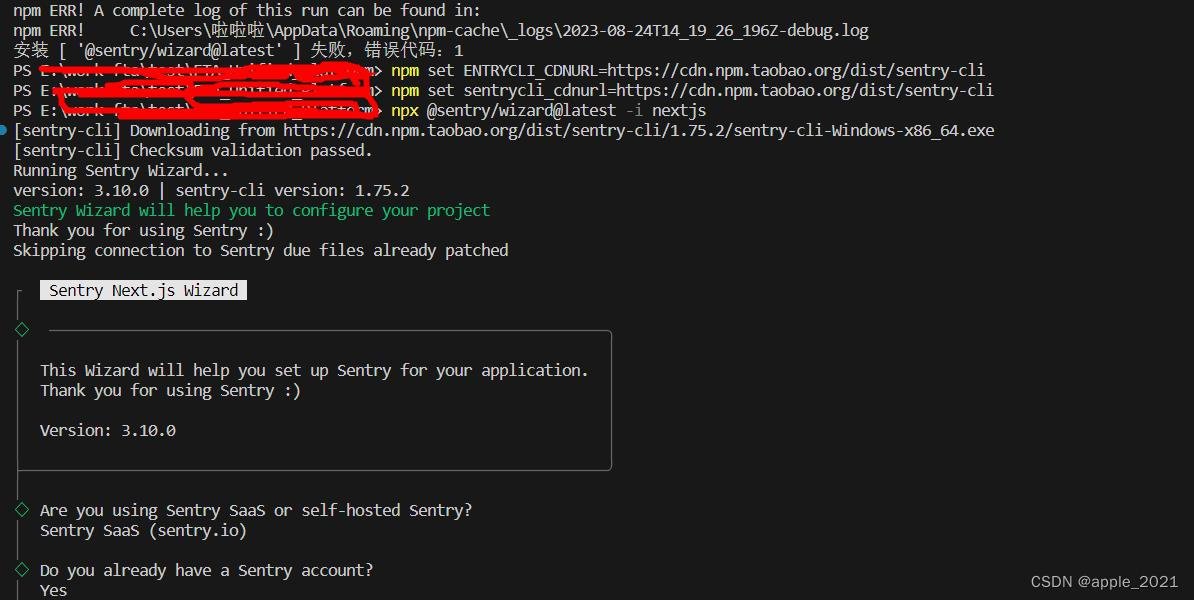
npm install sentry-cli失败的问题
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/88330.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
【Java基础篇】一文搞懂Java方法的调用与重载(超详细)
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【JavaSE_primary】 目录 一、方法的概念以及使用1.1什么是方法1.2方法定义1.3方法调用的执行过程1.4形参和实参的关系 二、方法的重载方…
腾讯云服务器价格表大全_轻量服务器_CVM云服务器报价明细
腾讯云服务器租用费用表:轻量应用服务器2核2G4M带宽112元一年,540元三年、2核4G5M带宽218元一年,2核4G5M带宽756元三年、云服务器CVM S5实例2核2G配置280.8元一年、GPU服务器GN10Xp实例145元7天,腾讯云服务器网长期更新腾讯云轻量…
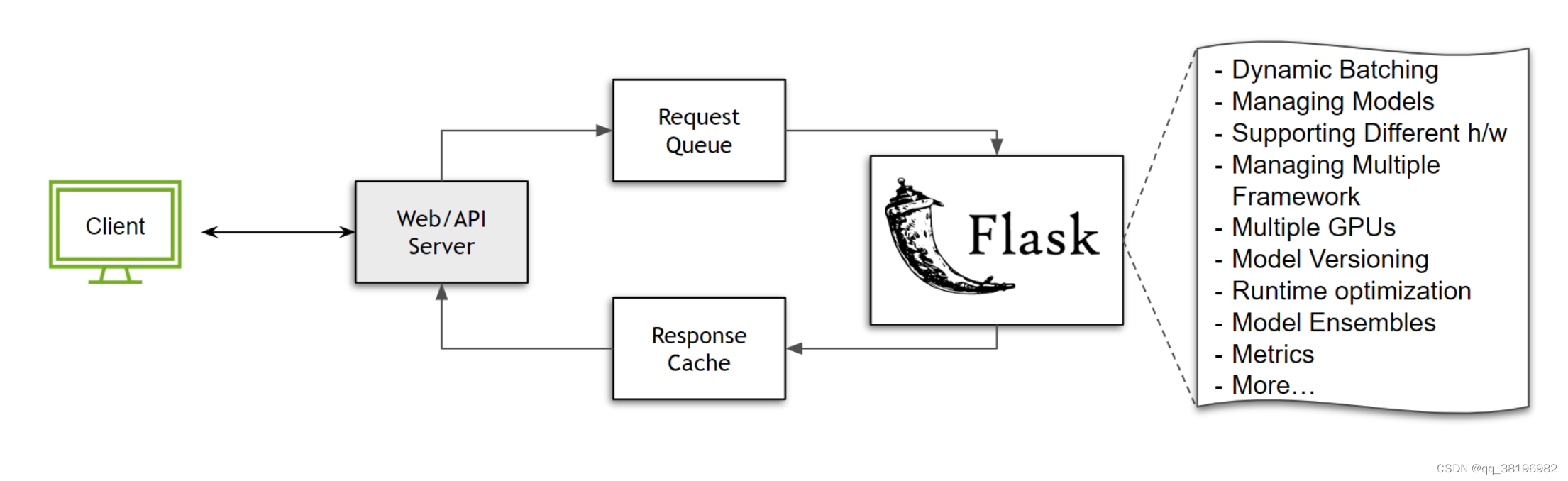
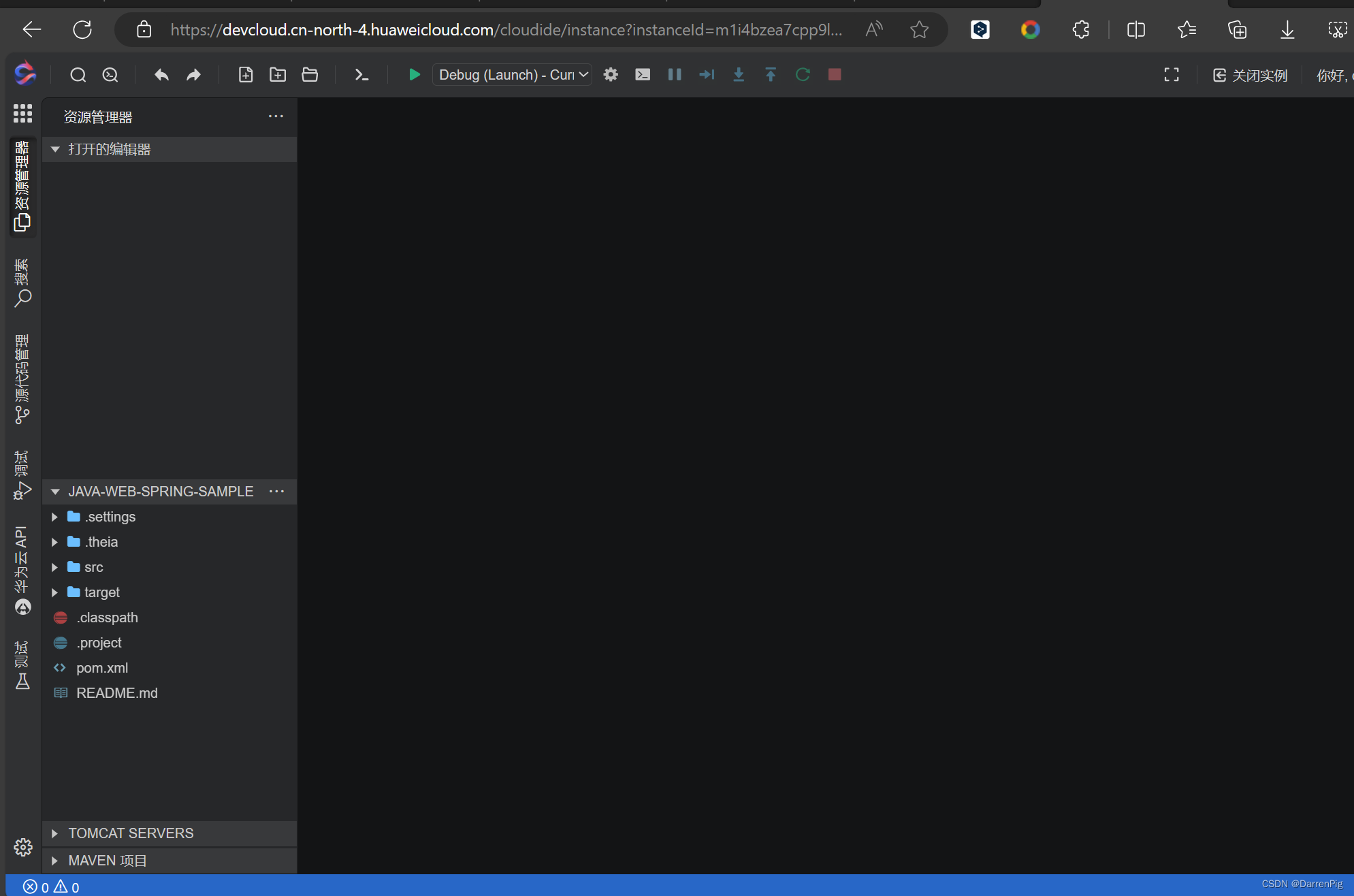
7.接着跑一下triton官方教程
5.Model Ensemble
在此示例中,我们将探索使用模型集成来仅通过单个网络调用在服务器端执行多个模型。这样做的好处是减少了在客户端和服务器之间复制数据的次数,并消除了网络调用固有的一些延迟。
为了说明创建模型集成的过程,我们将重用第…
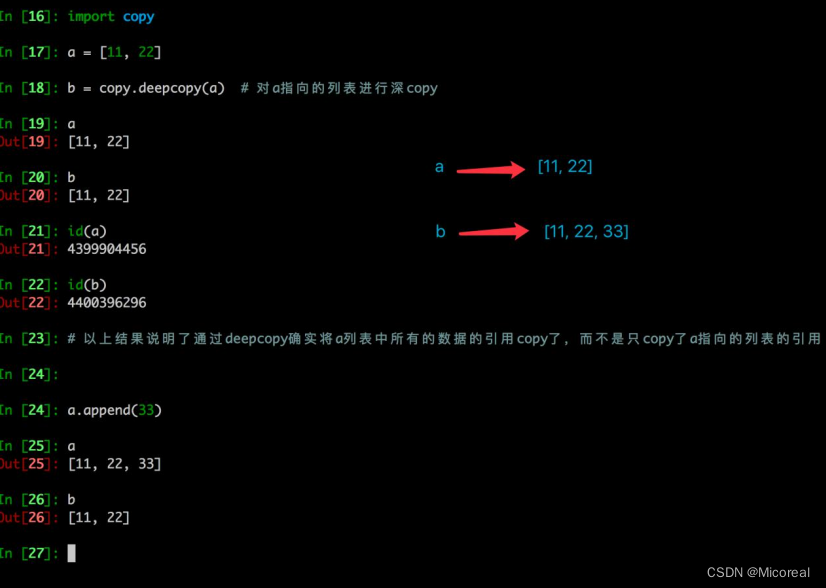
19 NAT穿透|python高级
文章目录 网络通信过程NAT穿透 python高级GIL锁深拷贝与浅拷贝私有化import导入模块工厂模式多继承以及 MRO 顺序烧脑题property属性property装饰器property类属性 魔法属性\_\_doc\_\_\_\_module\_\_ 和 \_\_class\_\_\_\_init\_\_\_\_del\_\_\_\_call\_\_\_\_dict\_\_\_\_str…
DP读书:鲲鹏处理器 架构与编程(十三)操作系统内核与云基础软件
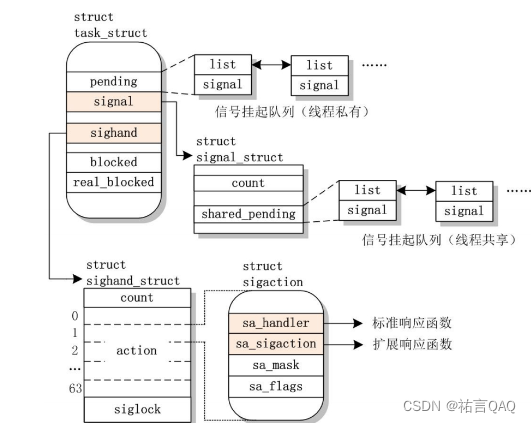
操作系统内核与云基础软件 鲲鹏软件构成硬件特定软件 鲲鹏软件构成硬件特定软件1. Boot Loader2. SBSA 与 SBBR3. UEFI4. ACPI 操作系统内核Linux系统调用Linux进程调度Linux内存管理Linux虚拟文件系统Linux网络子系统Linux进程间通信Linux可加载内核模块Linux设备驱动程序Linu…
zookeeper启动失败(Error contacting service. It is probably not running.)
问题描述
启动zk时报如下错误:
解决办法
先查日志找找报错原因: 找到zk安装目录下的logs文件夹下的日志文件,查看连接失败原因: 如果是端口问题,修改conf文件,指定端口重新启动即可: 注&a…
SaaS多租户系统架构设计
前言:多租户是SaaS(Software-as-a-Service)下的一个概念,意思为软件即服务,即通过网络提供软件服务。SaaS平台供应商将应用软件统一部署在自己的服务器上,客户可以根据工作的实际需求,通过互联网…
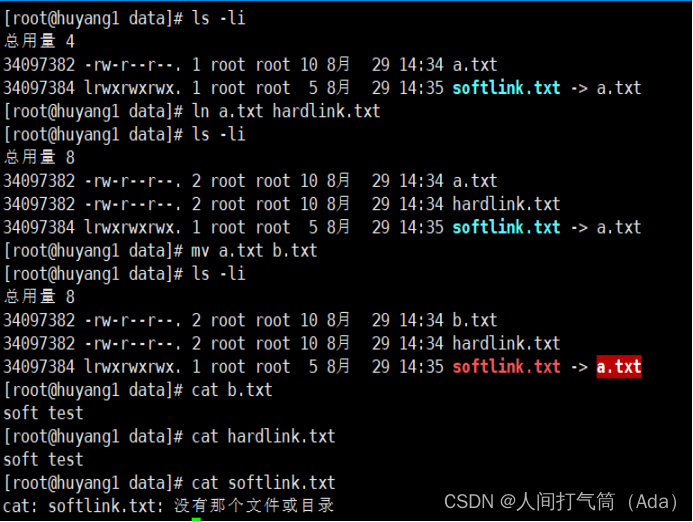
深入解析文件系统原理(inode,软硬链接区别)
第四阶段提升
时 间:2023年8月29日
参加人:全班人员
内 容:
深入解析文件系统原理 目录
一、Inode and Block概述
(一)查看文件的inode信息:stat
(二)Atime、Mtime、Ctime详…
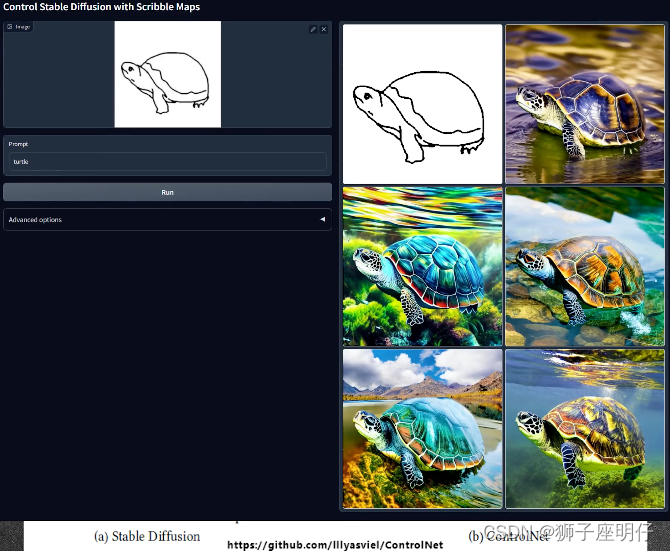
Stable Diffusion 文生图技术原理
图像生成模型简介
图片生成领域来说,有四大主流生成模型:生成对抗模型(GAN)、变分自动编码器(VAE)、流模型(Flow based Model)、扩散模型(Diffusion Model)。…
JavaScript 中的箭头函数:如何使用简洁的语法
了解有关 JavaScript 箭头函数的所有信息。我们将向您展示如何使用 ES6 箭头语法,以及在代码中利用箭头函数时需要注意的一些常见错误。您将看到许多示例来说明它们的工作原理。
JavaScript 箭头函数随着 ECMAScript 2015(也称为 ES6)的发布…
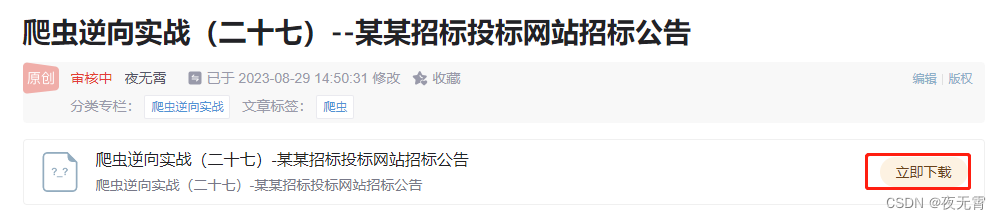
爬虫逆向实战(二十七)--某某招标投标网站招标公告
一、数据接口分析
主页地址:某网站
1、抓包
通过抓包可以发现数据接口是page
2、判断是否有加密参数
请求参数是否加密? 通过查看“载荷”模块可以发现,请求参数是一整个密文 请求头是否加密? 无响应是否加密? 通…