大家好,我是AIC山鱼!👉这是我的主页
🐋作为CSDN博主和前端优质创作者✍,我致力于为大家带来新颖、脱俗且有趣的内容。
🐱我还创建了山鱼社区,这是一个独特的社区🏠,🕺🏻为大家提供了一个交流和分享的空间。
🌲在山鱼社区中,我推出了一个名为"松鼠计划"的活动,这是一个不断更新的活动,旨在将有趣、有启发性的书籍送给社区成员已经参加活动的人。我相信通过阅读和知识的分享,我们可以拓宽视野、激发思维,并获得更多的启示
总之,我是AIC山鱼,一个充满新意、与众不同且有趣的CSDN博主和前端优质创作者👈
0.初识cesium
Cesium是一种用于创建高性能、跨平台的3D地球可视化的开源JavaScript库。它基于WebGL技术,可以在现代的Web浏览器中实现高度交互性和可视化效果的地球模型展示。
Cesium可以用于创建各种类型的地球可视化应用,包括地理信息系统(GIS)应用、地球科学研究、航空航天模拟等。它提供了丰富的功能和工具,使开发人员能够在地球表面上叠加各种数据,如地形、卫星图像、矢量数据等,并实现交互式的浏览、查询和分析。
Cesium的特点包括:
- 跨平台:Cesium可以在多种操作系统和设备上运行,包括Windows、Mac、Linux以及各种移动设备。
- 高性能:Cesium采用了基于WebGL的渲染技术,能够实现流畅的地球模型展示和数据可视化。
- 数据丰富:Cesium支持导入各种地球数据,如地形数据、影像数据、矢量数据等,并提供了丰富的工具和API进行数据处理和分析。
- 可扩展性:Cesium提供了灵活的插件和扩展机制,可以根据需要进行定制和扩展。
总的来说,Cesium是一个功能强大的开源库,为开发人员提供了创建高性能地球可视化应用的工具和框架。
1.创建第一个我们的cesium项目
首先我们可以打开cesium官网
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3GXvd2qb-1692949926216)(C:\Users\赵晨\AppData\Roaming\Typora\typora-user-images\image-20230819233423093.png)]](https://img-blog.csdnimg.cn/c26b0de65e82469cb469f1c52f677899.png)
下载我们所需要的资源,来创建我们的第一个cesium项目(注意不要使用最新版本的截止到现在最新版本为1.108)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-G229N9WB-1692949926217)(C:\Users\赵晨\AppData\Roaming\Typora\typora-user-images\image-20230819233700658.png)]](https://img-blog.csdnimg.cn/8ec9b656cf19410bb5f0f7b3116ecd80.png)
我们可以有两种方式进行使用cesium,这里我就直接下载使用了
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PZhwKLa8-1692949926217)(C:\Users\赵晨\AppData\Roaming\Typora\typora-user-images\image-20230819233927126.png)]](https://img-blog.csdnimg.cn/c649cc890ef547ba84f3752863499ef0.png)
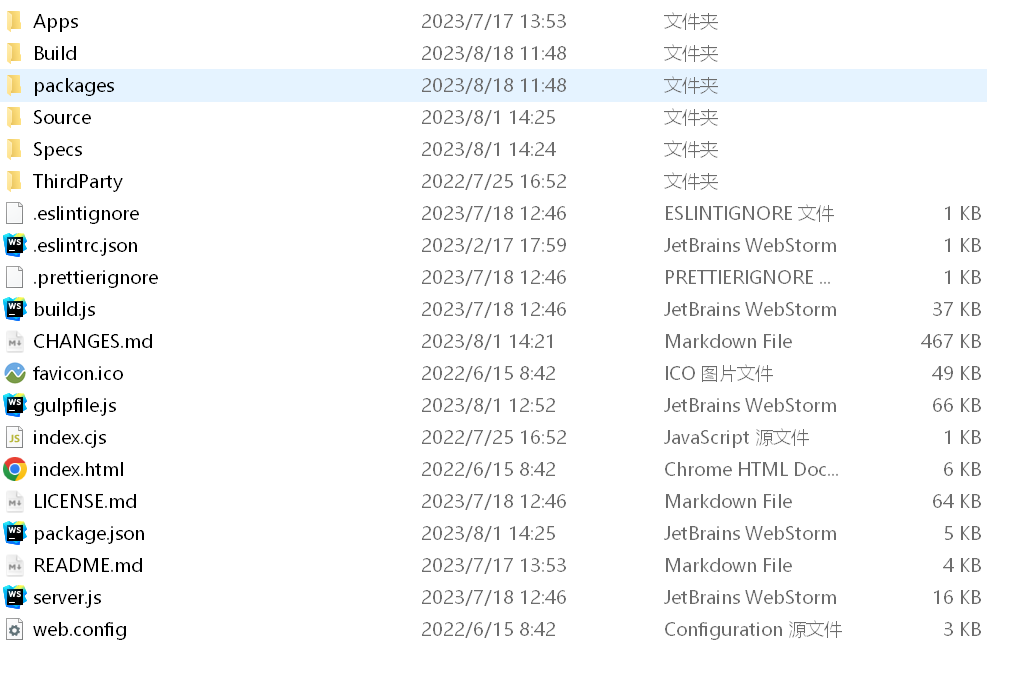
解压后我们可以看到一堆不认识的文件夹,但是当前我们只需要用到两个文件夹里面的内容,所以我们要把所使用到的文件挑出来,供我们使用。

1.1了解Cesium文件内容

从上向下依次了解
1.Apps文件夹
CesiumViewer:cesium示例。
SampleData:代码数据包括但不限于项目内模型,文件,地理信息代码。
Sandcastle:Cesium的示例程序代码。
TimelineDemo:时间轴示例代码。

2.Build文件夹
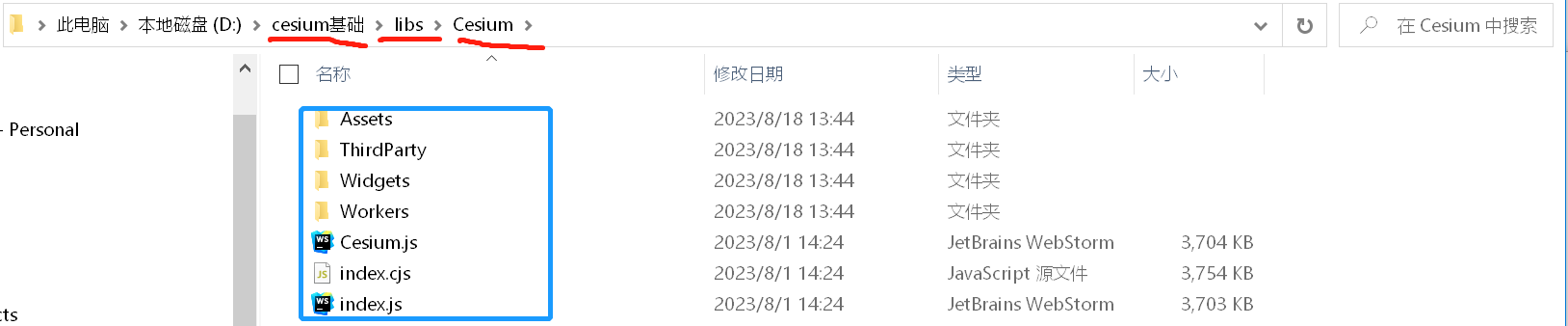
Cesium:Cesium库文件(下面会用到)。
CesiumUnminified:调试文件,用于寻找错误。
Documentation:API文档。
Specs:自动化单元测试文件

3.Source文件夹
所有类的源码以及自定义的shader(渲染)

4.Specs文件夹
自动化单元测试,Cesium采用了单元测试Jasmine框架

5.ThirdParty文件夹
第三方库:codemirror代码编辑器、dojo是一个JavaScript工具包和框架,用于构建Web应用程序和移动应用程序。Dojo提供了丰富的功能和工具,包括DOM操作、事件处理、数据绑定、模块化开发、动画效果、Ajax通信等,使开发者能够更轻松地构建复杂的交互式应用程序。jshint是JavaScript语法和风格检查工具

1.3创建项目
这里我们可以新建一个文件夹,存放我们自己写的项目,这是我的路径,可以像我一样,也可以自己搞,之后会用到里面的东西,只要能拿到就可以啦,然后我们在从libs同级的地方创建一个src来存放我们的项目

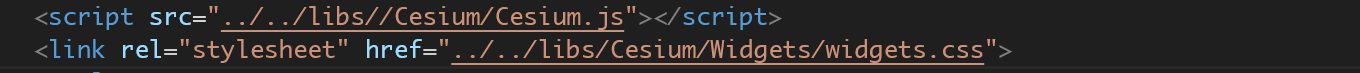
完成以上步骤之后,从src内创建html文件,我们从刚才的libs里面引入凉哥文件,分别是一下凉哥文件引入之后我们就可以开始我们的cesium之旅啦。

1.4创建我们首个cesium项目(没用框架)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>cesium相机系统</title><script src="../../libs/Cesium/Cesium.js"></script><link rel="stylesheet" href="../../libs/Cesium/Widgets/widgets.css">
</head>
<body><div id="cesium_cameraSystem"></div><script>// 这是我们要使用的token,我们想要获取这个token只需要打开cesium的官网注册一个账号,然后就可以找到Cesium.Ion.defaulyAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiI0ZjY2NTFlZC0wYTBhLTQxMTUtOGQzNS1hNWFlY2JjM2RjNzUiLCJpZCI6MTYxMTQzLCJpYXQiOjE2OTIzMjkwNjB9.4FsaQ5rL9nsbZWnDyAaQ-HkNPvgkEtHcTtX0_AhRB2E'const viewer = new Cesium.Viewer('cesium_cameraSystem')</script>
</body>
</html>
到这里,可能有小伙伴会遇到问题【我没有token怎么办啊】,不要急下面帮你解决token问题
我们首先要打开cesium的官网,然后注册一个账号或者是有账号的直接点击蓝色框内的按钮进入到自己的cesium主页

然后我们可以看到这么一个页面,点击AccessTokens
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ujIehvhc-1692949926221)(C:\Users\赵晨\AppData\Roaming\Typora\typora-user-images\image-20230820144512820.png)]](https://img-blog.csdnimg.cn/139944505669442f8f3ecfd62a8225b4.png)
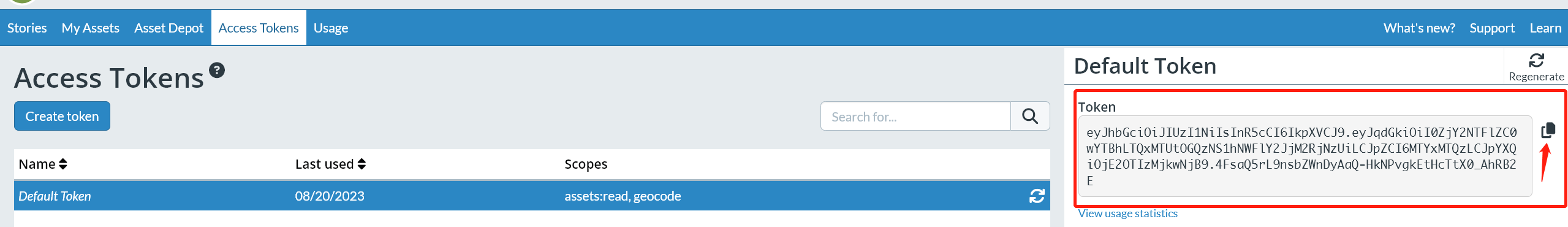
进入获取token的界面,然后复制下来(可以建一个txt文件保存它)

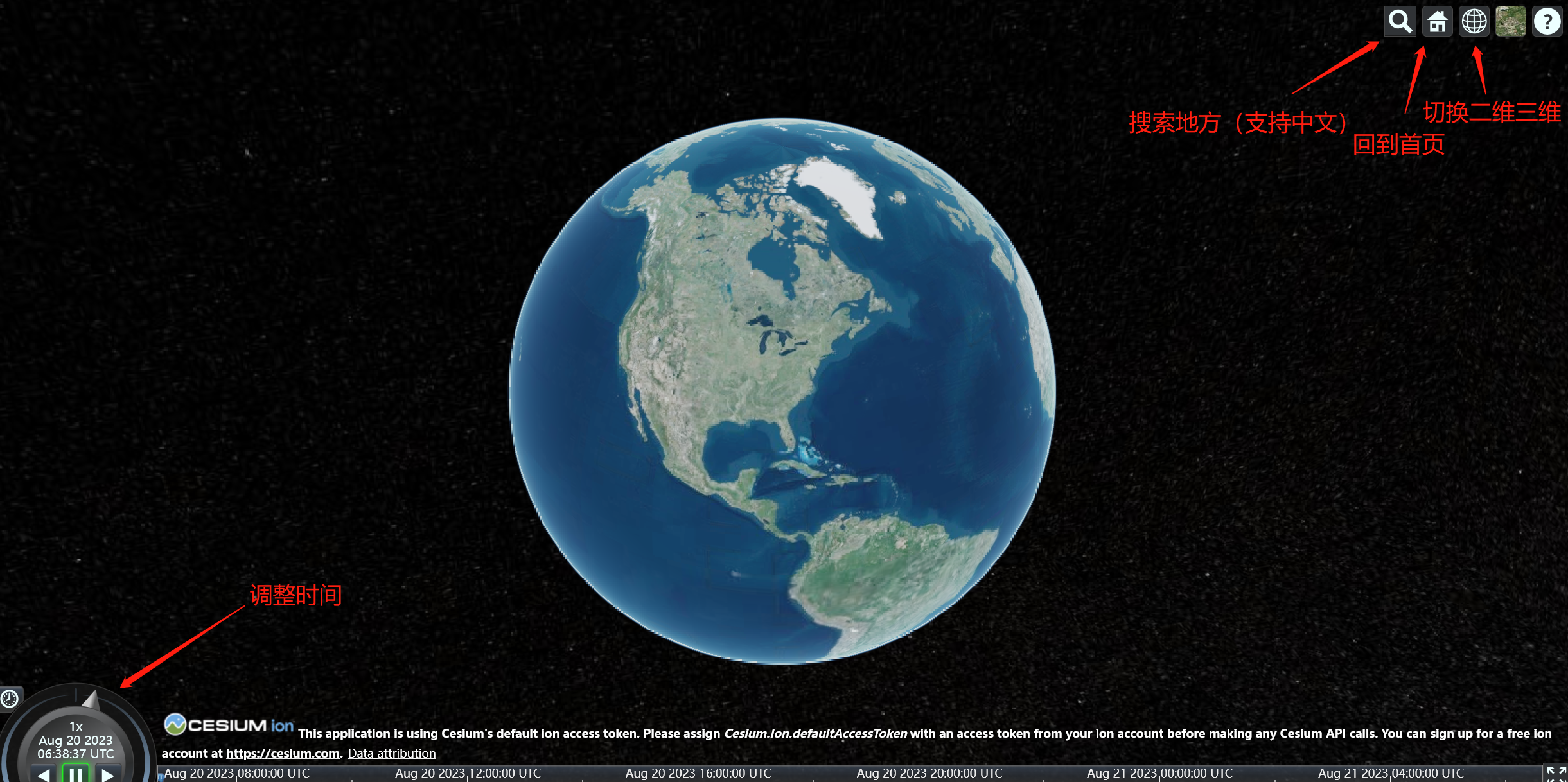
然后直接打开我们的项目,进入到浏览器,首先是一个大地球和浩瀚的宇宙映入我们眼帘,其次是一些操作项

1.3了解cesium基本API
首先我们来了解一下四个类【 Viewer(查看器类)Scener(场景类)Entity(实体类) DataSourceCollection(数据源集合类)】
// 1.Viewer:new Cesium.Viewer('my-cesiumContainer',options)// 它有两个参数,分别是容器的id和options配置项const viewer = new Cesium.Viewer('my-cesiumContainer',{// 时间控制控件(默认是true,也就是开启状态)animation:false,// 时间轴控件(默认是true,也就是开启状态)timeline:false});
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iEHNh6N9-1692949926222)(C:\Users\赵晨\AppData\Roaming\Typora\typora-user-images\image-20230820150454589.png)]](https://img-blog.csdnimg.cn/2eb504ed1a534928863bfdfa7fca0448.png)
// 2.Scener,他是一个隐式类,隐式创建于Viewer里面,他是我们的3D实体类,我们可以通过他来创建/隐藏实体viewer.scene.globe.show = true// 从viewer中设置imgerLaters相当于从scene中设置console.log(viewer.imgerLaters == viewer.scene.imgerLaters); // 我们可以通过scene来进行修改地球的图层样式,地形数据等viewer.scene.camera.setView({destination:Cesium.Cartesian3.fromDegrees(116, 39,1500)})//这三个数分别是经度,纬度,高度
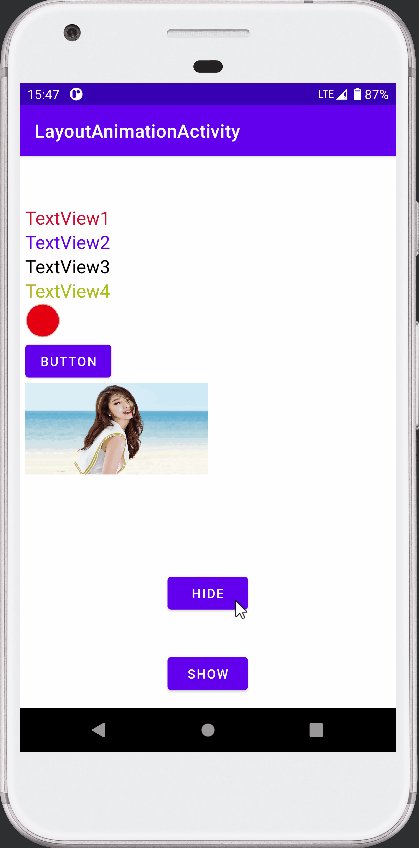
此时我们的视口区域不再是整个地球,而是我们所设置的区域(一片田地)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8y9L43z6-1692949926223)(C:\Users\赵晨\AppData\Roaming\Typora\typora-user-images\image-20230820150624225.png)]](https://img-blog.csdnimg.cn/14573dc3915b43909f9666e4de19464e.png)
// 3.Entity它是由Primitive封装后的产物,使用起来易于上手,简单便捷,可以很好的将数据呈现出来,const entity = viewer.entities.add({// 设置圆点的位置position:Cesium.Cartesian3.fromDegrees(116, 39,1500),point:{// 圆点的大小和颜色pixelSize:100,color: Cesium.Color.RED}})// 移入摄像头,观察圆点viewer.trackedEntity = entity// 它主要用于实体模型的加载,动效样式的设置
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SV6BbXDS-1692949926223)(C:\Users\赵晨\AppData\Roaming\Typora\typora-user-images\image-20230820150226742.png)]](https://img-blog.csdnimg.cn/5eca389f6bcb4a30ac3df0ce2b3a7f6b.png)
// 4.DataSourceCollection它是Cesium中加载矢量数据的主要方式之一,他的最大特点就是可以支持加载矢量数据集和调用外部文件 // 使用方法主要有三种:CzmlDataSource KmlDataSource GeoJsonDataSource,分别对应加载的数据是CZML,KML,GeoJSON
2、坐标系及其转换
cesium的五种坐标系
WGS84经纬度坐标系 (没有实际的对象)
WGS84弧度坐标系 (Cartographic)
笛卡尔空间直角坐标系 (Cartesian3)
平面坐标系 (Cartesian2)
4D笛卡尔坐标系 (Cartesian4)
构造Cartographic对象
new Cesium.Cartographic(longitude, latitude, height)。参数分别为经度,维度,高度角度与弧度的换算
弧度= T/180x经纬度角度
经纬度角度=180/Tx弧度构建对象Cartesian3
new Cesium.Cartesian3(x,y,z)构建Cartesian2对象
new Cesium.Cartesian2(x,y)经纬度和弧度的相互转换
经纬度转弧度、弧度转经纬度
WGS84经纬度坐标和WGS84弧度坐标系 (Cartographic) 的转换
// 构造函数法:
new Cesium.Cartographic(longitude弧度,latitude弧度,height米)
// 静态函数法:
var cartographic= Cesium.Cartographic.fromDegrees(longitude经度, latitude纬度,height高度)
var cartographic= Cesium.Cartographic.fromRadians(longitude孤度, latitude孤度,height高度)
WGS84坐标系和笛卡尔空间直角坐标系 (Cartesian3) 的转换
通过经纬度或弧度进行转换、通过度来进行转换

let cartesian = Cesium.Cartesian3.fromRadians(lon, lat, height);
let cartesian1 = Cesium.Cartesian3.fromRadiansArray(coordinates);
let cartesian2 = Cesium.Cartesian3.fromRadiansArrayHeights(coordinates);

笛卡尔空间直角坐标系转换为WGS84
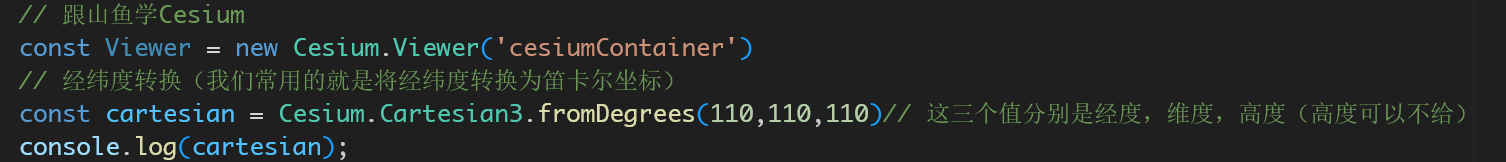
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-C3PZSGuM-1692949926224)(C:\Users\赵晨\AppData\Roaming\Typora\typora-user-images\image-20230824152653685.png)]](https://img-blog.csdnimg.cn/cc978eabb183426aafa317996268fc54.png)
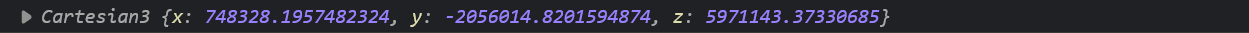
在这我们可以看到,它打印出来的并不是经纬度坐标而是弧度坐标,所以我们要进行转化
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dR1xAeRw-1692949926224)(C:\Users\赵晨\AppData\Roaming\Typora\typora-user-images\image-20230824152625485.png)]](https://img-blog.csdnimg.cn/629b75ffd5b44847b80195e77d4c587f.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-M3Cqesl3-1692949926225)(C:\Users\赵晨\AppData\Roaming\Typora\typora-user-images\image-20230824153230719.png)]](https://img-blog.csdnimg.cn/6ea9831c54de4ec5b23788da03f5a056.png)
// 直接转换
var cartographic= Cesium.Cartographic.fromCartesian(cartesian3)
// 间接转换
var cartographic= Cesium.Ellipsoid.WGS84.cartesianToCartographic(cartesian3)
// 多个坐标成一个数组,将所需要转换的数据放入数组内
var cartographics=Cesium.Ellipsoid.WGS84.cartesianArrayToCartographicArray([cartesian1,cartesian2,cartesian3)
平面坐标系 (Cartesian2) 和笛卡尔空间直角坐标系 (Cartesian3) 的转换
// 屏幕坐标转场景WGS84坐标
var cartesian3= viewer.scene.pickPosition(Cartesian2)
// 屏幕坐标转地表坐标
var cartesian3= viewer.scene.globe.pick(viewer.camera.getPickRay(Cartesian2),viewer.scene):
// 屏幕坐标转椭球面坐标
var cartesian3= viewer.scene.camera.pickEllipsoid(Cartesian2)
笛卡尔空间直角坐标系转平面坐标系
var cartesian2=Cesium.SceneTransforms.wgs84ToWindowCoordinates(viewer.scene,cartesian3)
两个参数分别是场景,和笛卡尔直角坐标
平面坐标系(cartesian2)转笛卡尔空间直角坐标系(cartesian3)
下面我们就简称(cartesian2→2)(cartesian3→3)
在不包含地形,模型,等其他事物的情况下2转3,我们可以使用pickEllipsoid方法
let cartesain3 = viewer.scene.camera.pickEllipsoid(cartesian2);
在包含地形,模型,等其他事物的情况下2转3,我们可以使用pickPosition方法
let cartesian3 = viewer.scene.pickPosition(cartesian2);
角度,弧度互相转换→嗖~地址
在包含地形,模型,等其他事物的情况下2转3,我们可以使用 pickPosition 方法
let cartesian3 = viewer.scene.pickPosition(cartesian2);
角度,弧度互相转换→嗖~地址
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-p8KxUELI-1692949926225)(C:\Users\赵晨\AppData\Roaming\Typora\typora-user-images\image-20230822093919725.png)]
id(cartesian2);](https://img-blog.csdnimg.cn/a57a9009c6d8477cbaedb575ef19a581.png)
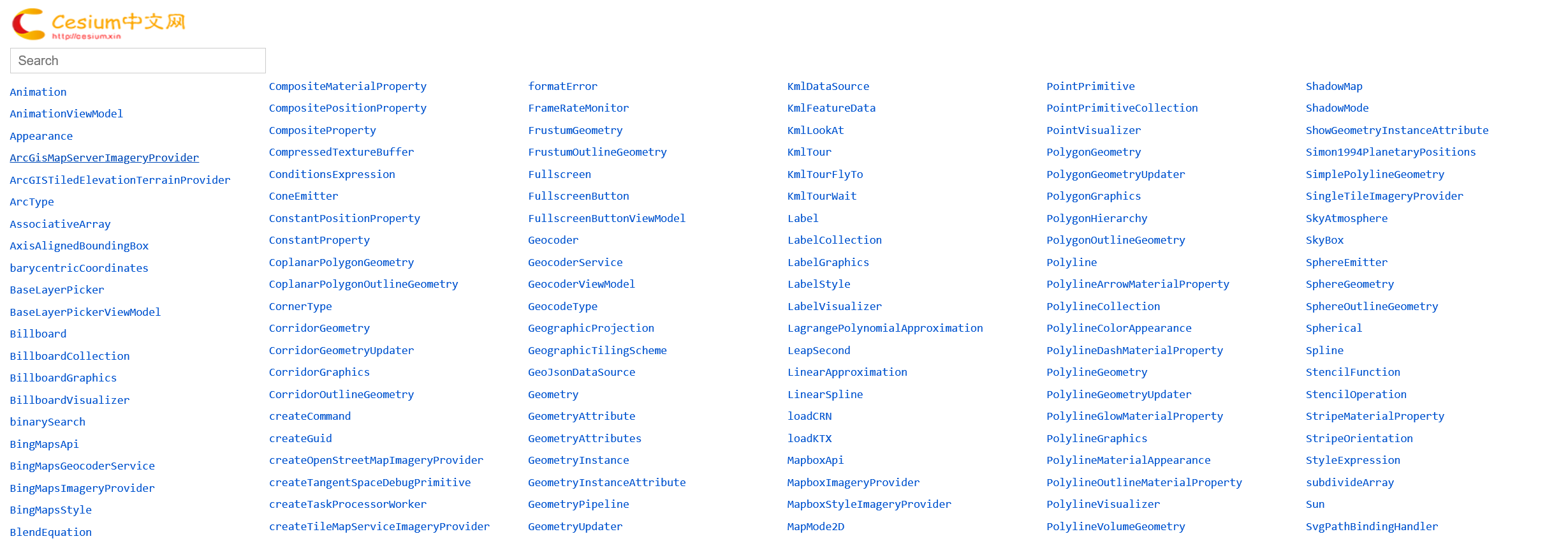
配合cesium中文网使用效果绝佳