对于网页设计师来说,好用的网页设计工具是非常重要的,今天本文收集了6个好用的网页设计工具供设计师自由挑选使用。在这6个好用的网页设计工具的帮助下,设计师将获得更高的工作效率和更精致的网页设计效果,接下来,就一起来看看这6个网页设计工具吧!
1、即时设计
即时设计是一个支持团队协作的网页设计工具,它支持设计师直接在网页中访问使用,并且兼容多种操作系统,让设计师无需更换操作设备,只要访问官网并成功登录之后就可以正常使用即时设计来完成网页设计工作了。相比于其它网页设计工具来说,即时设计是一个使用方便,体积轻小,更适合国内设计团队和设计师的网页设计工具。
可以直接在浏览器中使用的网页设计工具,云端运行的方式减少内存占用![]() https://js.design/?source=csdn&plan=gcjcsdn828
https://js.design/?source=csdn&plan=gcjcsdn828

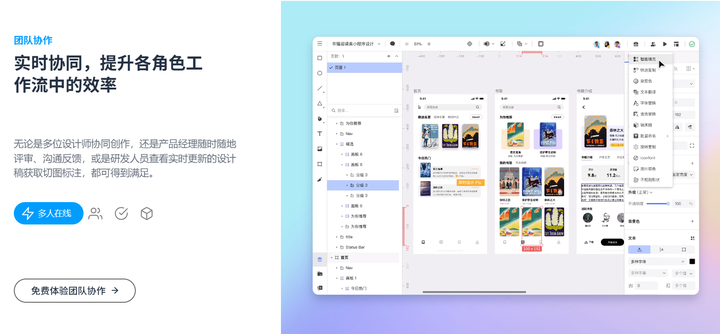
一站式协作,专业设计平台:出于提高工作效率和减少沟通成本的需要,即时设计为设计团队提供了专业的一站式设计平台,让设计团队可以在同一个平台中完成网页设计,原型设计和文档交付的工作。它完整地覆盖了网页设计的整个流程,减少了团队成频繁转换文件格式的麻烦,也让沟通变得更加简单,可以说,即时设计让设计团队提高工作效率的同时也提升了作品的质量。
专业的一站式协作设计平台,完整覆盖网页设计的整个过程,让团队工作更高效![]() https://js.design/?source=csdn&plan=gcjcsdn828
https://js.design/?source=csdn&plan=gcjcsdn828

设计素材集成,网页设计更简单:不仅是一站式协作,对于个人设计师来说,即时设计的【资源广场】版块将会是一个非常好用的开源的设计素材库。资源广场包含了大量精美的网页设计素材,还有其他优秀设计师的网页设计作品,让设计师不仅能获得设计素材,还可以获取创作灵感和与其他设计师交流的机会。
开源的网页设计素材库,还能与其他优秀设计师进行交流![]() https://js.design/community?category=widget&source=csdn&plan=gcjcsdn828
https://js.design/community?category=widget&source=csdn&plan=gcjcsdn828

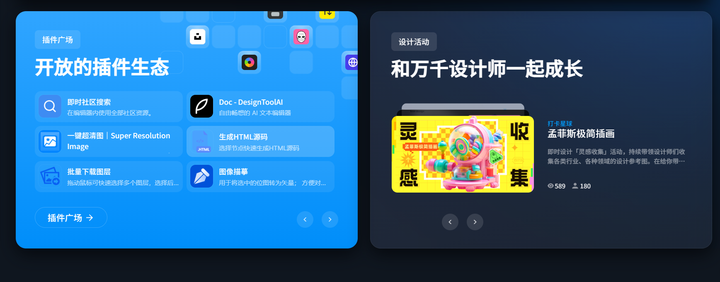
支持软件功能拓展,插件生态完善:即时设计是一个“自由”的网页设计工具,之所以这么说是因为它在【插件广场】版块提供的170+可一键安装的插件工具。这些插件工具可以丰富即时设计的软件功能,让设计师来自由定义自己的网页设计工具。
上百款插件工具都能自由安装,自由定义软件功能,网页设计质量更高![]() https://js.design/community?category=plugin&source=csdn&plan=gcjcsdn828
https://js.design/community?category=plugin&source=csdn&plan=gcjcsdn828

面向个人设计师免费,创作高度自由:对于个人设计师和中小型设计团队来说,即时设计是完全可以免费使用的,并且它全中文的软件环境对国内设计师和设计团队更加友好,避免了因为语言不通而存在的理解误差,让网页设计工作进行得更加顺利。
面向个人设计师和中小型设计团队免费的网页设计工具,创作更加自由![]() https://js.design/?source=csdn&plan=gcjcsdn828
https://js.design/?source=csdn&plan=gcjcsdn828

2、Sketch
Sketch是一种专业的网页设计和开发矢量绘图工具,非常适合网页设计、UI设计等。它的主要功能包括无损矢量编辑、完美像素精度和数百个插件同步功能,可以导出预设和代码。它是一个优秀的原型和合作工具。缺点是不能智能布局,不能团队共享组件,只能在Mac系统中使用。
3、Figma
Figma是一个强大的在线网页设计网站,非常适合团队合作和跨平台设计。它具有优秀的原型图设计功能,如精细笔工具、智能布局、团队共享组件、多人实时合作等。Figma还具有辅助功能,如云存储、实时预览和版本控制。缺点是Figma的服务器位于海外。
4、AdobeXD
AdobeXD是Adobe开发的网页设计网站,适用于各种平台和设备。AdobeXD具有在线原型设计功能,如矢量绘制工具、3D转换、可重用组件、重复网格、自动动画等。提供全面的设计功能和流畅的工作流程。缺点是形状无法定制,布局无法智能化,组件无法共享。如果你想使用所有功能,你需要付费。
5、WordPress
WordPress是创建和管理各种网站的开源工具。主题和插件丰富,用户可以定制和扩展网站功能。WordPress的特点是灵活、易于使用和强大的社区支持,以及对各种网站类型的适应性和可定制性。缺点是,当插件安装过多时,WordPress会变得非常缓慢。
6、Bootstrap
Bootstrap是一个由Twitter开发的网页设计网站。它简化了网页设计过程,提供了许多免费的HTML、CSS和JavaScript库,以及网格系统、响应断点和大型组件库等功能。这些功能使网页设计非常容易。缺点是网络要求太高,无法稳定使用。