本文摘要
Git作为版本控制工具,使用非常广泛,在此咱们由浅入深,分三篇文章(Git基础、Git进阶、Gitlab搭那家)来深入学习Git
文章目录
- 本文摘要
- 1. Git分支管理
- 2. Git分支本质
- 2.1 分支流转流程(只新增文件)
- 2.2 分支流转流程(编辑文件、新增、冲突)
- 3. Git stash
- 4. 远程仓库
- 4.1 将本地库关联远程仓库
- 4.2 指令
- 4.3 tag管理
1. Git分支管理
| 指令 | 说明 | 举例 |
|---|---|---|
| git branch | 查看分支 | git branch |
| git branch dev | 创建分支 | git branch dev |
| git checkout dev | 切换分支 | git checkout dev |
| git checkout -b dev2 | 创建并切换分支 | git checkout -b dev2 |
| git branch -d dev | 删除分支,如果dev分支未提交则不能删除 | git branch -d dev |
| git branch -D dev | 强制删除,即使有未提交也可被删除 | git branch -D dev |
| git merge dev | 将dev分支合并至当前分支 | git merge dev |
2. Git分支本质
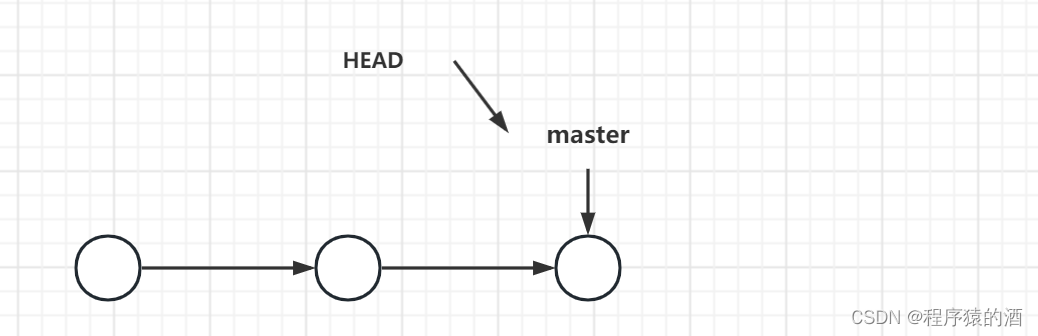
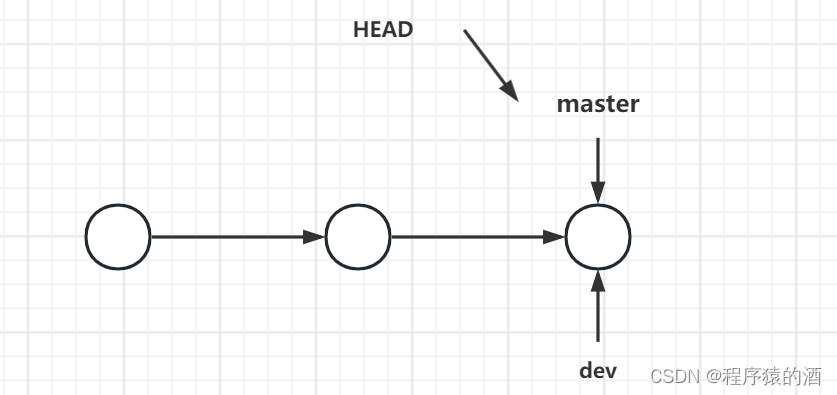
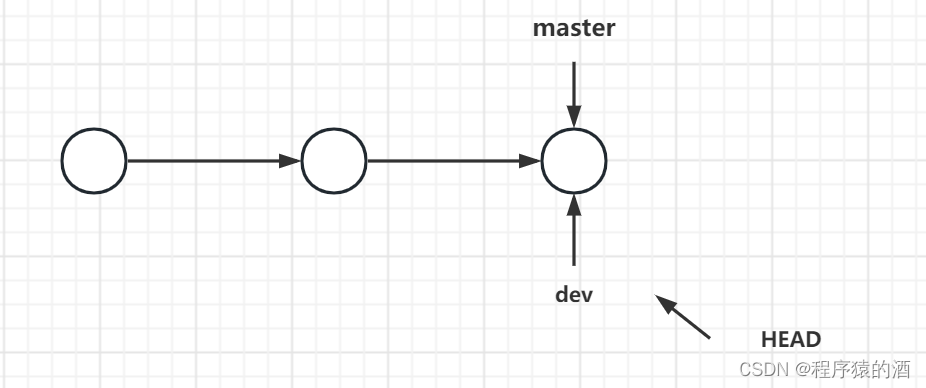
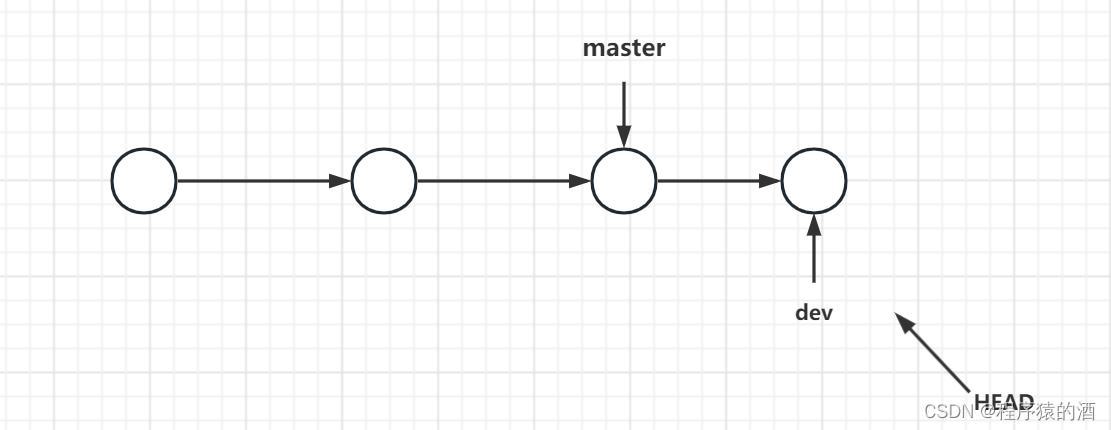
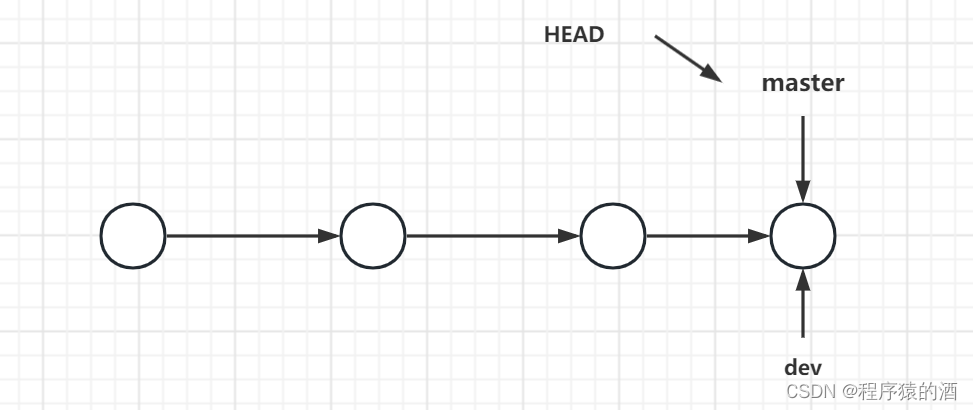
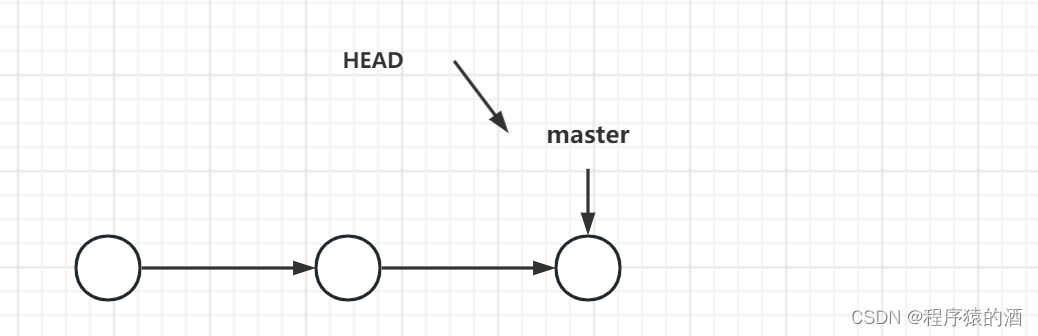
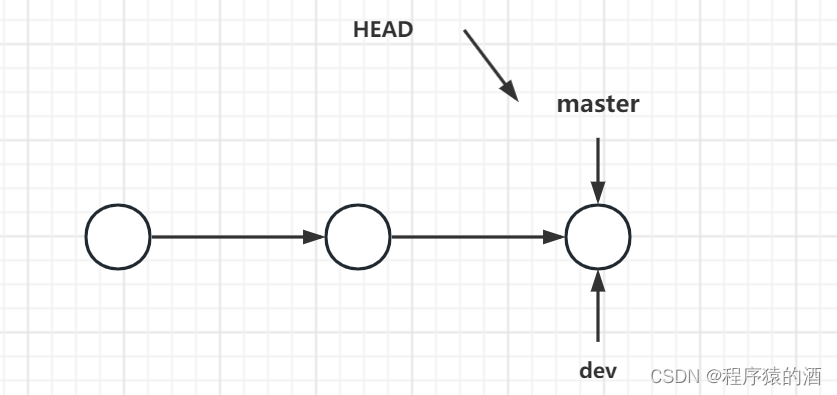
Git分支本质:即是通过改变指针从而来改变分支版本,HEAD指向的位置即分支位置
2.1 分支流转流程(只新增文件)
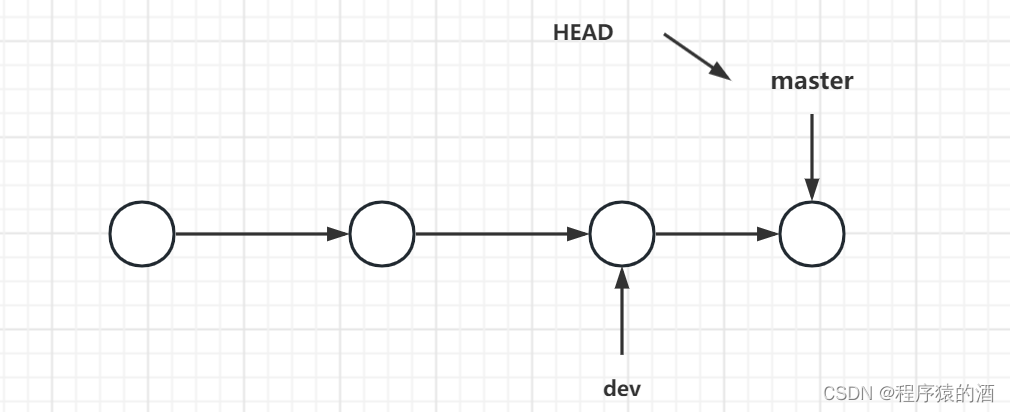
dev分支与master分支只是存在新增文件的差异,则合并代码时,只需要进行指针移动即可,不会产生一次commit操作
- 创建master

- 在master代码创建dev分支

- 切换至dev分支

- 在dev开发并提交代码(只增加了新文件)

- 将dev分支合并至master

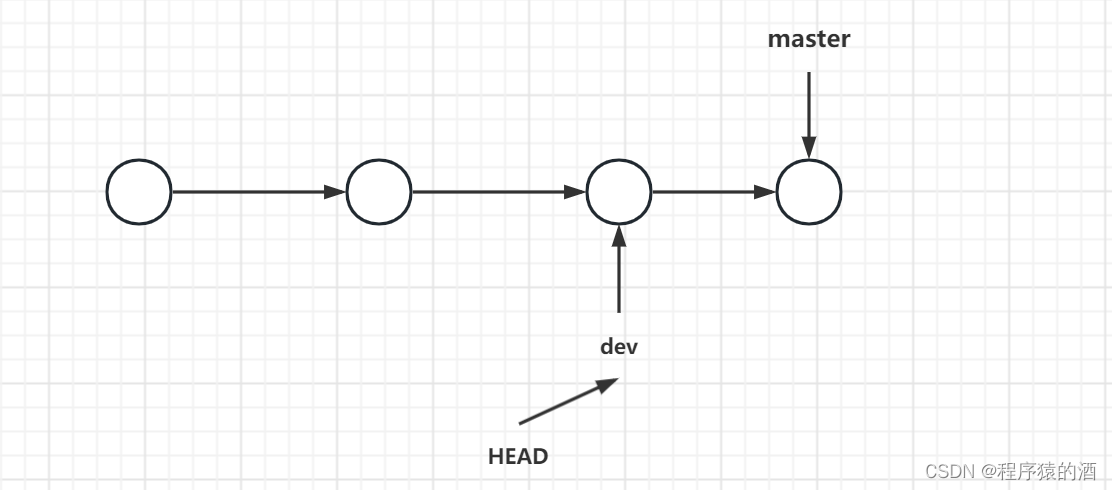
2.2 分支流转流程(编辑文件、新增、冲突)
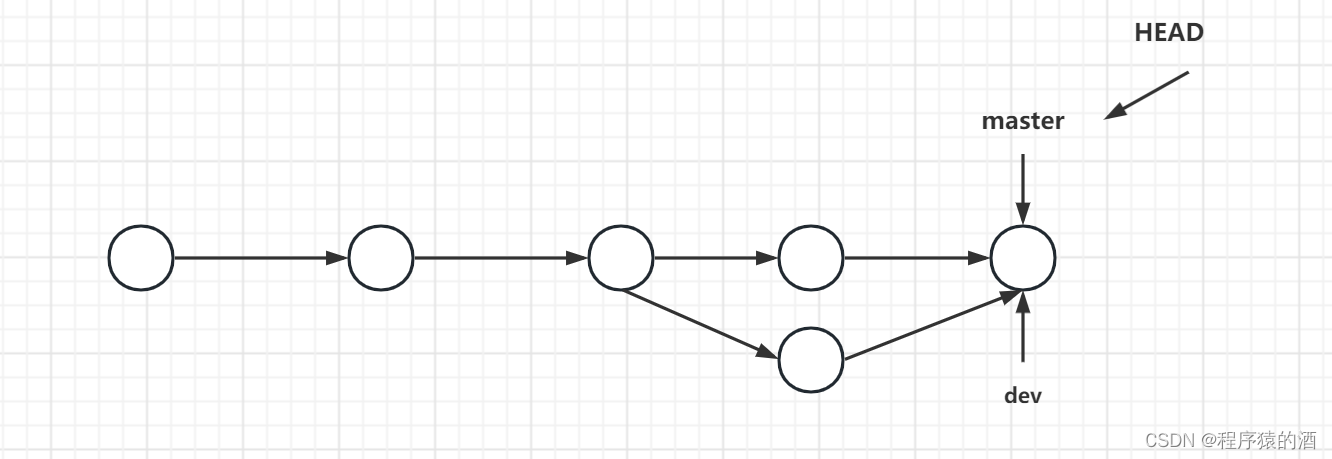
如果不是只新增文件,则在代码合并时,会产生一次新的commit操作
- 创建master

- 在master代码创建dev分支

- master中修改代码

- 切换至dev分支

- 在dev中修改代码

- 将dev分支合并至master

3. Git stash
暂存区:开发过程中会遇到当前分支未开发完成,但又必须切换至其它分支进行其它操作,如果直接切换分支会导致当前分支代码被切换至新分支,从而影响新分支,故而可将当前分支保存至暂存区
- 保存至暂存区:git stash
- 查看暂存区:git stash list
- 移出暂存区:git stash pop
4. 远程仓库
4.1 将本地库关联远程仓库
- 建立本地仓库并初始化
# 创建文件夹
$ mkdir demo1
# 进入文件夹
$ cd demo1
# 初始化git
$ git init
- 远程仓库创建仓库,并复制远程仓库地址:
https://gitee.com/xiaofengczy/study-git-1.git - 建立关联
# origin指远程仓库地址的别名,后续只需要输入origin即表示远程库
git remote add origin https://gitee.com/xiaofengczy/study-git-1.git
- 提交代码至远程库
# -u:表示需要输入用户名密码,origin表示远程仓库,这种操作只需要第一次
# 后续提交代码,直接git push 即可
git push -u origin master
4.2 指令
| 指令 | 说明 |
|---|---|
| git remote show | 展示远程仓库 |
| git remote show origin | 展示远程仓库细节 |
| git branch -a | 远程仓库查看 |
| git branch -av | 查看本地和远程仓库最后提交 |
| git clone 仓库地址 | 克隆远程库代码至本地 |
| git clone 仓库地址 名称 | 克隆远程库代码至本地并重命名 |
| git fetch | 将远程代码与本地代码同步,但并不会拉取 |
| git pull | 拉取远程库代码至本地,本地分支已经存在 |
| git checkout -b dev origin/dev | 本地分支不存在 1. 执行拉取动作 2.执行切换动作,将dev与远程库中分支对应 |
| git push --set-upstream origin develop | 将本地分支推送至远程 |
| git push -u origin dev2 | 将本地分支推送至远程库 |
| git branch -d dev git push origin --delete dev | 删除远程库: 1. 先删除本地分支 2. 在删除远程分支 |
4.3 tag管理
| 指令 | 说明 |
|---|---|
| git tag v1.0 | 打tag |
| git tag -a v1.0.2 -m ‘release version’ | 打tag,同时增加说明信息 |
| git tag -d tag_name | 删除本地tag |
| git push origin tag tag_name | 推送tag至远程库 |
| git push origin --tag | 推送所有tag至远程库 |
| git pull | tag拉取 |
| git push origin :refs/tags/tag_name | 删除远程库tag |
| git push origin --delete tag tag_name | 删除远程库tag |
| git checkout -b branchName tagName | tag检出为分支 |