前言:
在我们之前的学习中,我们已经基本学习完了JAVA的基础内容,从今天开始我们就逐渐进入到JAVA的时间,在这一大篇章,我们将对前后端有一个基本的认识,并要学习如何成为一名合格的后端工程师。今天我们介绍的内容是:如何在后端处理前端的请求

目录
前言:
处理参数:
1.简单参数
2.实体参数
3.数组集合参数:
4.日期参数:
5.Json参数:
6.路径参数:
总结:
首先我们要介绍POSTMAN这款接口测试工具,目前的主流都是前后端分离项目,也就是说后端对功能进行接口测试的时候,没有办法通过前端页面进行信息提交,那么这个时候POSTMAN就为我们提供了一个类前端的功能,他为我们后端模拟了各种各样的前端请求,以此来测试我们自己写的后端接口,是一款很好的应用。需要的同学可以自行下载 ,我们后面对接口进行测试都是要基于这一款软件进行。
让我们回归正题,一次来介绍后端如何处理前端的各种参数
处理参数:
1.简单参数
在后端接口处理前端请求参数中,简单参数通常指的是基本的数据类型参数,例如整数、浮点数、布尔值、字符串等。这些参数可以直接从请求中提取并进行处理,无需额外的转换或解析操作。
原始方式:在原始的web程序中,如果我们要获取请求参数,那么就需要通过HTTPSerevletRequest 来进行手动获取
@RestController
public class TestController {@RequestMapping("/simpleparam")public String simpleparam(HttpServletRequest request) {String namestr = request.getParameter("name");String agestr = request.getParameter("age");int age = Integer.parseInt(agestr);System.out.println(namestr+" : "+age);return "OK";}
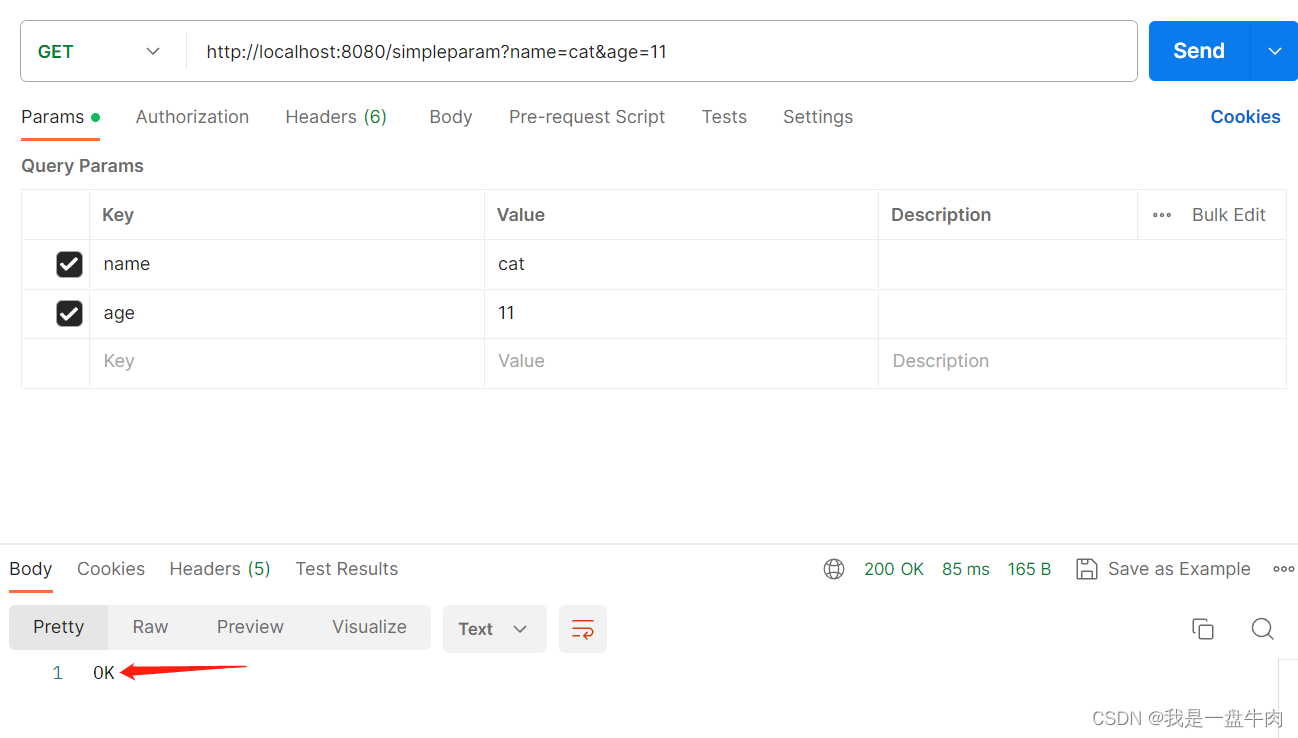
}此时我们在接口测试软件中测试这个接口:
http://localhost:8080/simpleparam?name=cat&age=11那么我们就可以在测试软件以及编译器中看到:


此时我们用原始的方法成功的处理了模拟前端的基本参数
Springboot方式:参数名与形参名相同,定义形参就可以接受参数。
@RestController
public class TestController {@RequestMapping("/simpleparam")public String simpleparam(String name,Integer age){System.out.println(name+" "+age);return "OK";}
}
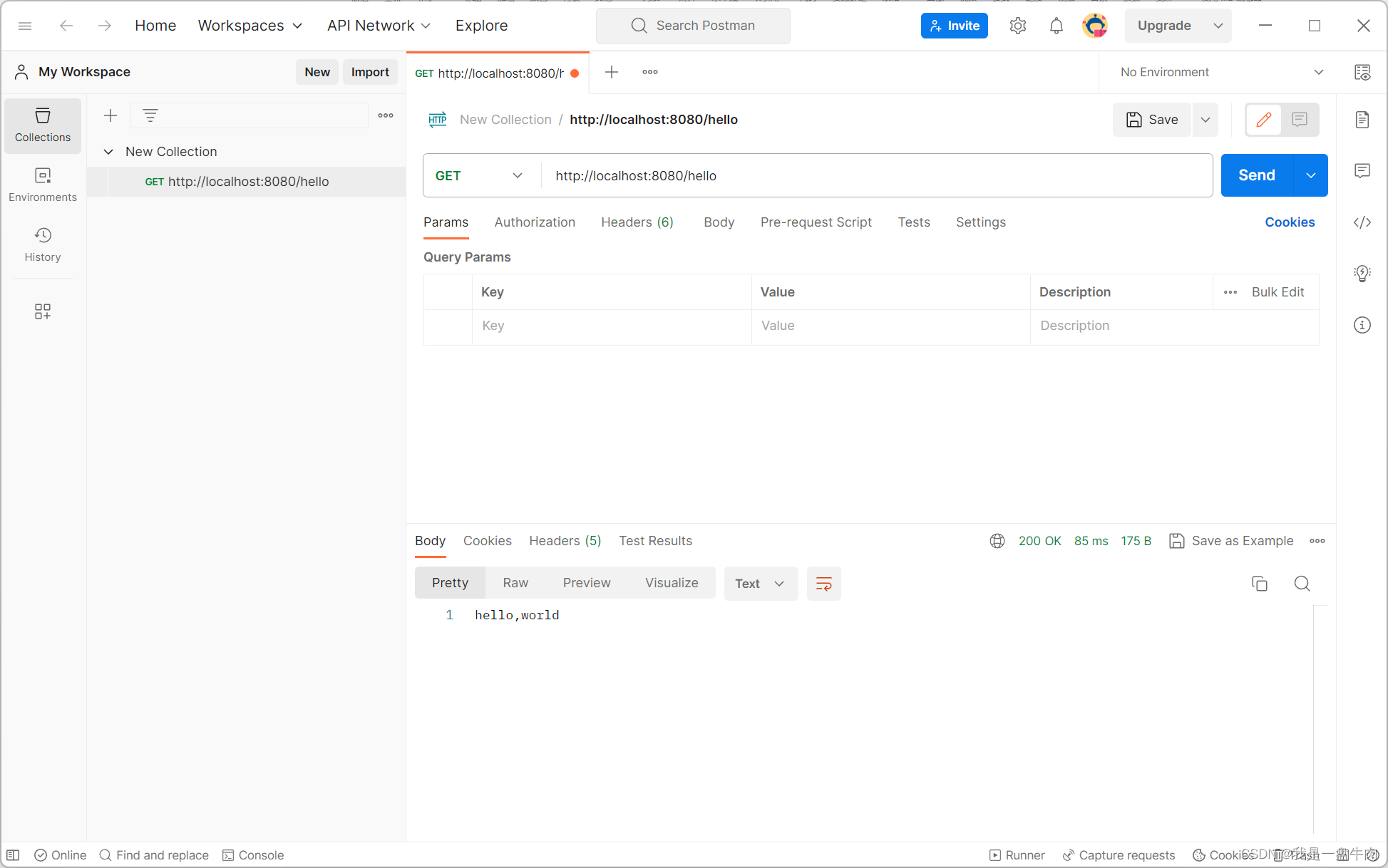
仍然是相同的方法在接口测试软件上进行测试:
就可以看到以下结果:


证明我们使用这种简单的方式也可以完成我们想要实现的功能。
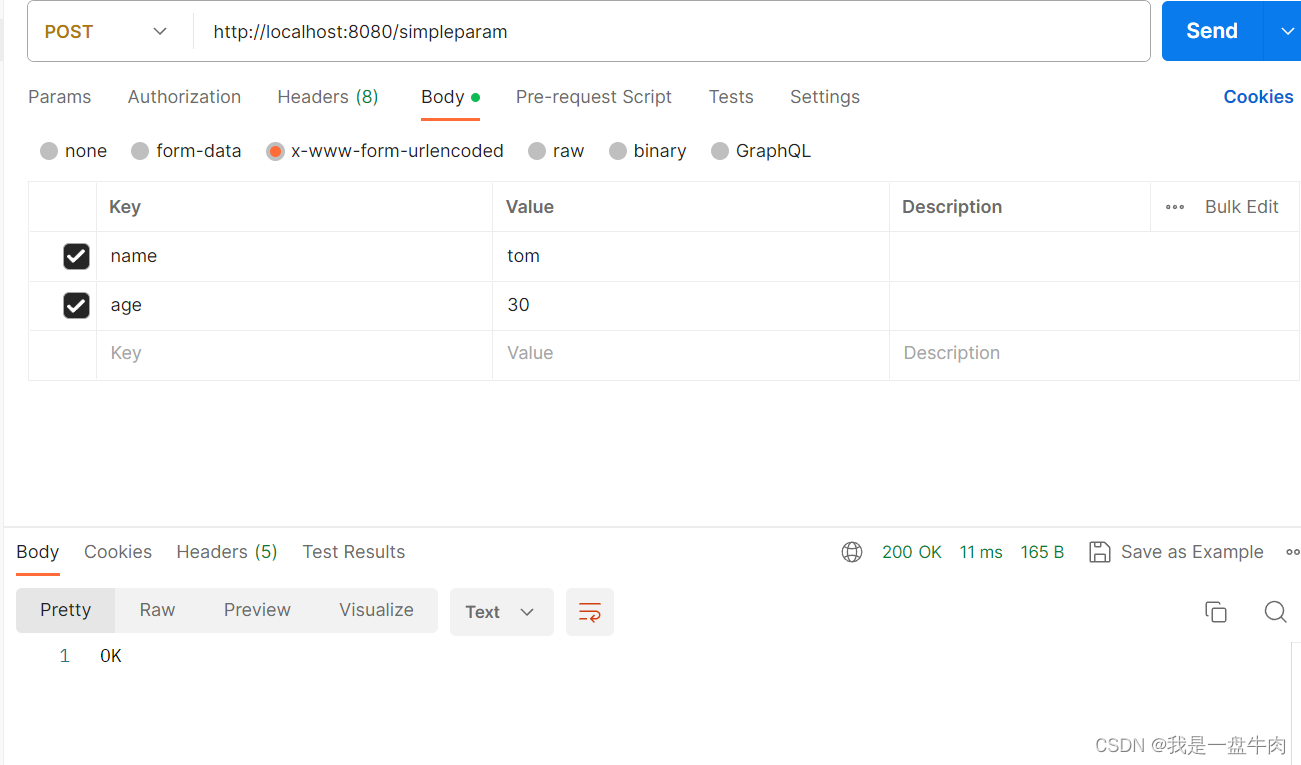
此外这种方式也可以处理POST请求,也就是把参数放到请求体当中

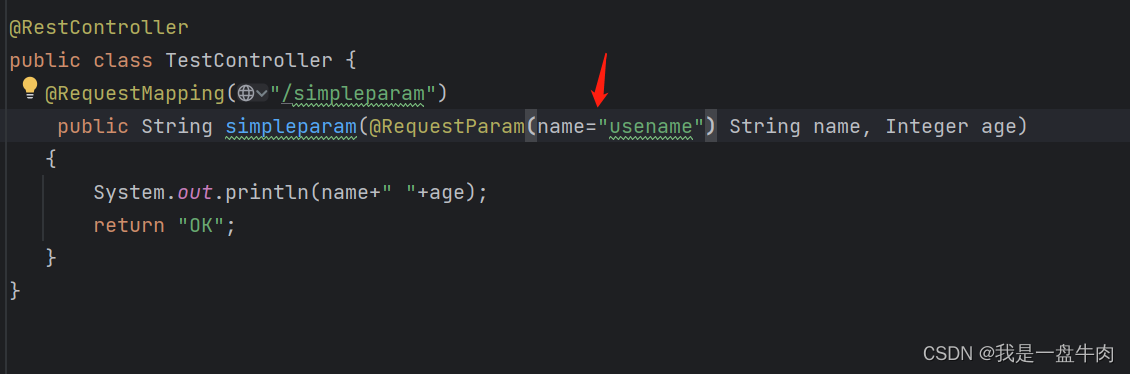
也可以完成测试 ,并且我们要知道,我们可以通过在参数列表增加@ReuqsetParam的方式来使得我们既可以用括号中的usename来作为Key接受参数,那么此时我们的name这个参数,既可以用usename作为Key,也可以用name作为Key。
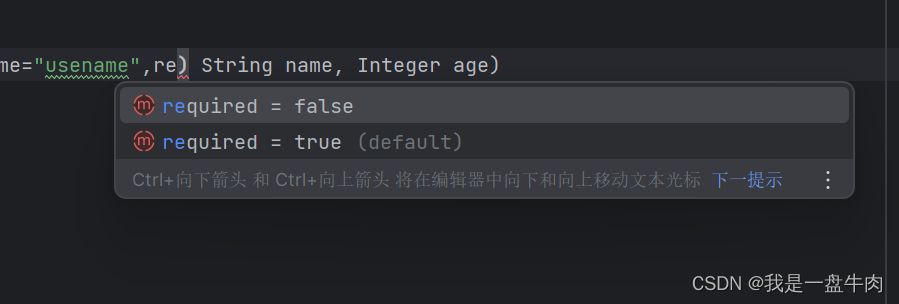
但是如果我们写了这个方式,那么name这一行就必须有请求参数,不然就会报错,这是因为

我们可以看到编译器在这里把required默认设置为了TRUE,如果我们不想强制递交这个参数的话,我们只需要把true改为False就可以了
2.实体参数
在后端接口处理前端请求参数中,实体参数通常指的是包含多个属性(字段)的参数,也称为对象参数或复杂参数。实体参数是由多个简单参数组合而成的,可以使用对象(Object)或结构体(Struct)表示。通过实体参数,我们可以更方便地传递和处理多个相关的数据。
例如:在我们前面学习简单参数的时候,我们会发现这种对参数的处理还是比较繁琐的,有几个参数就要声明几个形参,如果是大量的参数的话,无疑会对我们的代码工作造成不必要的麻烦,因此我们就考虑把所有的简单参数都封装到一个实体类当中,而这个实体类就是简单参数。
在这里我们先封装好一个user类

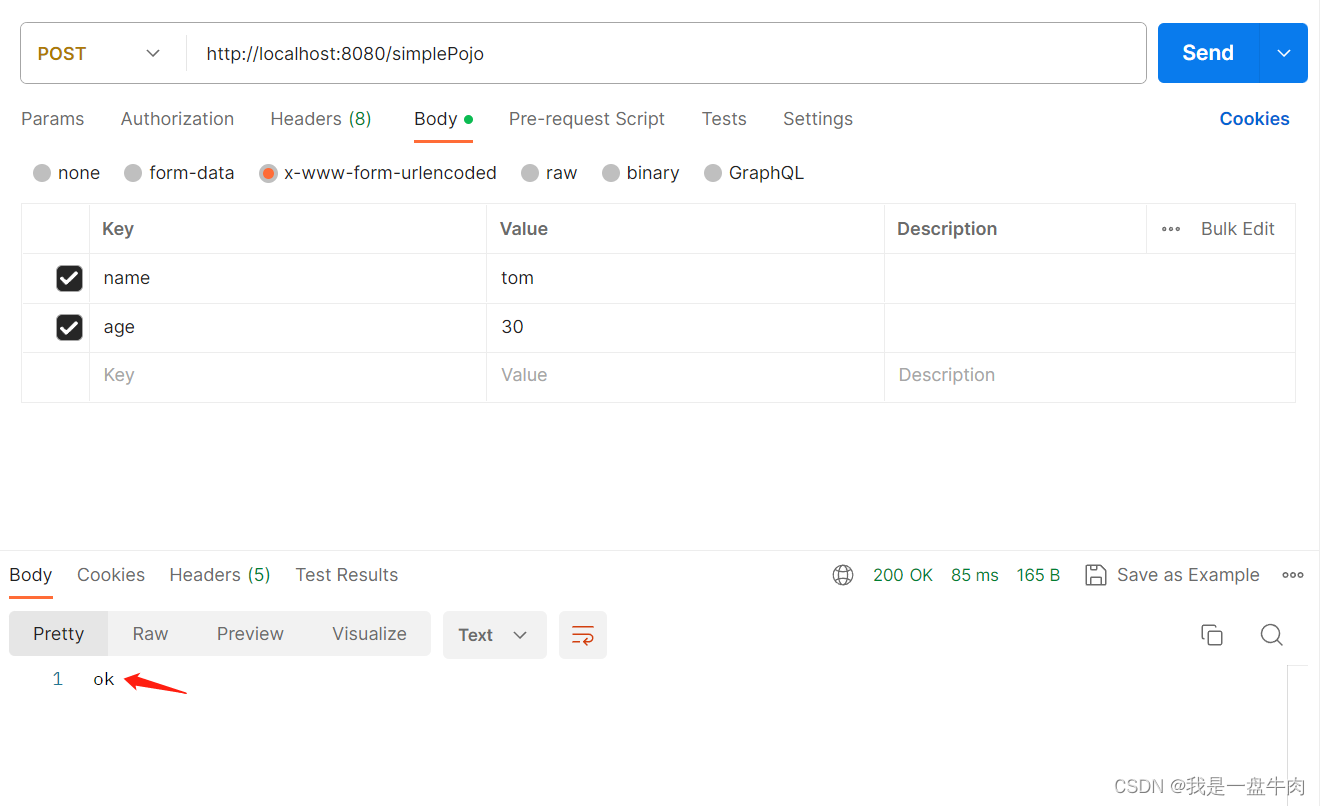
那么我们此时就可以定义处理方法:
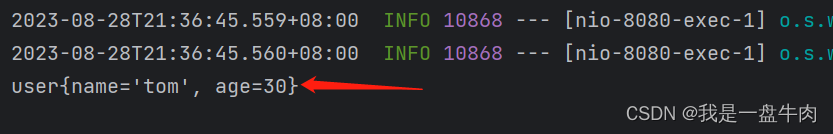
//实体参数@RequestMapping("/simplePojo")public String simplePojo(user user){System.out.println(user);return "ok";}结果我们可以看到:


此时的信息呈现就是以结构体的形式打印的,而这种方式也大大便捷了我们的代码书写。
3.数组集合参数:
很明显数组集合参数就是参数是以数组或者集合的形式出现的,在这里我们主要说一下数组集合参数的使用场景:
我们在一些调查问卷中经常可以看到多选框,也就是一个问题可以有多个提交项,而这种数据在提交的时候,就是以数组集合的形式进行提交的。
而接收方式也很简单:
请求参数名与形参数组名称相同并且就请参数为多个,定义数组类型形参或者集合类型形参就可接收参数
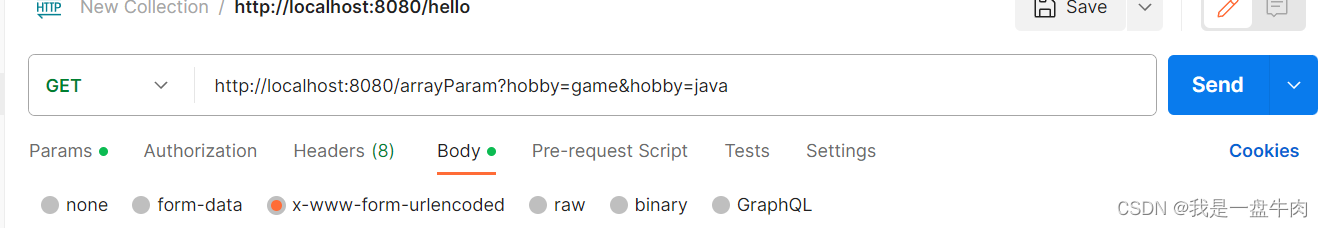
前端参数传递形式(数组):

前端参数传递形式(集合):
 后端参数处理代码:
后端参数处理代码:
数组类型:
@RequestMapping("/arrayParam")public String arrayParam(String[] hobby){System.out.println(Arrays.toString(hobby));return "OK";}集合类型:@RequestParam是用来绑定参数关系,因为在默认情况下参数是会被封装到数组当中的,如果需要将其封装到集合当中,我们就要进行绑定参数关系。
@RequestMapping("/listParam")public String listParam(@RequestParam List<String> hobby){System.out.println(hobby);return "OK";}4.日期参数:
核心是需要使用@DataTimeFormat注解完成日期参数格式转换
@RequestMapping("/dateParam")public String dateParam(@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")LocalDateTime updateTime){System.out.println(updateTime);return "OK";}这里的意思是传递过来的时间必须是以yyyy-MM-dd HH:mm:ss的格式进行传递,通过这种方法我们规定了前端传递的时间格式

格式一定要严格按照规定格式来写,个位数前面需要补0。
5.Json参数:
在后端接口处理前端请求参数中,JSON参数指的是以JSON(JavaScript Object Notation)格式编码的参数。JSON是一种轻量级的数据交换格式,常用于客户端与服务端之间的数据传输。
JSON参数的一个优势是可以包含复杂的嵌套结构,例如对象、数组等。这使得前端可以将结构化的数据通过JSON参数传递给后端,方便地表示和传递多层次的数据关系。后端在接收到JSON参数后,可以根据具体的业务逻辑,提取和解析所需的字段,并进行相应的处理。
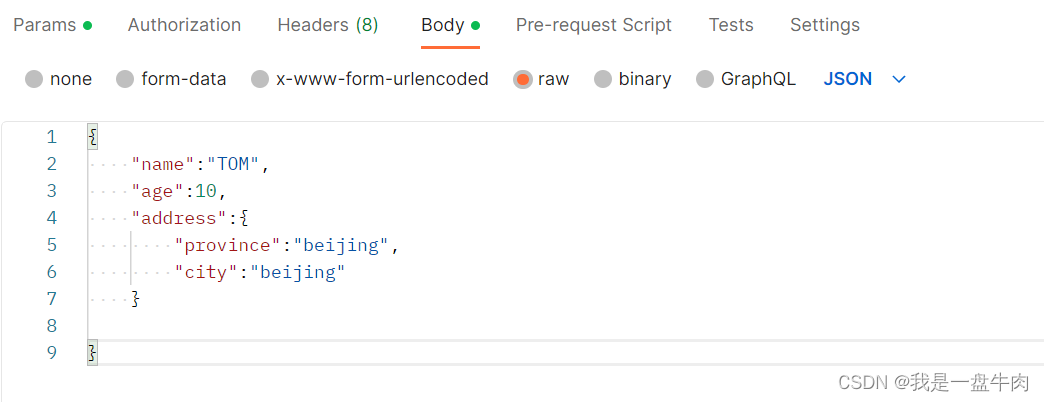
POSTMAN中如何模拟前端发送Json类型的参数:

在后端中我们如何接收Json类型的参数:
其实我们也是实体对象来接收的,创建以下两个实体对象:
public class user {private String name;private Integer age;private Address address;}public class Address {private String province;private String city;
}
在这里需要注意的是我们的Json数据键名一定要和形参对象的属性名相同,不然会错误。
后端来模拟处理Json类型的参数:
@RequestMapping("/jsonParam")public String jsonParam(@RequestBody user user1){System.out.println(user1);return "ok";}6.路径参数:
路径参数是一个比较特殊的参数,所谓的路径参数是指参数已经成为了URL的一部分,通过请求URL来直接传递参数,使用{...}来识别该路径参数,需要使用@PathVariable获取路径参数
模拟前端发送请求样式:

后端处理路径参数方式:
@RequestMapping("/path/{id}")public String pathParam(@PathVariable Integer id){System.out.println(id);return "OK";}并且同时我们也可以采取正则表达式来解决id不是一个固定数字的问题:
@RequestMapping("/path/{id:\\d+}")
public String pathParam(@PathVariable Integer id) {System.out.println(id);return "OK";
}路径参数是目前最为抽象的一个参数,我们来举几个实际的例子来解释路径参数的作用:
-
获取资源:路径参数可以用于标识请求所需的具体资源。例如,在一个电影网站的API中,可以使用路径参数指定电影的ID获取特定的电影信息。URL路径可以类似于
/movies/{movieId},其中的{movieId}就是路径参数,用于指定特定电影的ID。 -
过滤和排序:路径参数可以用于过滤和排序数据。例如,在一个商品列表的API中,可以使用路径参数指定要过滤的商品类别或排序方式。URL路径可以类似于
/products/category/{categoryId}或/products/sort/{sortType},其中的{categoryId}和{sortType}就是路径参数,用于过滤和排序商品列表。 -
分页:路径参数可以用于实现分页功能。例如,在一个用户列表的API中,可以使用路径参数指定当前页数和每页的数据量。URL路径可以类似于
/users/page/{pageNumber}/size/{pageSize},其中的{pageNumber}和{pageSize}就是路径参数,用于指定当前页数和每页的数据量,从而实现用户列表的分页查询。 -
多级资源:路径参数可以用于指定多级的资源关系。例如,在一个博客网站的API中,可以使用路径参数指定博客的ID和评论的ID,以获取某篇博客的特定评论。URL路径可以类似于
/blogs/{blogId}/comments/{commentId},其中的{blogId}和{commentId}就是路径参数,用于指定博客和评论的ID。
通过使用路径参数,我们可以更语义化地设计和访问接口,使得URL更清晰、易读,并且能够准确传递需要的参数。后端根据路径参数的值来进行相应的处理,提取需要的数据,进行业务逻辑的操作。
我们再来解释一下什么是路径参数已经成为了URL的一部分:
当说路径参数成为了URL的一部分时,意味着路径参数的值被直接嵌入到URL的路径中,而不是通过查询字符串(query string)或请求体(request body)传递。
总结:
本文我们介绍了后端如何处理前端向我们传递来的参数,在这个过程中,我们学习了各种参数的概念以及如何在前端模拟发送数据和后端处理数据,这一篇内容也很重要,希望大家可以有一个比较好的了解程度。
如果我的内容对你有帮助,请点赞,评论,收藏。创作不易,大家的支持就是我坚持下去的动力!