模块
ts与es5一样,任何包含顶级import和export的文件都被当成一个模块。相反的,如果一个文件不带有顶级的import和export声明,那么他的内容被视为全局可见的。
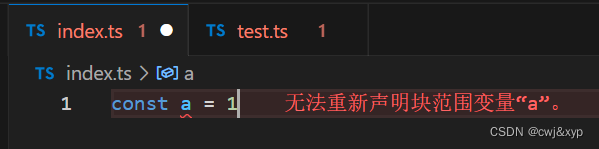
在两个文件中声明相同属性名的变量,会出现错误信息

可以使用export const a = 1区分模块,在其余模块使用时通过import关键字引入。
命名空间
命名空间一个最明确的目的就是解决重名问题
命名空间定义了标识符的可见范围,一个标识符可在多个名字空间中定义,在不同名字空间中的含义是互不相干的
这样,再一个新的名字空间中可定义任何标识符,他们不会与任何已有的标识符发生冲突,因为已有的定义都处于其他名字空间中。
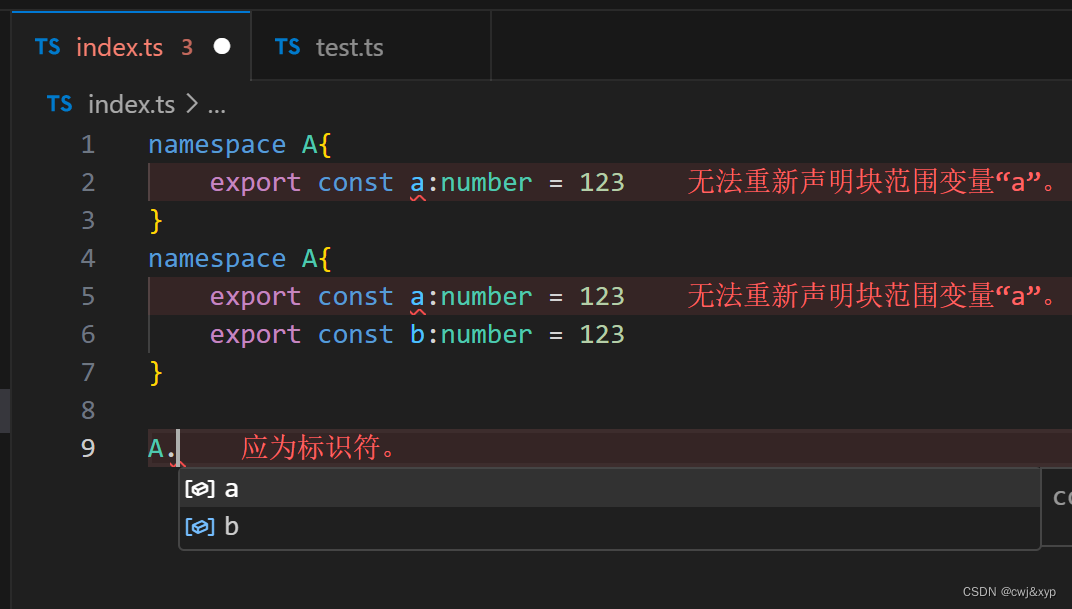
ts中使用namespace来定义命名空间,通过export导出:
namespace A{export const a:number = 123
}
// 编译成js
var A;
(function (A) {A.a = 123;
})(A || (A = {}));
重复的命名空间最后是取并集的,但是不能出现重复的变量

区别
命名空间是位于全局命名空间下的一个普通的带有名字的 JavaScript 对象,使用起来十分容易。但就像其它的全局命名空间污染一样,它很难去识别组件之间的依赖关系,尤其是在大型的应用中
像命名空间一样,模块可以包含代码和声明。 不同的是模块可以声明它的依赖
在正常的TS项目开发过程中并不建议用命名空间,但通常在通过 d.ts 文件标记 js 库类型的时候使用命名空间,主要作用是给编译器编写代码的时候参考使用