准确的是循环中删除数组元素会遇到的bug及解决办法。
删除后需要注意元素的索引值 ,比如以下案例,删除2之后索引值继续 + 1,但原数组索引已经变化了,所以会出现遍历漏掉元素和索引值对不上的情况
然后就把forEach循环改成了for循环,可以控制i
即每次删除之后都使索引值 i - 1,但每次删除数组元素后都需要重新调整数组的索引,如果数组元素比较多的话,性能就会很差
const arr = [1, 2, 3, 4, 5];
for (let i = 0; i < arr.length; i++) {if (arr[i] === 2 || arr[i] === 4) { arr.splice(i, 1); i--; }}console.log(arr); // [1, 3, 5]
所以我们改用反向for循环,倒序遍历数组元素,可以有效解决重排索引的问题,提高性能。
先从数组长度-1索引出发,逐渐减小索引值,来访问数组。使用该方法,可以避免数组增量位移,提高了代码效率。
const arr = [1, 2, 3, 4, 5];
for (let i = arr.length - 1; i >= 0; i--) {
if (arr[i] % 2 === 0) { arr.splice(i, 1);
}}
console.log(arr); // [1, 3, 5]
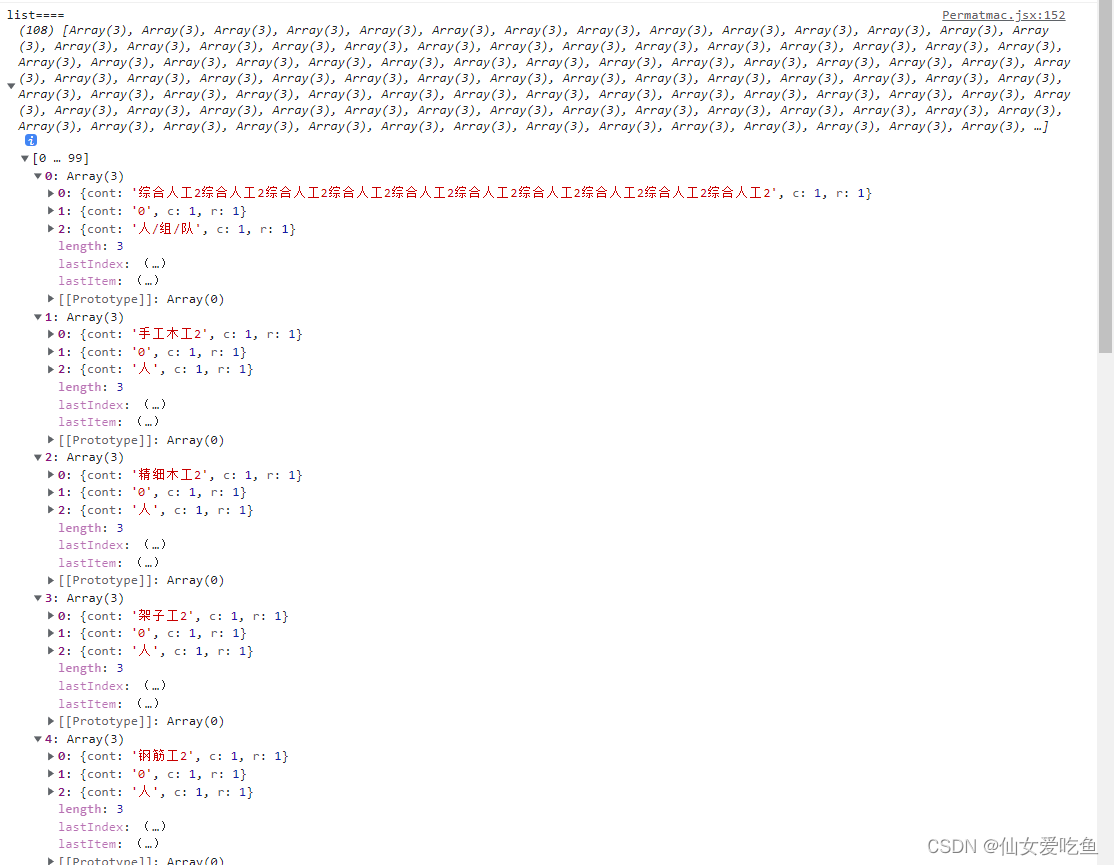
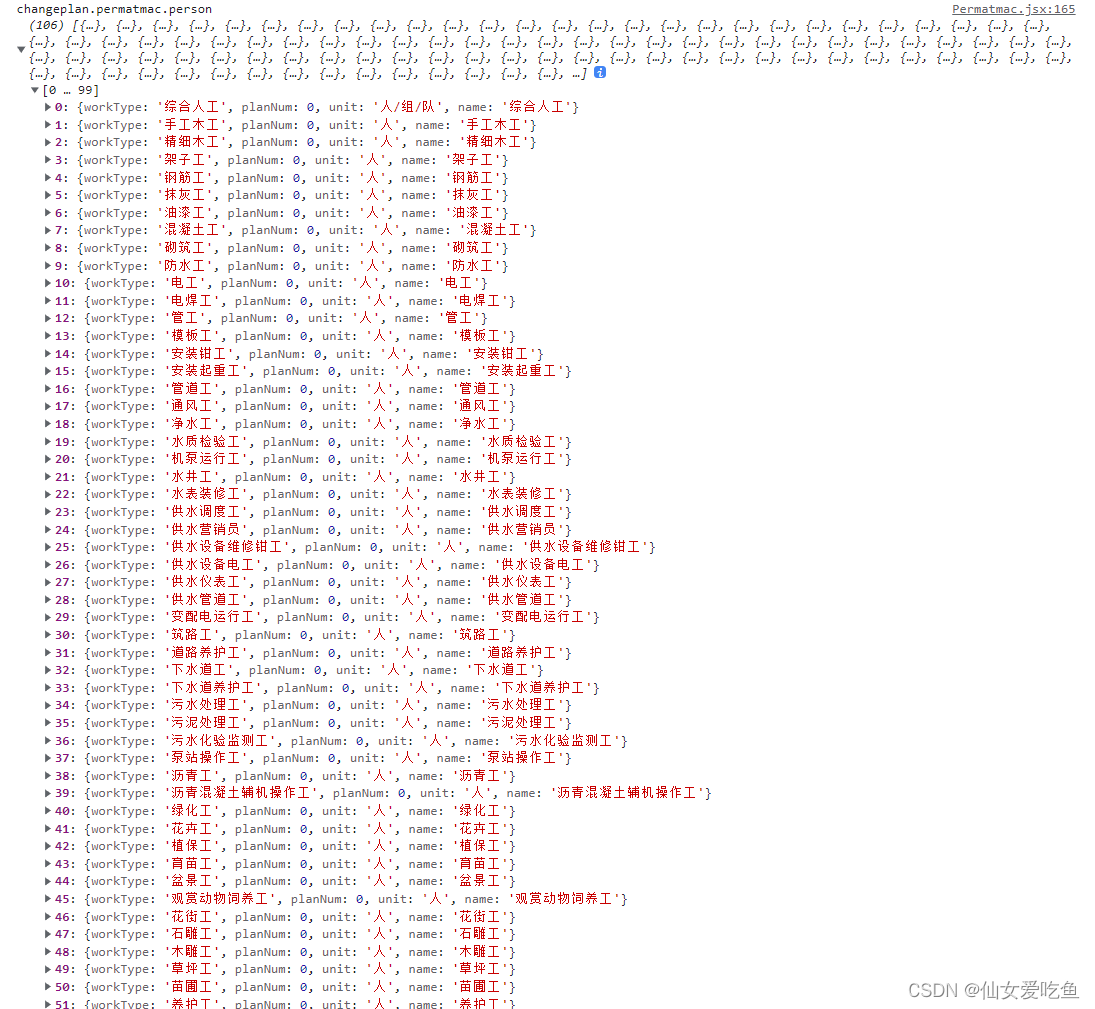
然后我们当前的需求是在两个 数组中找重复的元素删掉,虽然两个 数组结构不一样,但是逻辑是一样的,最外卖使用forEach循环或者for循环都可以,把要操作的数组放内循环即可。


代码实现
// 如果数据已有此条数据,删除此条数据let arr = changeplan.permatmac.person;arr.forEach((item) => {for (let i = reslist.length - 1; i >= 0; i--) {const ele = reslist[i]if (item.name === ele[0].cont && item.planNum === Number(ele[1].cont) && item.unit === ele[2].cont) {reslist.splice(i, 1);}}})