文章目录
目录
文章目录
前言
一、下载安装包zip格式
二、使用步骤
总结
前言
一、下载安装包zip格式
MySQL :: Begin Your Download
二、使用步骤
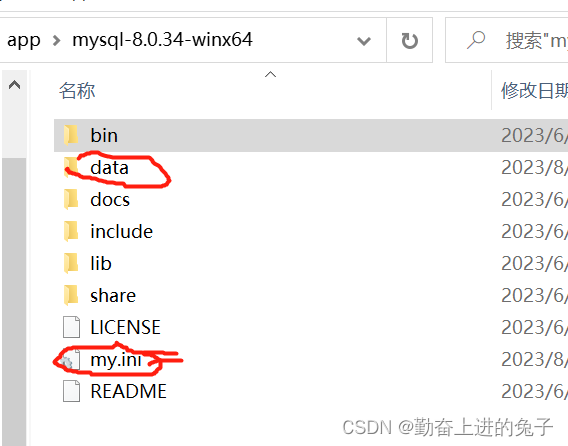
解压缩之后在解压之后的目录里创建data和my.ini

my.ini内容
# 设置mysql客户端连接服务端时默认使用的端口
port=3306#默认编码
default-character-set = utf8mb4[mysql] #客户端设置
#MySQL 提示符配置
#用户名@主机名+mysql版本号+数据库名
prompt=\\u@\\h \\v [\\d]>\\_# 设置mysql客户端默认字符集
default-character-set = utf8mb4[mysqld] #服务端基本设置
# 默认连接端口
port=3306# MySQL安装根目录的路径
basedir=D:\app\mysql-8.0.34-winx64# MySQL服务器数据目录的路径
datadir=D:\app\mysql-8.0.34-winx64\data# 允许最大连接数
max_connections=200# 允许连接失败的次数。这是为了防止有人从该主机试图攻击数据库系统
max_connect_errors=10#服务端默认编码
character_set_server = utf8mb4#在创建新表时将使用的默认存储引擎
default-storage-engine=INNODB# 配置时区
default-time_zone='+8:00'然后再电脑搜索栏搜索cmd 管理员方式打开
然后进入数据库压缩包的bin目录
cd d:
cd D:\app\mysql-8.0.34-winx64\bin
然后进行安装服务
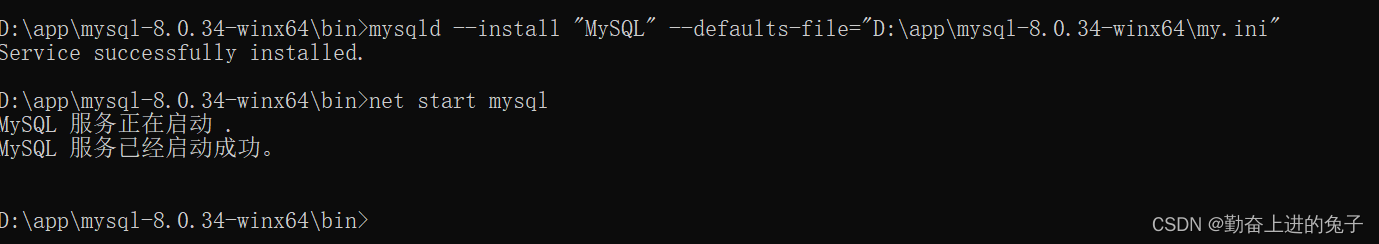
mysqld --install "MySQL" --defaults-file="D:\app\mysql-8.0.34-winx64\my.ini"
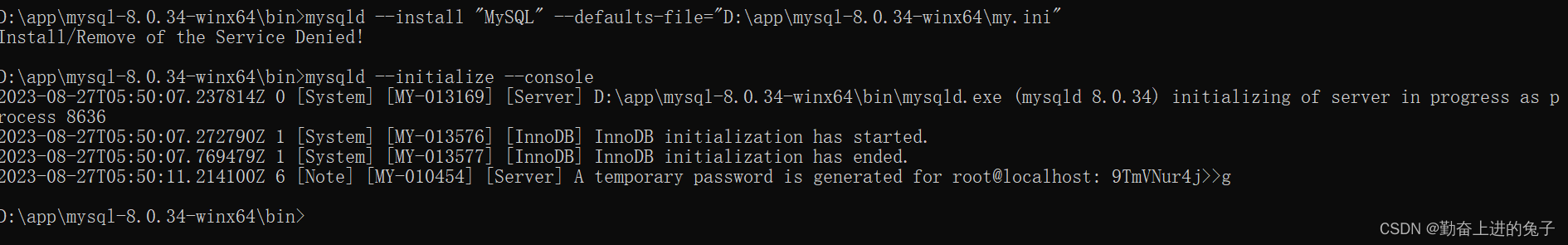
安装服务之后要初始化一下然后保存一下,默认生成的root用户密码
mysqld --initialize --console
然后启动服务准备修改密码

登录mysql
mysql -uroot -p临时密码
进入之后
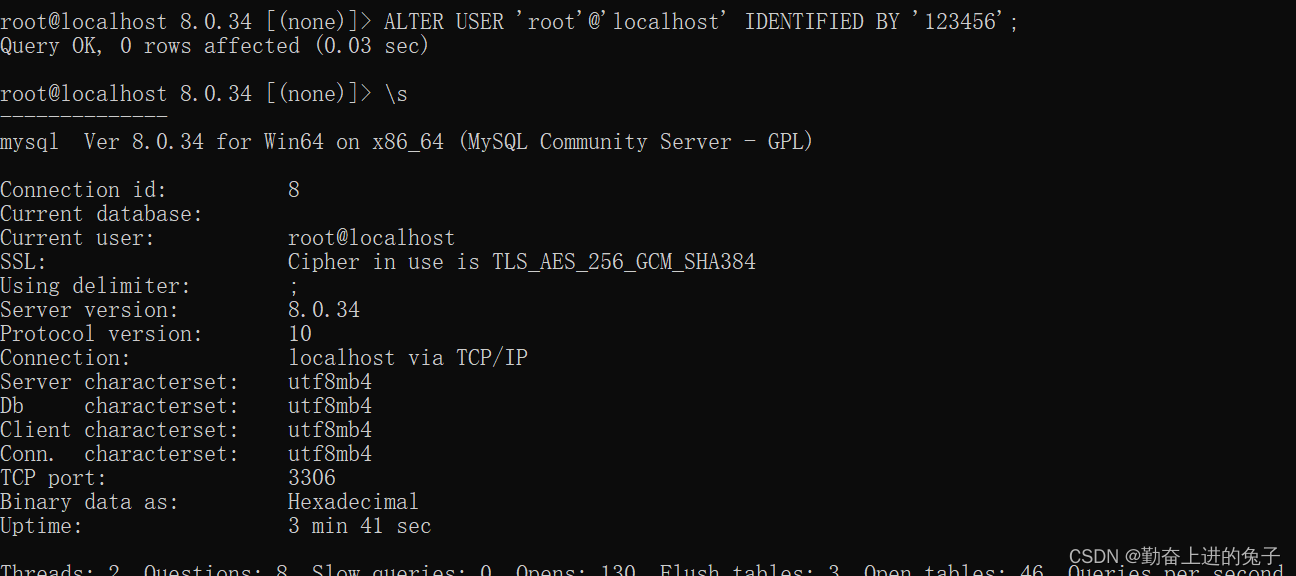
ALTER USER 'root'@'localhost' IDENTIFIED BY '123456';
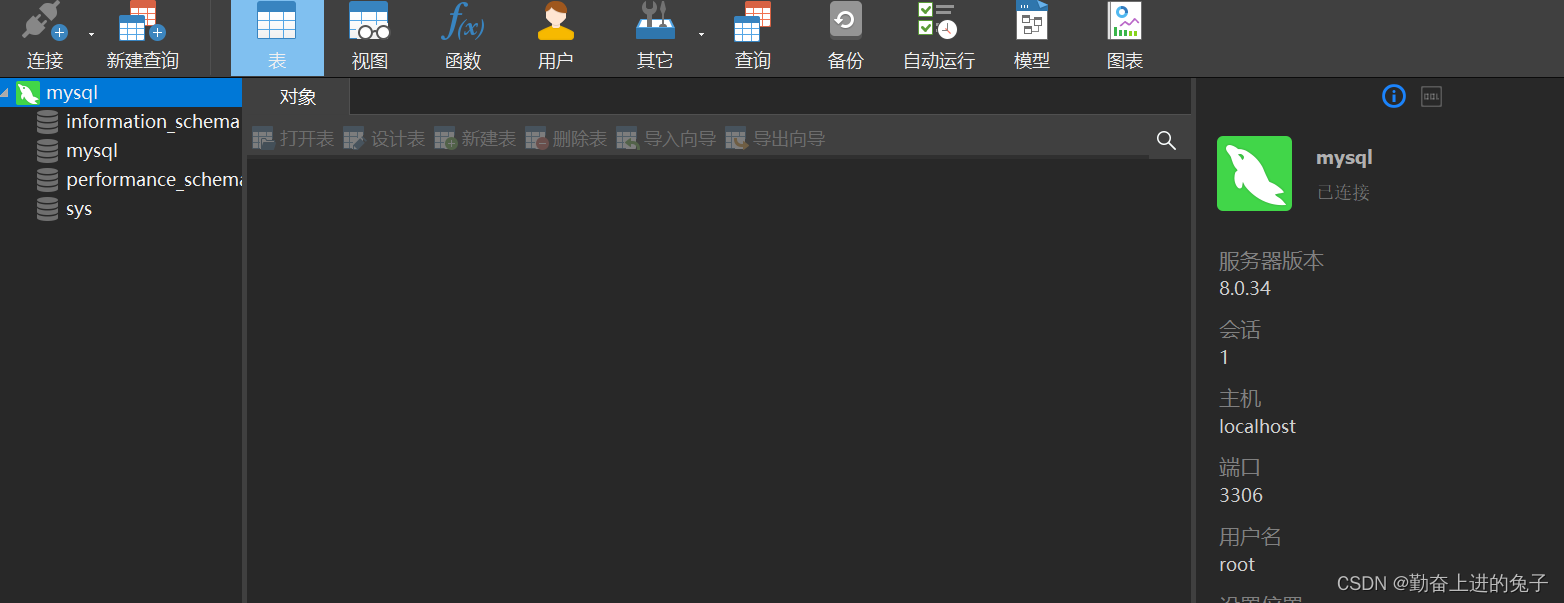
这样就安装好了


总结
安装成功