嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和高效工作学习方法


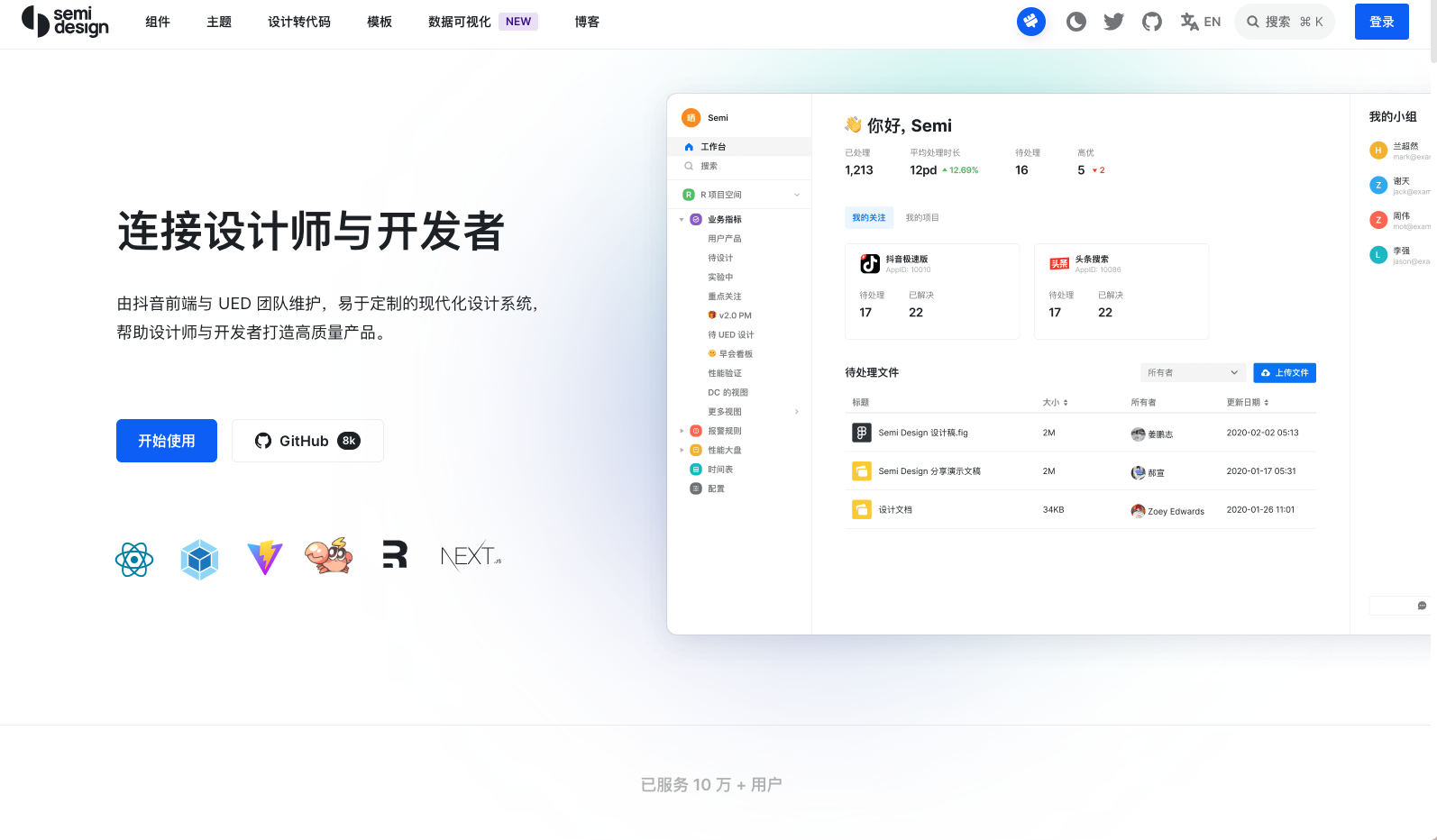
Semi Design是由抖音前端团队开源的企业级设计系统,同时支持React/Vue双框架,提供超过60+高质量组件。不同于普通UI库,它从设计工程化角度出发,打通Figma设计资源与前端代码的桥梁,真正实现设计稿到代码的"零误差还原"。目前已在字节跳动200+项目中验证,日均调用量超过3000万次。
核心功能亮点
主题定制黑科技
-
动态主题:通过CSS变量实现运行时主题切换 -
模块化覆盖:支持局部样式覆写(如仅修改按钮圆角) -
设计Token体系:提供200+可配置的设计变量
// 三步实现主题切换
import { ConfigProvider } from '@douyinfe/semi-ui';function App() {
return (
<ConfigProvider theme={{
colors: {
primary: 'rgb(142, 84, 233)',
secondary: '#21C6C3'
},
borderRadius: '6px'
}}>
<YourApp />
</ConfigProvider>
);
}智能组件生态
| 组件类型 | 代表组件 | 特色功能 |
|---|---|---|
| 数据展示 | Table/Chart/Carousel | 虚拟滚动支持百万级数据 |
| 表单类 | Form/AutoComplete | 自动表单校验与错误定位 |
| 交互反馈 | Modal/Notification | 平滑动画与键盘导航支持 |
| 导航类 | Navigation/Anchor | 自动吸顶与响应式布局 |
设计资产直通车


设计-开发工作流:
-
设计师在Figma更新样式 -
自动生成Design Token -
开发者通过npm包同步更新 -
代码自动匹配最新设计规范
技术架构揭秘(大厂级工程化实践)
| 技术维度 | 实现方案 | 优势 |
|---|---|---|
| 跨框架支持 | React/Vue双版本 | 学习成本降低50% |
| 样式方案 | Sass+CSS Variables | 支持动态主题切换 |
| 类型系统 | TypeScript 4.0+ | 组件API智能提示 |
| 构建工具 | Webpack5+Rollup | 产物体积减少30% |
| 测试覆盖 | Jest+React Testing Lib | 单元测试覆盖率95%+ |
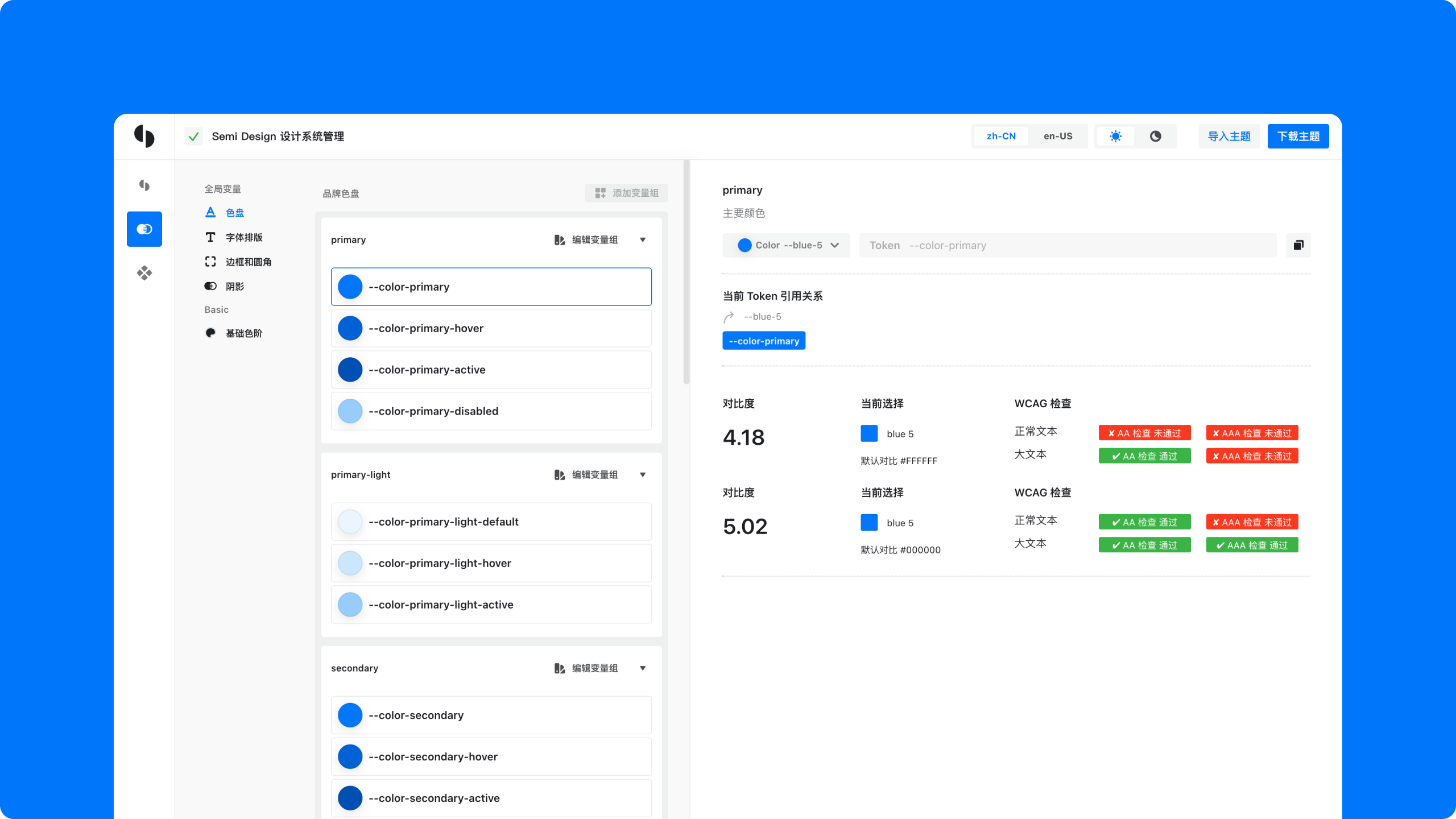
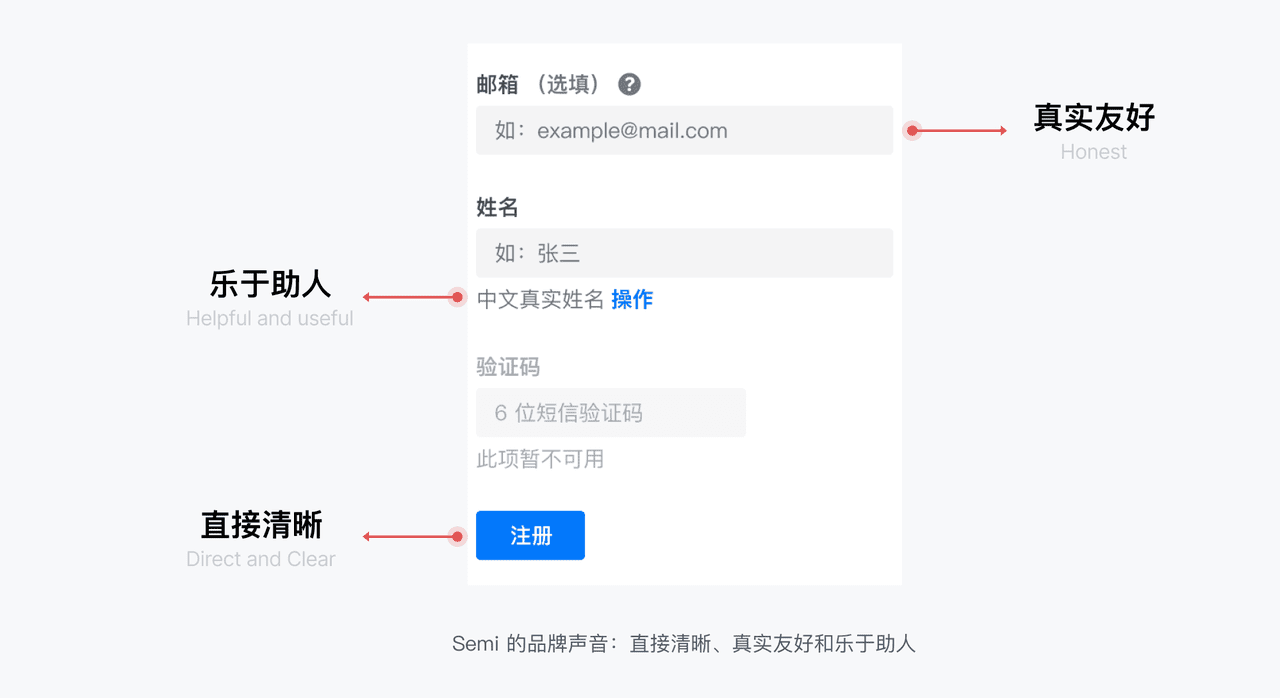
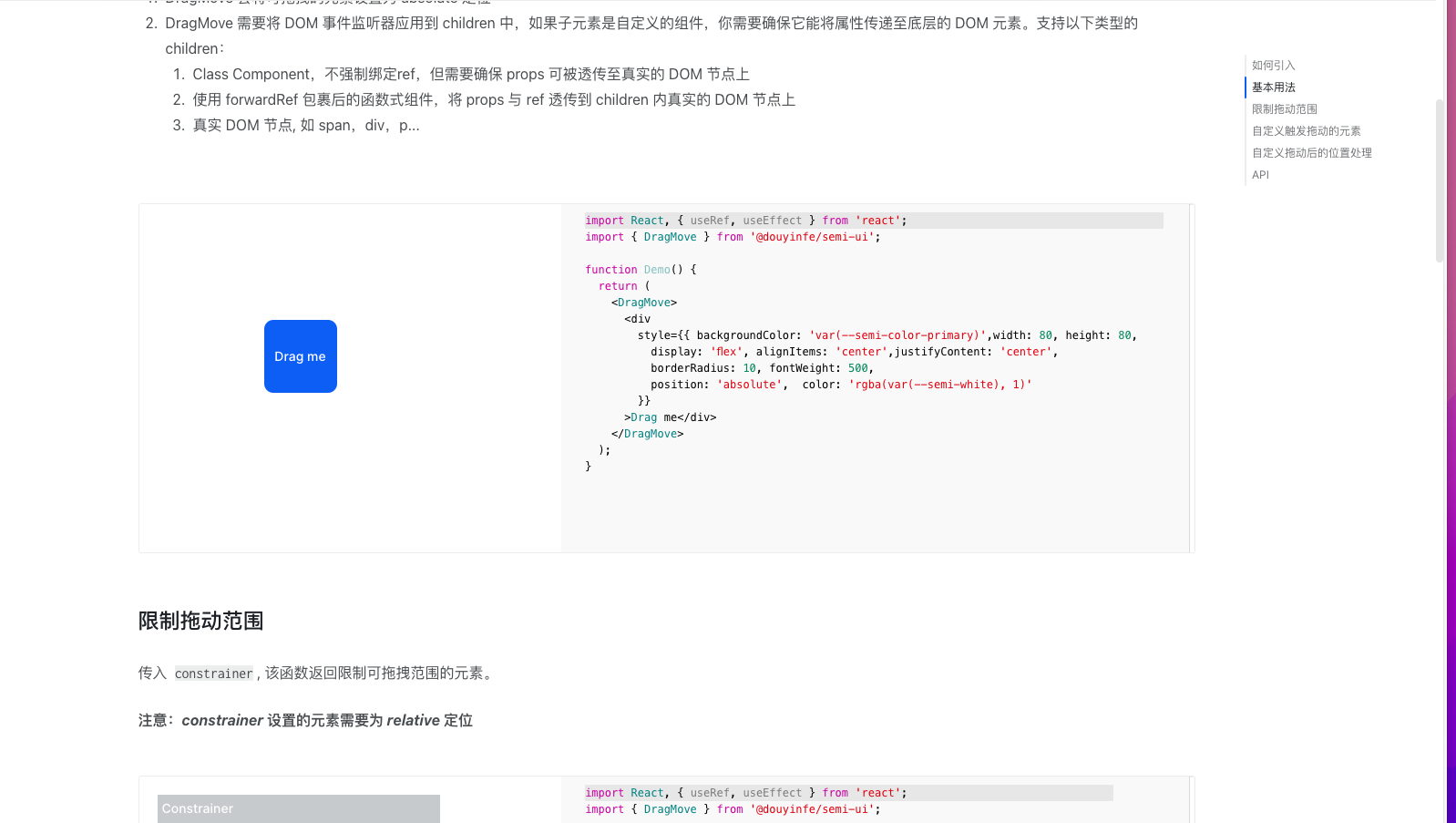
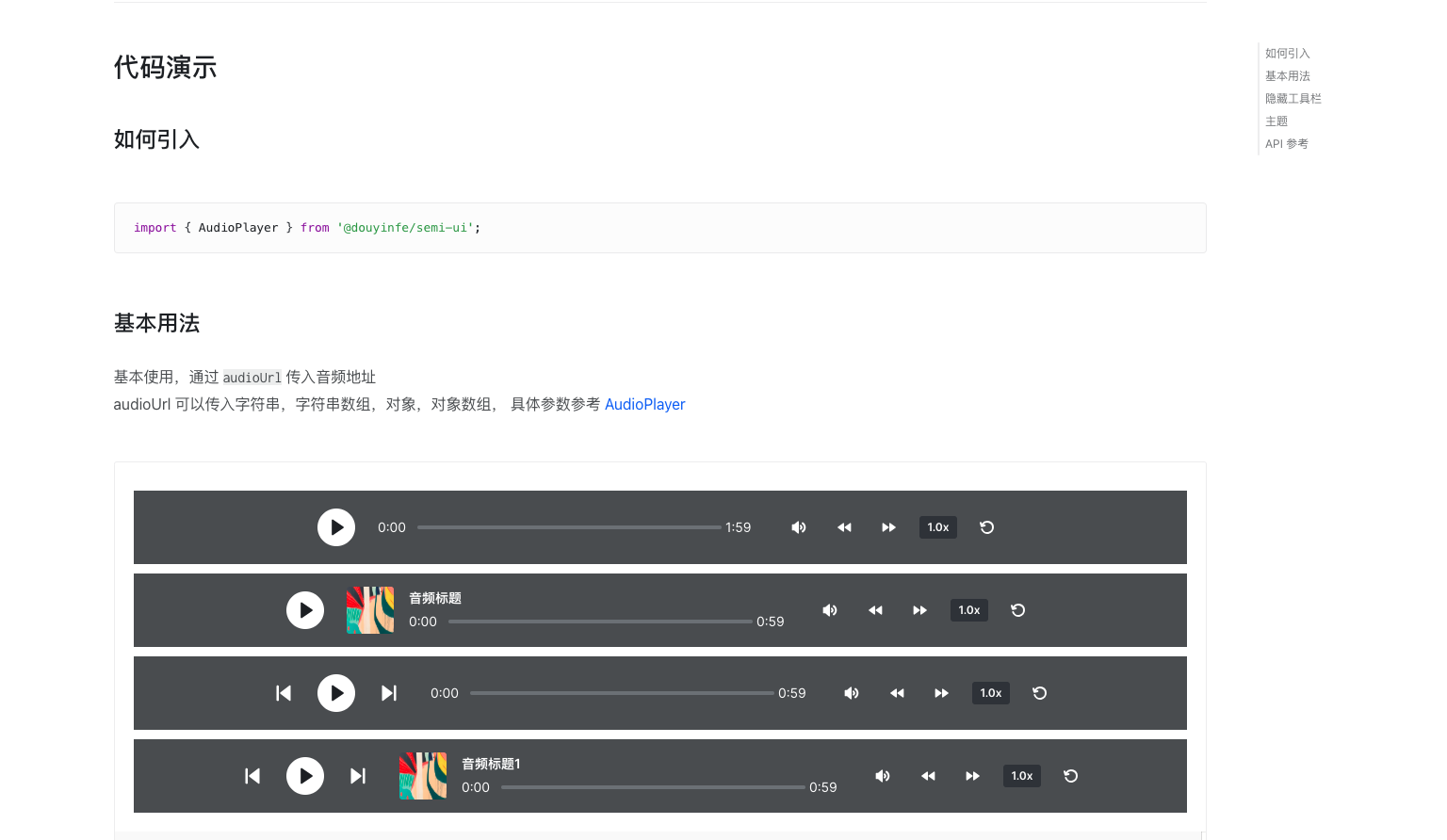
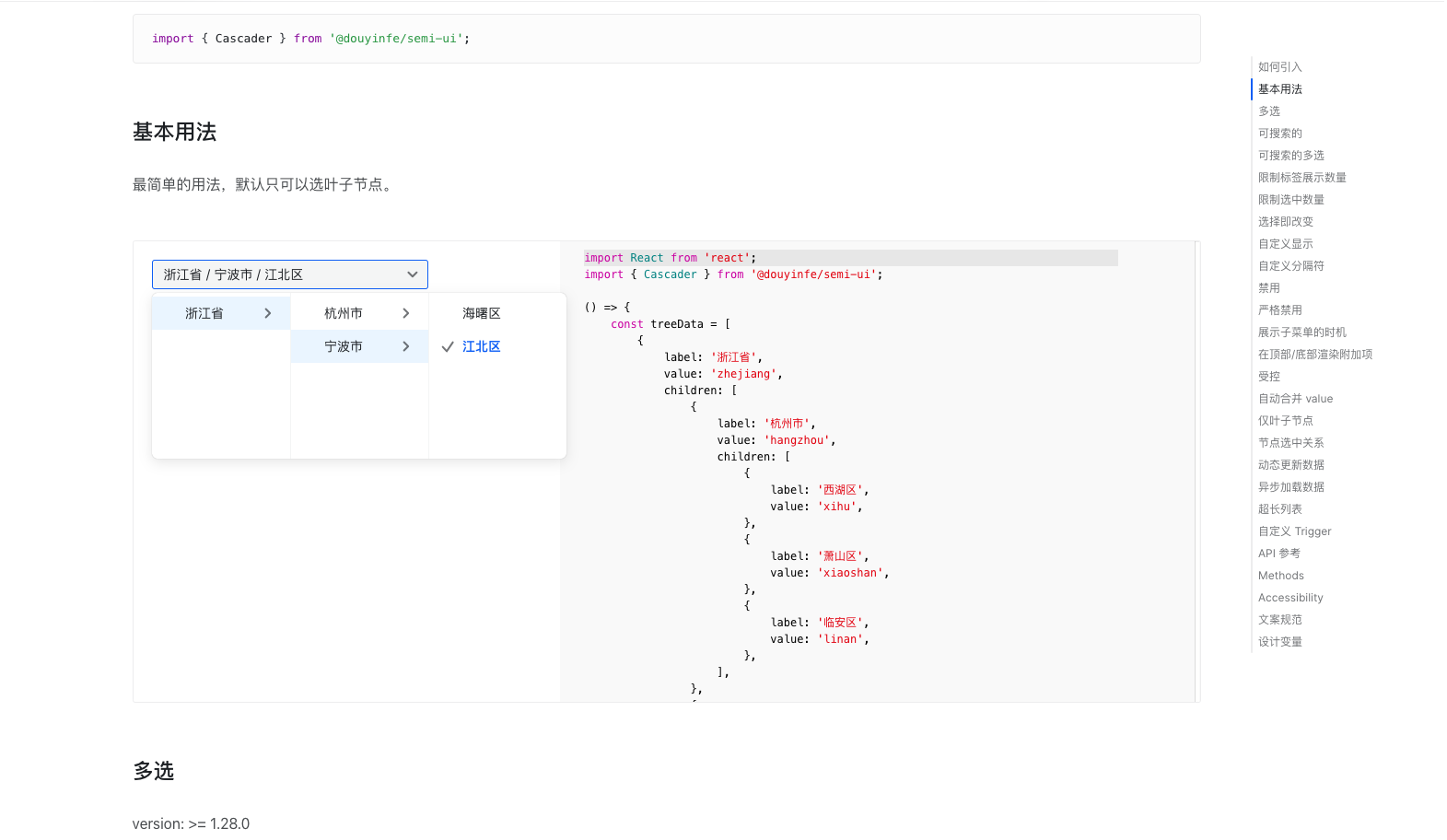
真实界面效果展示
同类项目对比
| 维度 | Semi Design | Ant Design | Material-UI |
|---|---|---|---|
| 设计资源同步 | ✅ Figma插件 | ❌ 仅PDF规范 | ❌ 无官方资源 |
| 主题定制 | 运行时动态切换 | 编译时生成 | 有限变量覆盖 |
| 企业级功能 | 审批流/权限模板 | 基础组件 | 基础组件 |
| 设计还原度 | 像素级还原 | 90%匹配度 | 85%匹配度 |
| 移动端适配 | 响应式+单独优化 | 响应式布局 | 需额外配置 |
最佳实践场景
电商中台系统案例:
-
使用ProLayout快速搭建管理后台框架 -
Table组件处理商品SKU数据(支持Excel导入) -
Chart组件生成实时销售看板 -
ModalManager统一管理弹窗流程 -
ConfigProvider实现节日主题皮肤
总结与展望
Semi Design正在重塑企业级应用开发标准,其设计开发一体化的解决方案特别适合:
-
需要快速搭建中后台系统的团队 -
对UI一致性要求严格的金融/电商项目 -
追求设计品质的创业公司
同类优秀项目推荐
-
Arco Design(字节跳动):面向B端场景的完整解决方案 -
TDesign(腾讯):微信生态深度整合的设计体系 -
Naive UI(个人开源):Vue3生态的轻量级选择
立即体验
https://github.com/DouyinFE/semi-design
🌐 官方文档:https://semi.design/zh-CN
📦 npm安装:npm install @douyinfe/semi-ui