描述
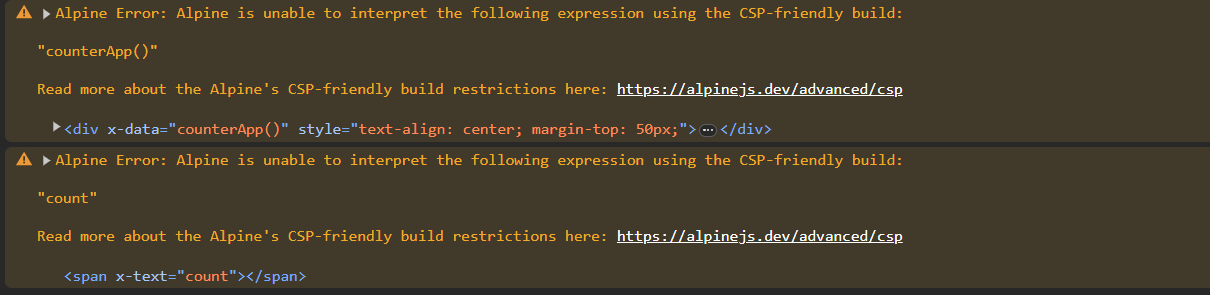
alpine是一个轻量级的响应式框架,但是当我将其写到用户脚本中后,我发现了一些问题。

试作解决
下面这个文档中有提到为什么会出现问题。
https://alpinejs.dev/advanced/csp
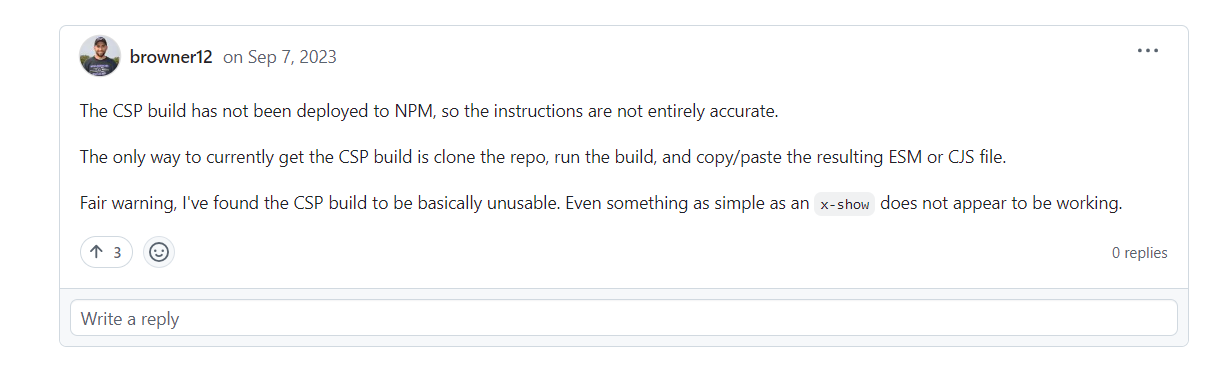
https://github.com/alpinejs/alpine/discussions/1944
https://github.com/alpinejs/alpine/discussions/1529
虽然官方文档中提到了csp且看似给出了解决方案,但是事实上,他们并没有发布csp包,我们无法在cdn网站上找到这个包,即使是使用官方文档中的链接。

这并不是一个很新鲜的问题,官方始终没有给出回应,明显是放弃了CSP支持。
什么是CSP
Content Security Policy (CSP),直译的话,就是内容安全策略。
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CSP
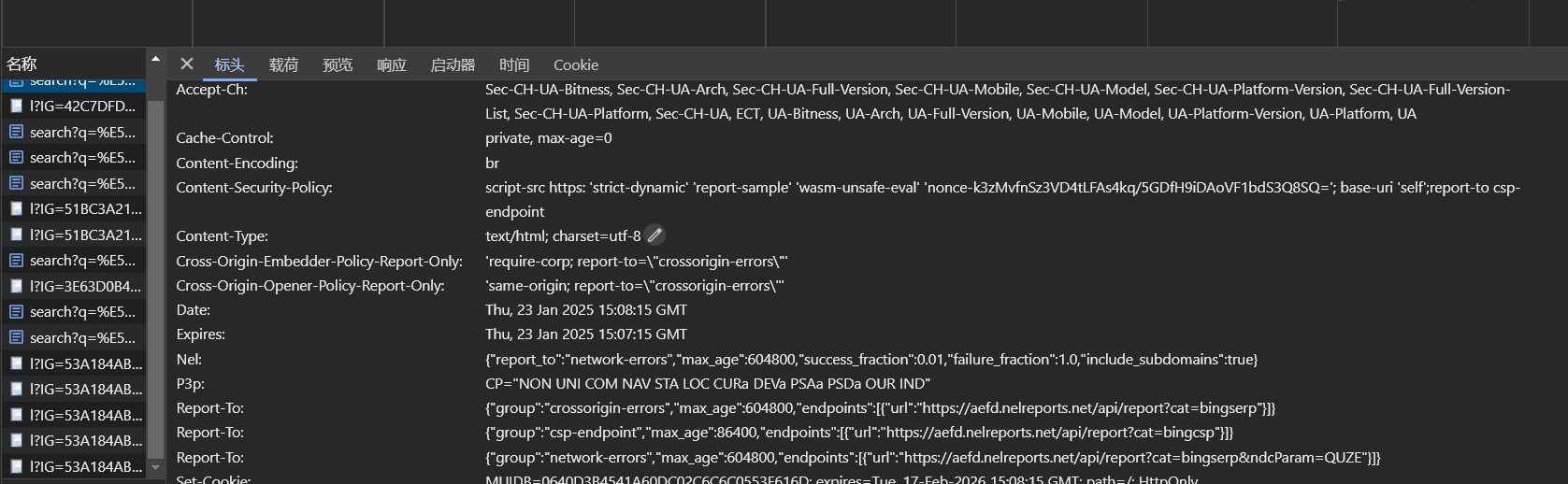
可以在响应标头中查看CSP。

CSP例子
以bing为例。
script-src https: 'strict-dynamic' 'report-sample' 'wasm-unsafe-eval' 'nonce-k3zMvfnSz3VD4tLFAs4kq/5GDfH9iDAoVF1bdS3Q8SQ='; base-uri 'self';report-to csp-endpoint
你可以问问ai这是什么意思,其中值得注意的就是这个'nonce-k3zMvfnSz3VD4tLFAs4kq/5GDfH9iDAoVF1bdS3Q8SQ=',他是服务器生成的,与script标签进行验证,如果二者一致则script可以成功加载,反之不行。这样,由于外部script不能轻易获取nonce,所以增强了安全性。
meta修改CSP(不推荐)
一般情况下,csp是在服务端配置的。
但是使用meta标签是可以修改csp的。
// 创建一个新的 <meta> 元素const cspMeta = document.createElement('meta');// 设置 http-equiv 属性为 Content-Security-PolicycspMeta.httpEquiv = 'Content-Security-Policy';// 设置 content 属性以仅允许 unsafe-eval// 注意:这里假设你已经在其他地方定义了 default-src 或 script-src 等指令。// 如果没有,默认设置为 'self' 作为示例。cspMeta.content = "script-src https: 'unsafe-eval' 'unsafe-inline';";// 将 <meta> 元素添加到 <head>document.head.appendChild(cspMeta);
存在以下缺点:
- 只能改整个CSP,无法修改局部策略,比如我想要允许eval和内联,像我上面的代码那样,那么原有的配置就被覆盖了,当原有配置被覆盖时,就有可能出现一些原先不会出现的问题,从而引入不必要的复杂性。这是一个主要的缺点。
- 麻烦,使用meta来改CSP过于麻烦了。