2025-1-12
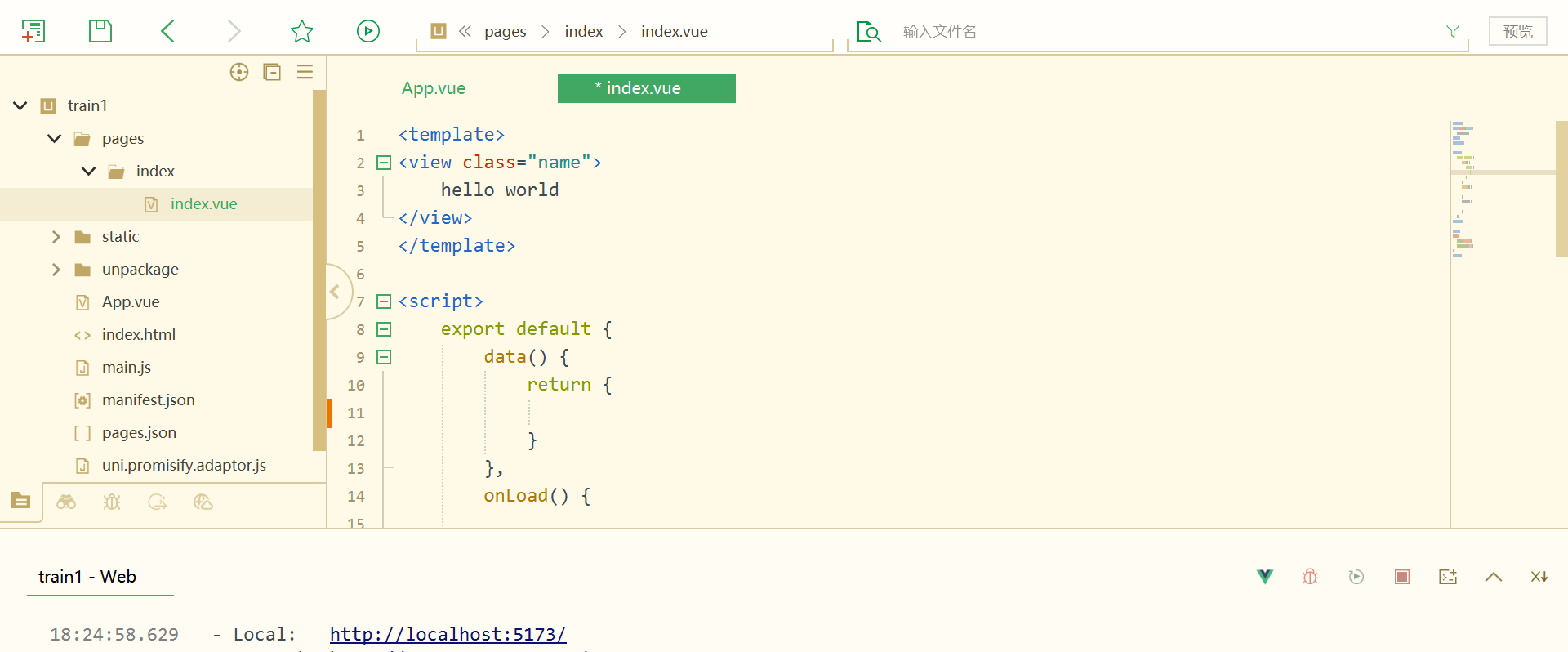
今天主要就是在熟悉app开发软件应用,发现它的页面开发起来跟我们的web是一样的,初始界面就跟VScode操作一样,毕竟第一步是要做页面,然后它的控制台跟tomcat集成之后使用很像,之后就是复习一下web的css。

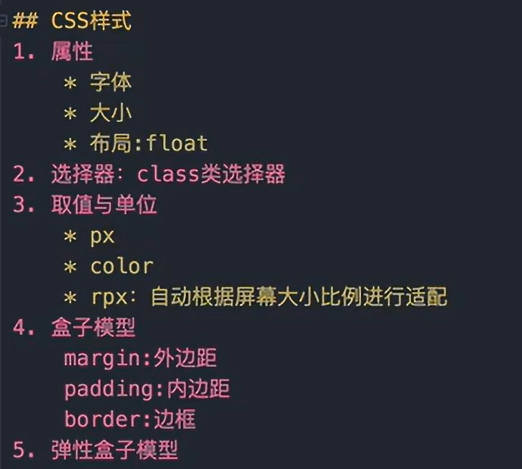
盒子模型:margin:外边距 控制边框离屏幕的距离(top 上 ,left 左 等)
padding:内边距 控制内部字体跟边框的距离
直接打margin:20px;那就是上下左右全有
点击查看代码
<template>
<view class="name">hello world
</view>
<view class="box"><h2>测试</h2>
</view>
<view class="box2"><view class="sonbox"></view><view class="sonbox"><text class="a">盒子1</text></view><view class="sonbox"></view>
</view>
</template><script></script><style>
.name{color:#ff0000;font-size:30px;
}
.box{background-color: #ff0000;width:200rpx;height:200rpx;border: #007Aff solid 5px;
}
.box2{display:flex;/* 设置为横向 */
}
.sonbox{display: flex;flex:1;background-color: #007Aff;height:100px;
/* width:100px; */margin:5px;justify-content: center;/* 水平方向居中 */align-items: center;/* 垂直方向居中 */
}
.a{}
</style>
2025-1-13
今天是复习一下js,为打造页面扎实基础。
数据绑定与点击事件,生命周期等,用到了vue的功能
点击查看代码
<template><view class="name"><text>{{title}}</text><text v-for="(item,index) in list" :key="index">{{item}}</text><button @click="jk">www</button></view>
</template><script>export default {data() {return {title: 'Hello',list:["hhh","aaa"]}},onLoad() {
// 小程序},mounted:{// vue}methods: {jk(){alert("hhh")}}}
</script><style></style>
2025-1-14
今日成果
点击查看代码
<template><view><view class="box-bg"><uni-nav-bar statusBar="true" shadow="true"><view class="input-view"><uni-icons class="input-uni-icon" type="search" size="18" color="#999" /><input confirm-type="search" class="nav-bar-input" type="text" placeholder="输入搜索关键词"/></view><template v-slot:right><view class="city">搜索</view></template></uni-nav-bar></view></view>
</template><script>import uniNavBor from '@/uni_modules/uni-nav-bar/components/uni-nav-bar/uni-nav-bar.vue'export default {components: {uniNavBor},data() {return {}},methods: {},}
</script><style lang="scss">$nav-height: 30px;.box-bg {background-color: #F5F5F5;padding: 5px 0;}.city {/* #ifndef APP-PLUS-NVUE */display: flex;/* #endif */flex-direction: row;align-items: center;justify-content: flex-start;// width: 160rpx;margin-left: 4px;}.input-view {/* #ifndef APP-PLUS-NVUE */display: flex;/* #endif */flex-direction: row;width: 500rpx;flex: 1;background-color: #f8f8f8;height: $nav-height;border-radius: 15px;padding: 0 15px;flex-wrap: nowrap;margin: 7px 0;line-height: $nav-height;}.input-uni-icon {line-height: $nav-height;}.nav-bar-input {height: $nav-height;line-height: $nav-height;/* #ifdef APP-PLUS-NVUE */width: 370rpx;/* #endif */padding: 0 5px;font-size: 12px;background-color: #f8f8f8;}
</style>
2025-1-15
今日成果
滚动
点击查看代码
<template><view class="home">
<in1 />
<view class="uni-margin-wrap"><swiper class="swiper" circular :indicator-dots="true" :autoplay="true" :interval="3000":duration="500"><swiper-item v-for="(item,index) in topBanner":key="index"><image class="banner" :src="item.img_url" mode=""></image></swiper-item></swiper></view><in2 /></view>
</template><script>import in1 from "../../../uni_modules/tabor/in1.vue"import in2 from "../../../uni_modules/coursenav/incourse.vue"export default {data() {return {topBanner:[]}},methods: {},mounted(){uni.request({url:"http://html5.bjsxt.cn/api/index/banner",success:(res)=>{console.log(res.data)this.topBanner =res.data.top_banner}})},components:{in1,in2}}
</script><style lang="scss">
.home{display:flex;flex-direction: column;flex:1;overflow: hidden;.uni-margin-wrap{display:flex;width: 100%;padding:10px;justify-content: center;align-items: center;border-radius: 5px;overflow: hidden;}.swiper{width:100%;height: 260rpx;.banner{width:700rpx;height: 260rpx;}}
}
</style>
课程导航
点击查看代码
<template><view class="course_nav_con"><view class="course_nav_info" v-for="(item,index) in list" :key="index"><text class="course_nav_icon icon iconfont":class="item.icon"></text><view class="course_info_text">{{item.text}}</view></view></view>
</template><script>export default {data(){return {list:[]}},mounted(){uni.request({url:"http://html5.bjsxt.cn/api/index/nav",success:(res)=>{console.log(res.data),this.list =res.data.data}})}}
</script><style lang="scss">.course_nav_con{display: flex;//盒子模型不撑开容器本身大小box-sizing: border-box;flex-direction: row;flex-wrap:wrap;padding: 15px 10px;.course_nav_info{width:20%;flex-direction:row;flex-wrap:wrap;text-align:center;margin-botton:15px;}.course_info_text{width:100%;font-size: 12px;margin-top:10px;white-space: nowrap;text-overflow:ellipsis;overflow: hidden;}}
</style>
2025-1-16
今日成果
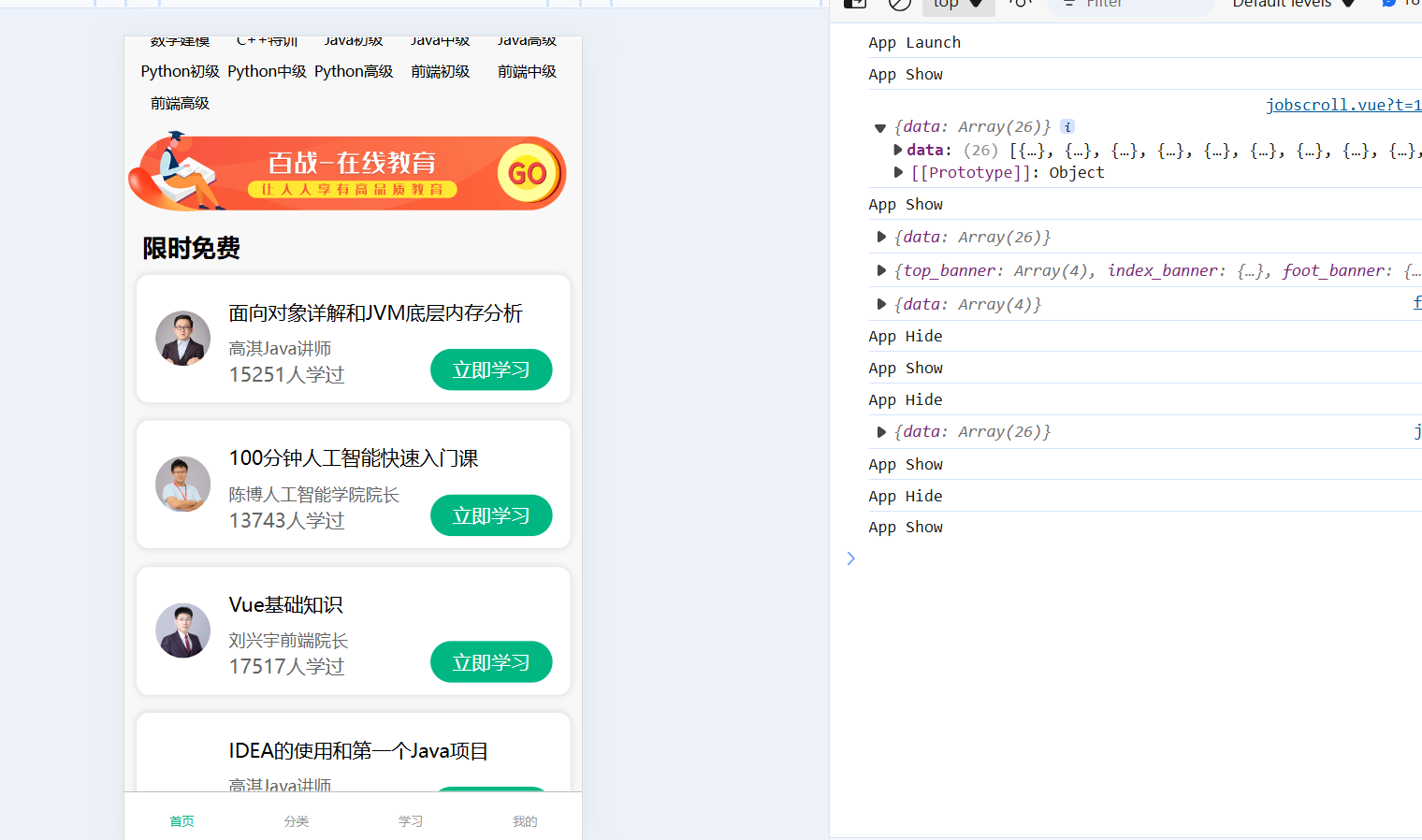
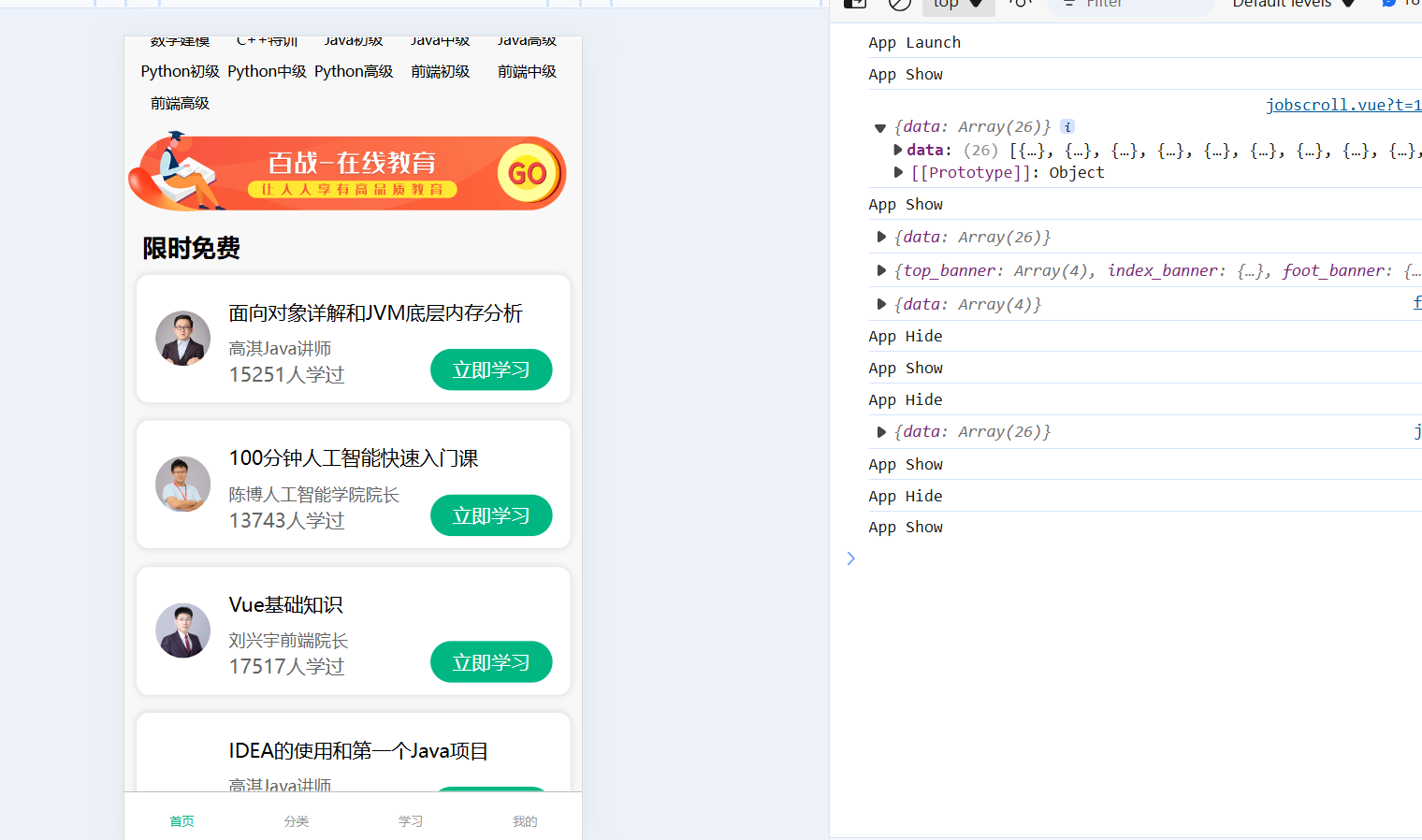
限时免费板块
点击查看代码
<template>
<view><view class="free_card_box" v-for="(item,index) in teaList":key="index"><view class="free_card_img"><image :src="item.teacher_logo" mode=""></image></view><view class="free_card_txt"><view class="free_card_T">{{item.limitName}}</view><view class="free_card_info"><view class="free_card_info_txt"><view class="info_txt1">{{item.teacher_name}}{{item.teacher_job}}</view><view>{{item.limitNum}}人学过</view></view><view class="free_card_info_btn"v-if="item.baoming =='马上报名'">{{item.baoming}}</view><view class="free_card_info_btn free_card_info_btn1">{{item.baoming}}</view></view></view></view>
</view>
</template><script>export default {name:"free-card",data(){return {teaList:[]}},mounted(){uni.request({url:"http://html5.bjsxt.cn/api/index/specific?userid=2162",success:(res)=>{console.log(res.data);this.teaList = res.data.data}})}}
</script><style lang="scss">.free_card_box{display:flex;padding:10px 0;margin: 10px;border-radius:10px;box-shadow:0 0 5px 1px rgba($color:#000000,$alpha:0.1);box-sizing:border-box;align-items: center;margin-bottom: 15px;background-color: #fff;}.free_card_img{flex-shrink: 0;width: 91rpx;height: 91rpx;border-radius: 100%;margin: 0 15px;image{width:100%;height: 100%;border-radius: 100%;}}.free_card_txt{width:100%;display: flex;box-sizing: border-box;flex-direction: column;padding: 0 15px 0 0;.free_card_T{font-size:16px;white-space:nowrap;text-overflow: ellipsis;overflow: hidden;margin: 10px 0;}.free_card_info{width:100%;display:flex;box-sizing:border-box;flex-flow: row nowrap;justify-content: space-between;.free_card_info_txt{width:60%;overflow:hidden;font-size:16px;color:#666;.info_txt1{height:20px;font-size:14px;overflow:hidden;}}.free_card_info_btn{width:100px;height:34px;text-align:center;line-height: 34px;border-radius: 34px;background-color: #00b783;color:#fff;font-size:16px;margin-top:10px;}// .free_card_info_btn1{// background-color: #666;// }}}
</style>
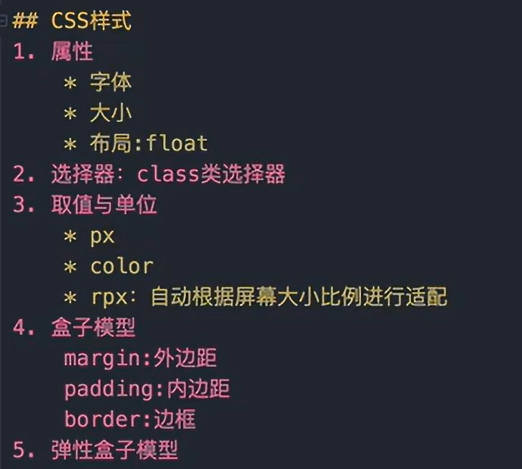
总结:
这几天主要就是看了一下课,然后我发现看的还是前端课,主要用到的就是盒子模型,其他的就是文字、图片等等的格式,摆放问题,而且内些资料都是基于固定信息源,绝对路径来的,我没有网页有点难做我自己的,等我再去会会其他的再说
这是用到的一些知识点

这是我跟着做的示例,只能说数据不是自己的,但是剩下的模板是可以套的