前段时间做了svg图放到vue项目中项目,实时展示监控堆垛机、线体、告警等实时信息,还有暖通、废气、水处理、进料等系统的实时数据,直接展示在svg图上,并且部分系统设备能下发设备参数或者开关控制设备。在之前已经讲过《vue集成svg大图拖拽无限放大缩小》、《vue若依集成C#的singalR接收实时数据》,这里不做展开讲。
今天讲讲svg图如何根据实时数据做动效,如按svg图中心点顺时针转动、向右平滑、向左平滑等。本篇文章需要有一定的前端基础。
话不多说,直接上代码。
<g id="编组-31" transform="translate(690.000000, 267.000000)" class="poicus"@click="handleStatus_10011_W_HZ1_set()"><g id="编组"><mask id="mask-2" fill="white"><use xlink:href="#path-1"></use></mask><!-- 送风机风扇 R_AIRFJ_1 --><g id="Clip-439"></g><polygon id="Fill-438" stroke="#181818" fill="#FF1010" mask="url(#mask-2)"points="-4 41 40 41 40 -3 -4 -3"><animateTransform attributeName="transform" begin="0s" dur="1s" type="rotate" from="0 18.5 19.5"to="360 18.5 19.5" v-if="yx_ahu_arr.yx_ahu_10011_R_AIRFJ_1==1?true:false"repeatCount="indefinite" /></polygon></g><circle id="椭圆形" fill="#FF1010" cx="18.5" cy="19.5" r="3.5"></circle></g>
1.在data(){}需要定义风机是否转动变量
export default {name: "AirCondition",data() {return {yx_ahu_arr: [], };},}
2.关键标签:animateTransform ,以上代码为<svg></svg>标签内的元素组件<g></g>标签,
<template><div class="allbgc"><div class="contentwid"><!-- // 需要拖动的dom --><div ref="dom" @wheel="wheel"><div class="svgdiv"><svg id="vehicleMonitorId" ref="mysvg" data-name="vehicleMonitorName" xmlns="http://www.w3.org/2000/svg":viewBox="viewboxw"><!-- <title>暖通</title> --><defs><pathd="M18.8546366,0.0197464145 C13.1264943,0.0197464145 7.97236218,2.57098316 4.48843991,6.66638952 L4.48843991,6.66638952 L12.3332443,13.5618375 C11.1652932,14.8651008 10.3919741,16.5356475 10.2205683,18.3760133 L10.2205683,18.3760133 L0.167419606,18.0798171 L0.0677650785,18.0798171 L0,19.1263771 L0,19.1895656 L0.0199309055,19.209312 C-0.151474881,25.0226564 2.24421995,30.3028476 6.13871888,33.9559343 L6.13871888,33.9559343 L13.4892368,25.8520058 L13.4134994,25.784868 C14.505713,26.622116 15.8091942,27.1829142 17.2123299,27.404074 L17.2123299,27.404074 L17.2123299,37.9802536 C17.5710862,38 17.9378149,38 18.3005574,38 L18.3005574,38 L18.3244745,37.9802536 C24.0566029,37.9802536 29.2027627,35.4329661 32.6826988,31.3336105 L32.6826988,31.3336105 L24.7541846,24.3117855 C25.5753379,23.257327 26.1812374,22.0054043 26.4204083,20.6073581 L26.4204083,20.6073581 L36.8442718,20.9233008 L36.9399402,20.9233008 C36.9638573,20.536271 36.9917605,20.1926834 36.9917605,19.8017044 L36.9917605,19.8017044 C37.1591801,13.9804614 34.7634853,8.70816878 30.8769587,5.04718354 L30.8769587,5.04718354 L23.7616255,12.8746622 C22.6973151,11.9189358 21.3898477,11.2554562 19.9667811,10.9671586 L19.9667811,10.9671586 L19.9667811,0.0197464145 C19.6080248,0 19.2373099,0 18.8745675,0 L18.8745675,0 L18.8546366,0.0197464145 Z M13.0507569,19.1105799 C13.0507569,16.1170235 15.4185485,13.7119102 18.3683225,13.7119102 L18.3683225,13.7119102 C21.3220827,13.7119102 23.6938604,16.1170235 23.6938604,19.1105799 L23.6938604,19.1105799 C23.6938604,22.1041364 21.3220827,24.5053004 18.3683225,24.5053004 L18.3683225,24.5053004 C15.4185485,24.5053004 13.0507569,22.1041364 13.0507569,19.1105799 L13.0507569,19.1105799 Z"id="path-1"></path><radialGradient cx="96.8943537%" cy="97.8470096%" fx="96.8943537%" fy="97.8470096%" r="71.1576462%"gradientTransform="translate(0.968944,0.978470),scale(1.000000,0.831804),rotate(57.332507),scale(1.000000,0.989314),translate(-0.968944,-0.978470)"id="radialGradient-3"><stop stop-color="#00A1FF" stop-opacity="0.2" offset="0%"></stop><stop stop-color="#004AFF" stop-opacity="0" offset="100%"></stop></radialGradient><pathd="M25,3 L265,3 C269.418278,3 273,6.581722 273,11 L273,322 C273,326.418278 269.418278,330 265,330 L9,330 C4.581722,330 1,326.418278 1,322 L1,27 C1,13.745166 11.745166,3 25,3 Z"id="path-4"></path><linearGradient x1="50%" y1="0%" x2="50%" y2="98.1024254%" id="linearGradient-5"><stop stop-color="#0381FF" stop-opacity="0" offset="0%"></stop><stop stop-color="#0071FF" stop-opacity="0.1" offset="100%"></stop></linearGradient><radialGradient cx="50%" cy="100%" fx="50%" fy="100%" r="32.6921925%"gradientTransform="translate(0.500000,1.000000),scale(1.000000,0.843077),rotate(90.000000),scale(1.000000,1.713172),translate(-0.500000,-1.000000)"id="radialGradient-6"><stop stop-color="#000000" stop-opacity="0.5" offset="0%"></stop><stop stop-color="#FFFFFF" stop-opacity="0" offset="100%"></stop></radialGradient><pathd="M24,0 L266,0 C270.418278,-8.11624501e-16 274,3.581722 274,8 L274,317 C274,321.418278 270.418278,325 266,325 L8,325 C3.581722,325 5.41083001e-16,321.418278 0,317 L0,24 C-1.623249e-15,10.745166 10.745166,2.4348735e-15 24,0 Z"id="path-7"></path><text id="text-9" font-family="PingFangSC-Medium, PingFang SC" font-size="21" font-weight="400"fill="#FFFFFF"><tspan x="110" y="45">控制</tspan></text><filter x="-26.3%" y="-37.5%" width="152.6%" height="175.0%" filterUnits="objectBoundingBox"id="filter-10"><feOffset dx="0" dy="0" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset><feGaussianBlur stdDeviation="5" in="shadowOffsetOuter1" result="shadowBlurOuter1"></feGaussianBlur><feColorMatrix values="0 0 0 0 0.116185928 0 0 0 0 0.777288595 0 0 0 0 1 0 0 0 0.8 0" type="matrix"in="shadowBlurOuter1"></feColorMatrix></filter><text id="text-11" font-family="PingFangSC-Medium, PingFang SC" font-size="21" font-weight="400"fill="#FFFFFF"><tspan x="0" y="27">通讯状态</tspan></text><filter x="-15.0%" y="-45.5%" width="130.0%" height="190.9%" filterUnits="objectBoundingBox"id="filter-12"><feOffset dx="0" dy="0" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset><feGaussianBlur stdDeviation="5" in="shadowOffsetOuter1" result="shadowBlurOuter1"></feGaussianBlur><feColorMatrix values="0 0 0 0 0.116185928 0 0 0 0 0.777288595 0 0 0 0 1 0 0 0 0.8 0" type="matrix"in="shadowBlurOuter1"></feColorMatrix></filter><linearGradient x1="50%" y1="0%" x2="50%" y2="100%" id="linearGradient-13"><stop stop-color="#FFFFFF" stop-opacity="0" offset="0%"></stop><stop stop-color="#FFFFFF" stop-opacity="0.2" offset="100%"></stop></linearGradient><radialGradient cx="50%" cy="100%" fx="50%" fy="100%" r="88.2180478%"gradientTransform="translate(0.500000,1.000000),scale(0.210526,1.000000),rotate(90.000000),scale(1.000000,2.071696),translate(-0.500000,-1.000000)"id="radialGradient-14"><stop stop-color="#FFFFFF" stop-opacity="0.473528669" offset="0%"></stop><stop stop-color="#000000" stop-opacity="0" offset="100%"></stop></radialGradient><rect id="path-15" x="0" y="0" width="323" height="68" rx="8"></rect><linearGradient x1="99.3009554%" y1="50.6990446%" x2="0.699044608%" y2="50.6990446%"id="linearGradient-17"><stop stop-color="#0082FF" stop-opacity="0" offset="0%"></stop><stop stop-color="#0074FF" stop-opacity="0.1" offset="100%"></stop></linearGradient><text id="text-18" font-family="PingFangSC-Medium, PingFang SC" font-size="28" font-weight="400"fill="#FFFFFF"><tspan x="108" y="48">暖通系统</tspan></text><filter x="-9.4%" y="-37.5%" width="118.9%" height="175.0%" filterUnits="objectBoundingBox"id="filter-19"><feOffset dx="0" dy="0" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset><feGaussianBlur stdDeviation="5" in="shadowOffsetOuter1" result="shadowBlurOuter1"></feGaussianBlur><feColorMatrix values="0 0 0 0 0.116185928 0 0 0 0 0.777288595 0 0 0 0 1 0 0 0 0.8 0" type="matrix"in="shadowBlurOuter1"></feColorMatrix></filter><linearGradient x1="50%" y1="0%" x2="50%" y2="100%" id="linearGradient-20"><stop stop-color="#FFFFFF" stop-opacity="0" offset="0%"></stop><stop stop-color="#FFFFFF" stop-opacity="0.2" offset="100%"></stop></linearGradient><radialGradient cx="50%" cy="100%" fx="50%" fy="100%" r="88.2180478%"gradientTransform="translate(0.500000,1.000000),scale(0.331096,1.000000),rotate(90.000000),scale(1.000000,2.071696),translate(-0.500000,-1.000000)"id="radialGradient-21"><stop stop-color="#FFFFFF" stop-opacity="0.473528669" offset="0%"></stop><stop stop-color="#000000" stop-opacity="0" offset="100%"></stop></radialGradient><rect id="path-22" x="0" y="0" width="135.912409" height="45" rx="8"></rect><text id="text-24" font-family="PingFangSC-Medium, PingFang SC" font-size="21" font-weight="400"fill="#FFFFFF"><tspan x="40" y="38">AHU-1</tspan></text><filter x="-22.4%" y="-51.7%" width="144.8%" height="203.4%" filterUnits="objectBoundingBox"id="filter-25"><feOffset dx="0" dy="0" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset><feGaussianBlur stdDeviation="5" in="shadowOffsetOuter1" result="shadowBlurOuter1"></feGaussianBlur><feColorMatrix values="0 0 0 0 0.116185928 0 0 0 0 0.777288595 0 0 0 0 1 0 0 0 0.8 0" type="matrix"in="shadowBlurOuter1"></feColorMatrix></filter><linearGradient x1="99.3009554%" y1="50.6990446%" x2="0.699044608%" y2="50.6990446%"id="linearGradient-26"><stop stop-color="#0082FF" stop-opacity="0" offset="0%"></stop><stop stop-color="#0074FF" stop-opacity="0.1" offset="100%"></stop></linearGradient><rect id="path-27" x="0" y="0" width="135.912409" height="45" rx="8"></rect><rect id="path-29" x="0" y="0" width="135.912409" height="45" rx="8"></rect><rect id="path-31" x="0" y="0" width="135.912409" height="45" rx="8"></rect><rect id="path-33" x="0" y="0" width="135.912409" height="45" rx="8"></rect><rect id="path-35" x="0" y="0" width="135.912409" height="45" rx="8"></rect></defs>
<g id="编组-31" transform="translate(690.000000, 267.000000)" class="poicus"@click="handleStatus_10011_W_HZ1_set()"><g id="编组"><mask id="mask-2" fill="white"><use xlink:href="#path-1"></use></mask><!-- 送风机风扇 R_AIRFJ_1 --><g id="Clip-439"></g><polygon id="Fill-438" stroke="#181818" fill="#FF1010" mask="url(#mask-2)"points="-4 41 40 41 40 -3 -4 -3"><animateTransform attributeName="transform" begin="0s" dur="1s" type="rotate" from="0 18.5 19.5"to="360 18.5 19.5" v-if="yx_ahu_arr.yx_ahu_10011_R_AIRFJ_1==1?true:false"repeatCount="indefinite" /></polygon></g><circle id="椭圆形" fill="#FF1010" cx="18.5" cy="19.5" r="3.5"></circle></g>
</svg>
<clipPath id="clippath">
<rect class="cls-3" x="1729.9" y="837.4" width="45.7" height="35.9" />
</clipPath>
</div>
</div>
</div>
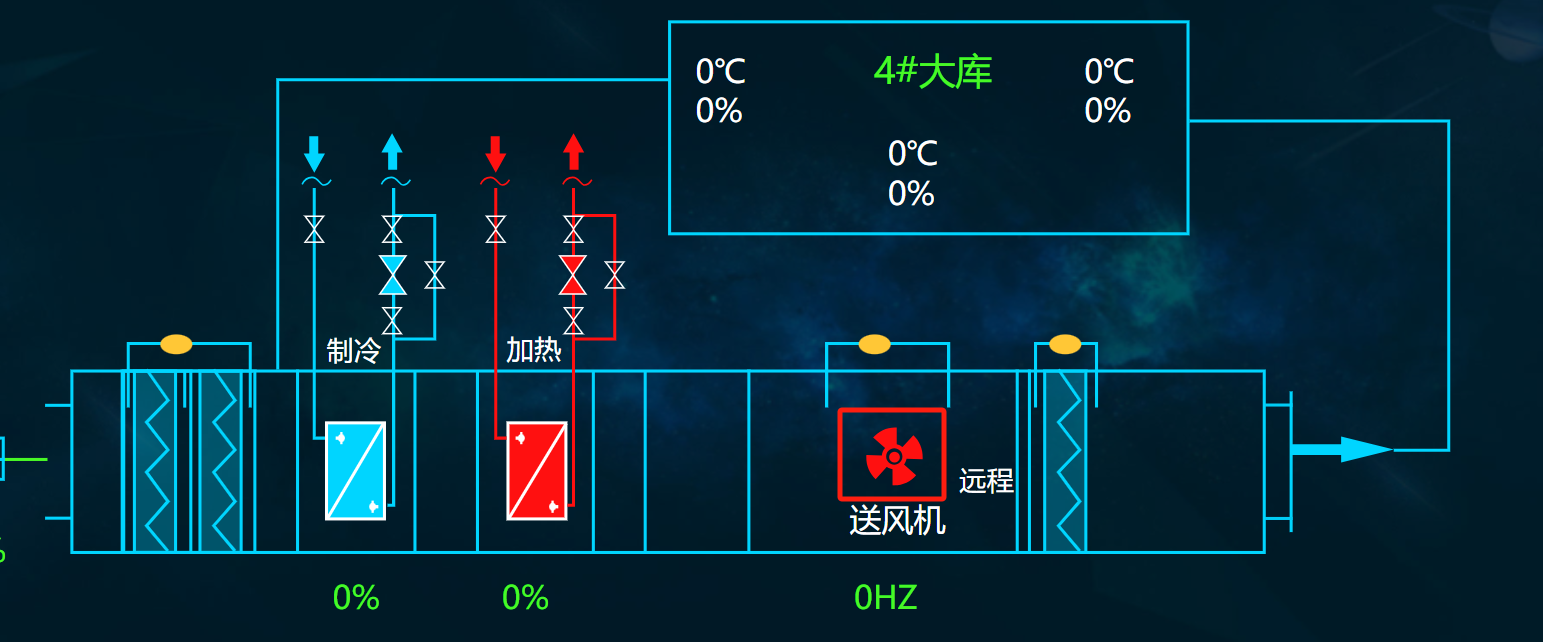
3.图中标记代码<polygon></polygon> 为送风机的svg代码,紫红色标记标签<polygon></polygon>为送风机静态代码,橙红色<animateTransform></animateTransform>为动效的关键代码,begin="0s" 属性很好理解,是开始转动时间 dur="1s" 属性也好理解是转动周期时间,repeatCount="indefinite"表示重复转动次数为无限转动,from="0 18.5 19.5" to="360 18.5 19.5" 这两个属性也好理解,from-从多少度数,如0°, to-转动到多少度数,如360° ,三个参数,从0° x=18.5 y=19.5 转动到 360° x=18.5 y=19.5 。
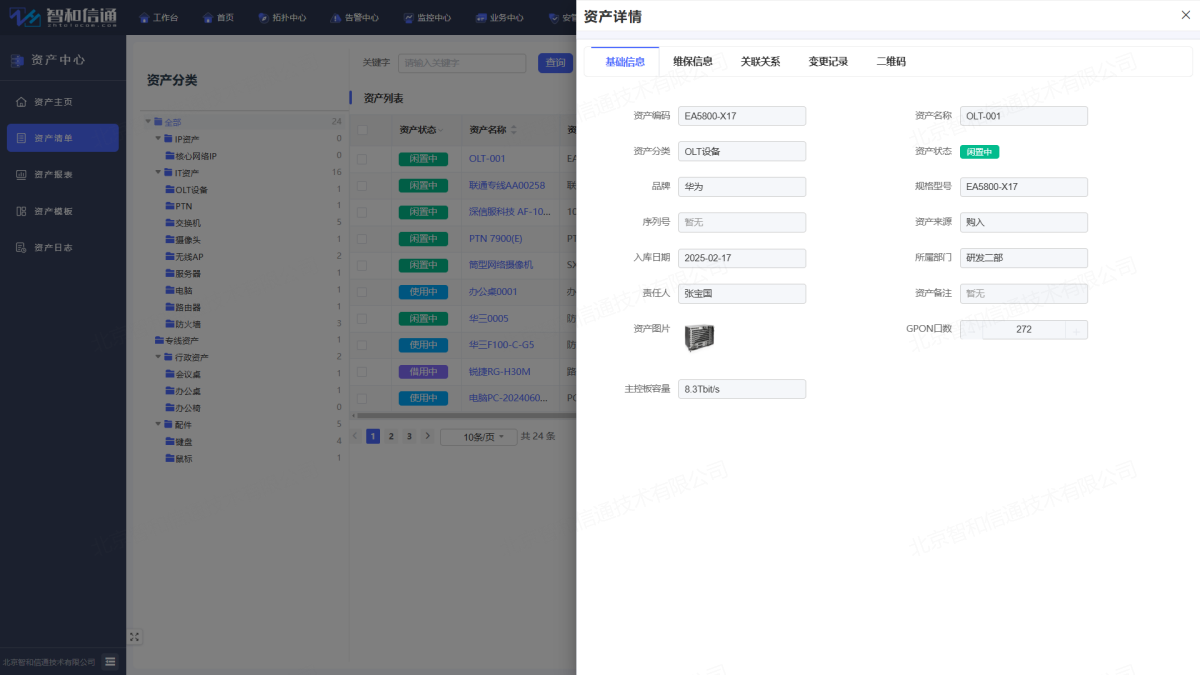
4.效果图如下图

5.下面讲讲箭头的平滑动
<!-- 箭头 酸洗泵 右上 --><g id="编组"transform="translate(395.300000, 390.700000) rotate(-90.000000) translate(-395.300000, -390.700000) translate(376.600000, 385.400000)"><line x1="20.4" y1="5.3" x2="0" y2="5.3" id="路径" stroke="#FFFFFF" stroke-width="2"><animate attributeName="x1" from="20.4" to="30" begin="0s" dur="3s" repeatCount="indefinite" /><animate attributeName="x2" from="0" to="10" begin="0s" dur="3s" repeatCount="indefinite" /></line><polygon id="路径" fill="#FDFEFF" fill-rule="nonzero" points="16.7 0 37.4 5.3 16.7 10.6"><animate attributeName="points" from="16.7 0 37.4 5.3 16.7 10.6" to="26.7 0 47.4 5.3 26.7 10.6"begin="0s" dur="3s" repeatCount="indefinite" /></polygon></g>
6.<animate></animate>依然是关键标签代码,在原先<polygon></polygon>标签内插入<animate></animate>标签,begin="0s" dur="3s"
repeatCount="indefinite"三个属性不做多的解释,上面已经做过描述。from="16.7 0 37.4 5.3 16.7 10.6" to="26.7 0 47.4 5.3 26.7 10.6",
从(x=16.7 y=0) (x=37.4 y=5.3) (x=16.7 y=10.6)三个点 移动到(x=26.7 y=0) (x=47.4 y=5.3) (x=26.7 y=10.6) 沿着x轴向右移动10个点位
7.效果图如下:

参考文章:https://www.zhangxinxu.com/wordpress/2014/08/so-powerful-svg-smil-animation/