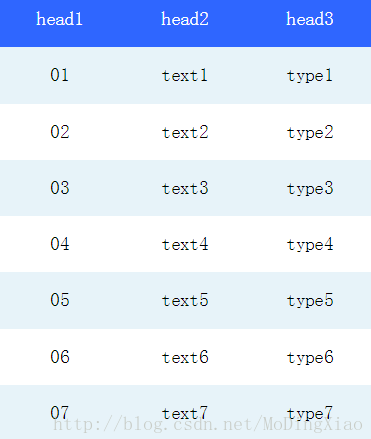
Demo效果图

正文
由于需要开发小程序,前端又是自己弄,类似table的标签也没有,后来看到小程序文档中推荐使用flex布局,就把css中的flex布局学了一遍,效果还行,大家将就看一下
table.wxml
<view class="table"><view class="tr bg-w"><view class="th">head1</view><view class="th">head2</view><view class="th ">head3</view></view><block wx:for="{{listData}}" wx:key="{{code}}"><view class="tr bg-g" wx:if="{{index % 2 == 0}}"><view class="td">{{item.code}}</view><view class="td">{{item.text}}</view><view class="td">{{item.type}}</view></view><view class="tr" wx:else><view class="td">{{item.code}}</view><view class="td">{{item.text}}</view><view class="td">{{item.type}}</view></view></block>
</view>table.wxss
.table {border: 0px solid darkgray;
}
.tr {display: flex;width: 100%;justify-content: center;height: 3rem;align-items: center;
}
.td {width:40%;justify-content: center;text-align: center;
}
.bg-w{background: snow;
}
.bg-g{background: #E6F3F9;
}
.th {width: 40%;justify-content: center;background: #3366FF;color: #fff;display: flex;height: 3rem;align-items: center;
}table.js
Page({data: {listData:[{"code":"01","text":"text1","type":"type1"},{"code":"02","text":"text2","type":"type2"},{"code":"03","text":"text3","type":"type3"},{"code":"04","text":"text4","type":"type4"},{"code":"05","text":"text5","type":"type5"},{"code":"06","text":"text6","type":"type6"},{"code":"07","text":"text7","type":"type7"}]},onLoad: function () {console.log('onLoad') }})
参考资料:
转载自:微信小程序----简易table表格
链接:https://blog.csdn.net/MoDingXiao/article/details/54694730
作者:oys1341