onAreaChange(event: (oldValue: Area, newValue: Area) => void): T
组件区域变化时触发该回调。仅会响应由布局变化所导致的组件大小、位置发生变化时的回调。
由绘制变化所导致的渲染属性变化不会响应回调,如translate、offset。若组件自身位置由绘制变化决定也不会响应回调,如bindSheet。
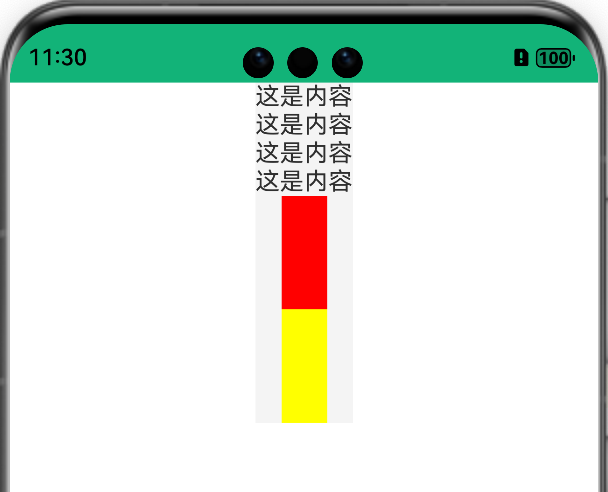
举例,有多个组件,需要以一个组件的高度为最大高度,其他组件高度为该组件的高度
@Component export struct ExamplePage {@State maxHeight : number = 0 // 最大高度build() {Column() {Column(){Text('这是内容')Text('这是内容')Text('这是内容')Text('这是内容')}.onAreaChange((oldValue, newValue) => {this.maxHeight = newValue.height as number})Row().height(this.maxHeight).width(30).backgroundColor(Color.Red)Row().height(this.maxHeight).width(30).backgroundColor(Color.Yellow)}.backgroundColor($r('app.color.bgColor'))} }