目录
DOM是什么?
DOM有什么作用?
一、事件
理解事件
事件怎么写(要做什么就写什么)?
实战演练
1、页面加载完毕以后,打印一句话
2、如果有一个a标签,并给其添加一个点击事件
3、事件默认处理程序
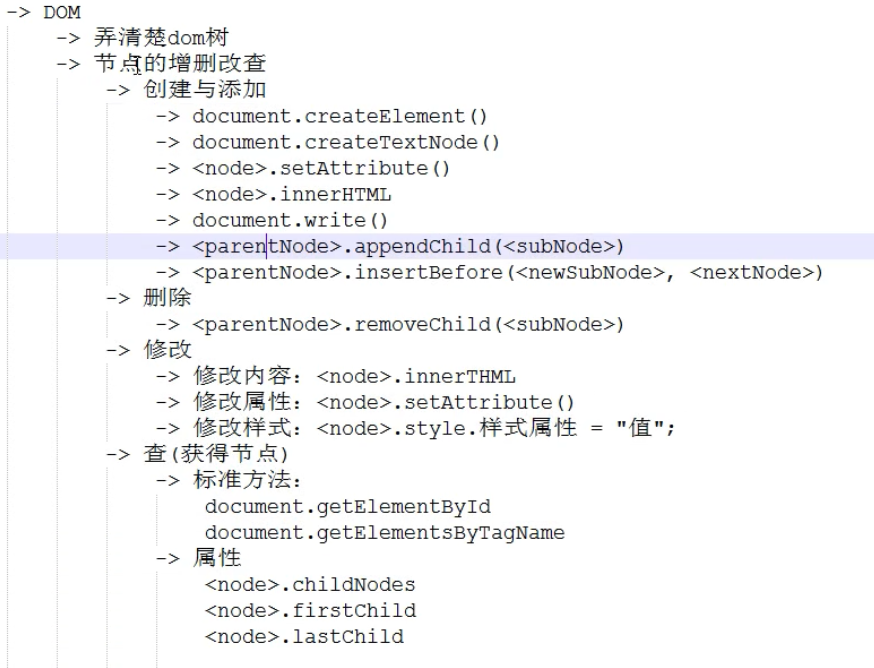
二、对节点进行增删改查
节点是有类型(文件节点,元素节点,属性节点)
为节点添加事件的方法
如何获得节点?
1、获取元素的方法:
2、获取节点的属性与子节点
属性(如果是元素节点,那么它可以有子节点)
①、创建属性节点
②、修改节点
响应式编程
③、添加节点
第一步、创建节点
第二步、追加节点
④、删除节点
实战
由json对象创建一个table表格
无刷新评论
内嵌样式与生成的dom节点
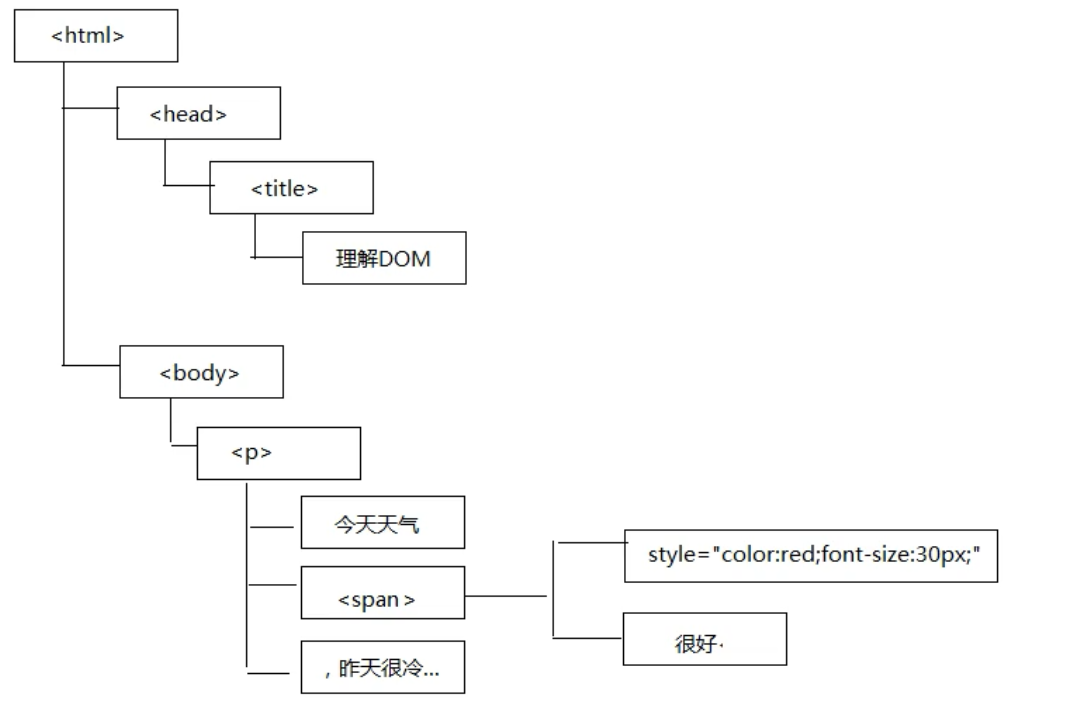
理解DOM
<html><head><title></title></head><body><p>今天天气<span style="color:red;font-size:30px">很好</span>,昨天很冷……</p></body>
</html>
只要换行了,就是空文本节点

DOM是什么?
文档对象模型
DOM有什么作用?
每个元素是一个对象,对象就是一个节点
通过DOM可以访问JavaScript HTML文档的所有元素,为这些对象动态的添加事件
一、事件
理解事件
节点就是对象
onload事件(Form1_Load)
页面的DOM结构加载完毕后会触发这个事件
事件怎么写(要做什么就写什么)?
- C#事件就是一个委托变量(事件的编程概念)
- JavaScript就是方法(给某个标签添加事件就自动触发相应的方法,比方说页面完成加载、input字段改变时、按钮被点击,事件被触发都可以执行一些代码)
描述性概念
浏览器的底层也会有很多出发函数的机制
If(onload != null){ onload();
}如果鼠标点击一个div
if(div.onclick !=null) {div.onclick();
}实战演练
1、页面加载完毕以后,打印一句话
<html><head><title></title><style type="text/css"> </style><script type="text/javascript">onload = function(){alert("Hello World,页面终于加载完毕了……");};var foo = function(){alert("我是一个函数");};</script></head><body>邓礼梅<input type="button" value="点击" onclick="foo()"/></body>
</html>2、如果有一个a标签,并给其添加一个点击事件
你的事件没有返回值或返回true那么a标签会直接跳转
否则就会停止执行默认操作
在发现点击a标签的时候,浏览器内部会执行
if(a.onlick != null ) {Var res = a.onclick;If(res === false) {break; //默认的正常跳转就不做了}
}<html><head><title></title><style type="text/css"> </style><script type="text/javascript">var foo = function(){alert("准备跳转");return false; //如果a标签写了return这里不写的话,程序不执行};</script></head><body><a href="https://www.baidu.com/" onclick="return foo();">点击</a> //return 点击事件的返回值,链接不跳转</body>
</html>如果事件处理函数,返回了false表示这个事件默认不跳转
3、事件默认处理程序
<html><head><title></title><style type="text/css"> </style><script type="text/javascript"></script></head><body><form><input type="text" value="123" /><br /><input type="text" /><br /><input type="text" /><br /><input type="text" /><br /><input type="text" /><br /><input type="text" /><br /><input type="text" /><br /><input type="text" /><br /><input type="reset" onclick="return confirm('您确定要重新输入么');" /><br /></form></body>
</html>confirm:弹出提示选择框
二、对节点进行增删改查
节点是有类型(文件节点,元素节点,属性节点)
标准DOM定义中有12种:元素节点 1 (标签节点,有子节点)
文本节点 3 (没有子节点)
属性节点 2 (没有子节点)
获得方式
<node>.nodeType
为节点添加事件的方法
<node>.onclick = function( ) { };
有什么不同?
- 原来:在标签中定义onclick事件
- 现在:在script代码块中通过document对象的方法获取标签id,去执行相应的事件
如何获得节点?
1、获取元素的方法:
document.get……
- 节点对象document.getElementById(“id的字符串”):获得页面中指定id的节点对象
- 节点集合document.getElementsByTagName("标签名"):获得页面中所有标签名符合要求的标签
- 节点集合父节点.getElementsByTagName("标签名"):获得指定父节点下的所有名字符合要求的节点
<html><head><title></title><style type="text/css"> </style><script type="text/javascript">onload = function(){//页面加载完成后,才会有节点对象可以被访问到//document.getElementById:返回一个指定id属性值为btn的对象var btn = document.getElementById("btn");btn.onclick=function(){//事件本身alert("点击了");};};</script></head><body><input type="button" value="点击" id="btn"/></body>
</html>点击事件批处理
<html><head><title></title><style type="text/css"> </style><script type="text/javascript">onload = function(){var dv = document.getElementById("dv");var links=dv.getElementsByTagName("a");for(var i = 0; i<links.length;i++){links[i].onclick = function(){return false;};};};</script></head><body><div id ="dv"><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /></div><hr /><div><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /></div></body>
</html> 2、获取节点的属性与子节点
属性(如果是元素节点,那么它可以有子节点)
- <node>.childNodes 获得节点下的所有子节点
- <node>.firstChild <node>.childNodes[0]
- <node>.lastChild <node>.childNodes[<node>].childNodes.length-1]
Nodes[i].nodeName 获取第i个节点的名字
<html><head><title></title><style type="text/css"> </style><script type="text/javascript">onload = function(){//先要获得dv元素var dv = document.getElementById("dv");//获得下面的所有a标签//dv.childNodesvar nodes = dv.childNodes;var _ = 0;};</script></head><body><div id ="dv"><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /><a href="https://www.baidu.com/">传智播客</a><br /></div> </body>
</html><!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title><style type="text/css"></style><script type="text/javascript">onload = function(){ var dv = document.getElementById("dv");var nodes = dv.childNodes;//获取下标为1的标签类型及标签名alert(nodes[1].nodeType +"," +nodes[1].nodeName); };</script></head><body><div id="dv"><input type="button" value="点击" id="btn" /></div></body>
</html>①、创建属性节点
document.createAttribute(name)
创建一个名叫align,值为center的属性节点
Var attr = document.createAttribute("align")
Attr.value= "center";②、修改节点
所谓的修改节点就是修改节点的属性与包含的文本
获得节点
修改属性的标准方法(DOM-Core)
- <node>.setAttribute("属性名","值"); //设置属性值
- 文本<node>.getAttribute("属性名"); //读取属性值
DOM-html
<node>.属性名 = 值;
var v =<node>.属性名;
<节点>.style.成员=……
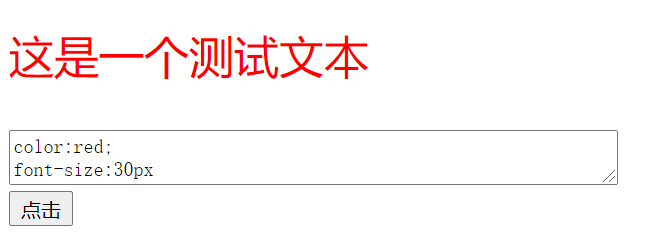
<html><head><title></title><style type="text/css"> </style><script type="text/javascript">onload = function(){ //窗体加载var btn = document.getElementById("btn"); //获取按钮节点对象btn.onclick=function(){ //给按钮添加点击事件var txtNode = document.getElementById("txt"); //获取文本域的节点对象var txt =txtNode.value; //获取节点对象的属性值var p = document.getElementById("p"); //获取p标签的节点对象p.setAttribute("style",txt); //给p节点对象设置属性值};};</script></head><body><p id = "p">这是一个测试文本</p> //文本标签,有一个名叫p的id<textarea id="txt" style="width:400px;height:300px;"></textarea> //文本域<br /><input type="button" value="点击" id="btn" /> //按钮</body>
</html>
Style="width:80%;" //跟随浏览器的大小变化大小
响应式编程
③、添加节点
第一步、创建节点
元素节点:var node = document.createElement("标签名");
文本节点:var textNode = document.createTextNode("文本");
<节点>.innerHTML="文本"; //这里可以使用html
<节点>.innerText="文本"; //非标准。少用innerHTML。专门针对复杂的标签结构
属性节点:<节点>.setAttribute(……,……);
标准方法,符合xml规范,可以添加任意的属性
<a href="……" jk="jk">测试</a>
aNode.jk ="jk"; //部分浏览器是可以的
第二步、追加节点
追加到尾部:父节点.appendChild(子节点);
插入到中间(插入到某一个元素的前面):父节点.insertBefore(新元素,旧元素);
插入元素节点
<html><head><title></title><style type="text/css"> </style><script type="text/javascript" src="C:\Users\denglimei\Desktop\J.js"></script><script type="text/javascript" scr>onload = function(){//获取两个元素var ul=J("ul"); var li=J("li");//创建li标签var newLi= document.createElement("li");//在li中添加文本newLi.innerHTML="添加的测试点";//插入ul.insertBefore(newLi,li)};</script></head><body><ul id="ul"><li>测试1</li><li id="li">测试2</li><li>测试3</li></ul></body>
</html>实战:
元素节点:var node = document.createElement("标签名");
<html><head><title></title><style type="text/css"> </style><script type="text/javascript">var J = function(id){return document.getElementById(id); //获取所有id节点对象};onload =function(){ //窗体加载事件var btn =J("btn"); //获取元素btn.onclick =function(){ //按钮加载事件var dv=J("dv");//创建标签var img = document.createElement("img");//追加标签img.src="C:\Users\denglimei\Desktop\1.jpg";//追加标签dv.appendChild(img);//创建一个换行var br = document.createElement("br");//追加标签dv.appendChild(br);};};</script></head><body><input type="button" value="点击添加" id="btn" /><div id="dv"></div></body>
</html>文本节点:var textNode = document.createTextNode("文本");
<节点>.innerHTML="文本"; //这里可以使用html
<节点>.innerText="文本"; //非标准。少用innerHTML。专门针对复杂的标签结构
<html><head><title></title><style type="text/css"> </style><script type="text/javascript" src="C:\Users\denglimei\Desktop\J.js"></script><script type="text/javascript">onload = function(){var bd=J("bd"); //获取body节点对象<!-- //第一种方法 --><!-- //创建p标签 --><!-- var p = document.createElement("p"); --><!-- //在p中添加文本 --><!-- p.innerHTML='今天天气<span style="color:red">真好</span>呀'; --><!-- //追加节点 --><!-- bd.appendChild(p); -->//第二种方法:利用创建节点的做法//创建标签pvar p = document.createElement("p");//创建第一个文本节点var txt1=document.createTextNode("今天天气");//创建第二个标签节点var span = document.createElement("span");//设置标签的样式span.style.color="red";//创建span里面的文本var txt2=document.createTextNode("很好");//将文本追加到span中span.appendChild(txt2);//创建最后一个文本标签var txt3=document.createTextNode(",我很热……");//追加到p中p.appendChild(txt1);p.appendChild(span);p.appendChild(txt3);bd.appendChild(p);};//应该选择哪种?//如果比较少选择上面//如果是大面积拼接选择下面的</script></head><body id="bd"></body></html>属性节点:<节点>.setAttribute(……,……);
标准方法,符合xml规范,可以添加任意的属性
<a href="……" jk="jk">测试</a>
aNode.jk ="jk"; //部分浏览器是可以的
④、删除节点
父节点.removeChild(子节点);
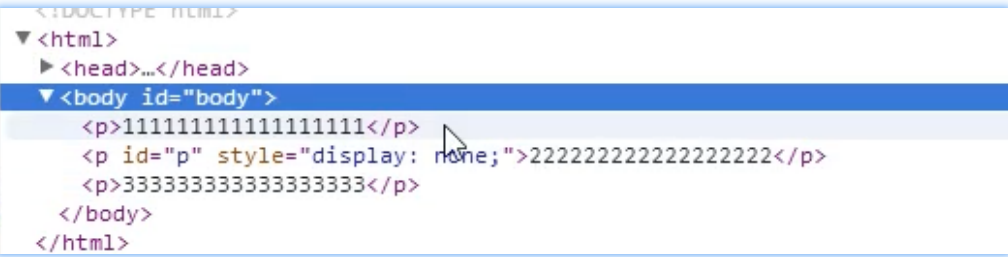
<html><head><title></title><style type="text/css"> </style><script type="text/javascript" src="C:\Users\denglimei\Desktop\J.js"></script><script type="text/javascript" scr>onload = function(){var body=J("body");var p=J("p");//第一种方法body.removeChild(p); //父节点.//第二种方法:现在大多这样使用p.style.display="none";};</script></head><body id="body"><p>1111111111</p><p id="p">22222222222</p><p>33333333333</p></body>
</html>第二种方法不是把它删除掉了,而是把p标签隐藏起来了

onmouseover:鼠标触及动态js-
实战
由json对象创建一个table表格
json格式的对象应该是什么样子:{name:"",age:"",sex:""}
<!DOCTYPE html>
<html> <head><title></title><style type="text/css"></style><script type="text/javascript" src="J.js"></script><script type="text/javascript">// json格式的字符串var str = '[{name:"赵晓虎",sex:"男",age:19},{name:"牛亮亮",sex:"男",age:29},{name:"杨中科",sex:"男",age:39}]';onload = function() {// 生成一个table,然后追加到body中// 一开始就需要生成一个table// 里面遍历json对象生成里面的tr// 每一个json对象中的每一个成员(for-in)得到td标签// 1、生成tablevar table = document.createElement("table");table.border = "1";// 2、得到json格式的对象var jsons = new Function("return " + str)();// 3、循环这个数组for(var i = 0; i < jsons.length; i++) {// 4、生成每一个行// 创建tr标签var tr = document.createElement("tr");// 5、添加td,就需要遍历每一个对象中的成员for(var k in jsons[i]) {// 6、创建tdvar td = document.createElement("td");td.appendChild(document.createTextNode(jsons[i][k]));// 7、追加tdtr.appendChild(td);}// 循环结束,就得到一个行// 将行追加到tabletable.appendChild(tr);}// 将table加到body中document.getElementsByTagName("body")[0].appendChild(table);var _ = 0;};</script></head><body></body>
</html>无刷新评论
<html><head><title></title><style type="text/css"> #txt{width:400px;height:100px;}#dv{border:1px solid pink;}</style><script type="text/javascript" src="J.js"></script><script type="text/javascript">onload = function(){var btn = J("btn"); //获取按钮对象btn.onclick=function(){var txt=J("txt").value; //获取用户输入var p = document.createElement("p"); //创建p标签<!-- p.innerHTML=txt; -->p.appendChild(document.createTextNode(txt)); //创建文本节点并传值,并将文本追加到p中//追加或插入//方法一、var ps =J("dv").getElementsByTagName("p"); //获得dv对象中所有标签名符合要求的标签if(ps.length >0) {//插入J("dv").insertBefore(p,ps[0]); //插入标签}else{//追加J("dv").appendChild(p);}//方法二、var ps =J("dv").getElementsByTagName("p");new Function("p","ps",'J("dv").' + (ps[0] ? "insertBefore(p,ps[0])" : "appendChild(p)"))(p,ps);};};</script></head><body><textarea id="txt"></textarea><br /><input type="button" value="评论" id="btn"/><br /><div id ="dv"></div></body>
</html>内嵌样式与生成的dom节点
body里面没有div,script进行创建设置
<html><head><title></title><style type="text/css"> #dv{width:300px;height:100px;border:1px solid red;background-color:pink;}</style><script type="text/javascript" src="C:\Users\denglimei\Desktop\J.js"></script><script type="text/javascript" scr>onload = function(){//创建div标签var dv = document.createElement("div"); dv.id="dv";document.getElementsByTagName("body")[0].appendChild(dv);};</script></head><body> </body>
</html>