- ASP.NET Core 6 基础入门系列(13) Web 服务器介绍
- ASP.NET Core 6 基础入门系列(12) 项目的多种启动方式及问题
- ASP.NET Core 6 基础入门系列(11) 项目结构详解之项目入口Program.cs
- ASP.NET Core 6 基础入门系列(10) 项目结构详解之appsettings.json
- ASP.NET Core 6 基础入门系列(9) 项目结构详解之launchSettings.json
- ASP.NET Core 6 基础入门系列(8) 项目结构详解之MVC
- ASP.NET Core 6 基础入门系列(7) 项目结构详解之wwwroot
- ASP.NET Core 6 基础入门系列(6) 项目结构详解之依赖项
- ASP.NET Core 6 基础入门系列(5) 项目结构详解之项目文件管理
- ASP.NET Core 6 基础入门系列(4) 项目结构简介
- ASP.NET Core 6 基础入门系列(3) 新建 ASP.NET Core MVC 6.0 项目
- ASP.NET Core 6 基础入门系列(2) 开发环境准备
- ASP.NET Core 6 基础入门系列(1) ASP.NET Core 6 简介
在 .NET Framework 时代的 ASP.NET Web 项目的部署只有 Windows Server操作系统上支持的唯一IIS服务器,到了.NET Core 跨平台时代,IIS 在 Windows Server 操作系统上同样支持 ASP.NET Core Web 项目的部署。
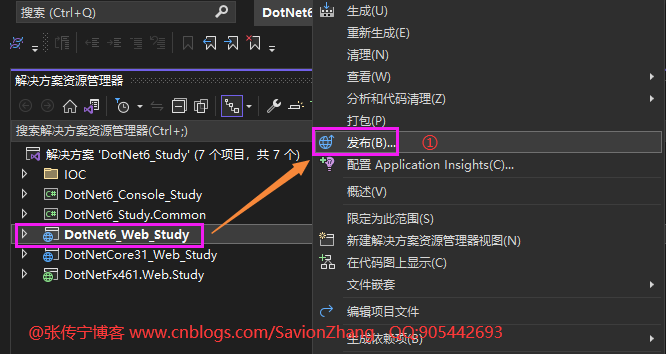
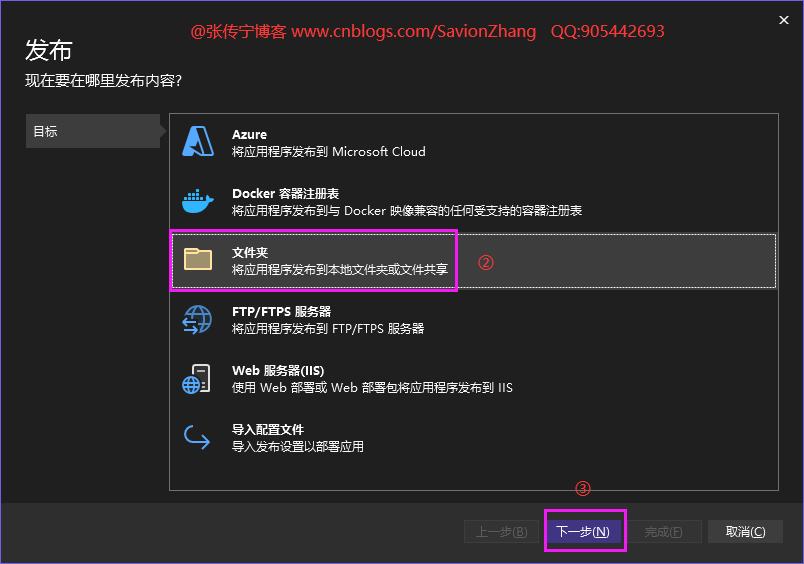
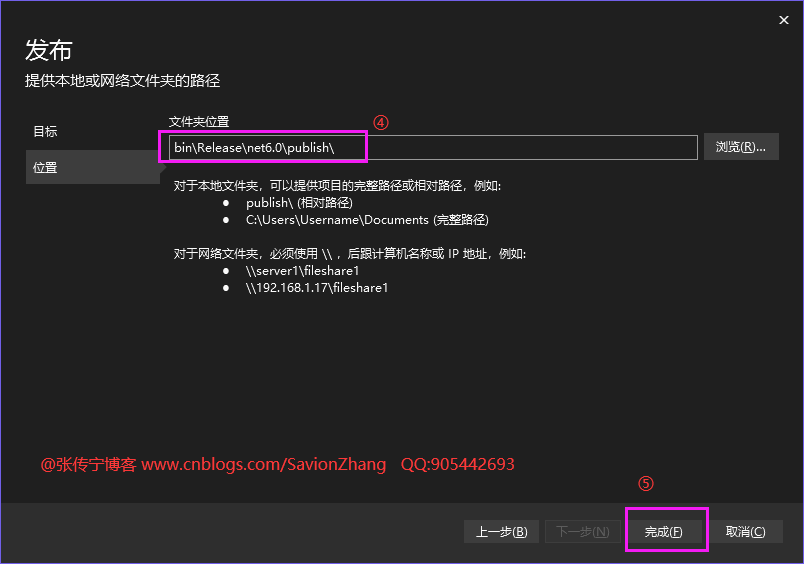
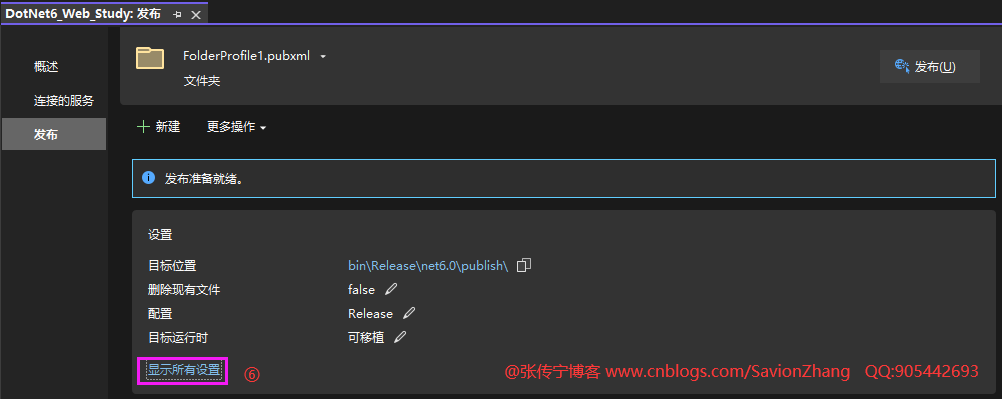
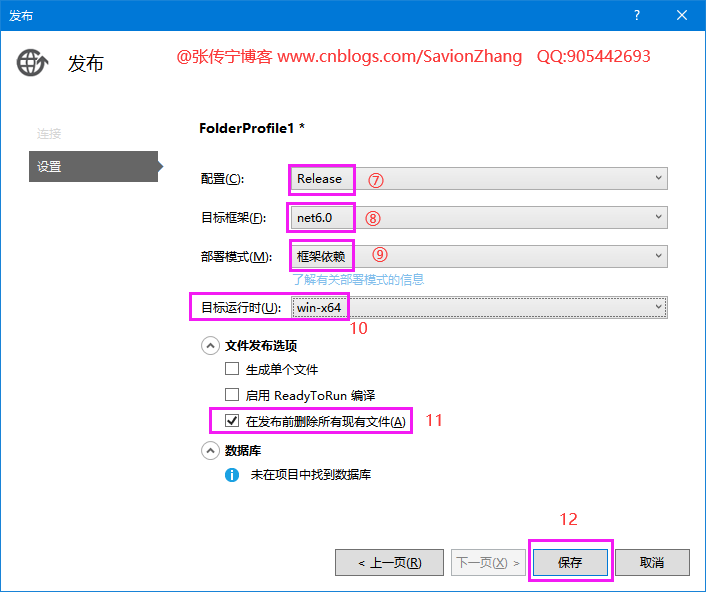
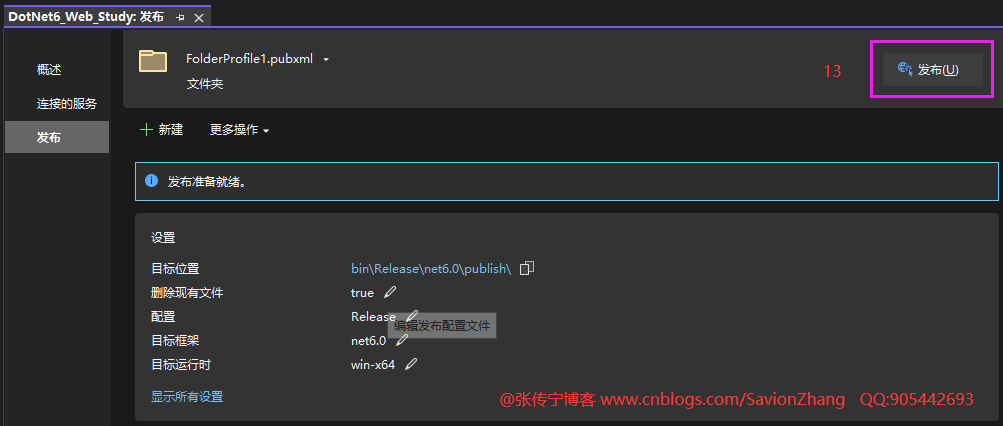
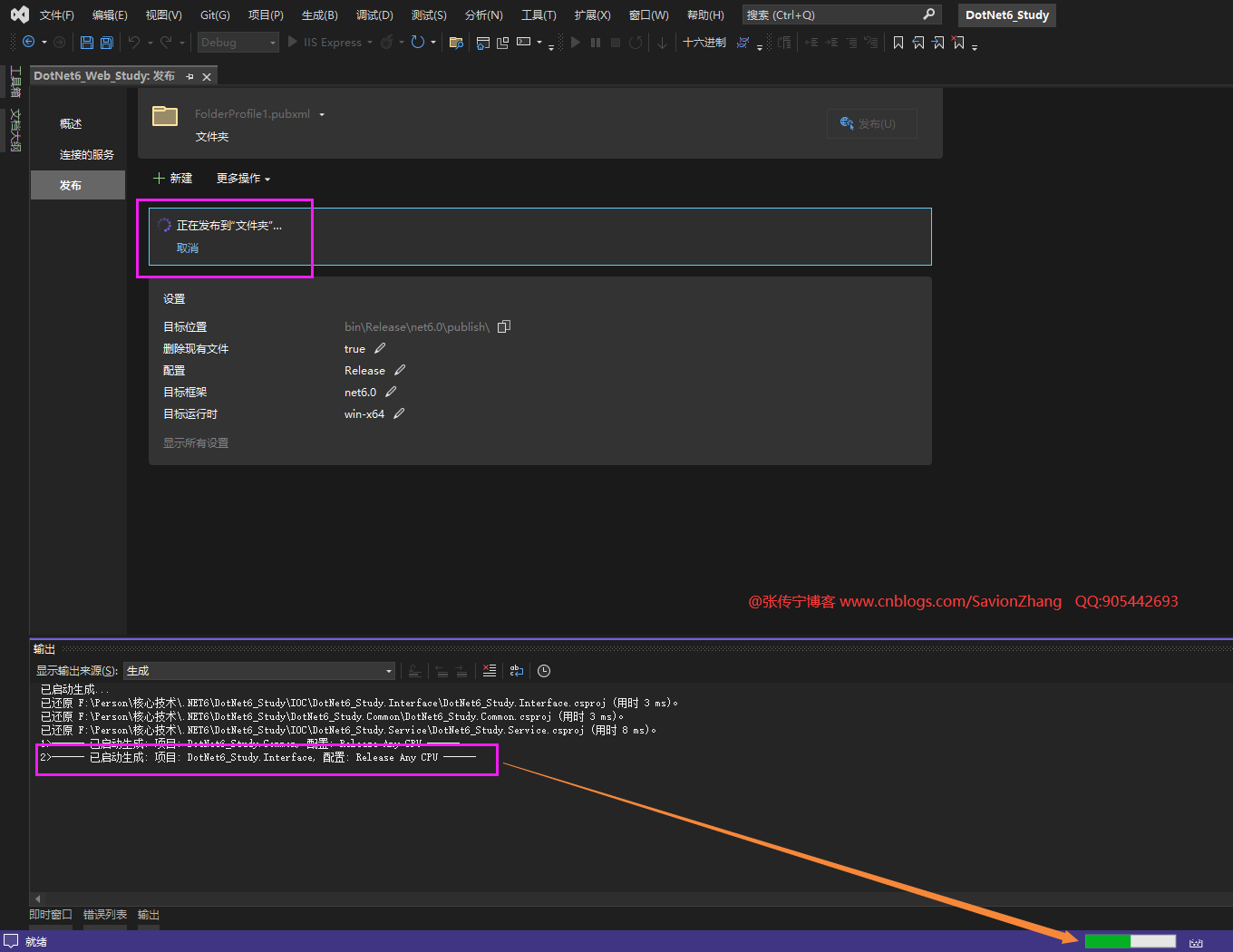
按照如下步骤进行发布





关于【设置】中的每一个选项的具体含义,在后续博客中会做详细的介绍,本篇暂时跳过。



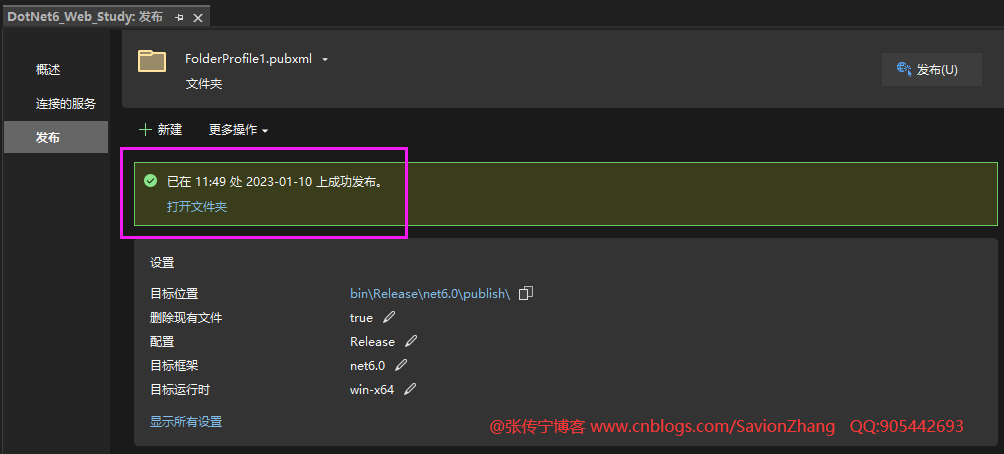
至此发布完成。
ASP.NET Core 应用针对IIS部署依赖于一个IIS针对ASP.NET Core的扩展模块。
ASP.NET Core 模块 是 Windows系统中本机 IIS 模块,用于处理 IIS 和进程内 IIS HTTP 服务器或 Kestrel 之间的本机 IIS 请求。
lIS其实也是按照管道的方式来处理请求的,但是IIS管道和ASP.NET Core中间件管道有本质的不同。对于部署在IIS中的Web应用来说,从最初接收到请求到最终将响应发出去,这段处理流程被细分为一系列固定的步骤,每个步骤都具有一个或者两个(前置+后置)对应的事件或者回调。我们可以利用自定义的Module注册相应的事件或者回调,并在适当的时机接管请求。按照自己希望的方式对它进行处理。
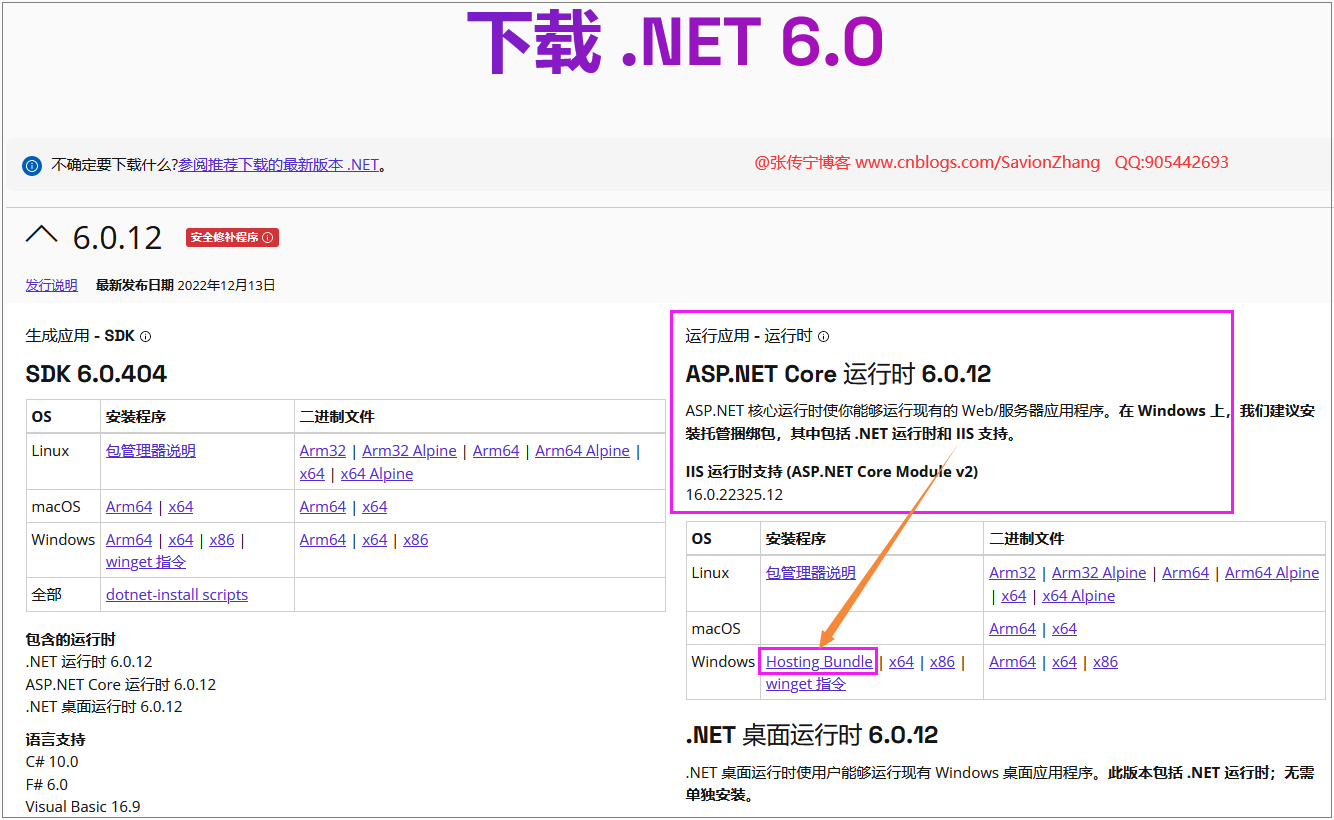
llS提供了一系列原生(Native)的Module。我们也可以使用任意.NET语言编写托管的Module,整合 IIS 和 ASP.NET Core 的 ASP.NET Core Module 就是一个原生的 Module。它利用注册的事件将请求从IIS管道中拦截下来,并转发给 ASP.NET Core 管道进行处理。相应的安装包从官方网站下载:https://dotnet.microsoft.com/zh-cn/download/dotnet/6.0。

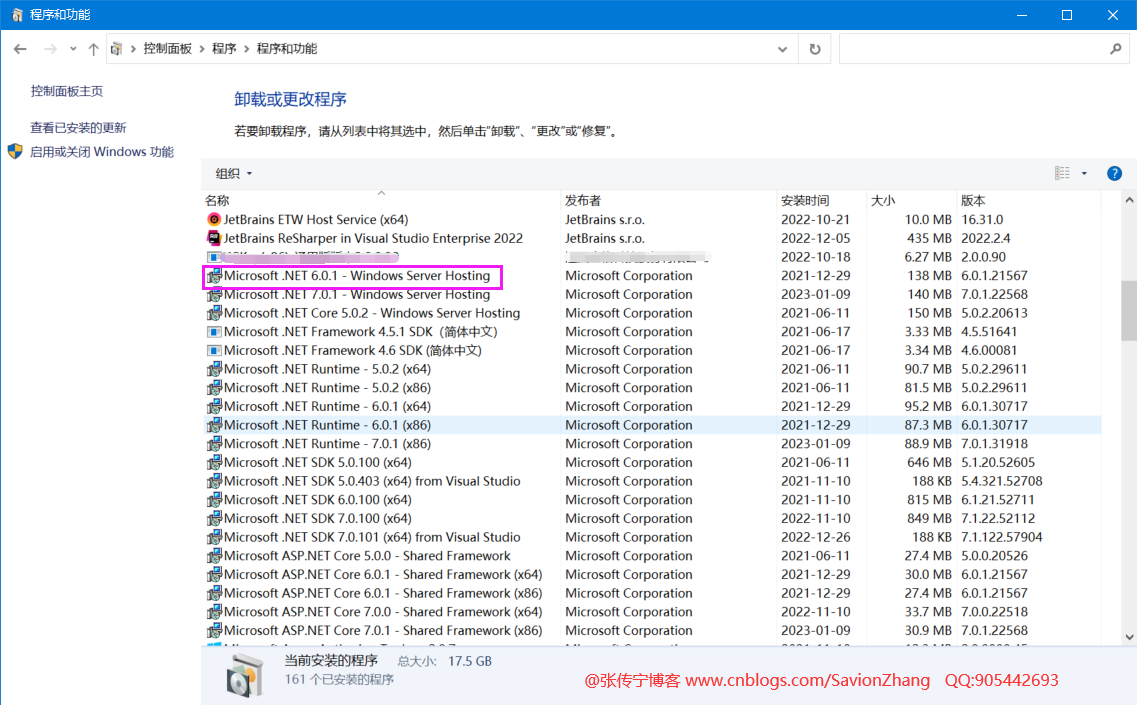
下载【Hosting Bundle】到本地之后开始安装,安装完成后到控制面板中查看

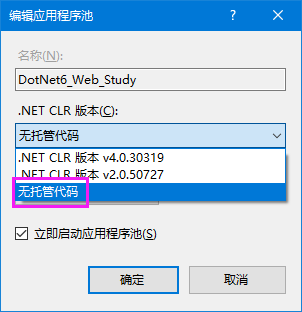
1、新建应用程序池

“.NET CLR 版本”下拉框中必须选择“无托管代码”。必须将【Hosting Bundle】程序安装成功后才能选择到“无托管代码”选项。
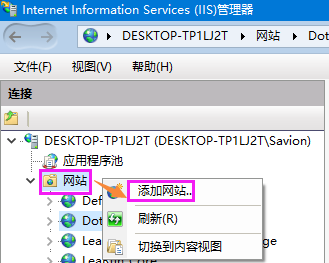
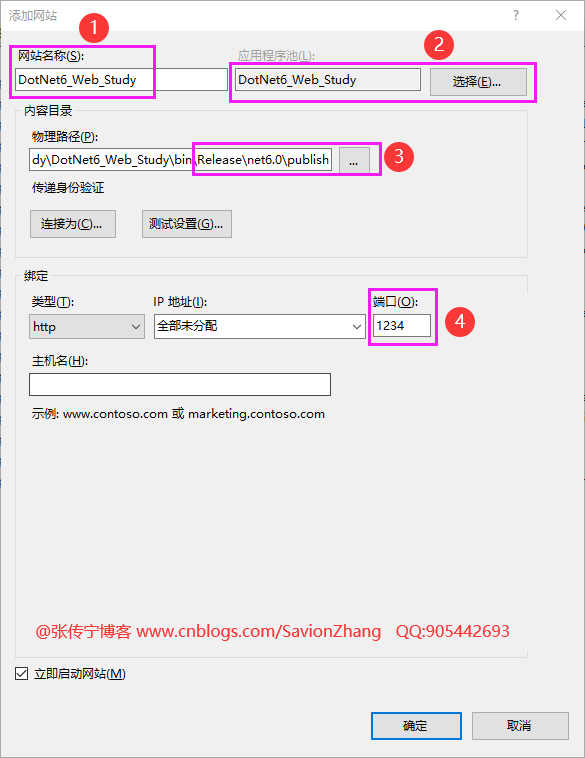
2、新建站点


(1)站点名称写一个有具体含义的名称即可
(2)应用程序池选择第1步中新建的“DotNet6_Web_Study”
(3)物理路径指向发布目录
(4)配置一个端口号
3、访问站点

浏览器中访问正常,表明发布与部署工作全部正确。
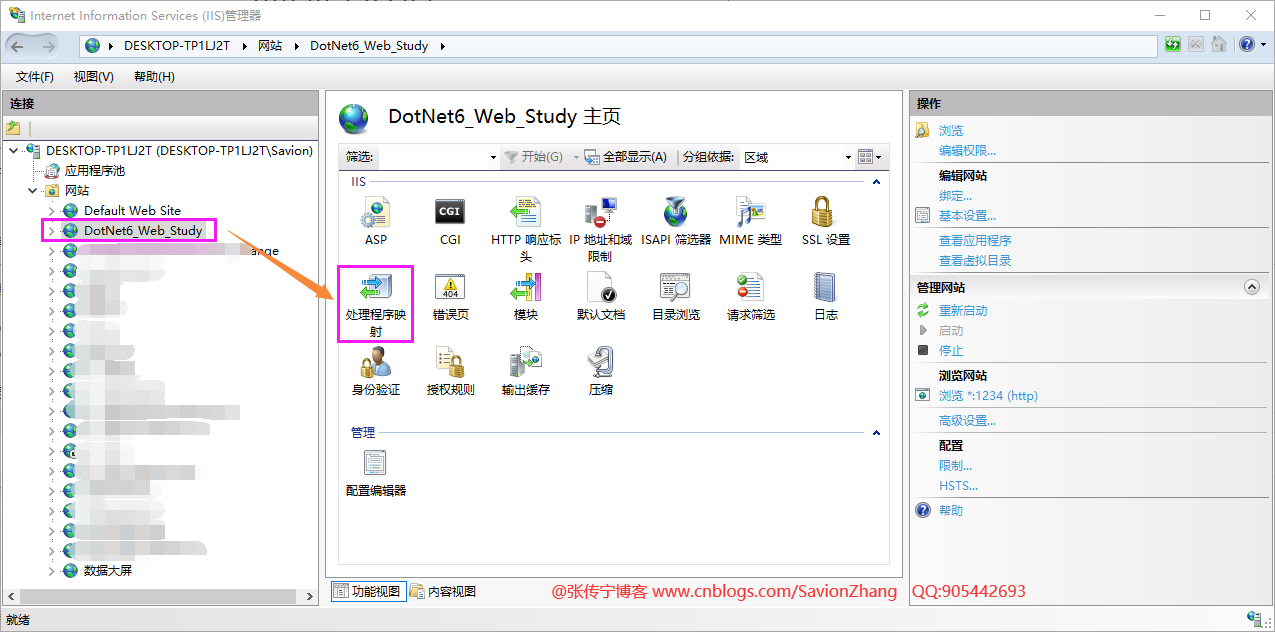
再回到IIS管理器中
(1)点击“DotNet6_Web_Study”站点

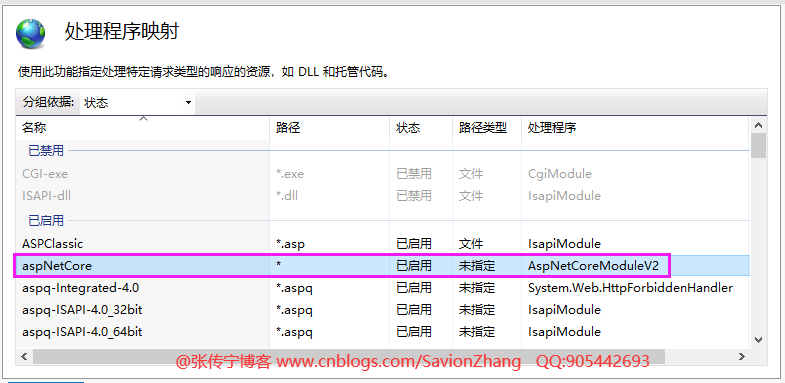
(2)点击右侧的“处理程序映射”,双击打开列表,可看到已启用的分组中包含了针对 aspNetCore 应用的处理程序为 AspNetCoreModuleV2 模块

在下一篇博客《ASP.NET Core 6 基础入门系列(15) ASP.NET Core 在IIS下部署的两种进程托管模型》中详细介绍进程内托管模型与进程外托管模型。
参考文献:
- 《使用 IIS 在 Windows 上托管 ASP.NET Core》https://learn.microsoft.com/zh-cn/aspnet/core/host-and-deploy/iis/?view=aspnetcore-6.0
- 《用于 IIS 的 ASP.NET Core 模块 (ANCM)》https://learn.microsoft.com/zh-cn/aspnet/core/host-and-deploy/aspnet-core-module?view=aspnetcore-6.0
 个人作品
个人作品 技术栈
技术栈