readlines():line = eval(line)if line.get("status") == "200":status_200.append(line.get)elif line.get("status") == "404":status_404.append(line.get)else:print("状态码 ERROR")print((line.get("clientip")))
f.close()
print("状态码200的有--:",len(status_200))
print("状态码404的有--:",len(status_404))
五、Nginx压缩功能(重要)
原理部分
Nginx通过在服务器上启用gzip模块来提供压缩功能。
启用gzip后,Nginx会自动检测客户端的浏览器支持情况,然后在服务器和客户端之间压缩和解压缩文件。
太小的文件没必要压缩,压缩说不定变大了。
官方文档: https://nginx.org/en/docs/http/ngx_http_gzip_module.html
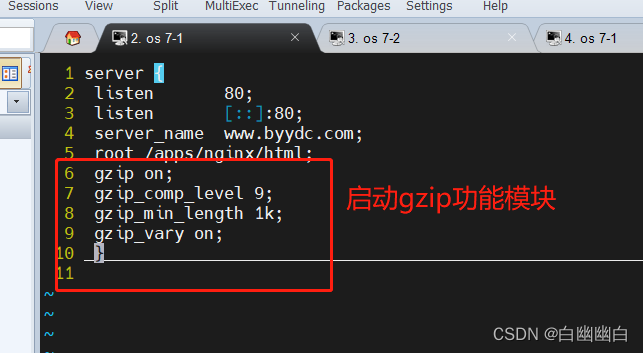
配置指令#启用或禁用gzip压缩,默认关闭
gzip on | off;
#压缩比由低到高从1到9,默认为1
gzip_comp_level level;
#禁用IE6 gzip功能
gzip_disable "MSIE [1-6]\.";
#gzip压缩的最小文件,小于设置值的文件将不会压缩
gzip_min_length 1k;
#启用压缩功能时,协议的最小版本,默认HTTP/1.1
gzip_http_version 1.0 | 1.1;
#指定Nginx服务需要向服务器申请的缓存空间的个数和大小,平台不同,默认:32 4k或者16 8k;
gzip_buffers number size;
#指明仅对哪些类型的资源执行压缩操作;默认为gzip_types text/html,不用显示指定,否则出错
gzip_types mime-type ...;
#如果启用压缩,是否在响应报文首部插入“Vary: Accept-Encoding”,一般建议打开
gzip_vary on | off;
#预压缩
gzip_static on | off;
配置实例

vim /apps/nginx/conf.d/computer.conf

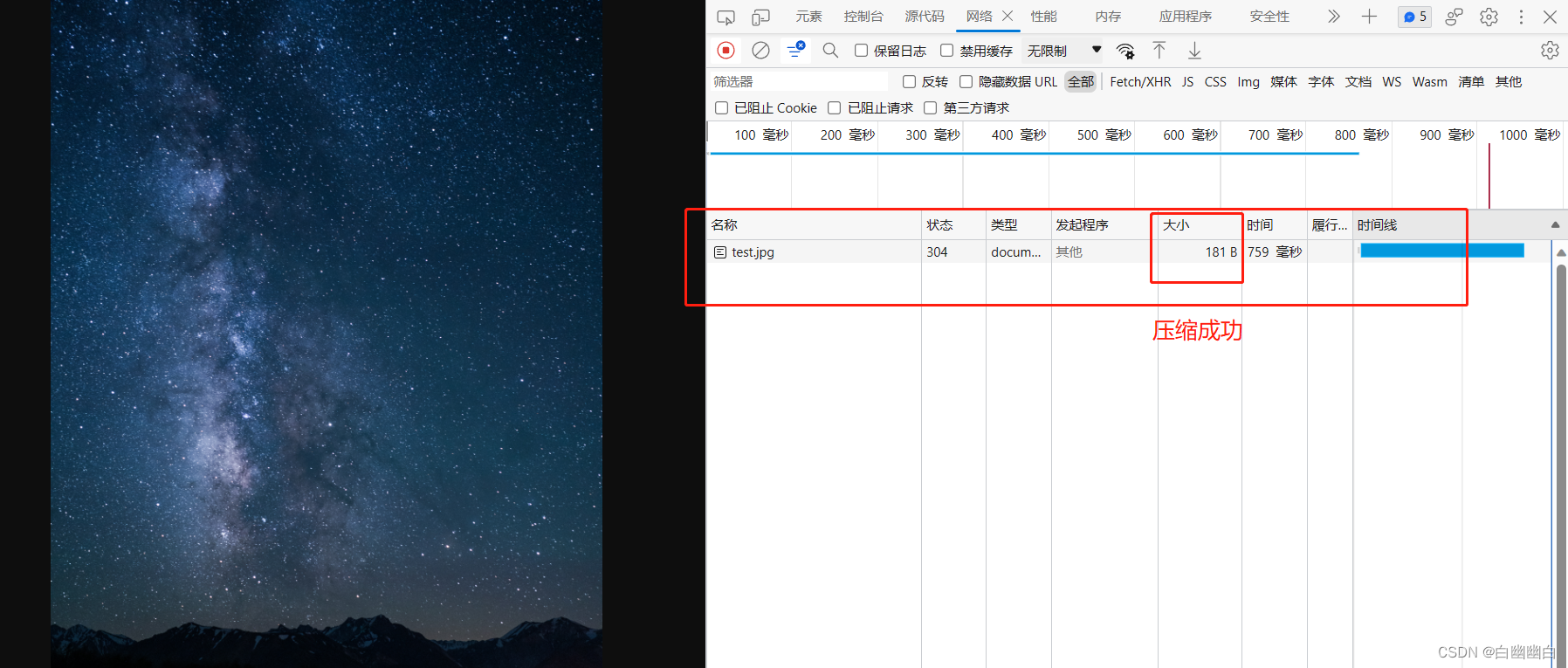
浏览器访问 192.168.2.100/test.jpg

六、HTTPS 功能
6.1 Nginx的HTTPS工作原理的详解
1)客户端发送HTTPS请求:客户端(例如Web浏览器)通过HTTPS协议向Nginx服务器发送加密的HTTP请求。默认情况下,HTTPS使用443端口进行通信。
2)服务器证书握手:Nginx服务器接收到HTTPS请求后,会向客户端发送已经配置好的SSL证书。该证书包含了服务器的公钥以及其他相关信息,例如服务器的域名。
3)客户端验证证书:客户端接收到服务器发送的证书后,会使用预置的受信任证书颁发机构(CA)根证书列表来验证详细的服务器证书链。客户端会检查证书是否由受信任的CA签发,并验证证书的有效性和真实性。如果证书通过验证,客户端可以确认服务器的身份。
4)密钥交换:如果服务器的证书被成功验证,客户端会生成一个随机的对称密钥,称为“会话密钥”。然后,客户端使用服务器的公钥来加密该会话密钥,并将其发送给服务器。
5)数据加密:Nginx服务器接收到客户端发送的加密的会话密钥后,使用服务器的私钥解密该会话密钥。此后,Nginx服务器和客户端使用会话密钥来进行对称加密和解密,以加密和解密数据的传输。
6)安全数据传输:一旦会话密钥被交换并使用,Nginx服务器和客户端之间的通信将通过使用会话密钥进行加密和解密来保证安全性。所有通过HTTPS协议传输的数据,包括HTTP请求和响应内容,都将被加密。
客户端和服务器之间的加密通道建立后,数据在传输过程中将经过加密,从而提供了更高的安全性。
6.2 启用功能模块的配置过程
Nginx的HTTPS功能通过ngx_http_ssl_module模块来实现的。
ngx_http_ssl_module模块为Nginx添加了对SSL/TLS协议的支持,使其能够提供HTTPS服务。
ngx_http_ssl_module模块提供了一组配置项,用于指定SSL证书、私钥、加密算法、协议版本以及其他与SSL/TLS相关的设置。
配置步骤:
1)获取SSL证书和私钥:从证书颁发机构(CA)或自签名证书颁发机构获取有效的SSL证书和对应的私钥文件。证书用于验证服务器的身份,私钥用于解密SSL连接。
2)配置Nginx:编辑主配置文件nginx.conf
ssl_certificate:指定SSL证书文件的路径。ssl_certificate_key:指定SSL私钥文件的路径。ssl_protocols:指定支持的TLS协议版本,例如TLSv1.2、TLSv1.3。ssl_ciphers:指定加密算法套件,例如AES128-GCM-SHA256、ECDHE-RSA-AES256-GCM-SHA384。其他可选的SSL配置项:ssl_prefer_server_ciphers、ssl_session_timeout等。
举个例子
server {listen 443 ssl;server_name example.com;ssl_certificate /path/to/certificate.crt;ssl_certificate_key /path/to/private/key.key;# SSL配置项ssl_protocols TLSv1.2 TLSv1.3;ssl_prefer_server_ciphers on;ssl_ciphers "EECDH+AESGCM:EDH+AESGCM:AES256+EECDH:AES256+EDH";
}
3)重启Nginx:保存配置文件,并重新加载或重启Nginx服务。
nginx -s reload
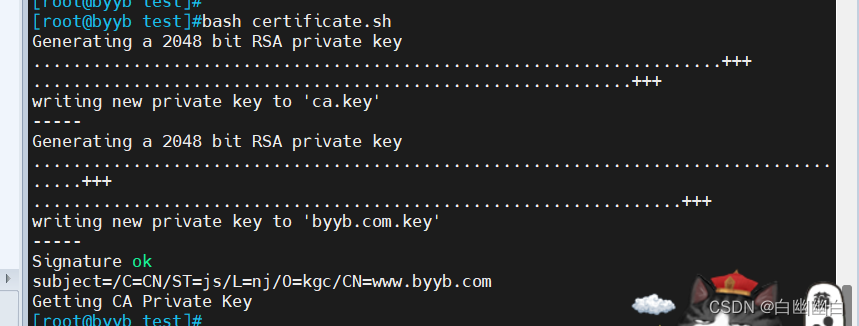
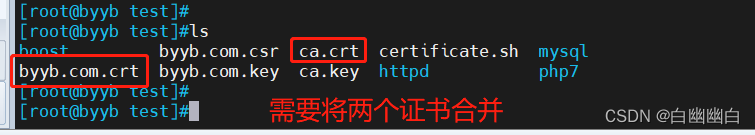
6.3 配置实例-----自签名证书

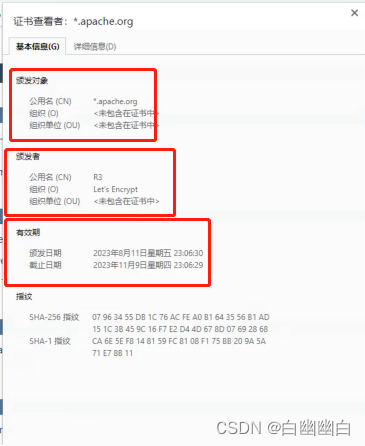
ca.crt相当于颁发机构
byyb.com.crt相当于颁发对象


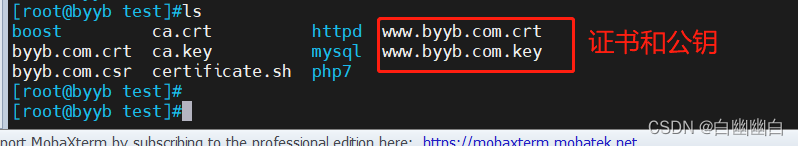
cat ca.crt byyb.com.crt > www.byyb.com.crt #合并mv byyb.com.key www.byyb.com.key #公钥

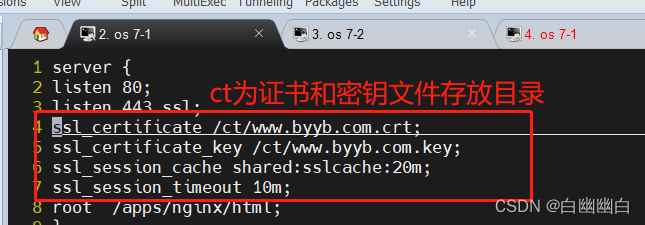
#编辑配置文件
vim /apps/nginx/conf.d/computer.confserver {listen 80;listen 443 ssl;ssl_certificate /ct/www.byyb.com.crt;ssl_certificate_key /ct/ssl/www.byyb.com.key;ssl_session_cache shared:sslcache:20m;ssl_session_timeout 10m;
}location / {root /apps/nginx/html;if ( $scheme = http) {rewrite ^/(.*)$ https://www.byyb.com/$1 redirect;}
}

编辑Windows的本地hosts文件,添加地址映射
路径 C:\Windows\System32\drivers\etc\hosts

打开浏览器,访问
https:www.byyb.com
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9DfzewOO-1693124988905)(nginx高级配置 .assets/image-20230827155231424.png)]](https://img-blog.csdnimg.cn/222f71f201084f27af87041b11002431.png)
七、自定义图标
favicon.ico 文件是浏览器收藏网址时显示的图标。
当客户端使用浏览器问页面时,浏览器会自己主动发起请求获取页面的favicon.ico文件。
当浏览器请求的favicon.ico文件不存在时,服务器会记录404日志,而浏览器会显示404报错。
#方法一:服务器不记录访问日志:
location = /favicon.ico {log_not_found off;access_log off;
}
#方法二:将图标保存到指定目录访问:
#location ~ ^/favicon\.ico$ {
location = /favicon.ico {root /data/nginx/html/pc/images;expires 365d; #设置文件过期时间
}