在设计页面布局时,要确保页面能够在不同尺寸的屏幕(如桌面端、移动端和平板电脑)上都能呈现出良好的视觉效果,响应式布局成为了我面临的首个重大挑战。起初,我只是机械地套用一些常见的 CSS 媒体查询规则,但往往得到的结果却不尽如人意,页面在某些屏幕尺寸下会出现元素错乱、排版不协调等问题。
为了解决这些问题,我开始深入学习 CSS 的 Flexbox 和 Grid 布局系统。在 VS Code 中,通过各种插件提供的实时预览功能,我可以一边调整代码一边直观地看到页面布局的变化,这对于理解和掌握这些布局技巧起到了极大的帮助作用。我不断地尝试不同的属性组合、嵌套方式,经过反复的实践和调试,逐渐能够熟练运用它们来构建复杂且美观的响应式页面布局。这个过程不仅让我掌握了实用的 CSS 技术,更培养了我对页面整体美感和用户体验的把控能力,让我明白一个好的前端页面需要在细节之处精心雕琢。
响应式布局与 CSS 技巧
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/867324.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
C api简单查询需要的几步
C api查询简单需要的几步
1.准备sql语句
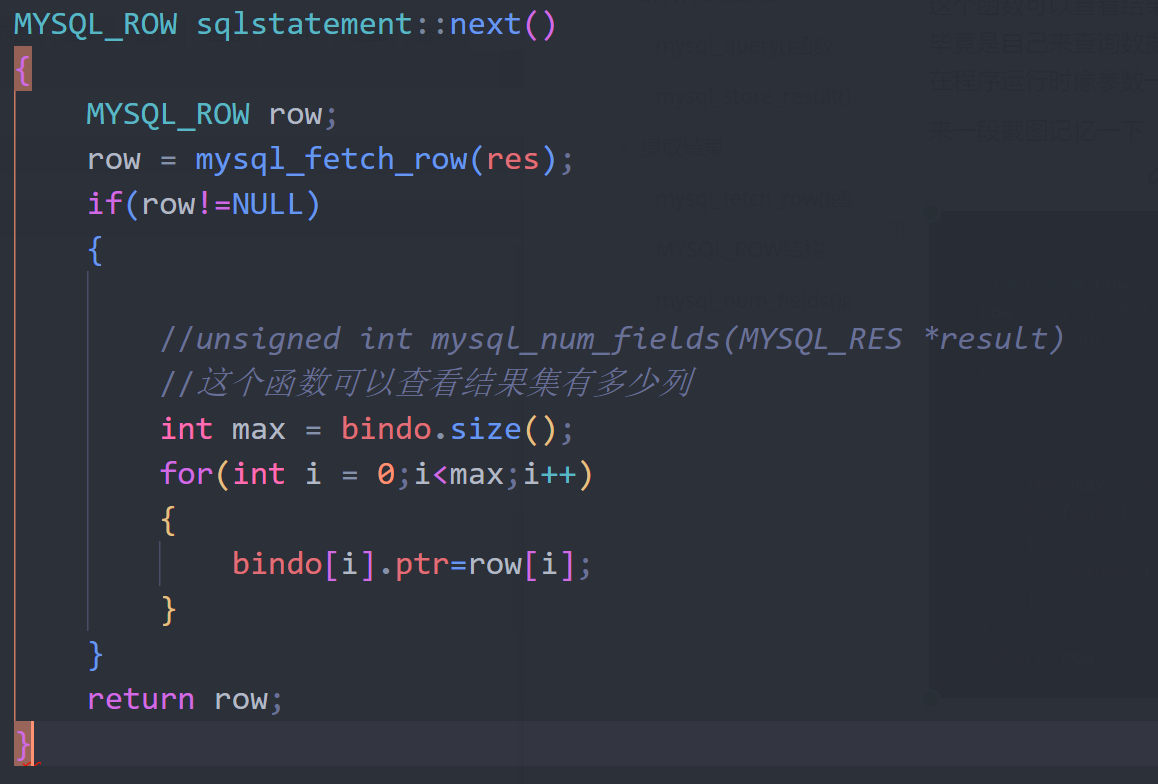
2.绑定变量
通过sqlstatement类bindout方法将查询出来的值与存储他们的变量绑定。 这里绑定是为了以后从结果集中提取一行时只需要一行就可以完成将提取出 来的变量赋值。
3.执行execute
在这一步将sql语句执行。在这里有几个重点
mysql…
22. MDI窗口设计
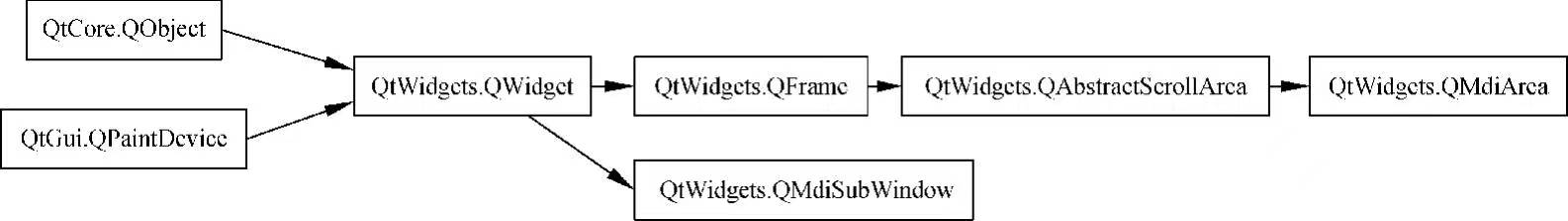
一、什么是MDI窗口MDI 窗口(Multiple-Document Interface),又称多文档界面,它主要用于同时显示多个文档,每个文档显示在各自的窗口中。MDI 窗口中通常包含子菜单和窗口菜单,用于在窗口或文档之间进行切换。用 QMainWindow 建立的主界面,通常会同时建立或打开多个相互独立…
详解:订单履约系统规划
大家好,我是汤师爷~
什么是订单履约系统?
订单履约是从消费者下单支付到收到商品的全流程管理过程,包括订单接收、订单派单、库存分配、仓储管理和物流配送等环节,核心目标是确保商品准时、准确地送达消费者手中。
通过订单履约系统,消费者可以实时了解商品的物流状态和预…
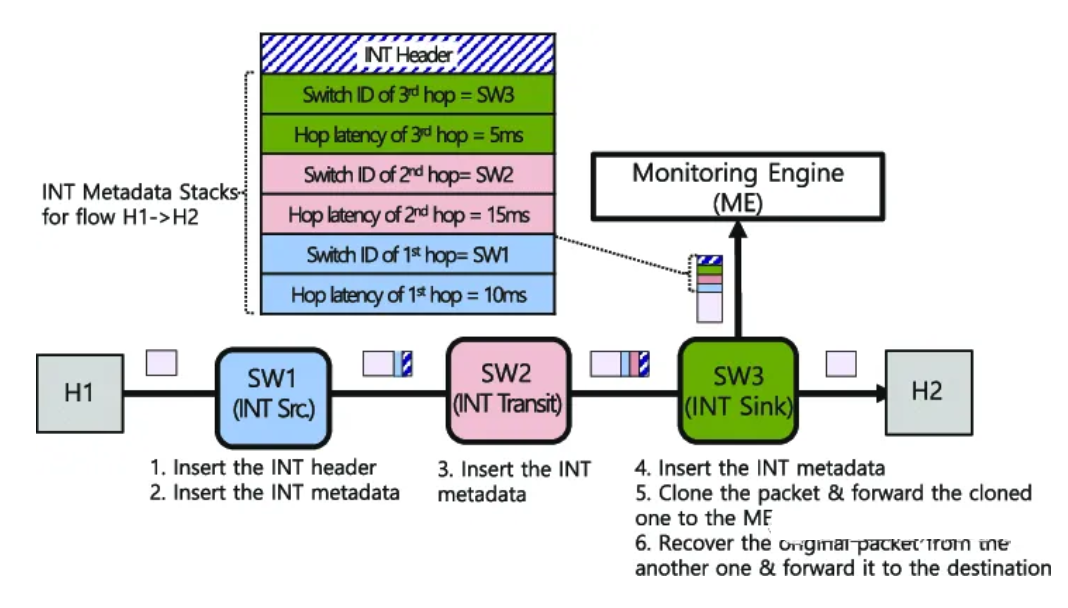
In‐band Network Telemetry
#卫星 #遥测技术 #INT
一、INT是什么?
INT,In‐band Network Telemetry ,带内网络遥监测。telemetry,英文原意是遥测技术。从其英文名称可以了解如下:
a.In-band,说明监测指令及数据均在带内传输
b.telemetry ,说明是长距离,远程获取网络数据的方法。
想象一下卫星在…
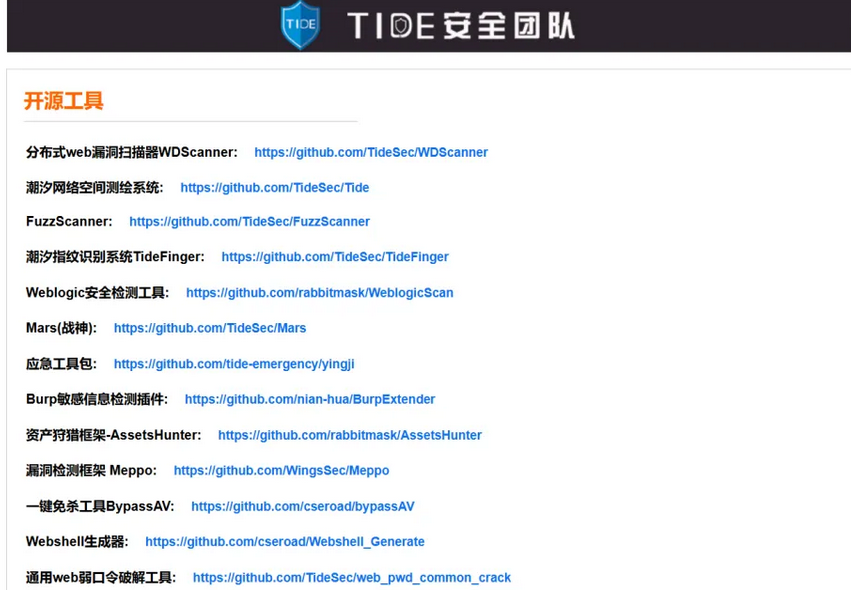
潮汐指纹识别工具 : 在线网站识别利器
最近发现了一个免费在线收集网站信息的工具,感觉挺好用的,给各位推荐下。潮汐在线指纹识别是山东新潮信息技术有限公司安全团队提供的一个免费开源在线网站信息收集工具。
功能亮点:
全面扫描
只需输入目标网站的URL或IP地址,即可获取该网站的标题、中间件、操作系统、域名…
JAVA-Day 11:数组的静态初始化和遍历
数组的静态初始化和遍历
数组静态初始化格式
数组的静态初始化与遍历
完整格式:数据类型 [] 数组名=new 数据类型[]{元素1,元素2,元素3,....}
简化格式:数据类型 [] 数组名={元素1,元素2,元素3,....}
[]在数组名前后都可以
代码如下:
int number[]={1,2,3,4,5};for (int …
JAVA-Day 10:Do...While循环语句
Do...While循环语句
Do...While循环格式
初始化语句;
do{
循环体语句;
条件控制语句;
}while(条件判断语句);
例:
使用do...while循环输出1-10的和(包括10)
int i=1;int count=0;do{count+=i;i++;}while(i<=10);System.out.println(count);代码运行结果如下图所示:
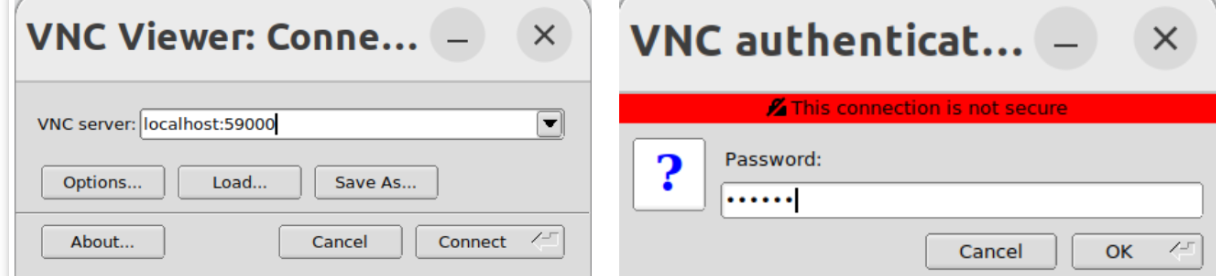
配置tigerVNC,登陆远程服务器
1.在远程服务器安装、配置
(1) sudo apt update
sudo apt install xfce4 xfce4-goodies
(2) 安装TigerVNC
sudo apt install tigervnc-standalone-server
(3) 配置vnc
vncpasswd
(4) 配置.vnc:
vim ~/.vnc/xstartup
添加:cat .vnc/xstartup#!/bin/sh
# 启动 D-Bus 会话 (如果未…
CF1993F2 Dyn-scripted Robot (Hard Version)
Dyn-scripted Robot (Hard Version)
题目链接。
Problem
Easy Version:\(K \le n\)。
Hard Version:\(K \le 10^{12}\)。
一个 \(Oxy\) 平面上有一个 \(w \times h\) 矩形,矩形的左下方有点 \((0, 0)\) ,右上方有点 \((w, h)\) 。
您还有一个最初位于点 \((0, 0)\) 的机器人…
OmniNxt 论文阅读
来源: https://arxiv.org/html/2403.20085?_immersive_translate_auto_translate=1
标题: OmniNxt: A Fully Open-source and Compact Aerial Robot with Omnidirectional Visual Perception
OmniNxt 感觉是, 取自 Omnidirectional 中 全的意思, Nxt 像是 Next 的意思,表…