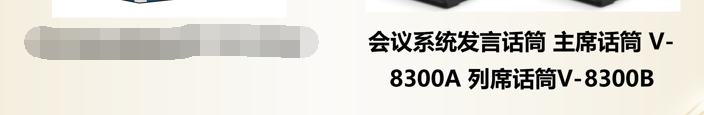
在使用html2canvas.js插件生成图片时,如果文字中有特殊符合时,生成的图片会出现文字重叠的问题,例如这样。

后面发现是换行时英文特殊标点占位与文字占位不同导致该问题。
解决方法:为特殊字符添加【letter-spacing: 1px;】css。
如果把全部文字都加letter-spacing: 1px;会显得不好看,所以我们只需要把特殊字符加上【letter-spacing: 1px;】就可以了。
例如,把文字中的【/】加上一个span,class=letterspacingtext;该.letterspacingtext的css样式为【.letterspacingtext{letter-spacing: 1px;}】。
companyproductname =“这个是测试的/文字”
companyproductname = companyproductname.replace(/\//g, "<span class='letterspacingtext'>/</span>");