今日了解了小程序代码的项目结构
1.pages用来存放所有小程序的页面
2.utils用来存放工具性质的模块
3.app.js小程序项目的入口文件
4.app.json小程序项目的全局配置文件
5.app.wxss小程序项目的全局样式文件
6.project.config.json项目的配置文件
7.sitemap。json用来配置小程序及其页面是否允许被微信索引
2.7学习日志
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/881040.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
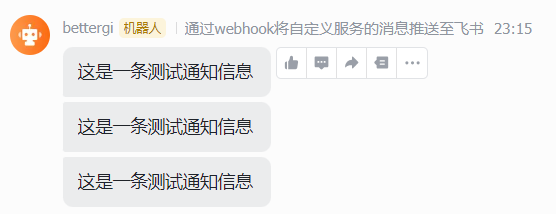
手把手教你如何用飞书实现betterGI消息推送
在平时,我们一般会使用betterGI的一条龙系统来完成体力的刷取,有的人可能需要知道啥时候刷完体力方便远程关闭电脑啥的,这里给大家如何通过飞书实现BetterGI消息推送的方法
1、支持的事件提醒
事件列表
notify.test : 测试通知
domain.reward : 自动秘境奖励
domain.start :…
2025【重庆联通】活动
2025年2月8日更新
扫码显示详情及办理 扫码显示详情及办理
套餐资费和活动内容均来源于重庆联通【10010人工客服可查,中国联通app官方客服可查】
这里是下面的54个活动的办理名称,请确认【点击也可直接跳转到相应位置】1.云创安全组合包10元(CQ)-立即生效
2.云创数字人名片权…
LLVM+CMAKE+VScode
在mac上使用vscode+CMAKE+LLVM 配置C++环境
仅供参考,请多谅解
原先的vscode官方推荐插件intellisense实在是太慢,以至于在很多大型项目(ns3,OS)等进行静态检查的速度奇慢无比,并且大量消耗资源。于是尝试在mac上使用llvm+clangd进行配置。由于采用的是homebrew安装clang…
FastAPI for Machine Learning: Live coding an ML web application
FastAPI for Machine Learning: Live coding an ML web application
https://www.bilibili.com/video/BV1kC411b7Se/?spm_id_from=333.788.videopod.sections&vd_source=57e261300f39bf692de396b55bf8c41b翻译:FastAPI用于机器学习:现场编码一个ML Web应用程序。欢迎!加…
08_LaTeX之自定义LaTeX命令和功能
本章的内容将让你能编写可重复利用的模块——宏包和文档类,并在其中自己定义命令和环境。08_\(\LaTeX{}\) 之自定义\(\LaTeX{}\)命令和功能
目录08_\(\LaTeX{}\) 之自定义\(\LaTeX{}\)命令和功能自定义命令和环境定义新命令定义环境xparse 宏包简介编写自己的宏包和文档类编写…
2024FJ省队集训 - 笔记 游记
Day 0
火车上写了两道可爱小清新数学题。题没写多少bug还一堆。
我们住的是福建省团校,据说是福州有演唱会导致各种酒店房间紧张。
和 wzh,zzp 口胡了一些题目就去睡觉了。
团校的住宿条件确实不错,睡得挺香。
Day 1
T1
提交答案题就是依托美味的构式,你T2T3费劲心思骗个五分…
Stern-Brocot 树
Stern-Brocot 树由两个初始值 \(0\over 1\) 和 \(1\over0\),由两个相邻的数 \(a\over b\) 和 \(c\over d\) 会生成数 \(a + c\over b + d\)。这由图片可以非常直观地看出。形态类似于一棵树。
每个点上有一个"三元组"\((a,b,c)\),\(\left(\dfrac{0}{1},\dfrac{1}{1…
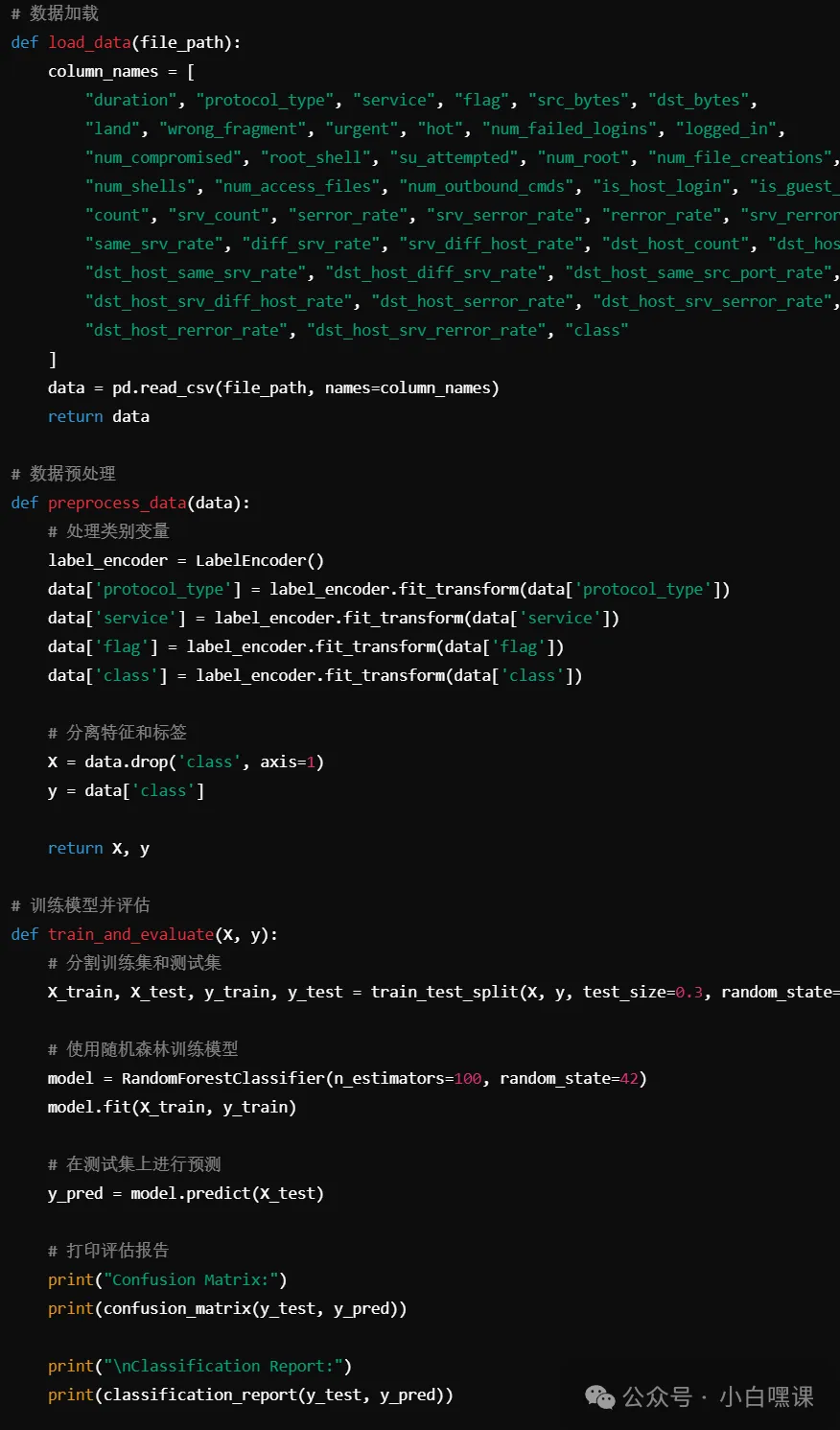
【AI+安全】基于大模型在流量分析领域应用的实践
一、内容概要
随着网络攻击手段的不断进化,流量分析已经成为确保网络安全的关键环节。传统的基于规则和机器学习的方法在一定程度上帮助我们识别和防范攻击,但随着网络攻击形式的多样化和复杂性增加,如何利用更强大的技术手段来分析网络流量,成为了当今网络安全领域的研究热…
RocketMQ实战—7.生产集群部署和生产参数
大纲
1.RocketMQ生产集群部署和生产参数分析
2.RocketMQ生产集群10wTPS压测
3.RocketMQ生产级故障案例1.RocketMQ生产集群部署和生产参数分析
(1)服务器数量
4C8G阿⾥云⾼配服务器共四台,公⽹IP假设如下:
139.224.217.92,106.15.250.248,47.102.152.14,139.224.212.58
(2)…
十二、MyBatis分页插件
十二、MyBatis分页插件@目录十二、分页插件12.1 分页插件使用步骤12.2 分页插件的使用12.3 测试案例本人其他相关文章链接
十二、分页插件
12.1 分页插件使用步骤
1. 添加依赖
<dependency><groupId>com.github.pagehelper</groupId><artifactId>page…