首先说一下,针对顾客未登录就可下单这个功能,为了使用户可以实时知晓货品的物流状态,使用了advance shipment tracking这个插件,这个插件不仅可以显示货品的物流信息,还可以在货品物流状态更新时向顾客发送电子邮件,这样就实现了顾客在未登录时就可以知道自己购买的商品的物流状态了,提高用户体验。
但是,无论怎么测试,网站都无法向顾客发送信息,最后很无奈,只能从最基础的插件源代码,插件的社区,wordpress文档找答案,没想到,就这样找到答案啦~

网站之所以无法向顾客发送电子邮件,是因为没有连接到SMTP服务器。这个是真的没有想到,因为有的服务器在一键安装WordPress的时候,已经帮你配置好了,比如SiteGround。有的服务器没有提供SMTP服务,比如,阿里云的云服务器ECS。
SMTP(Simple Mail Transfer Protocol)是邮件传输协议的缩写,它是互联网中用于发送电子邮件的一种协议。SMTP 主要负责将邮件从发件人传送到收件人的邮件服务器。
SMTP 工作原理
建立连接:一般通过 TCP 端口 25(或加密连接使用 465 或 587 端口)进行。
发送邮件:SMTP 会解析确保邮件地址格式正确,并且检查发件人是否有权限发送邮件。
邮件传输:SMTP 会将邮件传递给目标的邮件服务器。
邮件接收:SMTP 服务器会判断邮件发送后状态给出不同的响应状态码。
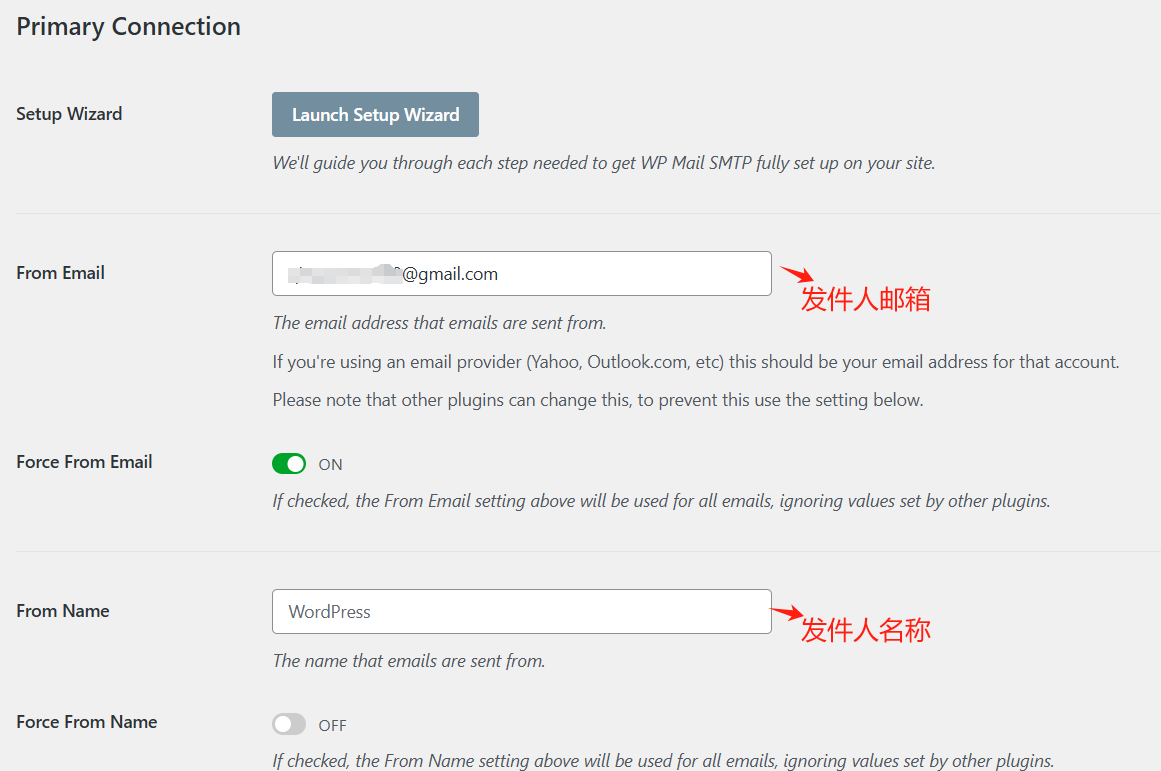
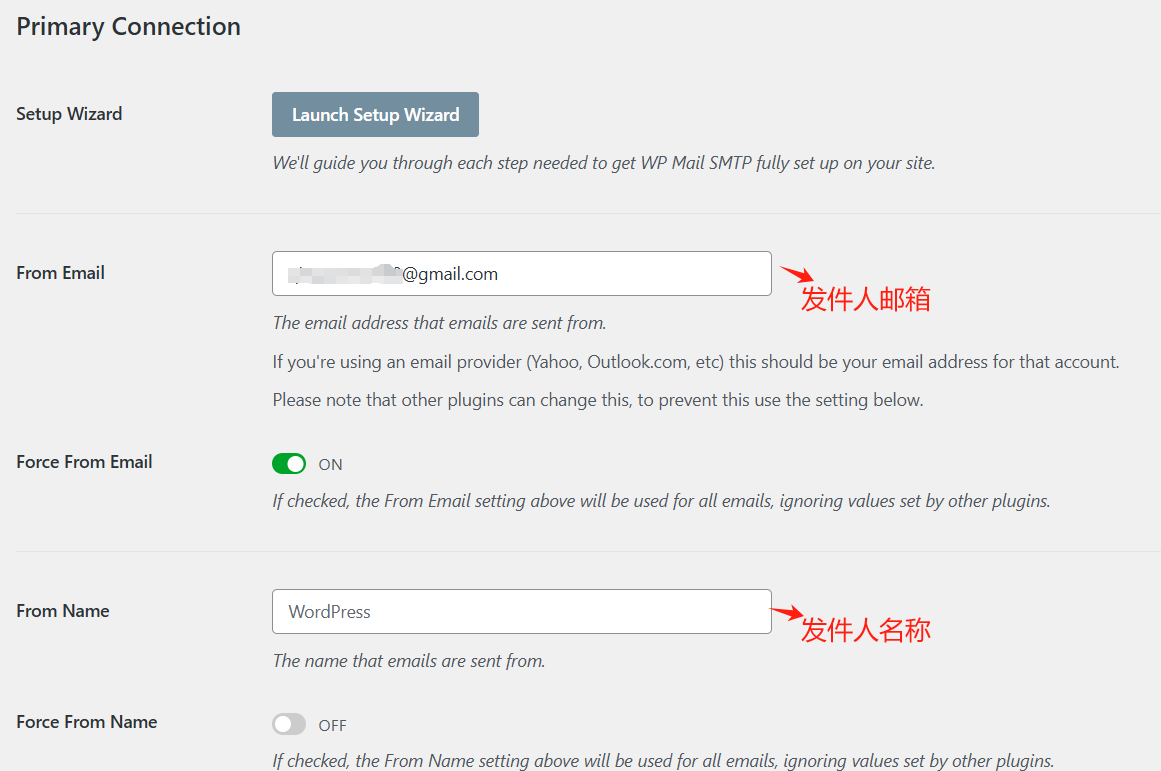
网站的WP Mail SMTP 插件配置的是谷歌邮箱,当然也可以选择其他邮箱。谷歌邮箱的设置有点复杂,但面向的海外客户,不太适合用QQ邮箱来收发邮件,会显得不太正规。
选择谷歌 SMTP 邮箱服务器

选择谷歌 SMTP 邮箱服务器

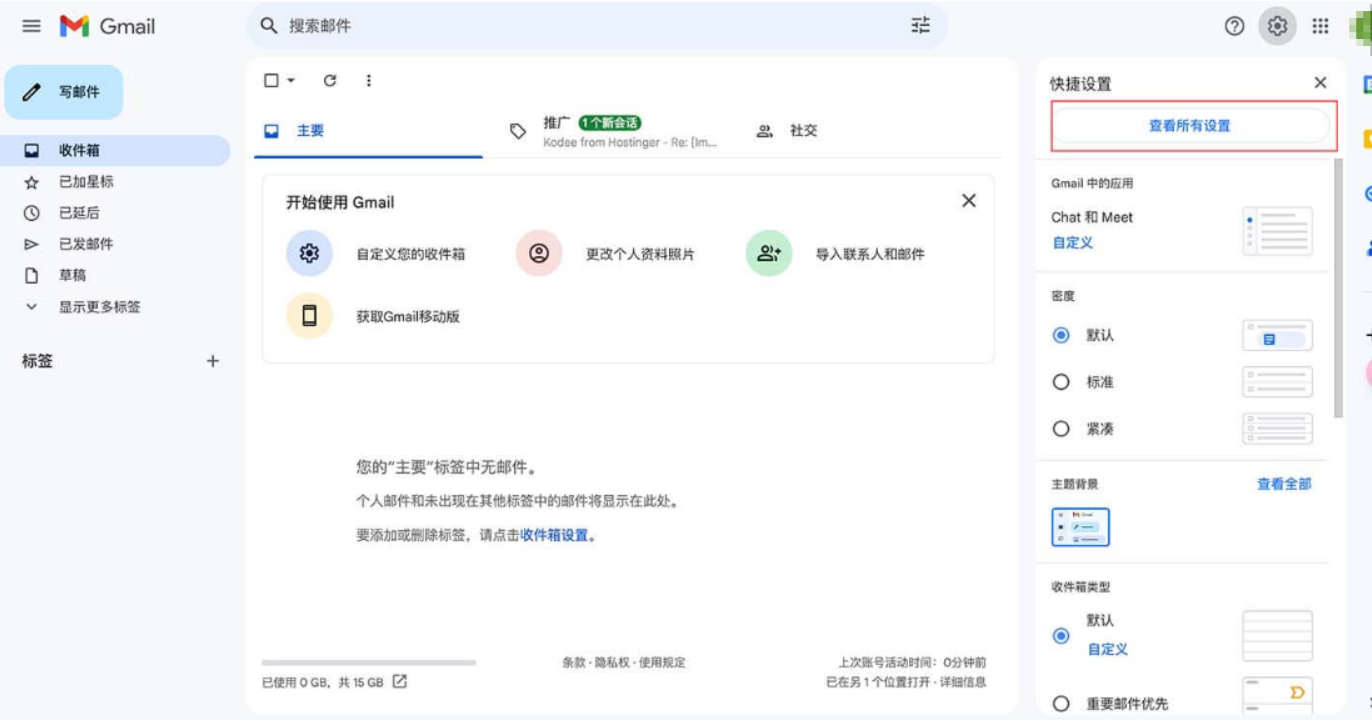
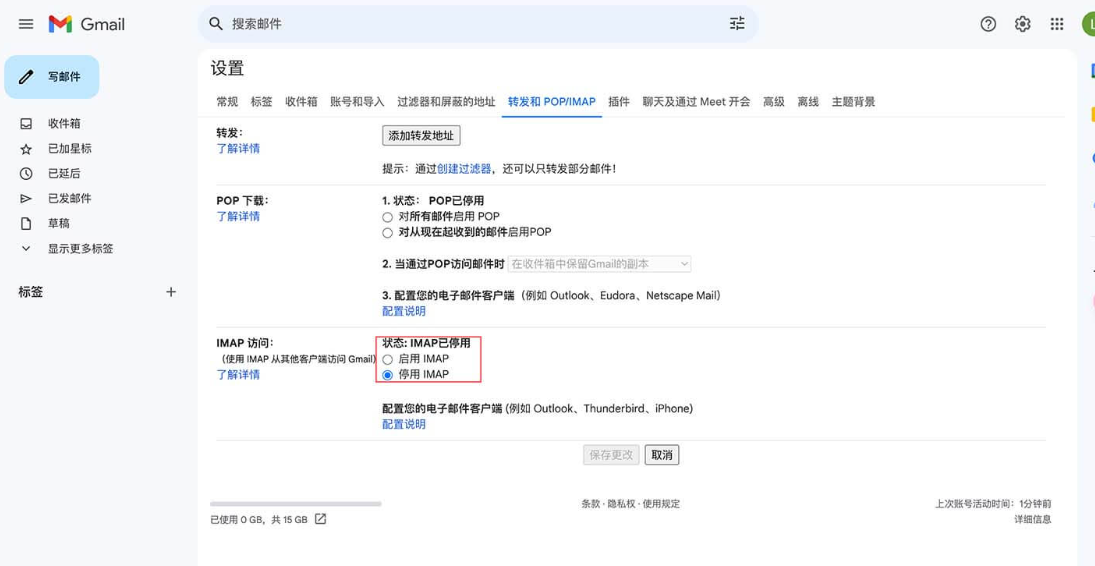
开启谷歌 SMTP 服务

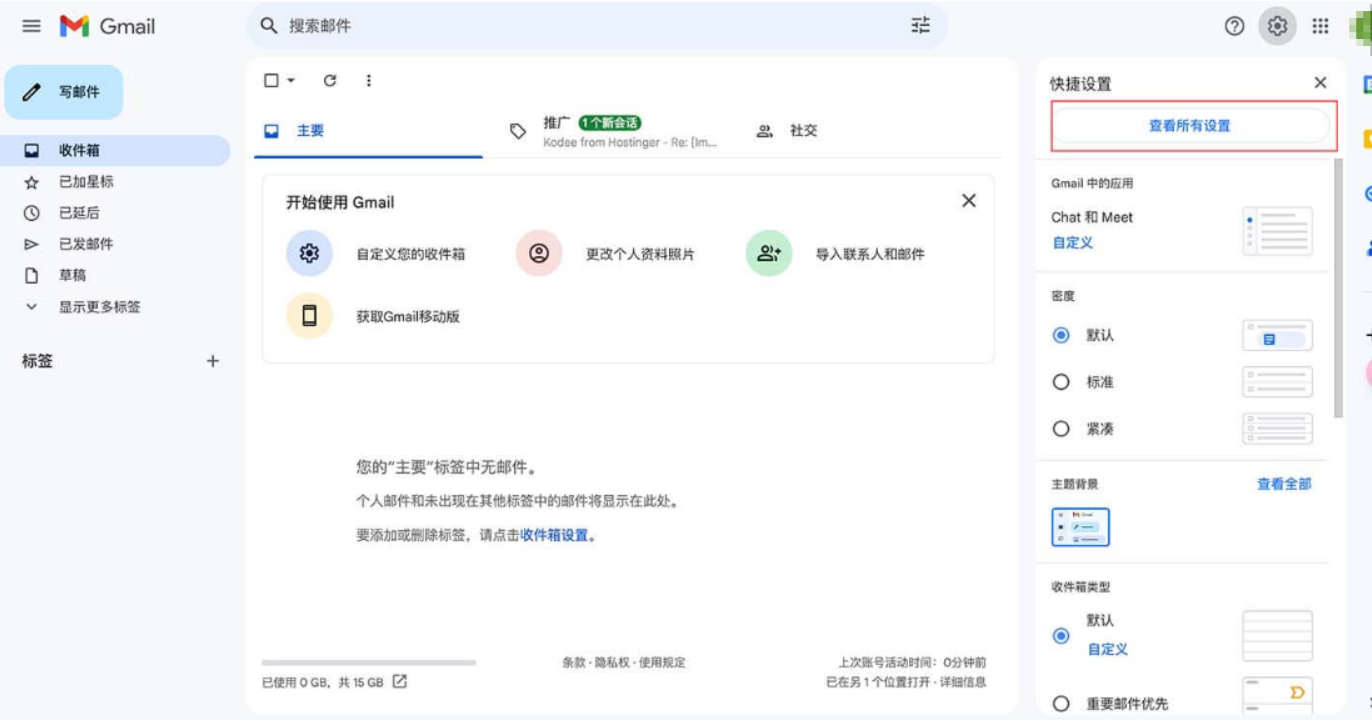
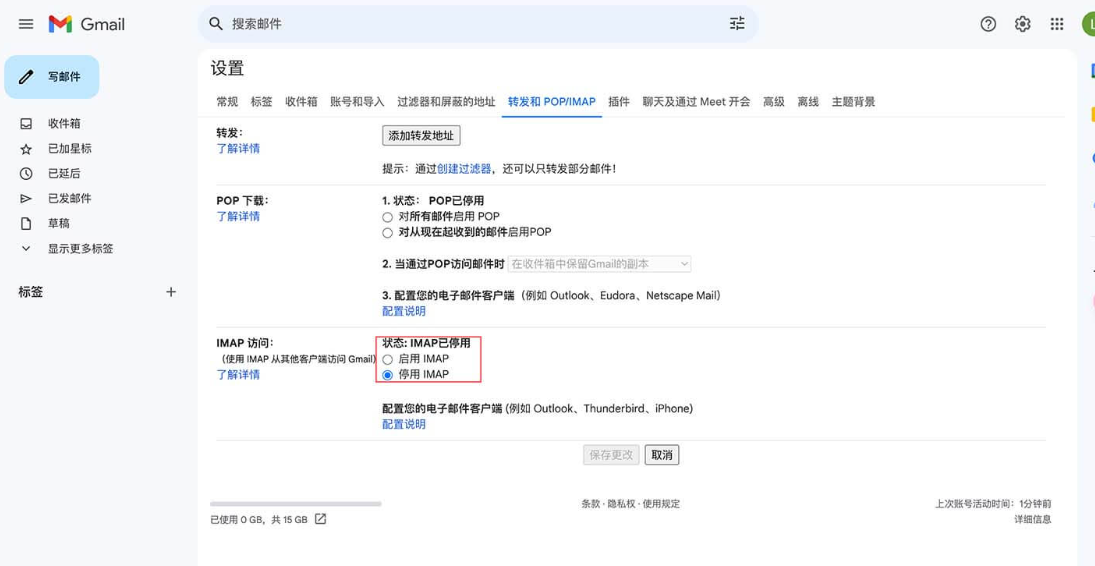
如图所示,进入到Gmail邮箱开启SMTP的相关服务

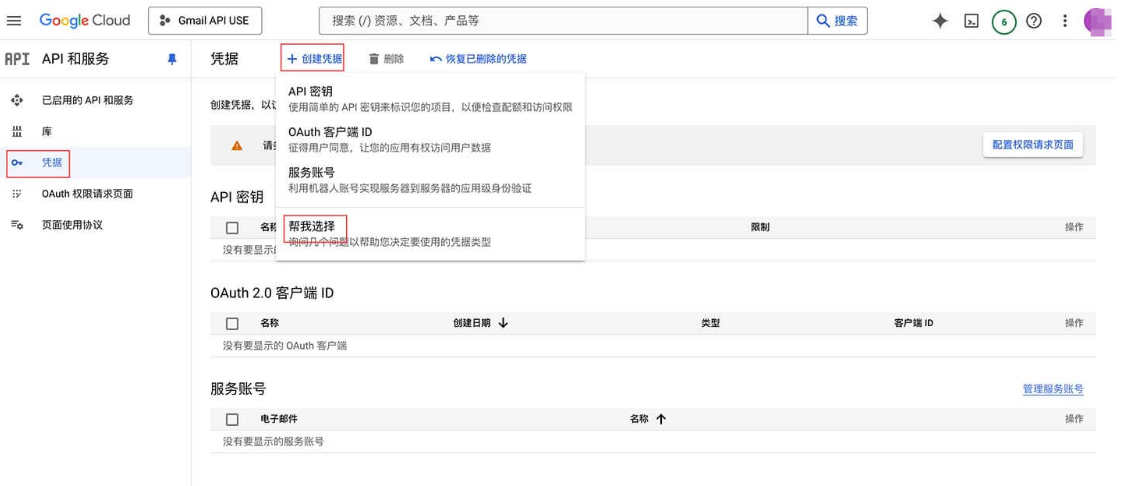
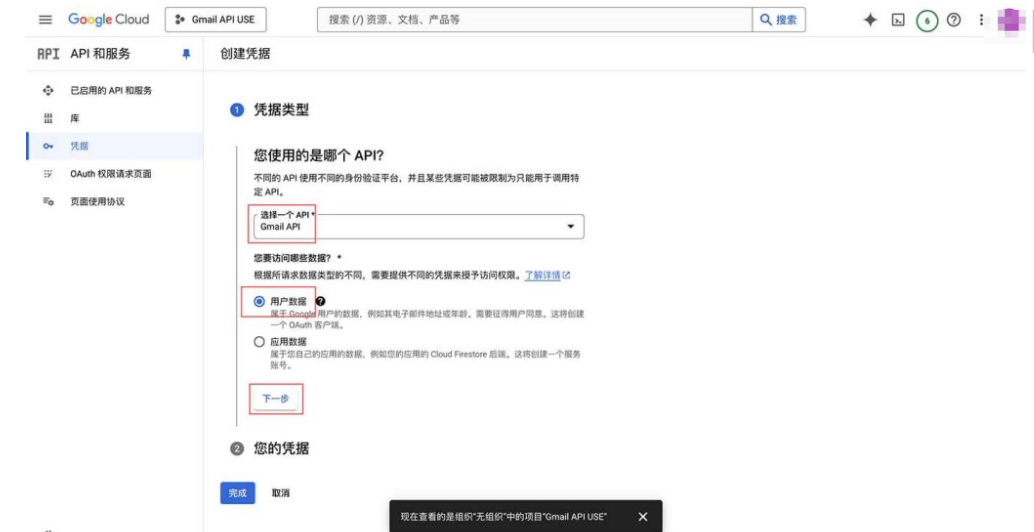
获取Gmail API 服务的密钥
如果你已经使用 Gmail 账号登录,点击直接打开谷歌云服务。如果你还未注册过 Gmail 账号,点击查看如何注册。如果你有多个 Gmail 账号,建议 Gmail 账号与开启的 SMTP 服务是同一个账号。

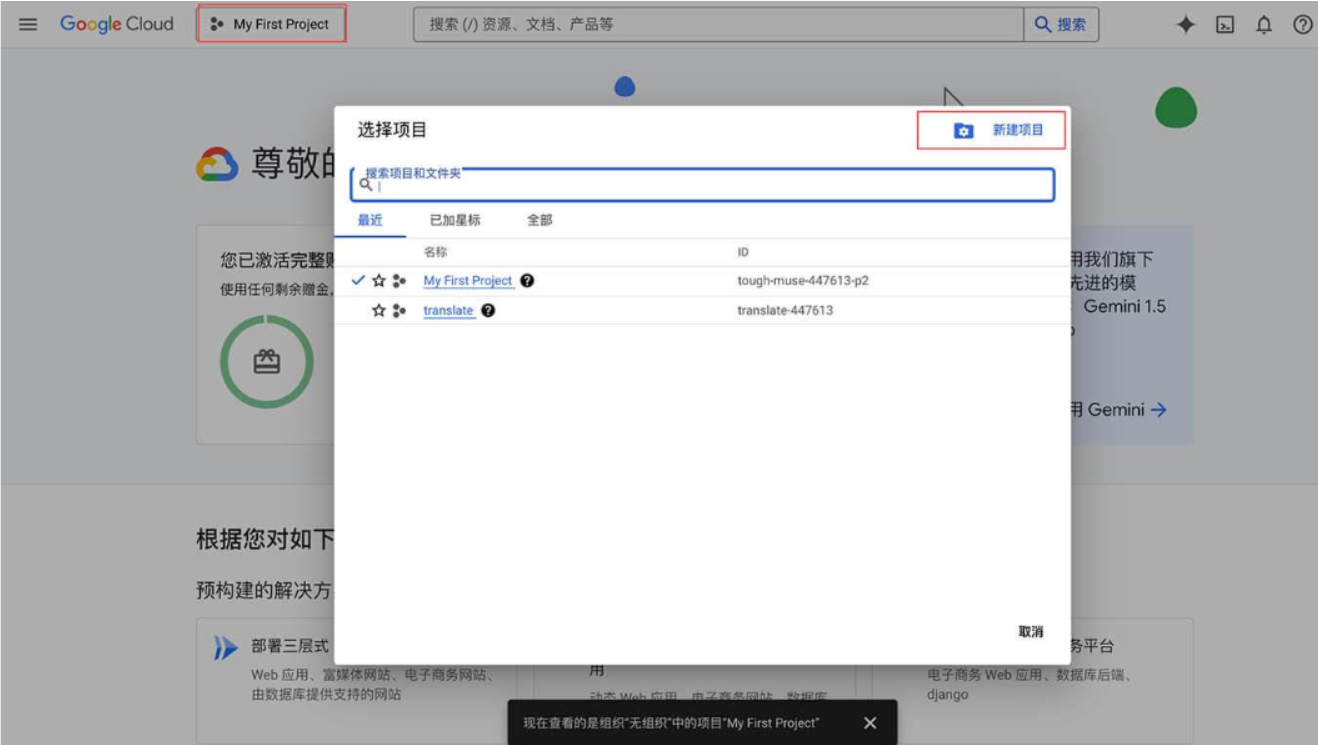
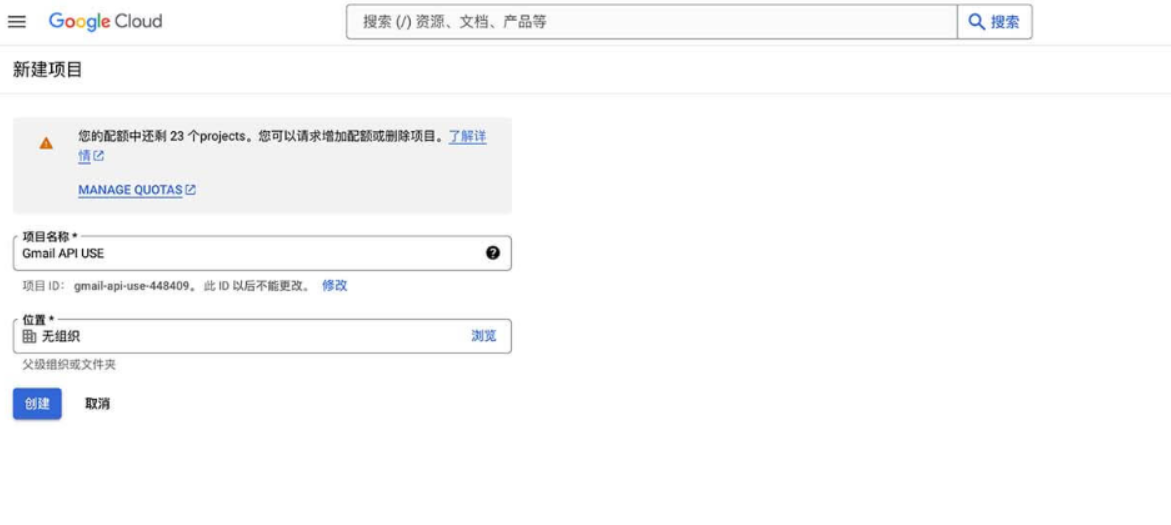
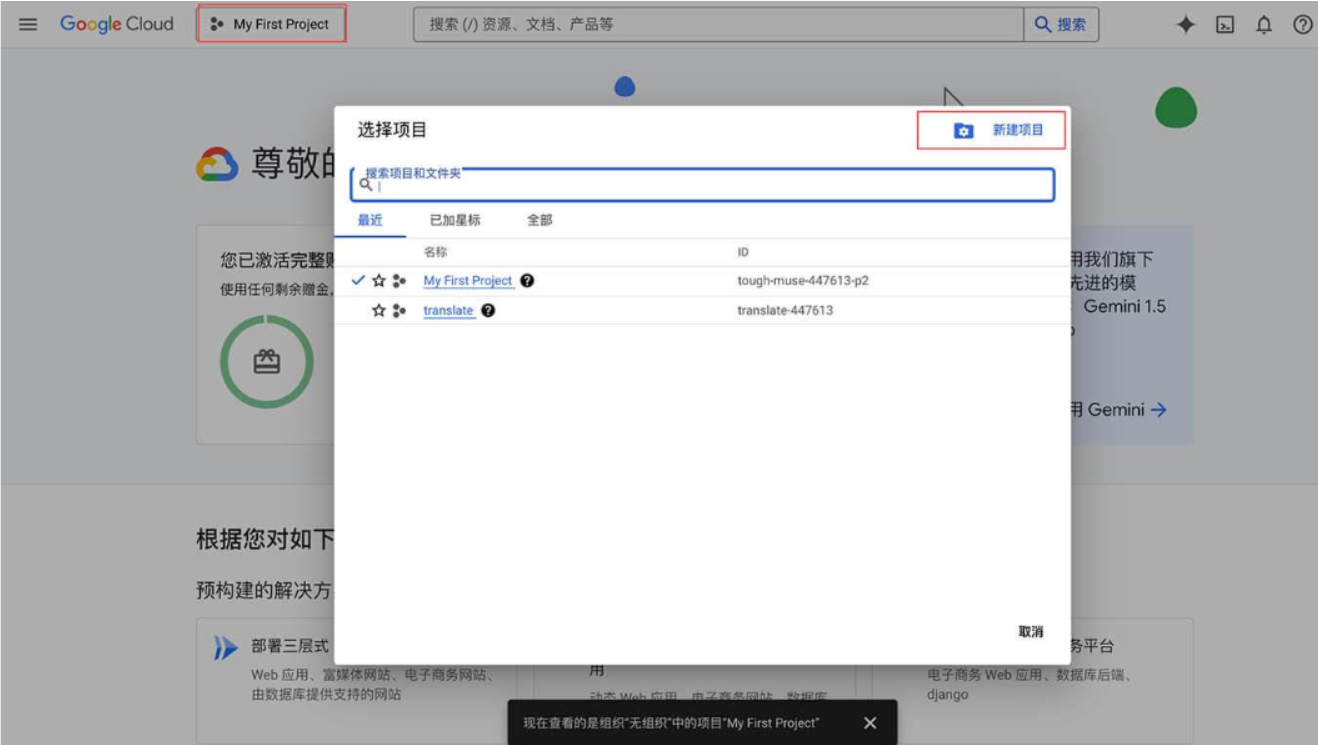
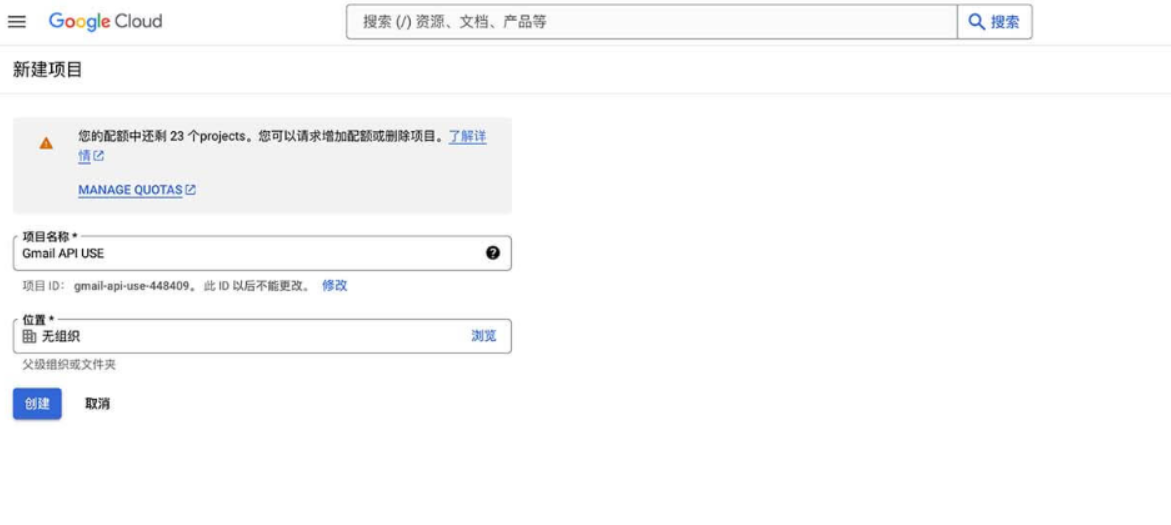
新建谷歌云服务,自定义服务名称。

云服务的名称尽可能和要实现的功能保持一致。

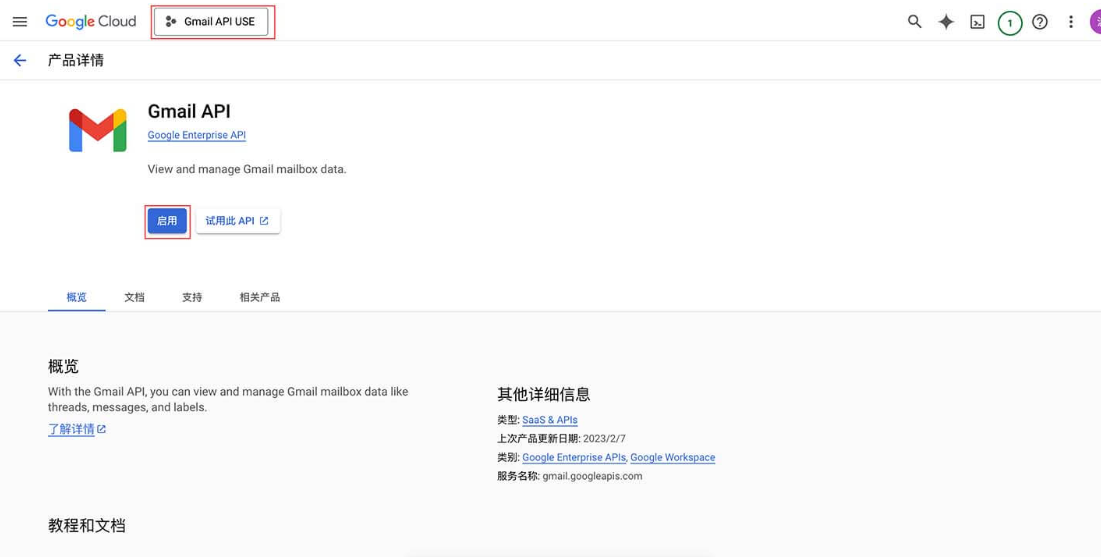
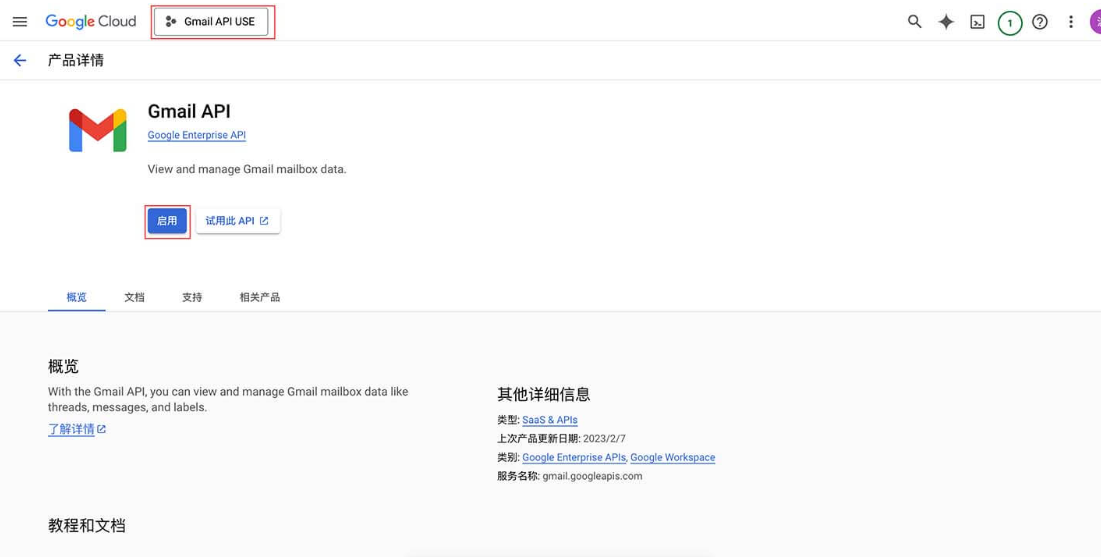
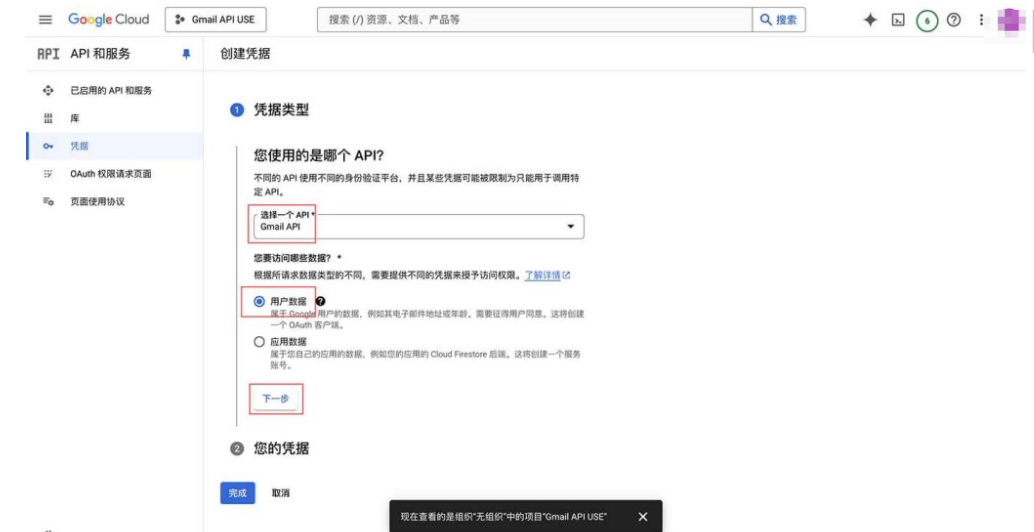
新建完项目后找到 Gmail API 服务,并且开启。


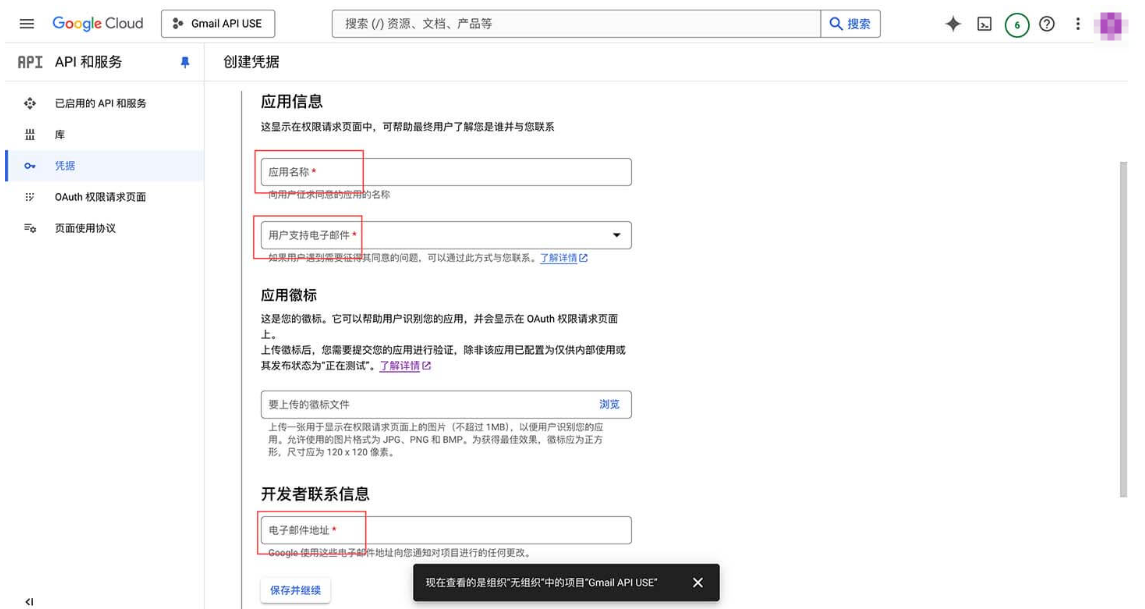
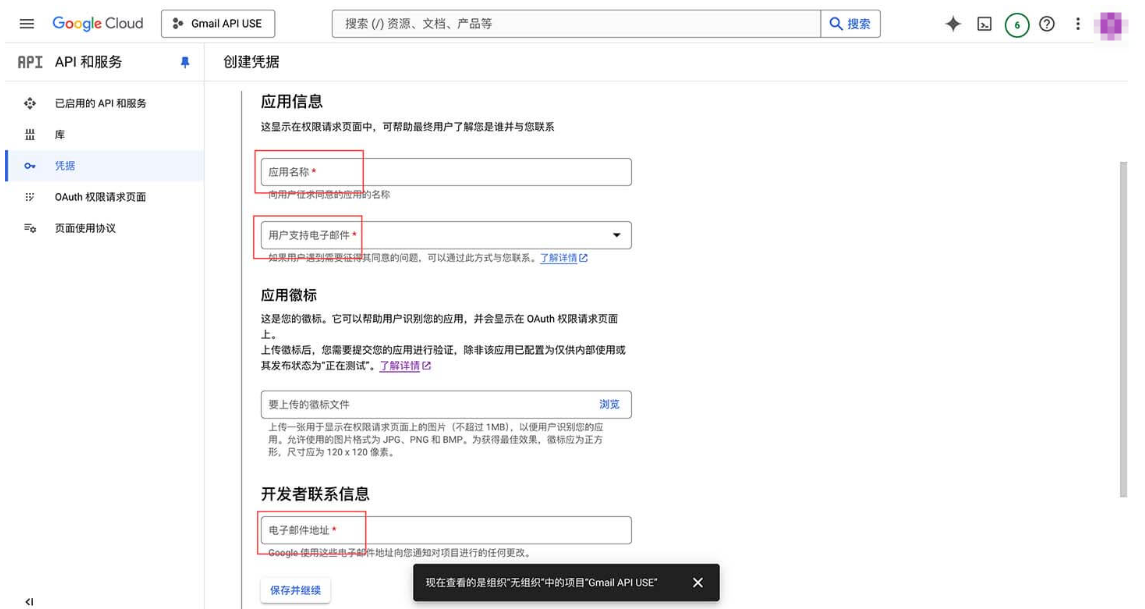
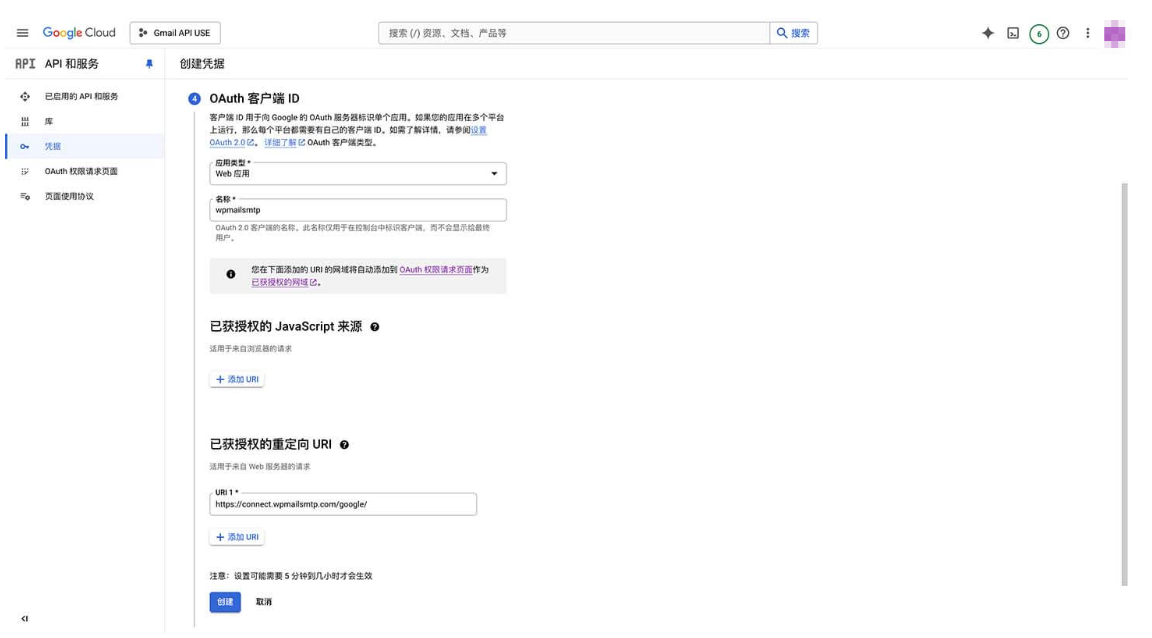
创建应用的名称。用户支持邮箱和开发者联系信息的邮箱保持一致。


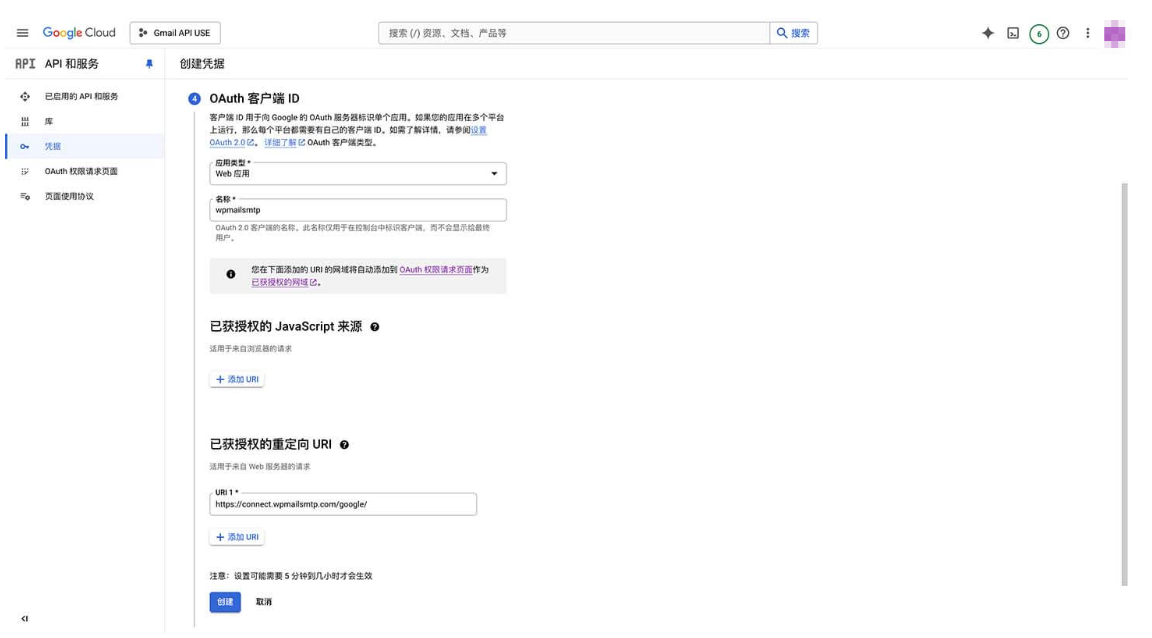
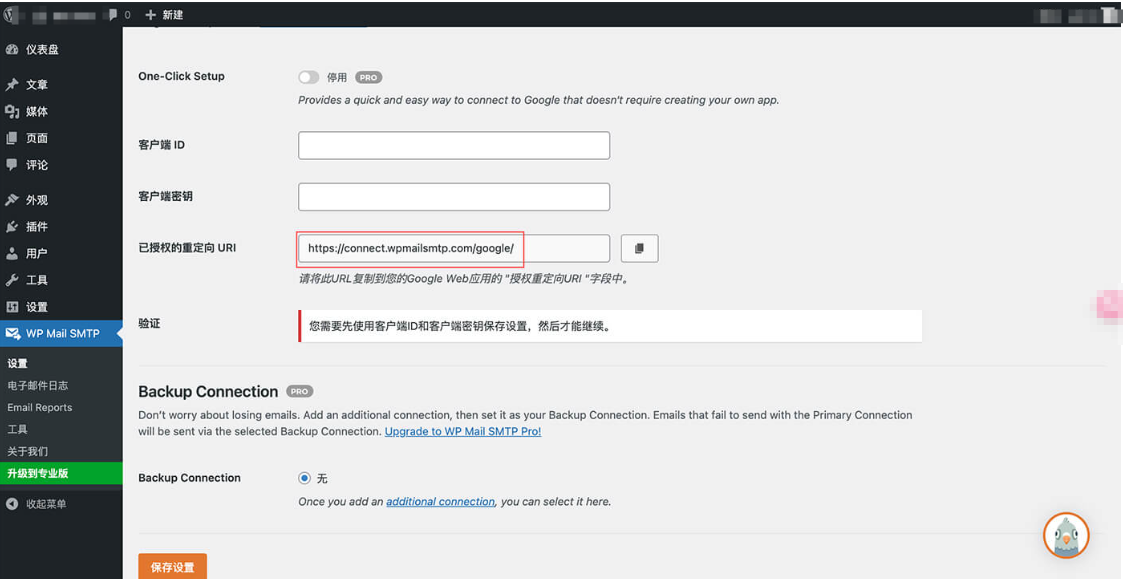
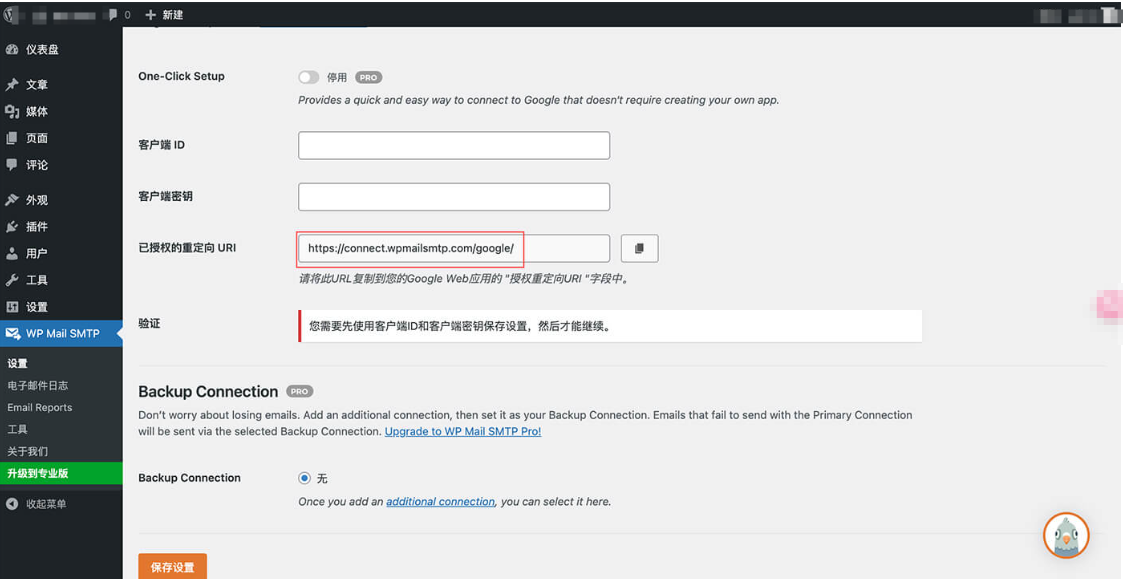
已获授权的重定向 URI:将 WP Mail SMTP 中已有的地址复制进去即可。

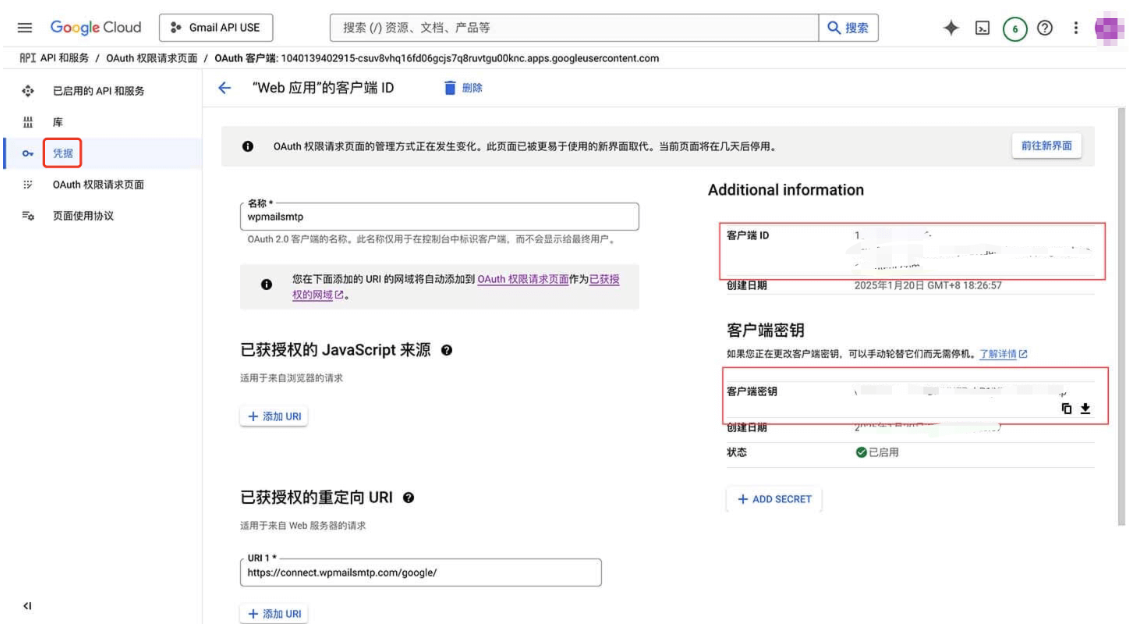
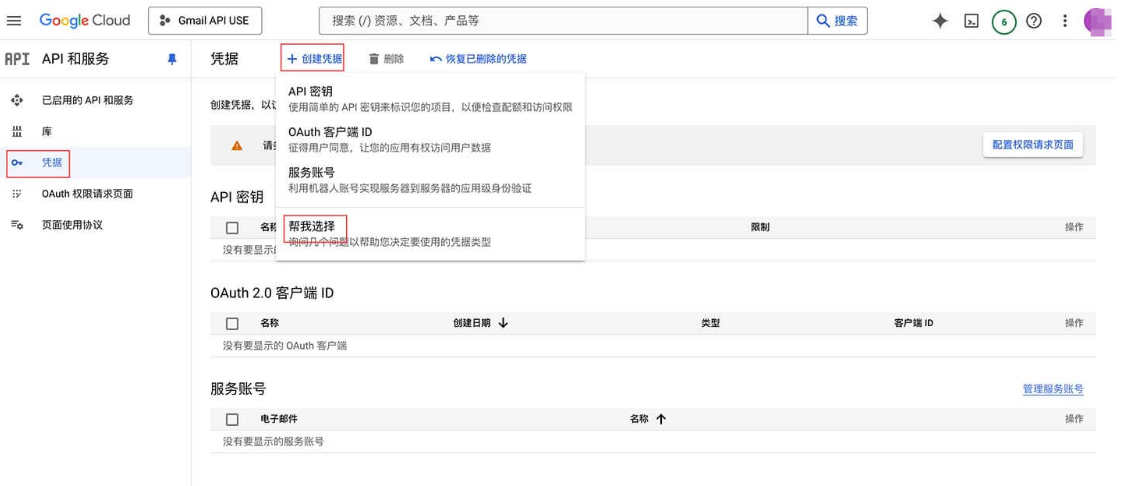
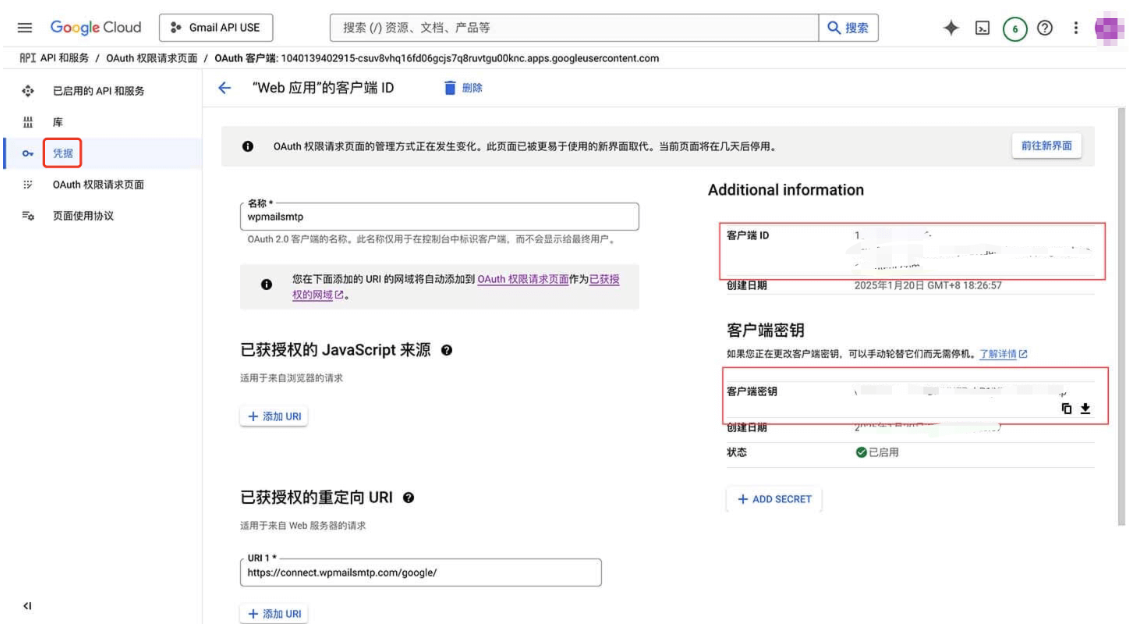
左侧栏目点击“凭据”,可以获得客户ID和密钥。

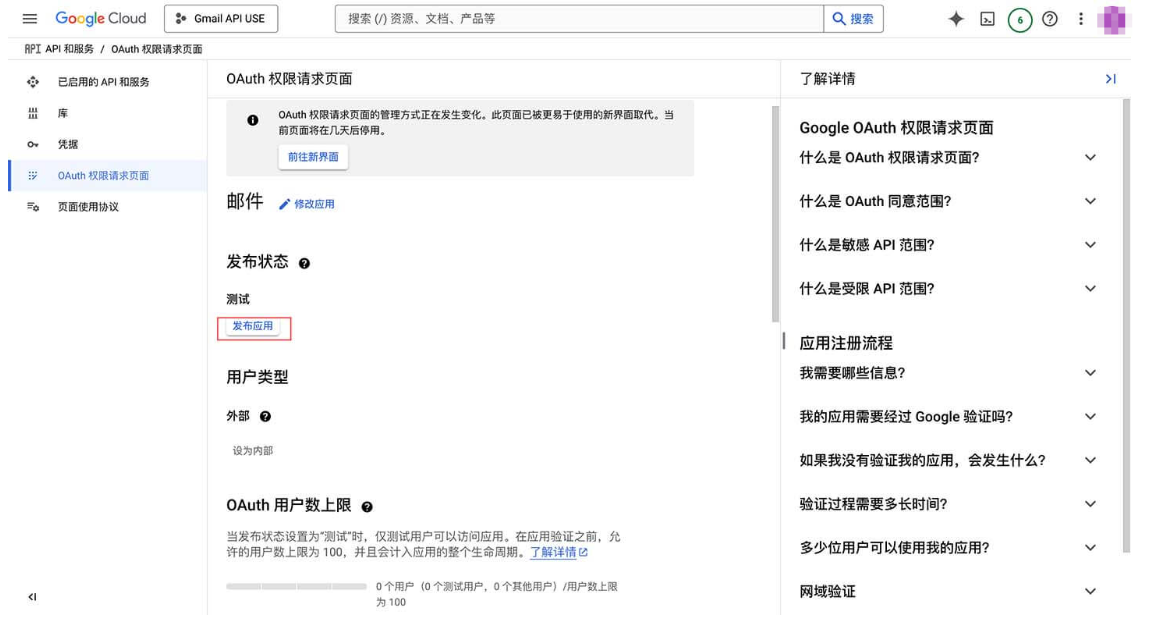
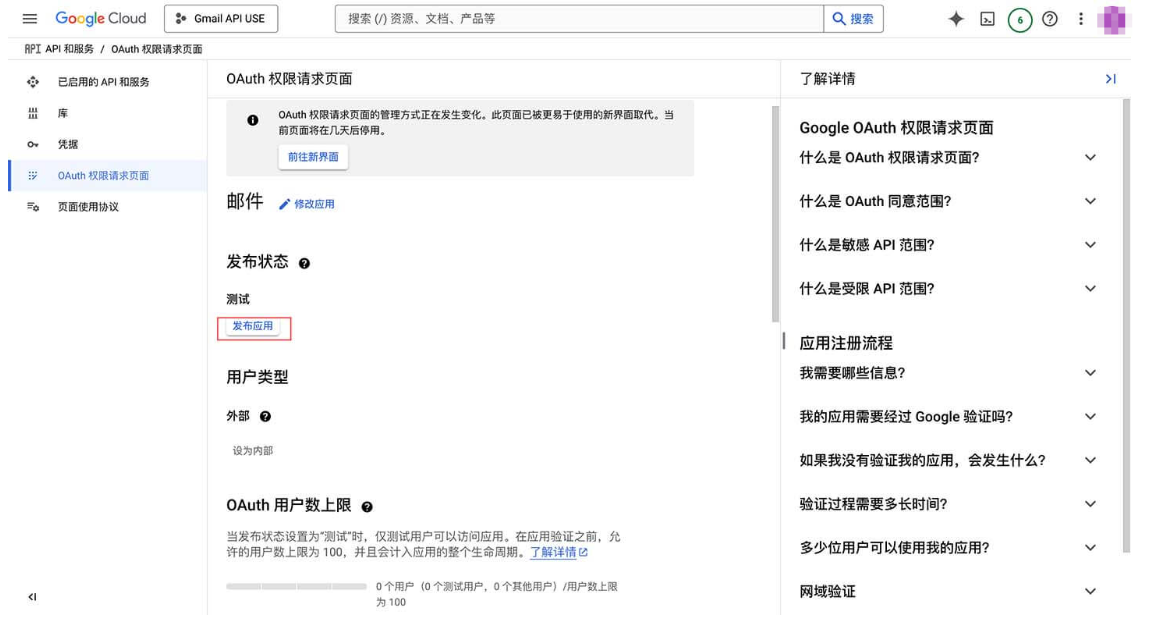
点进进入 OAuth 权限请求页面,发布应用。

回到 WordPress 后台的 WP Mail SMTP 的设置中,把刚才的客户ID 和 密钥参数提交进去。先要保存,然后才能点击授权插件的按钮去完成认证。

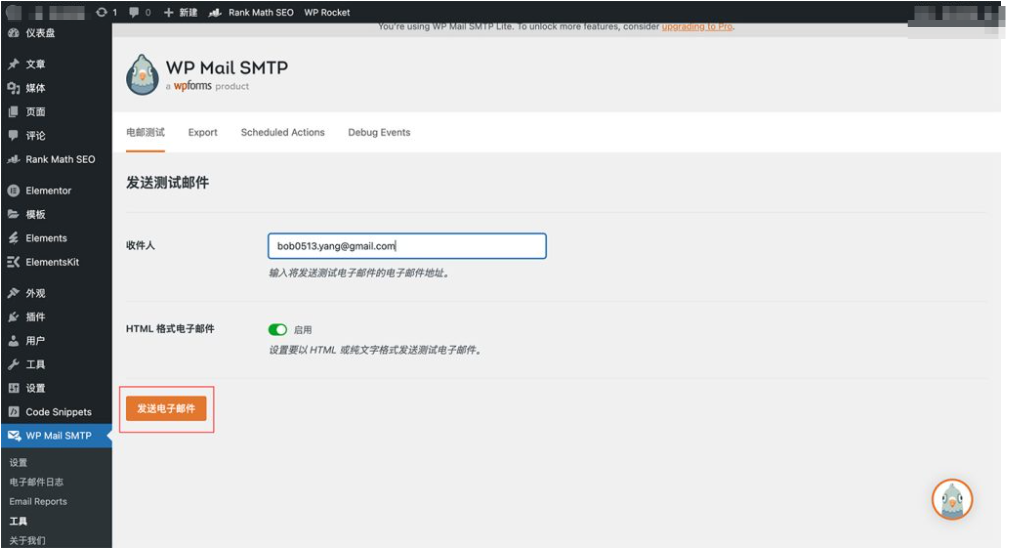
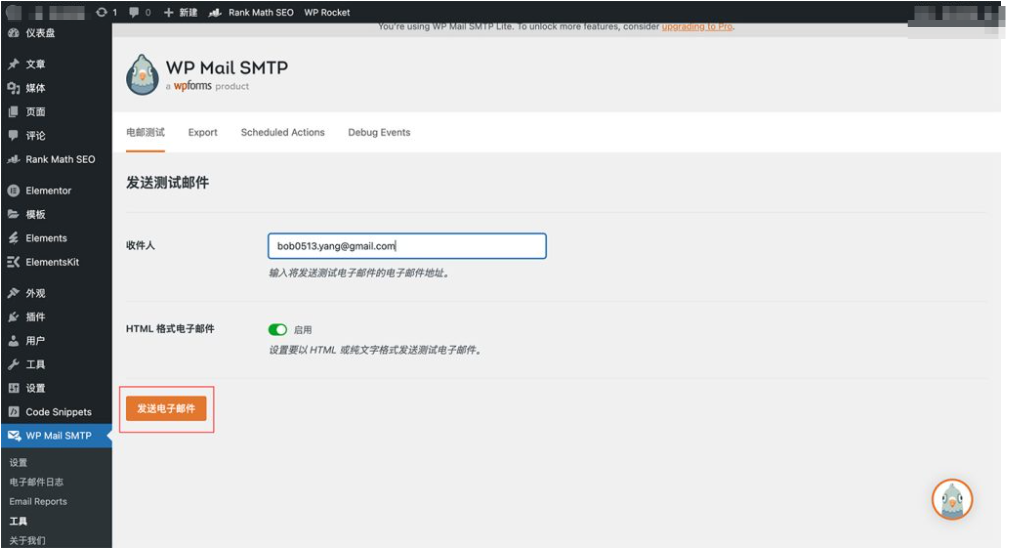
最后进入工具,发送一份测试邮件。看手否可以收到。

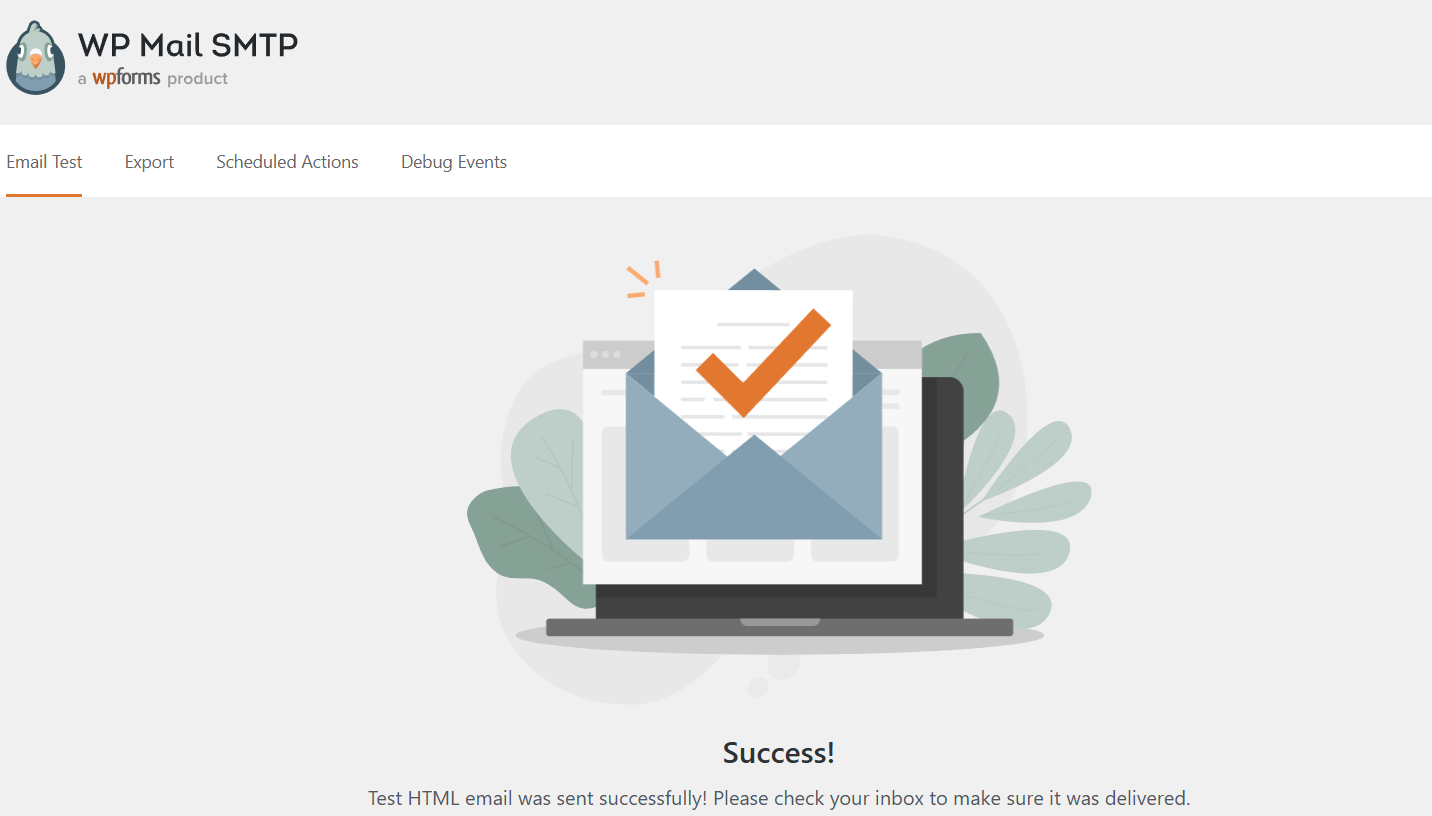
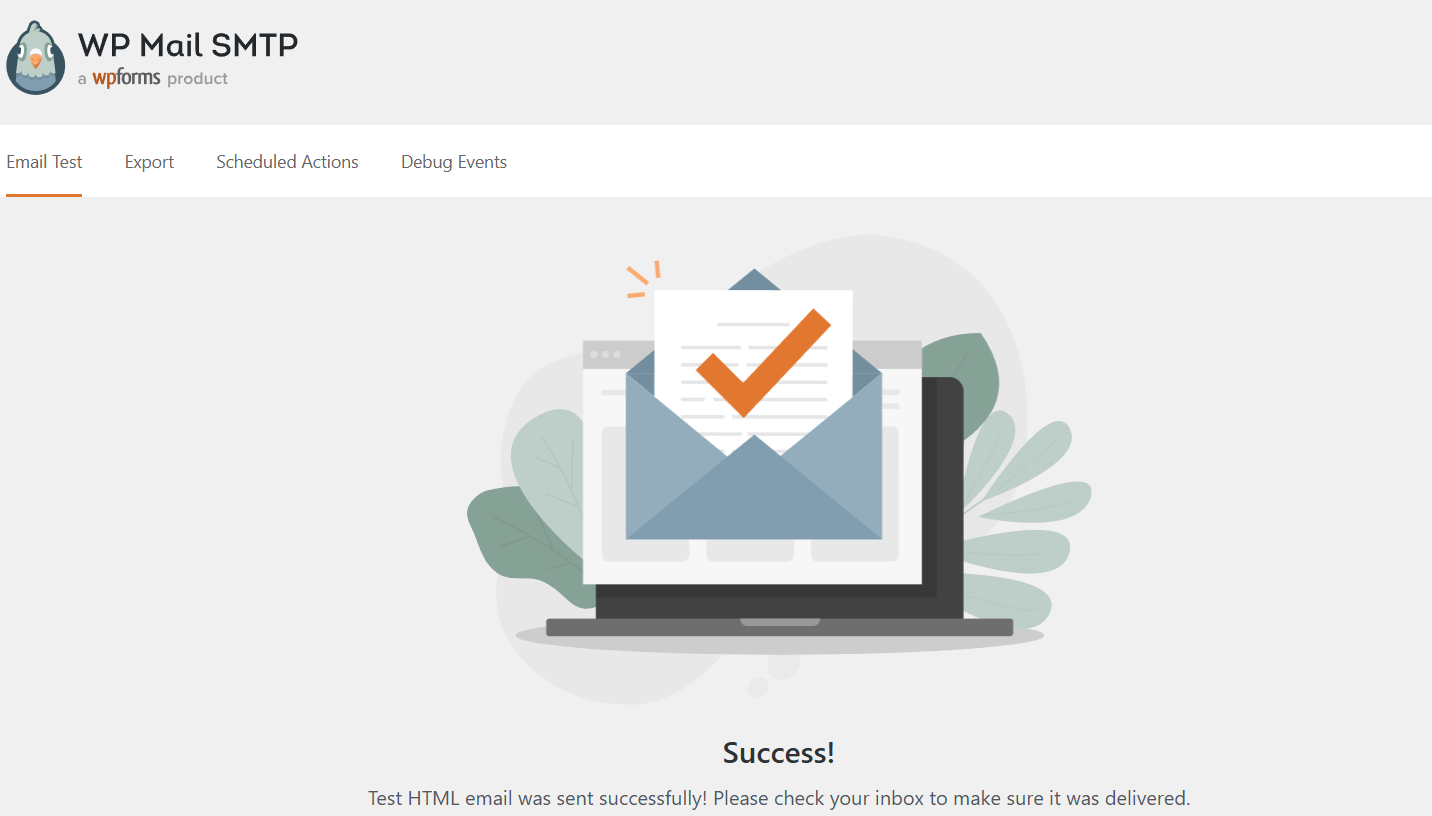
如果成功发送,则会出现如下提示界面:

SMTP 的类型有很多,每个邮箱系统都有 SMTP 。网站正式上线后, 建议不要使用 QQ 当成发件人。会显得不够专业,建议使用企业邮箱来发送邮件,这样可以获得客户的信任感。
技术最吸引人的地方就是解决掉bug之后带来的成就感,这个小小的问题困扰了我两天,但是解决它之后,我觉得这两天的烦恼突然烟消云散,所以我还是想做偏后端的,这样更有成就感。