概述
随着人工智能(AI)技术的迅猛发展,尤其是通用人工智能(AGI)的进步,人机交互的方式正在经历深刻的变革。传统的图形用户界面(GUI)逐渐被更加自然、人性化的交互模式所取代。
为了应对这一变化,Ant Design X 团队提出了一种名为 RICH 的新设计范式,并开发了一系列专注于 React 生态的先进 AI 组件库,以简化与人工智能集成的开发过程,帮助开发者快速集成 AI 产品。
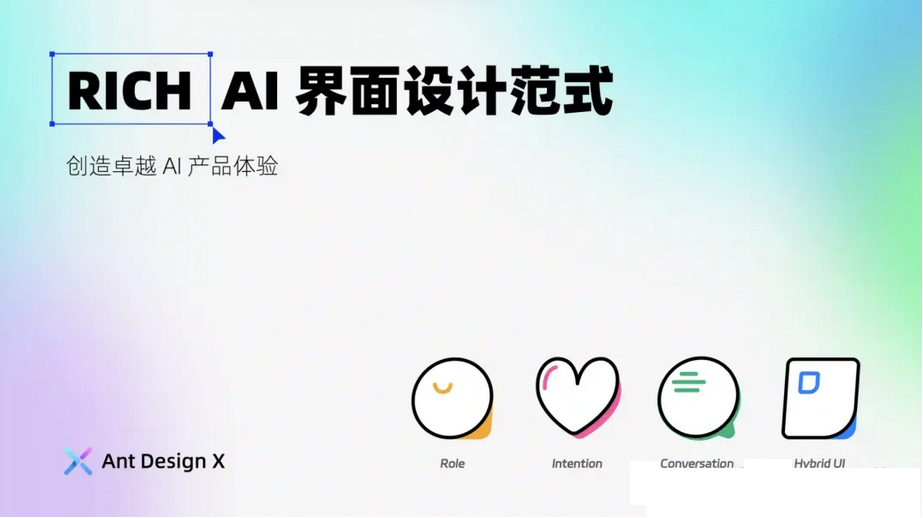
RICH 设计范式
RICH 范式是 Ant Design X 为适应 AGI 时代提出的一个人机交互界面设计的新框架。它由四个核心要素组成:意图(Intention)、角色(Role)、对话(Conversation)、混合界面(Hybrid UI),每个要素用于解决特定的设计挑战,以确保用户体验的最佳化。
Intention (意图):
AI 系统应能够理解用户的模糊意图,并协助用户自动完成方案计划和步骤拆解,进而推动任务的执行。
Role (角色):
AI 系统在交互中扮演特定的角色,如助手、老师或朋友等,来匹配用户的意图,确保互动顺畅且符合用户的预期。
Conversation (对话):
用户可以通过自然语言与 AI 进行对话,逐步澄清和细化他们的意图。这种对话式的交互方式允许用户以更加直观和人性化的方式表达需求。
Hybrid UI (混合界面):
混合界面结合了传统的图形用户界面元素和新的交互模式,如语音、手势等,提供一个融合多种交互方式的平台,使用户的操作和机器的反馈更加自然流畅。

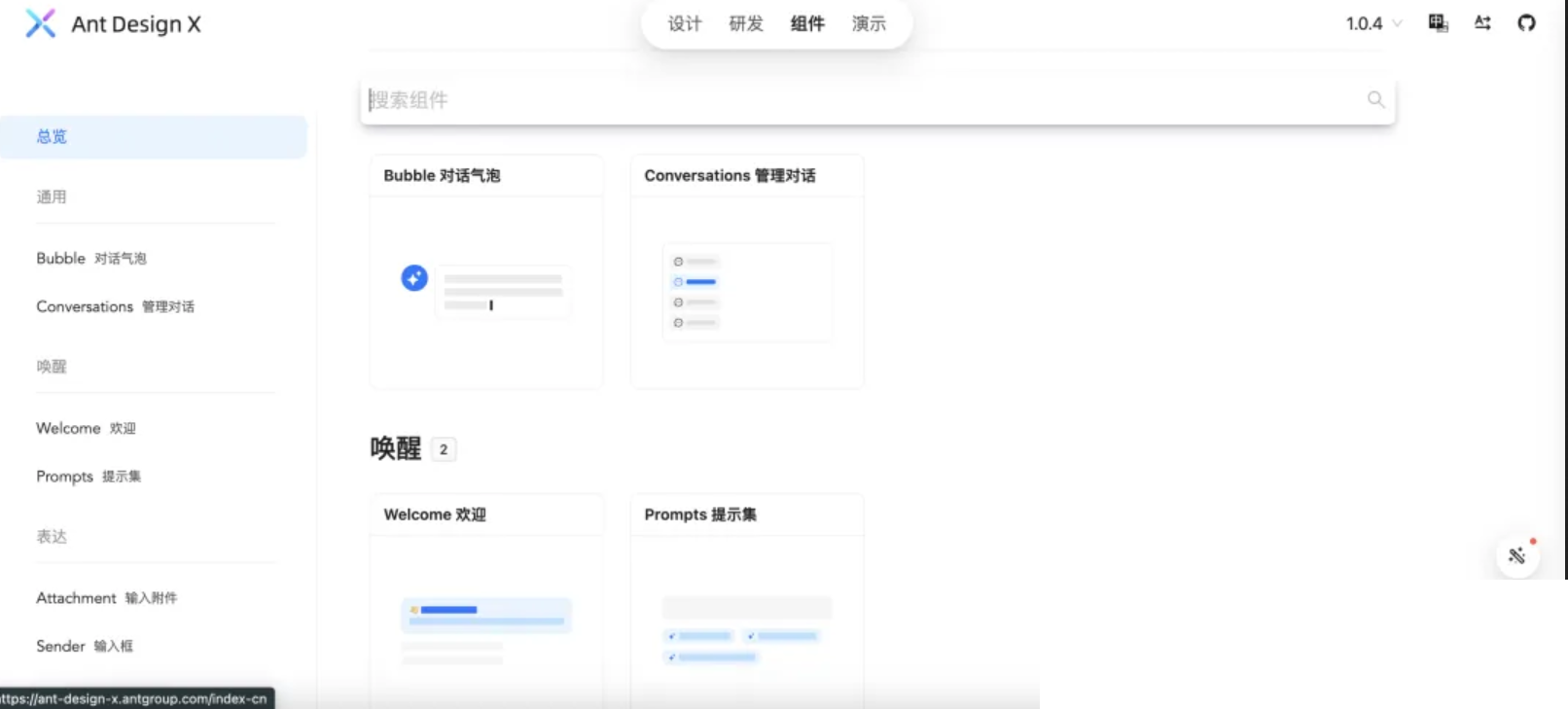
Ant Design X 组件库
Ant Design X 提供了一个专注于 React 生态的 AI 组件库,帮助开发者轻松地将对话 AI 集成到应用中。
该库包括以下主要功能:
高度定制化的 AI 组件:允许开发者轻松地将对话 AI 集成到应用中,例如 Bubble 对话气泡、Conversations 管理对话、Welcome 欢迎界面、Prompts 提示集、Attachment 输入附件、Sender 输入框、Suggestion 快捷指令、ThoughtChain 思维链等。
API 解决方案:支持开发者通过令牌认证直接接入现有 AI 服务,无缝衔接与 AI 的对话和交互。例如,useXAgent 模型调度、useXChat 数据管理、XStream 流处理、XRequest 请求管理和 XProvider 全局化配置等工具,帮助开发者高效管理数据流和模型推理服务。
按需加载:默认支持基于 ES modules 的 tree shaking,确保代码的高效性和模块化。
TypeScript 支持:使用 TypeScript 编写并提供了完整的定义文件,增强了类型安全性和开发体验。

官网地址 :https://ant-design-x.antgroup.com/
github:https://github.com/ant-design/x
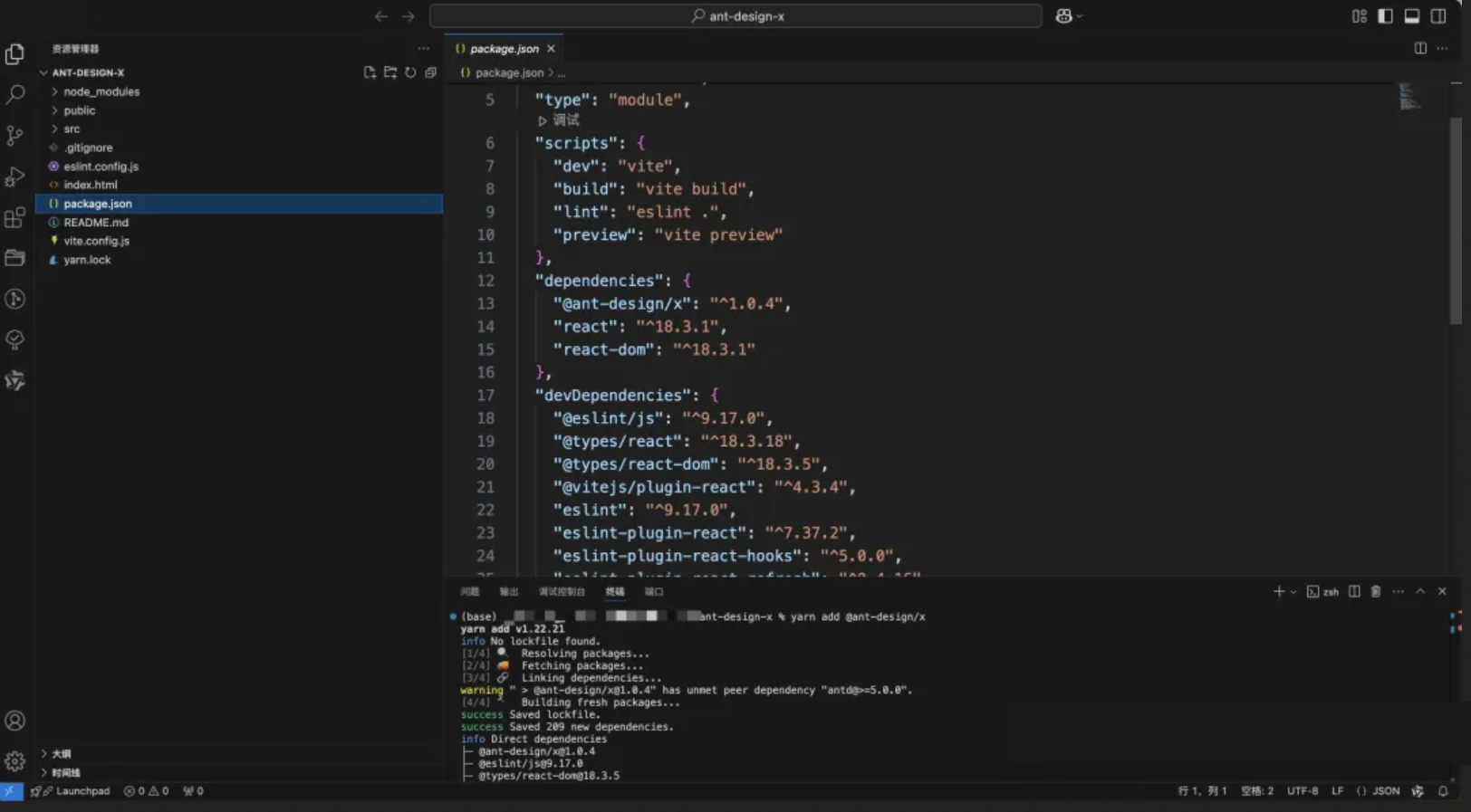
安装
用Vite先搭建一个React项目
yarn create vite ant-design-x --template react

安装@ant-design/x
yarn add @ant-design/x

基本使用
先试下官方示例代码,展示消息气泡和发送框:
import {// 消息气泡Bubble,// 发送框Sender,
} from '@ant-design/x';const messages = [{content: 'Hello, Ant Design X!',role: 'user',},
];
function App() {return (<><div><Bubble.List items={messages} /><Sender /></div></>)
}export default App
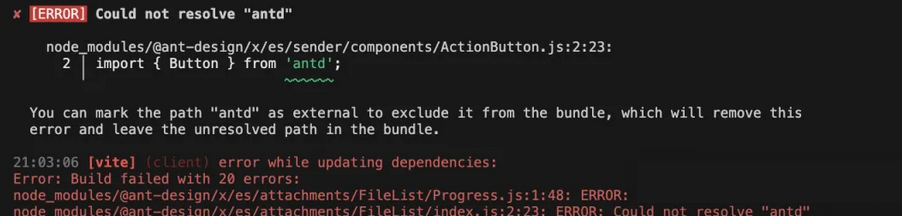
发现报错,提示antd没有安装

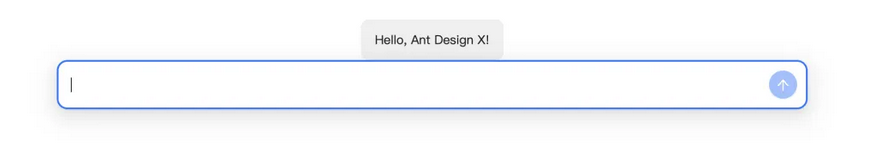
装好后浏览器预览效果如下:

再尝试一个相对完整的示例:
import {Bubble,Conversations,Prompts,Sender,Suggestion,ThoughtChain,XProvider,
} from '@ant-design/x';
import { Card, Divider, Flex, Radio, Typography } from 'antd';
import React from 'react';import {AlipayCircleOutlined,BulbOutlined,CheckCircleOutlined,GithubOutlined,LoadingOutlined,SmileOutlined,UserOutlined,
} from '@ant-design/icons';const messages = [{content: 'Hello, Ant Design X!',role: 'user',},
];const style = {margin: '300px auto 0',width: '60%',height: '100%',display: 'flex',flexDirection: 'column',justifyContent: 'center',alignItems: 'center',
}
function App() {const [value, setValue] = React.useState('');const [direction, setDirection] = React.useState('ltr');return (<><Flex gap={12} style={{ marginBottom: 16 }} align="center"><Typography.Text>Direction:</Typography.Text><Radio.Group value={direction} onChange={(e) => setDirection(e.target.value)}><Radio.Button value="ltr">LTR</Radio.Button><Radio.Button value="rtl">RTL</Radio.Button></Radio.Group></Flex><Card><XProvider direction={direction}>// ...省略</XProvider></Card></>)
}export default App
代码过多这里不就贴完,需要完整代码请前往:https://ant-design-x.antgroup.com/components/x-request-cn
这段代码核心主要是通过 XProvider 组件包裹会话列表、对话气泡、输入建议和思维链等元素进行展示,效果如下:

请求后端
ant-design-x封装了一个叫XRequest的方法,此方法支持向所有符合 OpenAI 标准的 LLM 发起请求。
// 引入XRequest
import { XRequest } from "@ant-design/x";// 创建一个请求
const exampleRequest = XRequest({baseURL: BASE_URL + PATH,model: MODEL,/* 这里作为示例,直接在前端填写Key,实际生产环境时不要在这里暴露,请通过后端转发 */// dangerouslyApiKey: API_KEY
});// 发起请求
await exampleRequest.create({messages: [{role: 'user',content: 'hello, who are u?',},],stream: true,},{onSuccess: (messages) => {console.log('onSuccess', messages);},onError: (error) => {console.error('onError', error);},onUpdate: (msg) => {console.log('onUpdate', msg);},},
);
通过onUpdate获取后端返回的数据。
总结
综上所述,Ant Design X 提供的组件已经能够覆盖基本的 AI 对话场景。
它不仅通过 XProvider 封装了全局化配置,简化了应用的初始化和状态管理,还提供了 XRequest 和 XStream 等工具,用于标准化与后端的通信。
当然,对于特定的业务需求,开发者可能需要根据实际情况扩展或自定义一些对话卡片和交互元素,以满足更复杂的应用场景。
总体而言,Ant Design X 为开发者提供了一个灵活的框架,既能够快速搭建常见的 AI 对话应用,又具备足够的扩展性来应对定制化需求。
个人观点,仅供参考
原创 我码玄黄