重新学一下巩固,之前发的看不了,本来还想着直接看呢
盒子模型
width,height是宽高,padding是内边距,如果里边有文本的话一般是贴着左上方,但是有内边距就不会,类似下边的演示图;border是内外之间边框,就是给宽高之外加一层;margin是外边距,可以理解为是你构造的边框距离这个页面的距离
div{
width:100px;
height:100px;
background-color:red;
padding:50px 10px;
/第一个值为上下间距,第二个值为左右间距
也可以用left,right,top,bottom来分开写/
border:5px solid blue;/第一个值为边框宽度,第二个值为边框颜色/
margin:50px 10px;
/第一个值为上下间距,第二个值为左右间距
也可以用left,right,top,bottom来分开写/
}
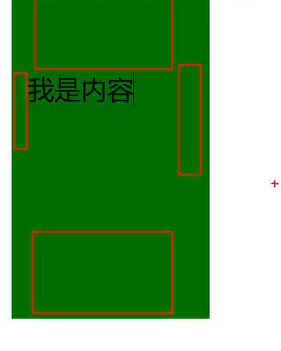
演示

这张图片是梗概

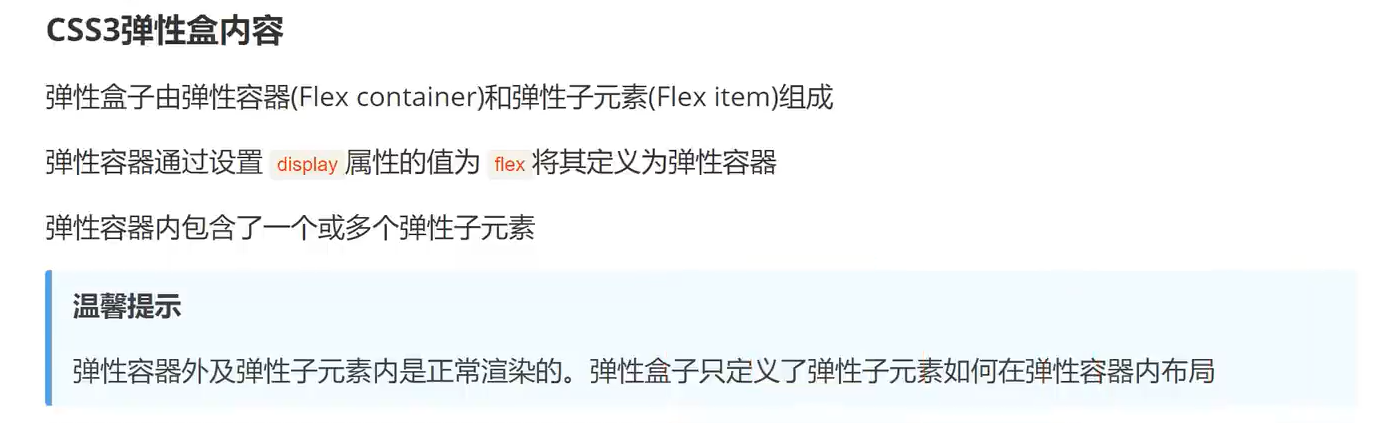
弹性盒子模型

父级属性
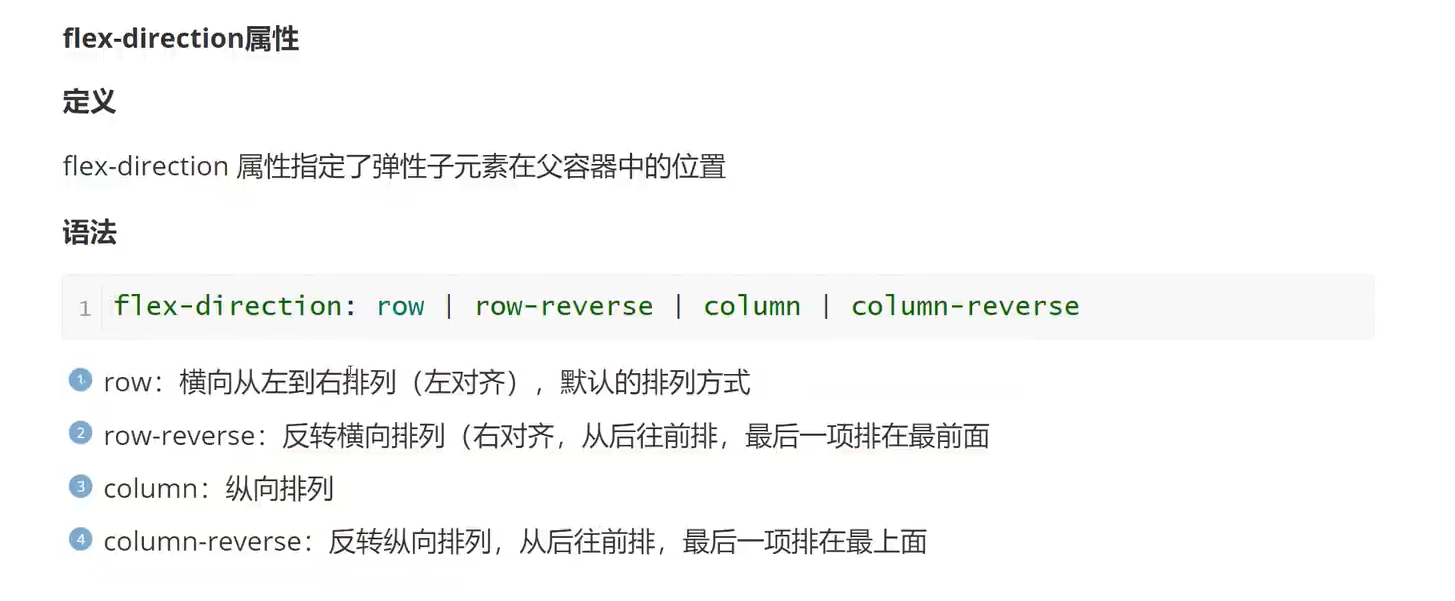
弹性盒子默认水平摆放,更改摆放方式的属性

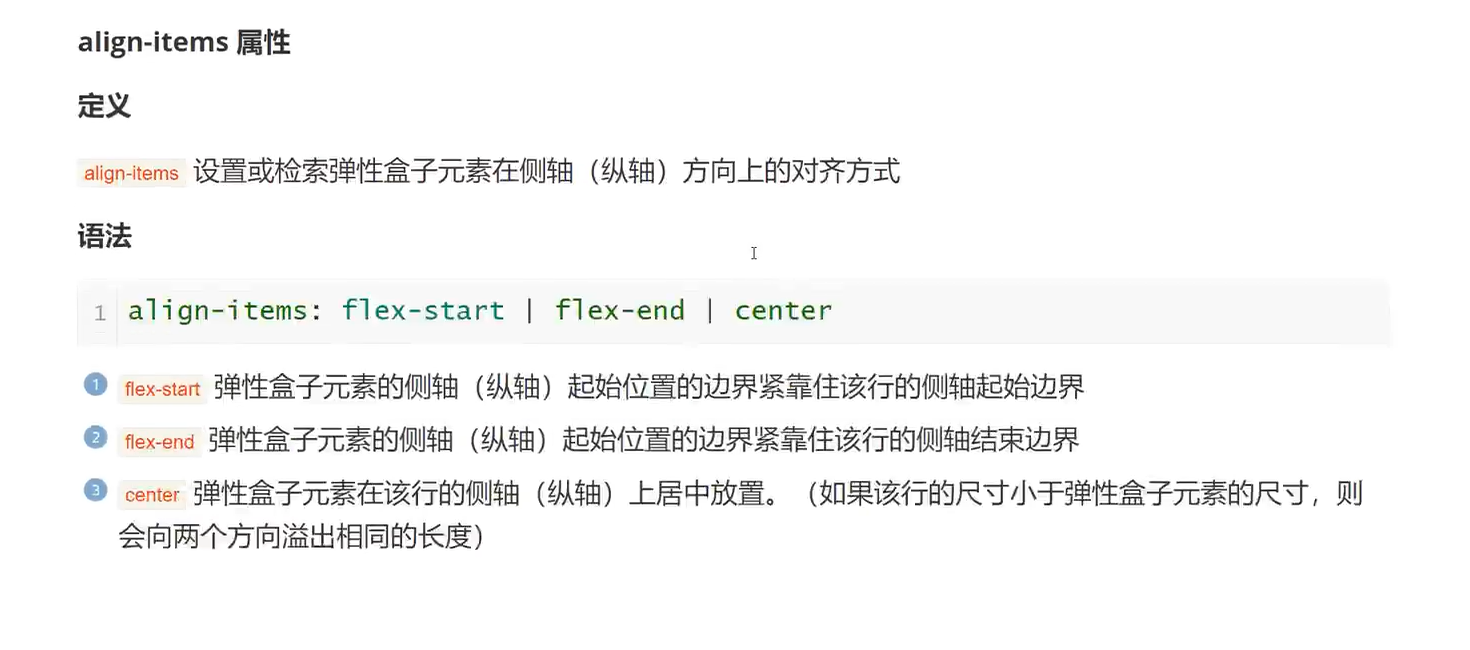
垂直方向上的上下中摆放

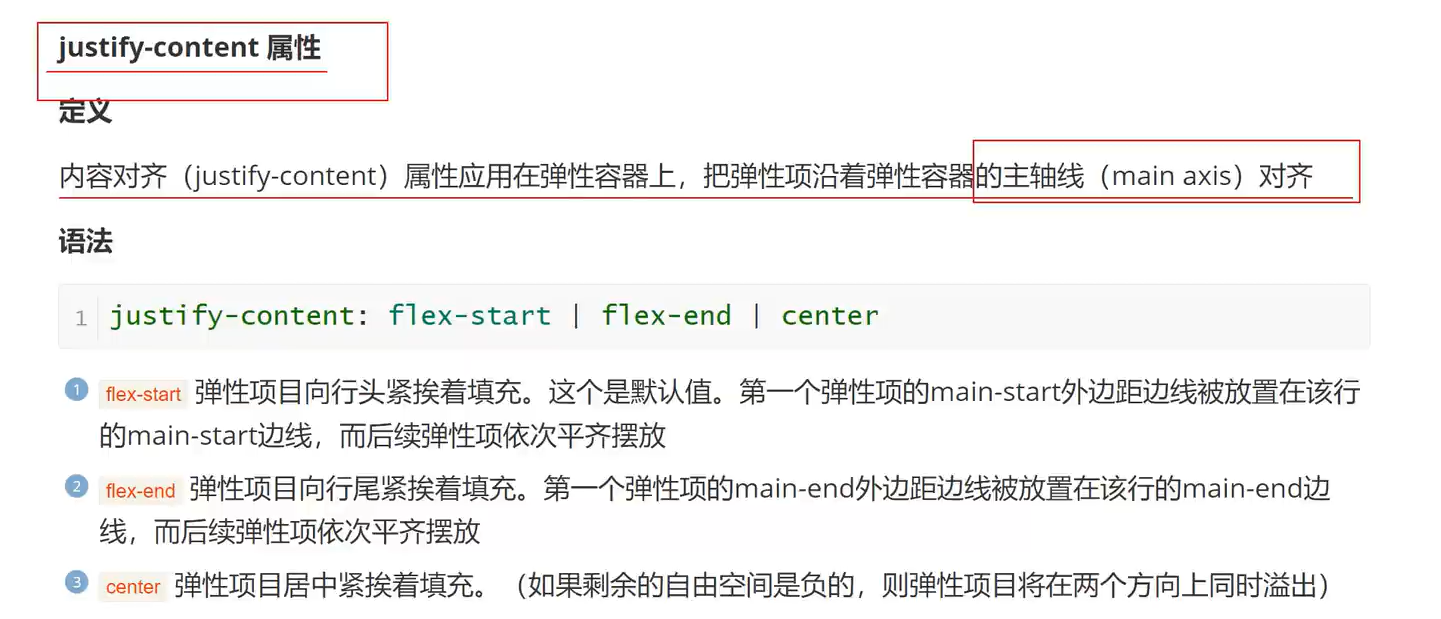
水平方向上的上下中摆放

子元素属性
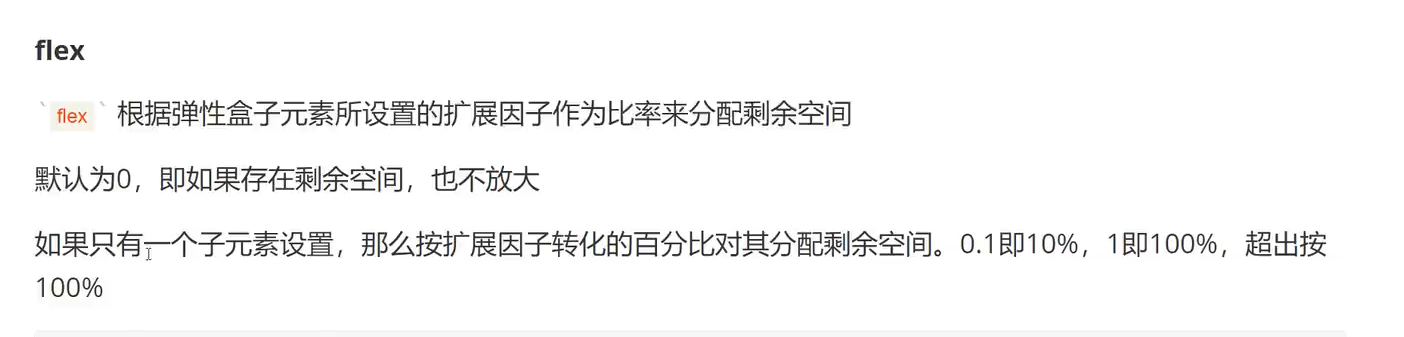
flex,按照权重给予相应宽度的变化,生效时width属性不生效






![开源项目芋道源码解析 [开篇]](https://img2024.cnblogs.com/blog/3570203/202501/3570203-20250122215843433-354645940.png)