功能:
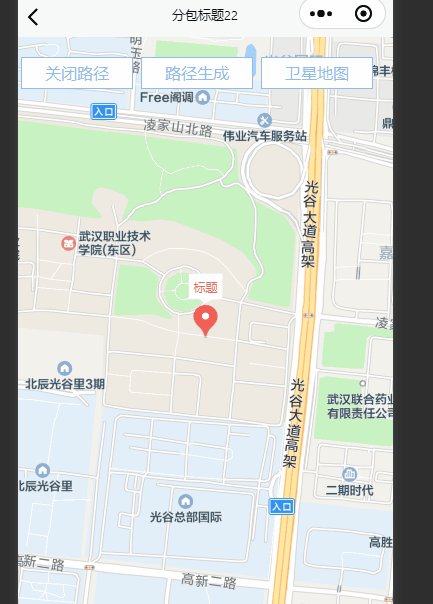
1.地图上标点,点有内容,点击点后可以查看点的信息,详情
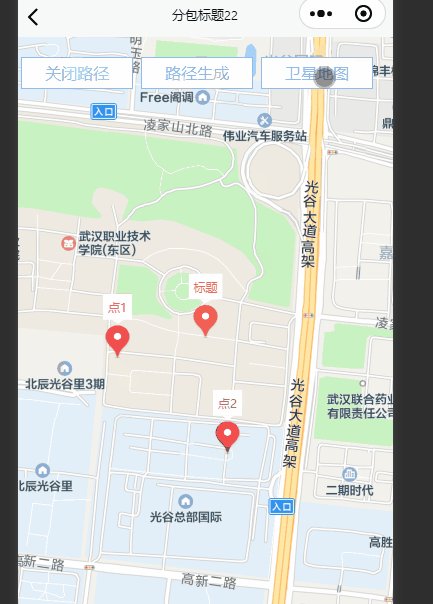
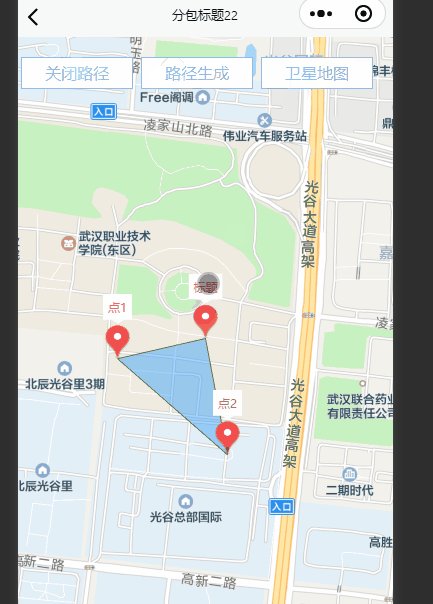
2.点击地图生成点,点击多个点后可以实现点连线功能
3.点击按钮后,可以把生成的点清空
4.卫星地图和默认地图切换功能
1.完整代码+字段讲解
1.latitude:纬度
2.enable-satellite:卫星地图切换
3.longitude:经度
4.scale:缩放值
5.markers:标点,可以设置点内容,callout:点的文本框内容设置
6.polygons:连线用的
7.@callouttap:点击点上面的文本框可以弹出遮罩层和内容
<template><view class="content"><map :enable-satellite="isMap" style="width: 100%; height: 100vh;" :latitude="latitude" :longitude="longitude":scale="scale" :markers="markers" :polygons="polygons" @tap="mapTap" @callouttap="onCallouttap"><view class="btnmap" @click="isMap=!isMap">{{isMap?'腾讯地图':'卫星地图'}}</view><!-- 覆盖在原生组件的文本视图 --><!-- 遮罩层 --><view v-if="popupShow" @click="popupShow=false" class="popup"></view><view v-if="popupShow" class="deltail">弹层内容</view><view class="btnmap way" @click="wayall">路径生成</view><view class="btnmap close" @click="closeWayall">关闭路径</view></map></view>
</template><script>export default {data() {return {latitude: '30.482814',longitude: '114.41917',isMap: false,scale: "16",markers: [{id: 0,latitude: 30.482814,longitude: 114.41917,width: 25,height: 35,callout: { // 气泡content: "标题",// bgColor: "rgba(255,255,255,0.51)",color: "#F56C6C",fontSize: 12,padding: 5,display: "ALWAYS",borderColor: "#F56C6C",},}],popupShow: false,polygons: [{ // 路线strokeWidth: 1,strokeColor: '#67c23a',fillColor: '#1791fc66',dottedLine: false,arrowLine: false,level: "abovelabels",// 必须要有三个默认属性,并且值不能完全一致,不然报错points: [{latitude: 30.627291,longitude: 114.343762}, {latitude: 30.627292,longitude: 114.343763,}, {latitude: 30.627291,longitude: 114.343762}]}],option: [],id: 0}},onLoad() {},methods: {mapTap({detail: {latitude,longitude}}) {// this.popupShow = truethis.option = {id: ++this.id,latitude: latitude,longitude: longitude,width: 25,height: 35,callout: {content: `点${this.id}`,color: "#F56C6C",fontSize: 12,padding: 5,display: "ALWAYS",borderColor: "#F56C6C",}}let arr=[]this.markers.push(this.option)this.markers.forEach(item => {arr.push({latitude: item.latitude,longitude: item.longitude})})this.option=arr;// console.log(this.polygons, '地图画线');},wayall() {// 点线面,如果不是面就不让他生成if (this.option.length > 2) {this.polygons[0].points=[];this.polygons[0].points.push(...this.option)console.log(this.polygons,'得到的数值');}else{uni.showToast({title:"起码选择三个点",duration: 2000})}},change(){this.$refs.popup.close()},closeWayall(){this.polygons[0].points= [{latitude: 30.627291,longitude: 114.343762}, {latitude: 30.627292,longitude: 114.343763,}, {latitude: 30.627291,longitude: 114.343762}]},onCallouttap(event){console.log(event.detail.markerId,'获取到点的id之后可以用点id去请求接口');this.popupShow=true}},}
</script><style lang="scss" scoped>.popup {width: 100%;height: 100vh;position: fixed;top: 0;left: 0;background: #000;opacity: 0.2;overflow: hidden;z-index: 1000;color: #fff;}.deltail {z-index: 10001;height: 300px;position: fixed;bottom: 0px;width: 100%;background-color: #fff;}.btnmap {position: fixed;top: 20px;right: 20px;width: 110px;height: 30px;color: #92bbea;text-align: center;line-height: 30px;border: 1px solid #92bbea;background-color: #fff;}.way {right: 140px;}.close{right: 260px;}
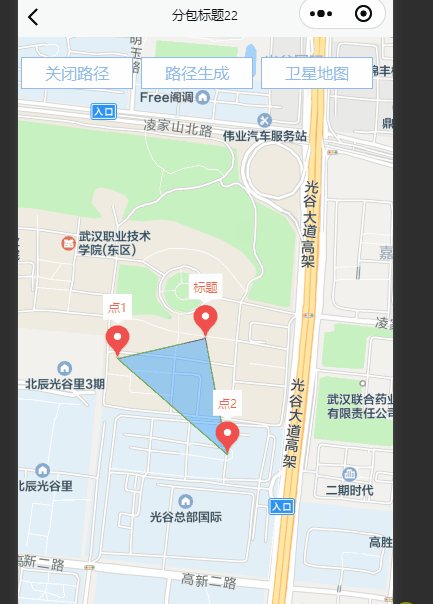
</style>2.效果

文章到此结束,希望对你有所帮助~