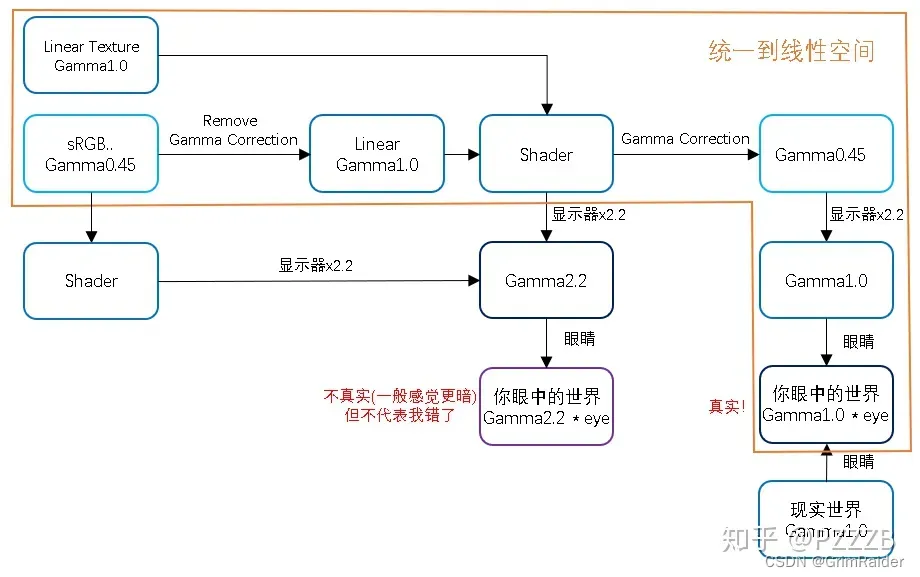
问题描述:美术使用PS在Gamma空间下设计的UI图,导入到Unity,因为Unity使用的是线性空间,导致半透明的UI效果和美术设计的不一致。
解决方案:
(一)让美术在线性空间下工作
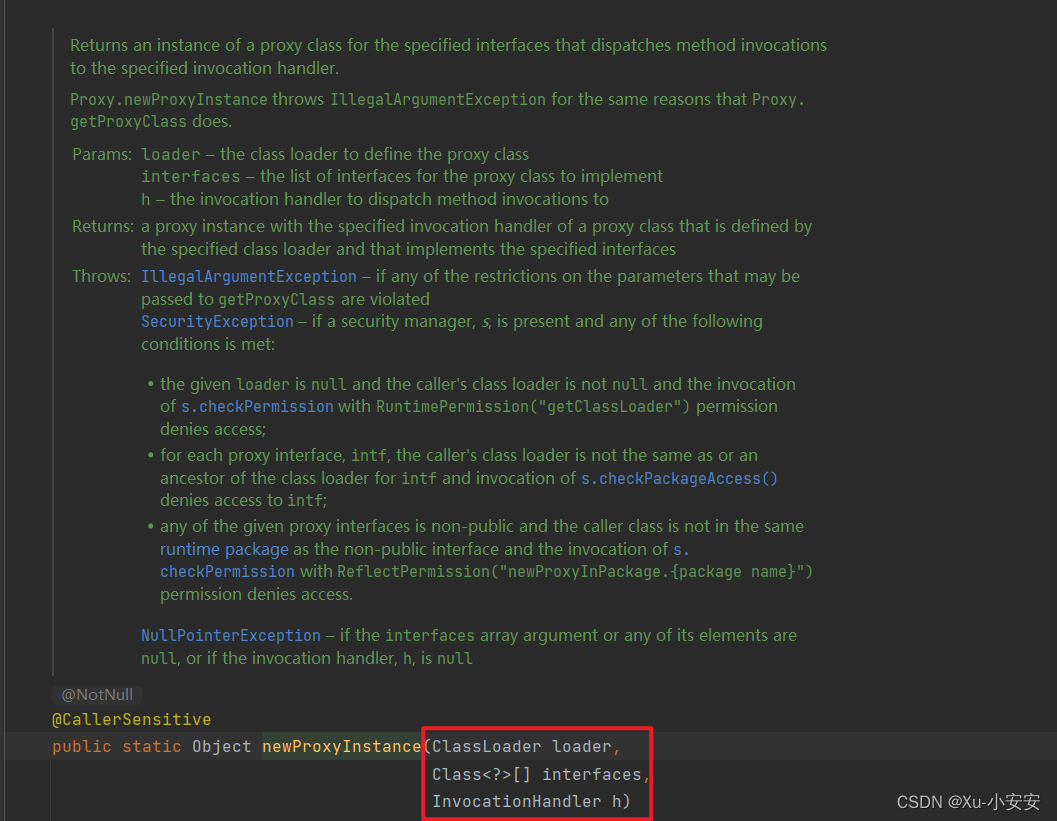
(二)在Unity里使用自定义Shader处理半透明UI
PS中Gamma空间计算公式:color = A.rgb*A.alpha + B.rgb*(1-A.alpha)
Unity为线性空间,图片不勾选sRGB,图片是Gamma空间的,思路就是转到Gamma空间下进行alpha混合,然后再转回线性空间返回结果。(shader可能有问题,先记录下来,后续再改)
// Unity built-in shader source. Copyright (c) 2016 Unity Technologies. MIT license (see license.txt)Shader "UI/DefaultExt"
{Properties{[Toggle(_True)] _IsGamma ("IsGamma", Float) = 1[PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {}_Color ("Tint", Color) = (1,1,1,1)_StencilComp ("Stencil Comparison", Float) = 8_Stencil ("Stencil ID", Float) = 0_StencilOp ("Stencil Operation", Float) = 0_StencilWriteMask ("Stencil Write Mask", Float) = 255_StencilReadMask ("Stencil Read Mask", Float) = 255_ColorMask ("Color Mask", Float) = 15[Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip ("Use Alpha Clip", Float) = 0}SubShader{Tags{"Queue"="Transparent""IgnoreProjector"="True""RenderType"="Transparent""PreviewType"="Plane""CanUseSpriteAtlas"="True"}Stencil{Ref [_Stencil]Comp [_StencilComp]Pass [_StencilOp]ReadMask [_StencilReadMask]WriteMask [_StencilWriteMask]}Cull OffLighting OffZWrite OffZTest [unity_GUIZTestMode]Blend One OneMinusSrcAlphaColorMask [_ColorMask]Pass{Name "Default"CGPROGRAM#pragma vertex vert#pragma fragment frag#pragma target 2.0#include "UnityCG.cginc"#include "UnityUI.cginc"#pragma multi_compile_local _ UNITY_UI_CLIP_RECT#pragma multi_compile_local _ UNITY_UI_ALPHACLIPstruct appdata_t{float4 vertex : POSITION;float4 color : COLOR;float2 texcoord : TEXCOORD0;UNITY_VERTEX_INPUT_INSTANCE_ID};struct v2f{float4 vertex : SV_POSITION;fixed4 color : COLOR;float2 texcoord : TEXCOORD0;float4 worldPosition : TEXCOORD1;float4 mask : TEXCOORD2;UNITY_VERTEX_OUTPUT_STEREO};sampler2D _MainTex;fixed4 _Color;fixed4 _TextureSampleAdd;float4 _ClipRect;float4 _MainTex_ST;float _UIMaskSoftnessX;float _UIMaskSoftnessY;v2f vert(appdata_t v){v2f OUT;UNITY_SETUP_INSTANCE_ID(v);UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(OUT);float4 vPosition = UnityObjectToClipPos(v.vertex);OUT.worldPosition = v.vertex;OUT.vertex = vPosition;float2 pixelSize = vPosition.w;pixelSize /= float2(1, 1) * abs(mul((float2x2)UNITY_MATRIX_P, _ScreenParams.xy));float4 clampedRect = clamp(_ClipRect, -2e10, 2e10);float2 maskUV = (v.vertex.xy - clampedRect.xy) / (clampedRect.zw - clampedRect.xy);OUT.texcoord = TRANSFORM_TEX(v.texcoord.xy, _MainTex);OUT.mask = float4(v.vertex.xy * 2 - clampedRect.xy - clampedRect.zw, 0.25 / (0.25 * half2(_UIMaskSoftnessX, _UIMaskSoftnessY) + abs(pixelSize.xy)));OUT.color = v.color * _Color;return OUT;}// inline half3 GammaToLinearSpace (half3 sRGB) // {// // Approximate version from http://chilliant.blogspot.com.au/2012/08/srgb-approximations-for-hlsl.html?m=1 // return sRGB * (sRGB * (sRGB * 0.305306011h + 0.682171111h) + 0.012522878h); // Precise version, useful for debugging. // //return half3(GammaToLinearSpaceExact(sRGB.r), GammaToLinearSpaceExact(sRGB.g), GammaToLinearSpaceExact(sRGB.b)); // }half3 LinearToGammaSpace3(half3 col){col.r = LinearToGammaSpaceExact(col.r);col.g = LinearToGammaSpaceExact(col.g);col.b = LinearToGammaSpaceExact(col.b);return col;}half3 GammaToLinearSpace3(half3 col){col.r = GammaToLinearSpaceExact(col.r);col.g = GammaToLinearSpaceExact(col.g);col.b = GammaToLinearSpaceExact(col.b);return col;}float _IsGamma;fixed4 frag(v2f IN) : SV_Target{//Round up the alpha color coming from the interpolator (to 1.0/256.0 steps)//The incoming alpha could have numerical instability, which makes it very sensible to//HDR color transparency blend, when it blends with the world's texture.const half alphaPrecision = half(0xff);const half invAlphaPrecision = half(1.0/alphaPrecision);IN.color.a = round(IN.color.a * alphaPrecision)*invAlphaPrecision;half4 color = IN.color * (tex2D(_MainTex, IN.texcoord) + _TextureSampleAdd);#ifdef UNITY_UI_CLIP_RECThalf2 m = saturate((_ClipRect.zw - _ClipRect.xy - abs(IN.mask.xy)) * IN.mask.zw);color.a *= m.x * m.y;#endif#ifdef UNITY_UI_ALPHACLIPclip (color.a - 0.001);#endifcolor.rgb *= color.a;if (_IsGamma != 1){color.rgb = GammaToLinearSpace(color.rgb);// color.rgb = GammaToLinearSpace3(color.rgb);// color.a = pow(color.a, 0.45);color.a = LinearToGammaSpaceExact(color.a);}return color;}ENDCG}}
}
参考:
Gamma、Linear、sRGB 和Unity Color Space,你真懂了吗? - 知乎
Unity的颜色空间管理与转换 - 知乎
unity gamma(伽马) linear(线性) 互转代码及问题处理_unity gamma转linear_Dawn·张的博客-CSDN博客
Unity线性空间UI的问题_unity 线性空间_zhjzhjxzhl的博客-CSDN博客