本次开发的web页面需要适配移动端,第一个版本在发布到线上,发现ios设备一直打不开网页,无论是自带的safari浏览器还是其他浏览器,页面经常出现“***页面重复出现错误”,但是在本地以及使用PC浏览器模拟都没有复现该问题。为了进行线上的调试查询了一下如何在windows上调试ios的浏览器web页面。
一、准备工作
-
安装iTunes:确保你的Windows系统上安装了最新版本的iTunes,这将用于连接和管理iOS设备。
-
开启开发者模式:在iOS设备上,前往“设置” > “Safari” > “高级”,开启“Web检查器”。
-
连接iOS设备:使用USB数据线将iOS设备连接到Windows电脑,并确保设备已经通过iTunes成功连接。
二、安装ios-webkit-debug-proxy
ios-webkit-debug-proxy是一个用于远程调试Safari和iOS WebView的工具,它将WebKit的远程调试协议转换为WebSocket协议,使得我们可以通过标准的Web调试工具(如Chrome DevTools)进行调试。1. 安装Scoop
Scoop是一个Windows下的命令行安装程序,可以帮助我们轻松安装和管理各种工具。首先,需要安装Scoop:
-
打开PowerShell(以管理员身份)。
-
执行以下命令安装Scoop:
iex (new-object net.webclient).downloadstring('https://get.scoop.sh') -
如果出现执行策略错误,执行以下命令更改执行策略:
set-executionpolicy remotesigned -scope currentuser -
检查Scoop是否安装成功,输入命令:
scoop help
2. 安装ios-webkit-debug-proxy
-
添加extras存储库:
scoop bucket add extras -
安装
ios-webkit-debug-proxy:scoop install ios-webkit-debug-proxy
3. 安装 vs-libimobile 和remotedebug-ios-webkit-adapter
npm install vs-libimobile -g
npm install remotedebug-ios-webkit-adapter -g三、启动ios-webkit-debug-proxy
打开终端,输入以下命令启动
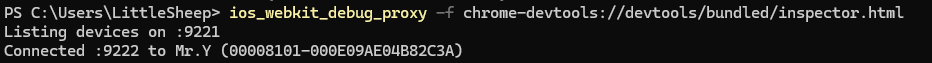
ios-webkit-debug-proxy:ios_webkit_debug_proxy -f chrome-devtools://devtools/bundled/inspector.html运行之后会得到设备连接的端口号

使用得到的端口号执行如下命令
remotedebug_ios_webkit_adapter --port=9222四、配置Web调试工具
以Chrome为例,我们需要安装一个名为Remote Debug的扩展程序。安装完成后,在Chrome中输入以下地址
chrome://inspect/#devices在Devices页面,你应该能看到你的iOS设备,并且列出了设备上所有可以调试的Web页面。点击你需要调试的页面,Chrome会打开一个新的标签页,并加载该页面的调试界面。