我们已经将我们的代码开源到了 github 上面,但是如果是其他开发者想要使用我们的库,还需要去 github 上面手动下载下来,添加到他们的项目里面,这样是非常低效的一种方式。
npm 的出现解决了这个问题,npm 是前端领域非常出名的一个包的托管平台,提供了代码的托管和检索以及下载安装功能。
注意同样都是托管代码,github 和 npm 的分工是非常明确的
- github 托管的是项目、库的源码,供其他开发者可以查阅我们的源代码
- npm 托管的是项目或者库打包之后的代码,向 npm 上传代码的时候,我们上传了什么文件,回头其他开发者通过 npm i 安装的时候就会得到对应的文件,npm 在进行代码托管的时候,一般不会上传源码,而是上传打包后的代码
因此这里我们将我们的代码发布到 npm 上面的时候,会分为如下的两个步骤:
- 打包代码
- 发布前准备
- 进行发布
打包代码
这里我们选择使用轻量级的 rollup 来进行代码的打包。首先安装如下的依赖
npm install --save-dev rollup rollup-plugin-typescript2 rollup-plugin-node-resolve rollup-plugin-commonjs rollup-plugin-terser
注意这些依赖都是开发依赖。
安装完毕之后,在项目根目录下面创建一个 rollup 的配置文件 rollup.config.js,配置如下:
import typescript from "rollup-plugin-typescript2";
import resolve from "rollup-plugin-node-resolve";
import commonjs from "rollup-plugin-commonjs";
import { terser } from "rollup-plugin-terser";// 配置选项数组
const outputConfigs = [{// 打包为 commonjs 模块file: "dist/index.common.js", // 类似于 webpack 的 outputformat: "cjs", // 打包为 commonjs 模块exports: "default"
},{// 打包为 ESM 模块file: "dist/index.esm.js", // 类似于 webpack 的 outputformat: "es", // 打包为 ESM 模块exports: "named"
},{// 打包为 umd 模块,方便在浏览器里面使用file: "dist/index.js",format: "umd",name: "jstp",exports: "default",
}];export default outputConfigs.map(config=>({input: "src/index.ts", // 入口文件,类似于 webpack 的 inputoutput : {...config},plugins: [typescript(),resolve(),commonjs(),terser(),],
}));
需要在 src 下面指定一个入口文件,所以我们创建了一个 index.ts,代码如下:
import { range } from "./array";
import { debounce } from "./function";
import { truncate } from "./string";export default {range,debounce,truncate,
}
另外在 tsconfig.json 中也要做一定配置修改:
- "target": "ESNext",
- "module": "ESNext",
发布前的准备
首先就是需要对 package.json 进行一个配置,发布代码的时候,不是说所有的代码都需要发布,往 npm 发布代表的时候,应该只发布打包后的代码,这里有两种方式:
- 黑名单
- 白名单
黑名单方式类似于 .gitignore 的方式,创建一个 .npmignore,回头记录在这个文件里面的目录或者文件就不会被发布到 npm 上面
# .npmignore
src
tests
但是使用黑名单的方式有一个问题就是在项目中当我们新增了一些文件或者目录的时候,.npmignore 也需要做出相应的修改。有些时候会忘记修改 .npmignore 文件,导致一些不必要的文件或者目录被发布到 npm 上面去。
更加推荐的是白名单方式,在 package.json 文件中添加 files 字段,只有 files 字段里面的文件或者目录才会被发布到 npm 上面去。
"files": ["/dist","LICENSE"
],
白名单配置完成后,我们还需要做两件事情:
- 包的说明信息
- 包的名字
- 包的版本
- 包的描述
- 包的作者
- 包的入口文件
示例如下:
{"name": "jstoolpack","version": "1.0.0","description": "This is a JavaScript function library, primarily aimed at learning and communication.","main": "dist/index.common.js","module": "dist/index.esm.js","browser": "dist/index.js",
}
进行发布
在发布之前,你需要确保镜像是指向 npm 的。
- npm config get registry:查看当前的镜像源,需要保证为 https://registry.npmjs.org/
- npm config set registry=xxxx : 设置镜像源
npm config set registry=https://registry.npm.taobao.org :这是镜像源为淘宝
npm config set registry=https://registry.npmjs.org :设置镜像源为 npm 官网的镜像
接下来需要你在 npm 上面有一个账号,注意在注册账号的时候,把邮箱一起认证,因为后邮箱需要接收验证码。
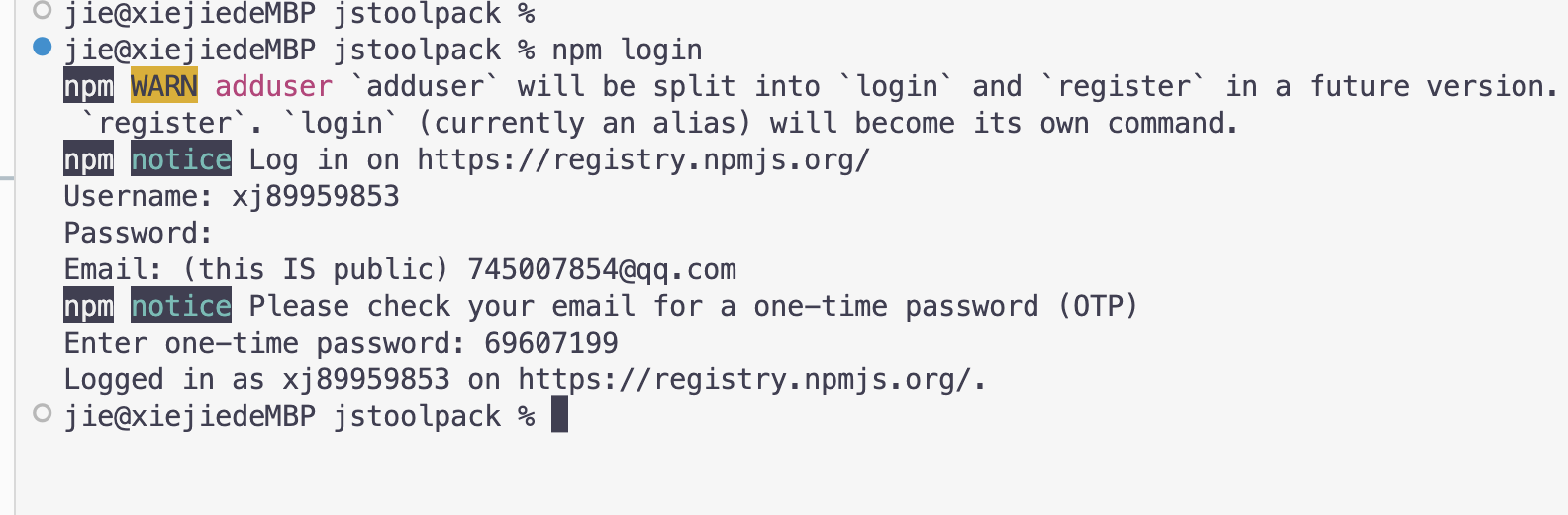
账号注册完成后,可以通过 npm login 进行一个登录,具体操作如下图所示:

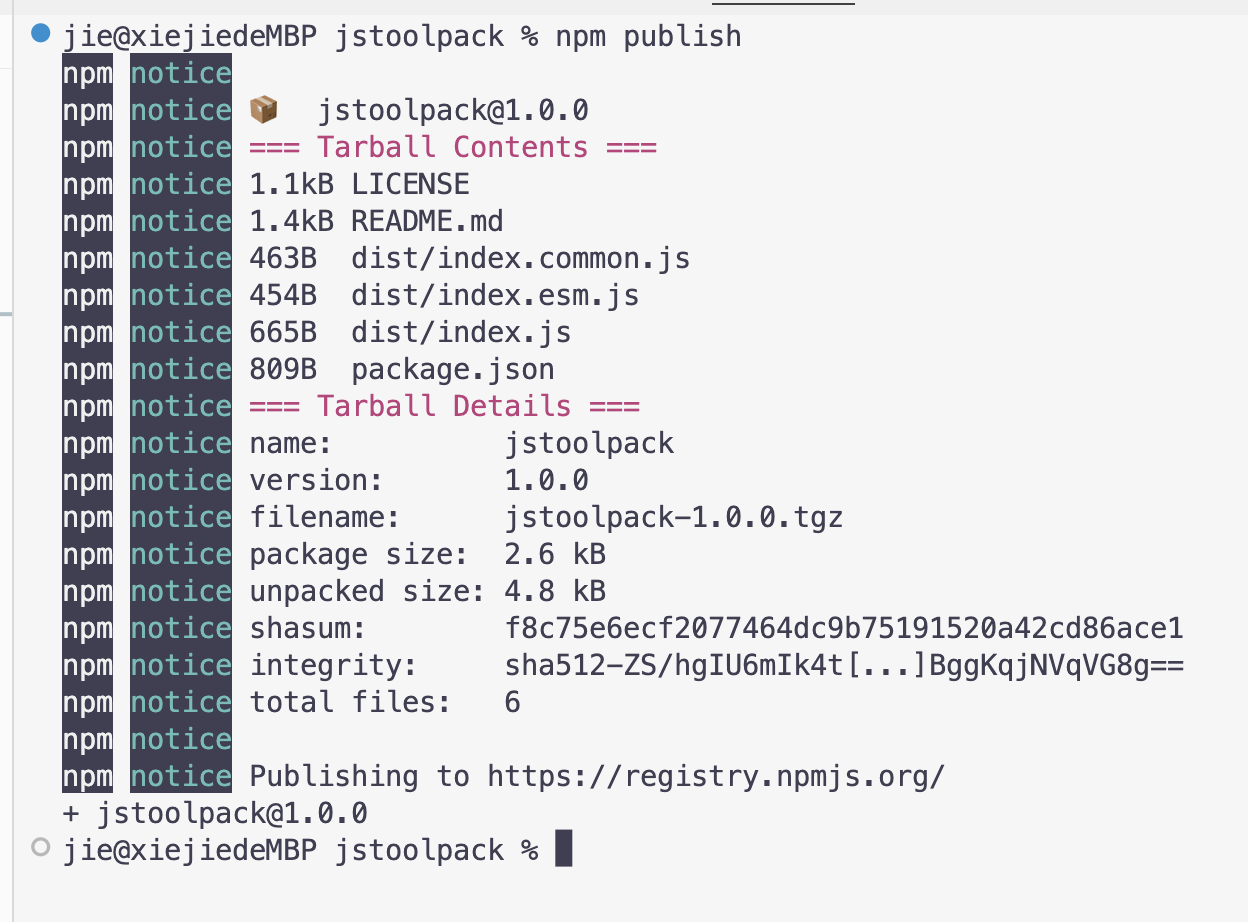
最后一步就是通过 npm publish 进行发布即可。注意发布之前也要确保工作区是干净的。具体操作如下图所示:

至此我们的 jstoolpack 这个工具库就成功的在 npm 上面发布了。