团队越来越大,靠人管几乎有力无心,只能靠制度管理了。
前段时间对部门颁布了12条令,效果明显。
特此Mark。

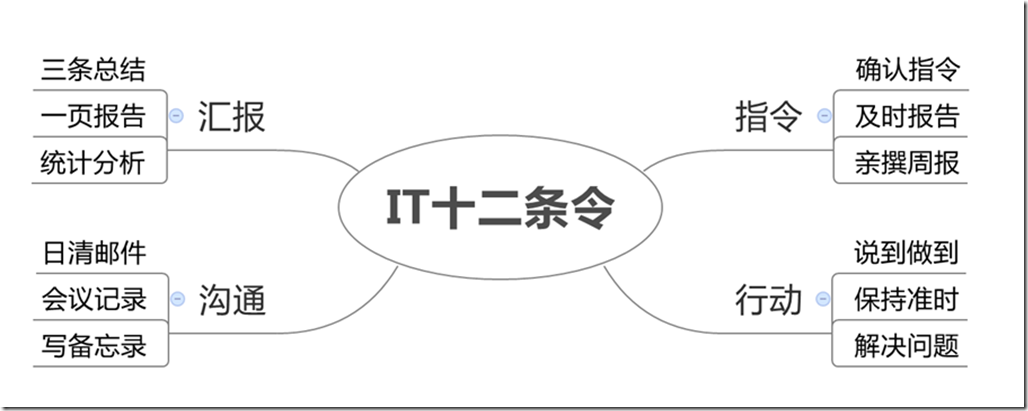
汇报:
- 三条总结:汇报讲究精简,一个事情最多一句话概括。
- 一页报告:内容精简,报告一页word搞定。
- 统计分析:尽量用报表或图表说话。用数字说话,比用语言表达更加直接。
指令:
- 确认指令:收到别人请求后,3分钟内响应;
- 及时报告:有问题立马报告上级,不要藏着窝着,到事态发展很严重的时候再说;
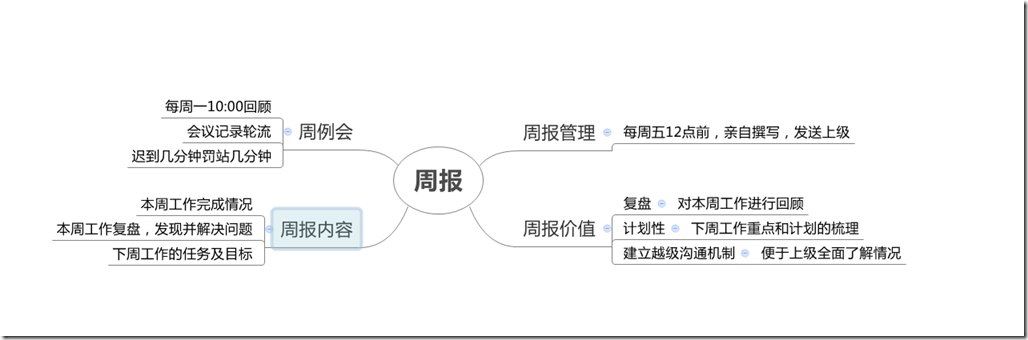
- 亲撰周报:养成每周写周报的习惯,规定时间内上交。
行动:
- 说到做到:用WBS、周回顾等方式,确认每件事情按时完成。如有delay说明delay原因;
- 保持准时:开会等事宜,不要迟到;
- 解决问题:能自己解决的问题不要依赖别人,完善日清机制。
沟通:
- 日请邮件:对于紧急重要,或是Highlight的项目,每日日清,并发邮件出来;
- 会议记录:团队人员轮流主持会议,会议记录为下一轮主持人记录。当日会议当日发出会议记录;
- 写备忘录:建立每日Chechklist清单,确保每日的工作不要有遗漏。
绩效考核方式:
每人绩效30% 拿出考核,包括上级主管主观考评+周会参加情况
规则:
1,周报按时提交,迟一次扣 1%;
2,收到上级指令,3分钟内回复,否则群里每次发1元红包。如有事情提前给上级报备;
3,例会准时参加,迟到几分钟罚站几分钟;
4,会议记录当天发送,迟一次群内红包10元;
5,行动、指令等内容,上级主管有10%的主观评价,封顶10%;
6,总监对所有人有当月绩效一票否决权,年度累计2次,当年加薪&升职机会取消。

内容要求:
1,语义精简,一句话总结当前所做的事情;
2,所有报告,一页完成;
3,尽量用报表、图表展示,不要用文字说明。
撰写方式:
1,新项目上线:使用WBS表模,双周滚动(本周+下周),每行用一句话列清楚要做的事情;
2,运维:使用工作时统计表模,按实际情况如实填写,滥竽充数者两次警告,第三次上级主管有权利进行绩效扣减。
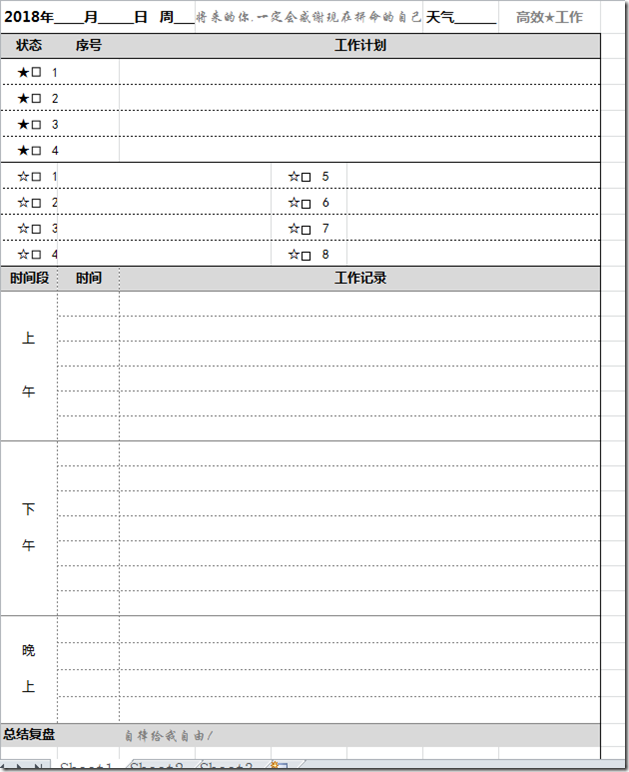
备忘录demo:

会议记录demo:

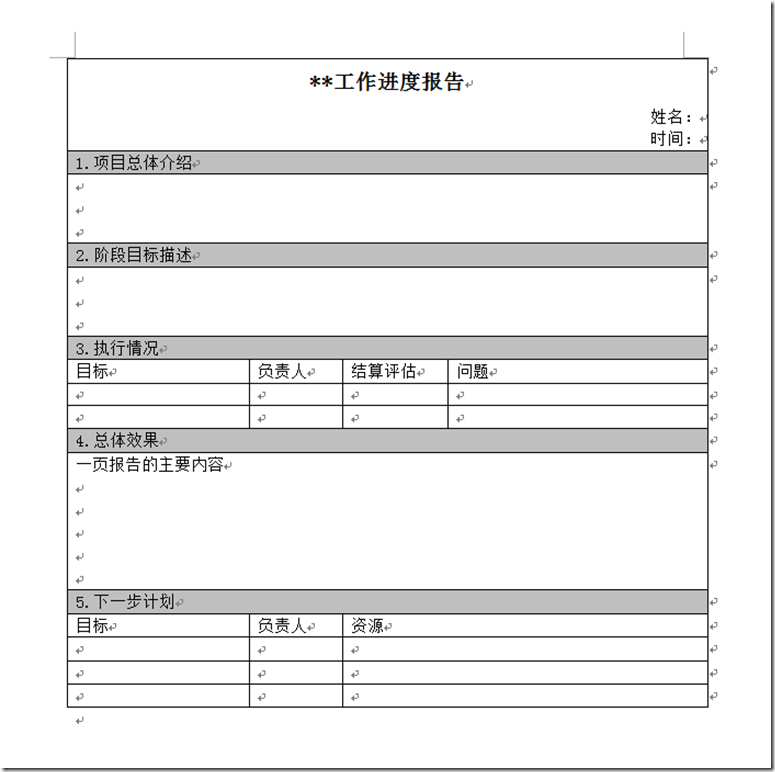
一页报告demo:

WBS demo: