一.MySQL四大隔离级别
事务隔离级别
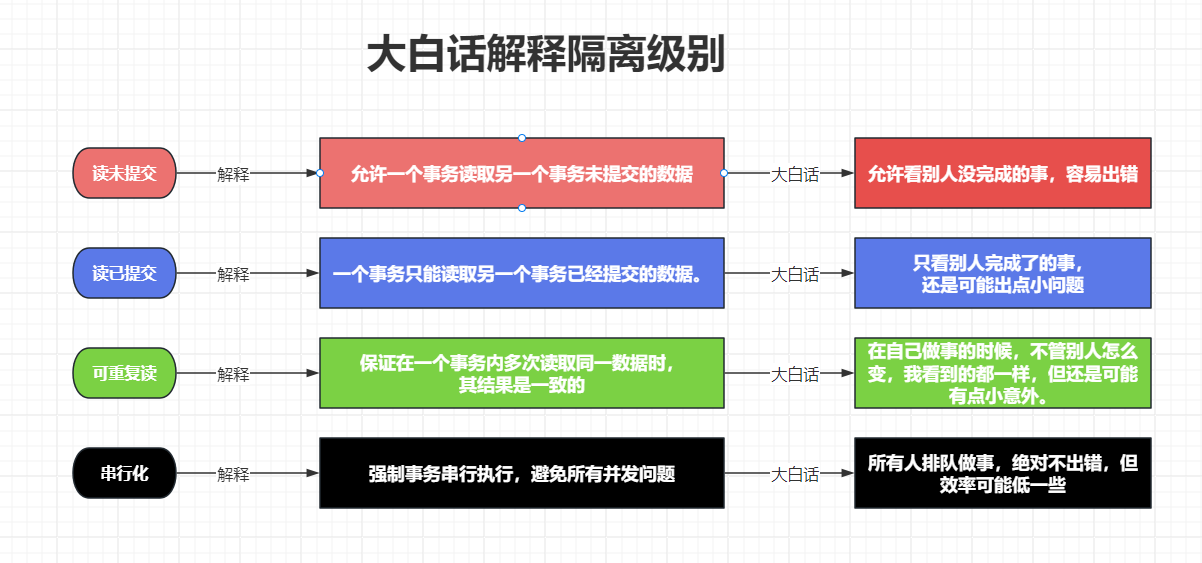
1.读未提交 (Read Uncommitted)
允许一个事务读取另一个事务未提交的数据。
2.读已提交 (Read Committed)
一个事务只能读取另一个事务已经提交的数据。
3.可重复读 (Repeatable Read)
保证在一个事务内多次读取同一数据时,其结果是一致的。
这是 MySQL 默认的隔离级别。
4.串行化 (Serializable)
强制事务串行执行,避免所有并发问题。

隔离水平
1.读未提交 (Read Uncommitted)
隔离水平:最低
特性:允许一个事务读取另一个事务未提交的数据。
2.读已提交 (Read Committed)
隔离水平:较低
特性:一个事务只能读取另一个事务已经提交的数据。
3.可重复读 (Repeatable Read)
隔离水平:较高
特性:保证在一个事务内多次读取同一数据时,其结果是一致的。
默认设置:这是 MySQL 默认的隔离级别。
4.串行化 (Serializable)
隔离水平:最高
特性:强制事务串行执行,避免所有并发问题。

产生问题
- 读未提交 (Read Uncommitted)
脏读:一个事务读取了另一个事务未提交的数据,如果之后该事务被回滚,则会导致读取的数据无效。
幻读:一个事务读取了一组数据后,另一个事务插入了一些新的数据项,当第一个事务再次读取相同的数据集时,会发现多了未曾见过的行。
不可重复读:一个事务读取了一条数据后,另一个事务修改了这条数据,当第一个事务再次读取时,得到的数据不同。 - 读已提交 (Read Committed)
不可重复读:一个事务读取了一条数据后,另一个事务修改并提交了这条数据,当第一个事务再次读取时,得到的数据不同。
幻读:一个事务读取了一组数据后,另一个事务插入了一些新的数据项并提交,当第一个事务再次读取相同的数据集时,会发现多了未曾见过的行。 - 可重复读 (Repeatable Read)
幻读:一个事务读取了一组数据后,另一个事务插入了一些新的数据项并提交,当第一个事务再次读取相同的数据集时,会发现多了未曾见过的行。
默认设置:这是 MySQL 默认的隔离级别。 - 串行化 (Serializable)
性能影响:由于所有事务必须串行执行,可能会导致性能下降。
隔离级别 脏读 幻读 不可重复度
读未提交 会 会 会
读已提交 不会 会 会
可重复读 不会 会 不会
串行化 不会 不会 不会
🎯名词解释
脏读
定义:一个事务能够读取到另一个事务尚未提交的数据。
🌰现实例子:想象一下你在银行排队等待办理业务,而你的朋友正在柜台办理转账。你的朋友还没有完成转账操作,也就是说这笔钱还没有真正从他的账户转到你的账户。但是,你却提前看到了自己的账户余额增加了这笔钱。如果这时你的朋友决定取消转账,那么你看到的余额增加就是“脏”的,因为你实际上并没有收到这笔钱。
幻读
定义:幻读是指在一个事务内多次执行相同的查询语句,第二次或以后的查询返回了第一次查询时不存在的额外记录。
🌰现实例子:想象你在一个图书馆查找书籍,第一次查询时找到了10本书关于编程的书。你离开图书馆去喝了杯咖啡,回来后再次查询,发现现在有12本关于编程的书,因为在这段时间里有人捐赠了两本新书。这就像是在同一个事务中两次查询相同条件下的图书数量,但得到的数量不同。
不可重复读
定义:不可重复读是指在一个事务内多次执行相同的查询语句,第二次或以后的查询返回的结果与第一次查询的结果不同。
🌰现实例子:假设你在网上购物,第一次查看某商品的价格是100元。然后你去干别的事情,比如接了个电话。当你再次查看同一件商品的价格时,发现它变成了90元,因为在这段时间里商家做了促销活动降低了价格。这就像是在一个事务中两次查询同一商品的价格,但得到了不同的结果。