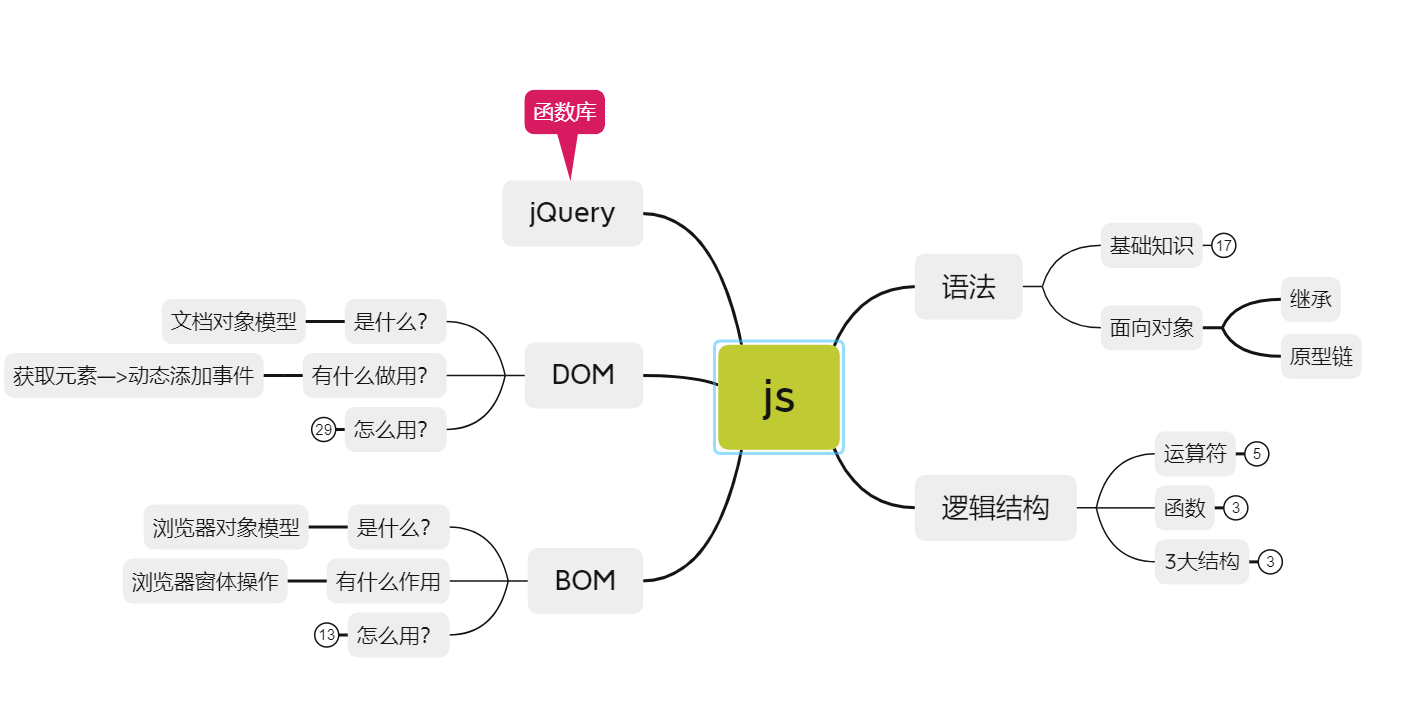
js是什么?
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
js有哪些特点呢?
(1)脚本语言。js不编译,直接解释执行
- (2)基于对象。JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。
(3)简单。JavaScript语言中采用的是弱类型的变量类型,声明时不会检查数据类型,任何赋值都可以成功,程序自动识别
(4)动态性。
(5)跨平台性。JavaScript脚本语言不依赖于操作系统,仅需要浏览器的支持。
| C++ | C# | |
| 派生类继承了哪些? | 一个派生类继承了所有的基类方法,但下列情况除外:
| 继承父类所有非私有的属性方法 |
| 个数 | 一个子类可以有多个父类 | 一个子类只能有一个父类 |
| 传递性 | 不可以 | 可传递。B继承A,A又继承C,B既继承A的属性方法,又继承B的属性方法 |
| 隐藏基类 | 如果派生类中存在和基类同名的函数,基类就会隐藏这个同名的函数。 借助作用域分解操作才能访问这些被隐藏的函数 | 可以重写,但不隐藏 |
js有哪些功能?
编辑语音
1.嵌入动态文本于HTML页面。[7]
2.对浏览器事件做出响应。[7]
3.读写HTML元素。[7]
4.在数据被提交到服务器之前验证数据。[7]
5.检测访客的浏览器信息。[7] 控制cookies,包括创建和修改等。[7]
6.基于Node.js技术进行服务器端编程。
为什么要学js?
web开发必须语言之一,让页面动态显示
html、css、js三者的关系是怎样的?
- HTML 定义了网页的内容
- CSS 描述了网页的布局
- JavaScript 控制了网页的行为


DOM(文档对象模型):对节点增删改查
BOM(浏览器对象模型):浏览器兼容性
jQuery

📎js-邓礼梅-2021年11月12日-V1.0.xmind
基础知识
如何使用js?
head标签中添加<script type="text/javascript"></script>
第一个js程序
<html><head><title></title><style type="text/css"> </style><script type="text/javascript">//alert("Hello World"); //相当于C#的Messagebox.showconsole.log("Hello World"); //前台不显示,打印在后台</script></head><body></body>
</html>注释
// 行注释
/* */ 块注释
快捷键
notepad++快捷键
Ctrl+K:多行注释
Ctrl+q:取消多行注释
Ctrl+shift+K:
命名规则
C# :帕斯卡,GetMax(int num1,int num2)
js:骆驼命名规则,getMax(num1,num2)
特点:
- 大小写敏感
- js不编译,直接解释执行
打印
Alert("Hello World"); (弹出警告框。相当于C#的Messagebox.Show,缺点:会阻塞程序)
console.log("Hello World"); 写入到浏览器的控制台
alert和console有什么区别?
相当于C#的Messagebox.Show
前台不显示,打印在后台
既然有了alert为什么还有console?
每执行一次alert就会阻塞程序,console不需要阻塞程序就直接在后台打印内容
变量
C# 使用数据类型声明变量
int num =0; //需要检查类型赋值如果不符合要求就报错,编译不通过
int num ="123"; 报错
Js 使用var声明变量
var num =123; //不会检查类型,任何赋值都可以成功
js不编译,直接解释执行
变量声明需要注意:
1、在js中只有函数可以限定作用域的范围
2、变量的作用范围除了在制定函数内以外,还有一个特殊的作用域,就是没有用var声明的全局作用域,一般不建议使用
3、在变量作用域中,内部代码可以访问外部的变量
4、重复声明变量相当于赋值操作
var n = 10;
var n = 20;
等价于:var n = 10;
n = 20;
运算符
算术运算符

赋值运算符

x=5+5;
y="5"+5;
z="Hello"+5;x,y, 和 z 输出结果为:
10
55
Hello5比较运算符

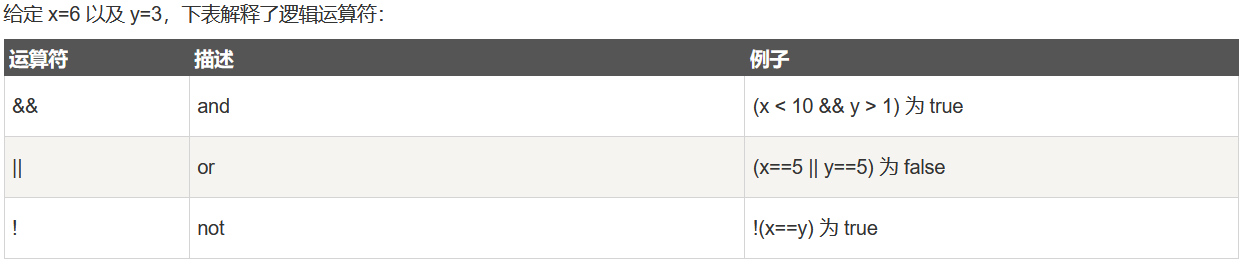
逻辑运算符

条件运算符
variablename=(condition)?value1:value2
如果变量 age 中的值小于 18,则向变量 voteable 赋值 "年龄太小",否则赋值 "年龄已达到"。
voteable=(age<18)?"年龄太小":"年龄已达到";流程控制语句
条件语句
- if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
- if...else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
- if...else if....else 语句- 使用该语句来选择多个代码块之一来执行
- switch 语句 - 使用该语句来选择多个代码块之一来执行

循环语句
- for - 循环代码块一定的次数
- for/in - 循环遍历对象的属性
- while - 当指定的条件为 true 时循环指定的代码块
- do/while - 同样当指定的条件为 true 时循环指定的代码块

for-in实战
<html><head><title></title><style type="text/css"> </style><script type="text/javascript">//遍历数组var arr =[2,3,4,"abc",true]; //字面值for(var item in arr){//alert(item); //输出的是索引console.log(arr[item]); //输出具体值};var arr =[2,3,4,"abc",true]; //字面值for(var item in arr){//alert(item); //输出的是索引console.log(arr[item]); //输出具体值};//遍历键值对(json)var kv ={"key1":"邓礼梅","key2":"王思琪"};for(var key in kv){console.log(key); //输出key1 key2console.log(kv[key]); //输出具体的key值}</script></head><body></body>
</html>求水仙花数
<html><head><title></title><style type="text/css"> </style><script type="text/javascript">//1到100的和//方法1循环var sum =0; for(var i=1;i<=100;i++){sum +=i;}alert(sum);//方法2公式//(1+100)*/2var n =100;var sum =(1+n)*n/2;alert(sum);//水仙花数for(var i=100;i<1000;i++){var gNum=i%10;var sNum =parseInt(i/10)%10;var bNum =parseInt(i/100);if(i == (Math.pow(gNum,3)+Math.pow(sNum,3)+ Math.pow(bNum,3))){console.log(i);}}</script></head><body></body>
</html>问题:求
1-2+3-4+……100
1+2-3+4-……100
parseInt:小数变整数
函数
基于原型继承的,本质上还是面向对象
C#:函数、方法一样
js:不一样
Function:
Function 函数名(参数列表){//函数体//如果有返回值直接return即可
}Lambda:
Lambda函数(匿名函数){
Var func=function(参数){方法体
};在C#中委托如何使用的?
声明委托类型
定义委托变量
授权方法(匿名)Func = delegate(参数) { 方法体 };Func= (参数) => { 方法体 };
使用委托变量调用方法实战—求数组的最大数
<html><head><title></title><style type="text/css"> </style><script type="text/javascript">//js中使用驼峰命名法//参数表中不用指明变量类型<!-- //求两数的最大值function getMax(num1,num2){return num1 > num2 ? num1:num2;}alert (getMax(100,23)); -->//求数组的最大数var arr = [1,3,-4,-200];var getMax =function(arr){var max =arr[0];for(var i =1;i<arr.length;i++){if(arr[i] > max ){max =arr[i];}}return max;};alert (getMax(arr));</script></head><body> </body>
</html>arguments参数
函数内部都有一个arguments参数,表示函数的参数
像数组的对象
js不支持重载,但利用arguments帮助实现了重载
<script type="text/javascript">var func = function(n1,n2){var arr = arguments; //引用for(var i = 0 ; i<arr.length ; i++){console.log(arr[i]);}};func(1,2,3,4,"测试",true);
</script>F12打印出:

function f(){alert(arguments[0]); //打印123alert(arguments[1]); //打印456alert(arguments[2]); //打印undefined
}f(123,456);自动获取传进来参数对应的下标值
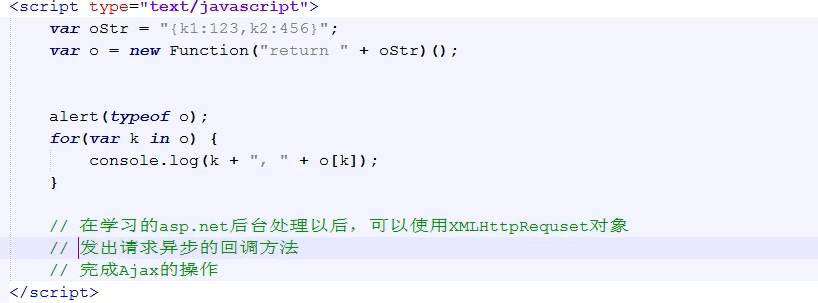
Function对象(动态函数)
语法
var func = new Function(……);
//Function参数中最后一个参数是方法体,前面的参数都是该方法的参数
//参数类型都是字符串和其他函数写法有什么不同?
Var getMax = function (n1 , n2 ) {Return n1 > n2 ? N1 : n2;
}; (原本的写法)Function对象的写法:
Var func = new Function ("n1" , "n2" , " return n1>n2?n1:n2;");这样的好处是什么?
将字符串变成函数
<html><head><title></title><style type="text/css"> #txt{width:500px;height:400px;}</style><script type="text/javascript">var func = function(){//获得页面中id为txt的元素//value属性获得其中的值var txt = document.getElementById("txt").value; //这里的txt变量实际获得是字符串//new Function(txt)();var func1= new Function(txt); //把字符串当作函数去执行func1();};</script></head><body><textarea id ="txt"></textarea><br/><input type="button" value="点击执行" onclick="func();"/></body>
</html>


NaN=not a number
json对象
用花括号包含变量
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title><style type="text/css">#txt{width:150px;height:150px;}</style><script type="text/javascript">var o ={name:"张三",sex:"男",age:19,sayHello:function(){alert("你好")}};alert(o.name);alert(o.sex);alert(o.age);o.sayHello();</script>
</head>
<body></body>
</html>
数据类型
基本类型:数字类型、布尔类型、字符串类型
引用类型:对象类型(Object)、函数类型(Function)、数组(Array)
空类型:null、undefined
运算符:typeof(用来检测一个变量的类型)
语法:typeof (变量):对变量做运算
typeof(表达式):对表达式做运算
<script type="text/javascript">//基本数据类型alert (typeof "123");alert (typeof 123);alert(typeof true); //对象类型:都返回objectalert(typeof {});alert(typeof new Array());alert(typeof new Date());var cars=new Array("Saab","Volvo","BMW"); //数组var person={firstname:"John", lastname:"Doe", id:5566}; //对象//函数类型var func = function(){}; //定义函数alert(typeof func); //打印objectalert(typeof typeof func); //打印string//空类型var num=null; //int num;object numvar num; //undefinedalert (typeof num);
</script>js是一个弱类型的语言
弱类型不代表没有类型, 不严格的检查类型。它在声明变量时无需确定变量的类型,js在运行时会自动判断。那么如何判断一个变量的类型呢?js提供了typeof运算符,用来检测一个变量的类型
//C#
int num =0; //需要检查类型赋值如果不符合要求就报错,编译不通过
int num ="123"; 报错//Js:使用var声明变量(js不编译,直接解释执行)
var num =123; //不会检查类型,任何赋值都可以成功注意
- 在js中双引号和单引号都表示字符串
<input type="button" onclick="alert("Hello World")"/> //此时认为是:alert(是一个字符串,)是一个字符串,Hello World是一个无法识别的东西<input type="button" onclick="alert('Hello World')"/> //用单引号括起来- 数组
//以下这两种写法都是创建一个数组
var arr1 = []; //字面值,直接量
var arr2 = new Array(); //用构造函数创建数组字面值创建的好处是什么呢?
减少相应的逻辑计算,比较直观
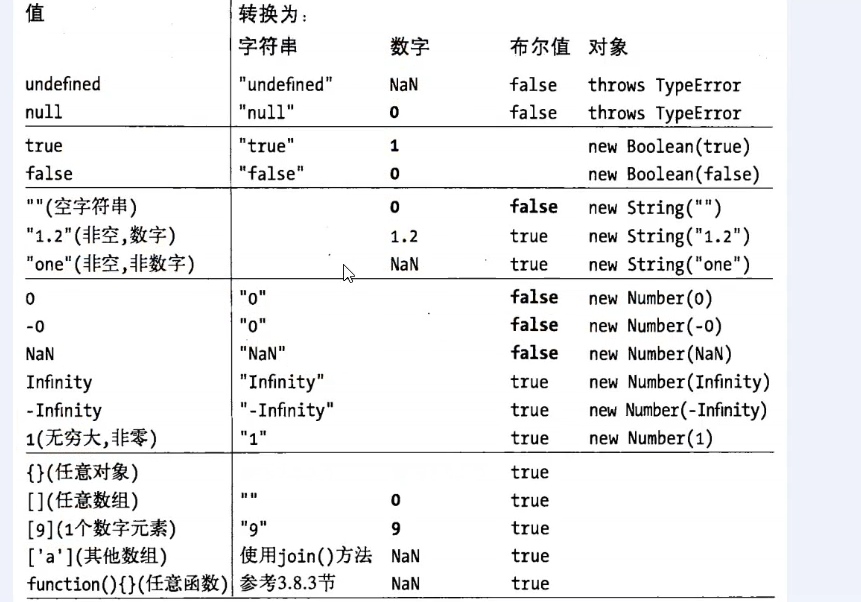
类型转换

数字—>字符串
- String(数字)
- 数字+""
- 数字.toString()
字符串—>数字
- 字符串-0
- Number(字符串)
- parseInt() parseFloat()
转boolean
if(!!val){
}
常常会有能力判断
var o ={ };
不知道o里面有没有foo这个方法,如果有,那么就不添加
如果没有,就添加(某一个对象是否具有某个方法,如果有使用自定义,如果没有就手动的添加一个,一边调用)
if(!o.foo){
o.foo=function(){ };
}
o.foo( );
//典型的就是jQuery中trim方法
包装类型
- 基本类型:number、string、boolean
- 包装类型:Number、String、Boolean
基本类型不是对象,那么就不具备方法,只是一个简单的数据
在执行诸如“num.toString()"的时候
编译器会自动的根据num生成一个Number类型的对象,并调用toString方法
将结果返回,然后释放Number对象,等待垃圾回收