<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>这是一个标题</title>
</head>
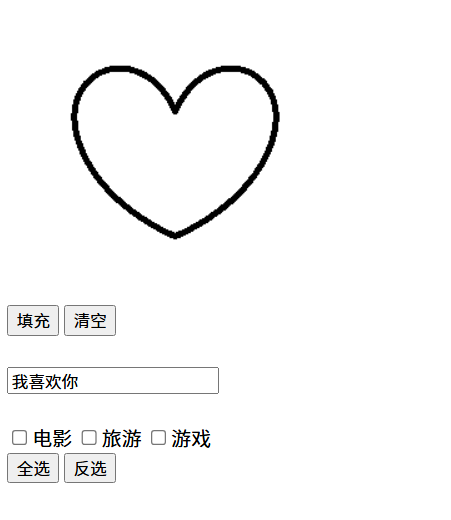
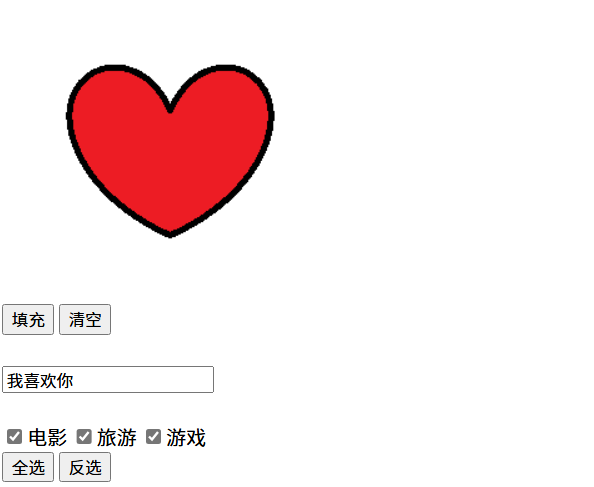
<body><img id="heart" src="./图片/爱心.png"> <br><input type="button" value="填充" onclick="on()"><input type="button" value="清空" onclick="off()"><br><br><input type="text" id="name" value="ITCAST" onfocus="lower()" onblur="stronger()"><br><br><input type="checkbox" name="hobby">电影<input type="checkbox" name="hobby">旅游<input type="checkbox" name="hobby">游戏<br><input type="button" value="全选" onclick="checkALL()"><input type="button" value="反选" onclick="reverse()"></body>
<script>function on(){//获取imgvar img = document.getElementById("heart");//设置src属性img.src = "./爱心填充.png";}function off(){var img = document.getElementById("heart");img.src = "./图片/爱心.png";}function lower(){//获取输入框元素var input = document.getElementById("name");//转为小写input.value = input.value.toLowerCase();}function stronger(){var input = document.getElementById("name");//转为小写input.value = input.value.toUpperCase();}function checkALL(){//获取所有复选框元素对象var hobbys = document.getElementsByName("hobby");//设置选中状态for (let i = 0; i < hobbys.length; i++) {const element = hobbys[i];element.checked = true;}}function reverse(){var hobbys = document.getElementsByName("hobby");//设置选中状态for (let i = 0; i < hobbys.length; i++) {const element = hobbys[i];element.checked = false;}}</script></html>