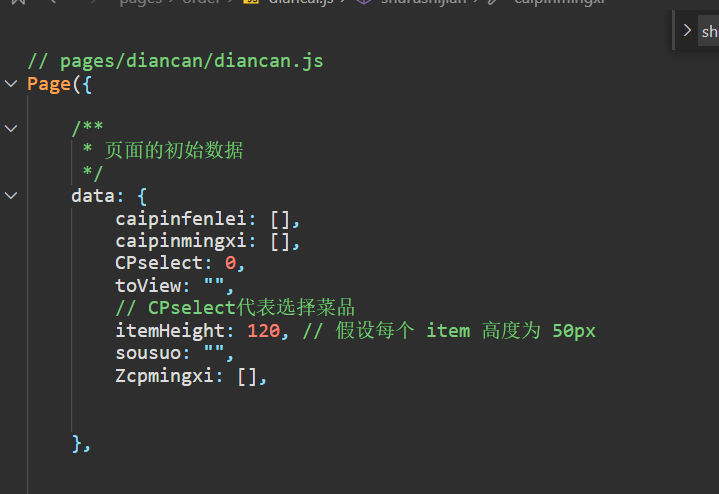
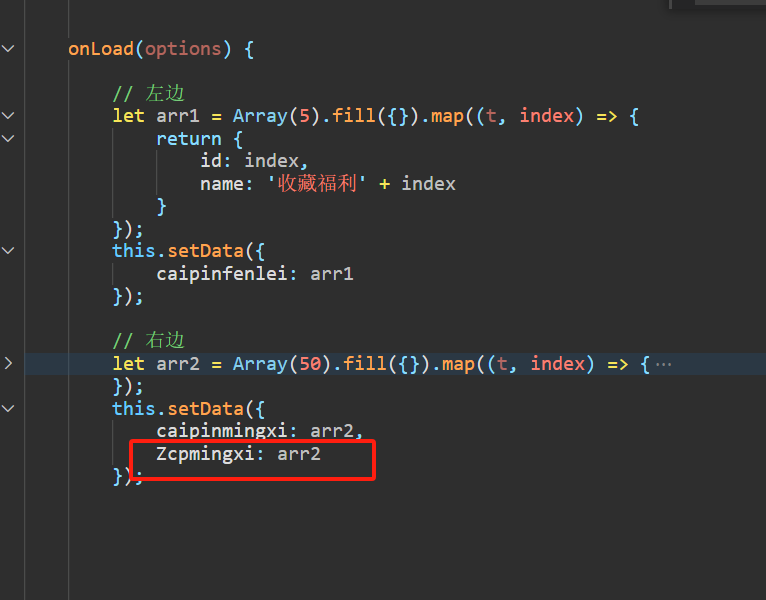
1、设置js的data值

给Zcpmingxi一个测试值

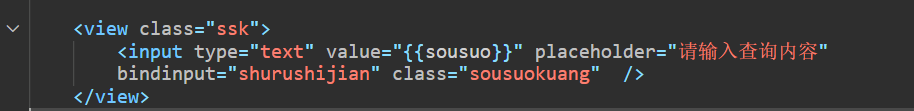
2、把 sousuo这个名字 绑定到wxml里面的 搜索框上

<inpu/> 是一个搜索框标签
type="text" 表示格式是文本格式
value="{{sousuo}}" 绑定输入的值
placeholder="请输入查询内容" 提示=提示的内容
bindinput="shurushijian" 绑定输入事件
class="sousuokuang" 设置一个class,一会在wxss中设置样式
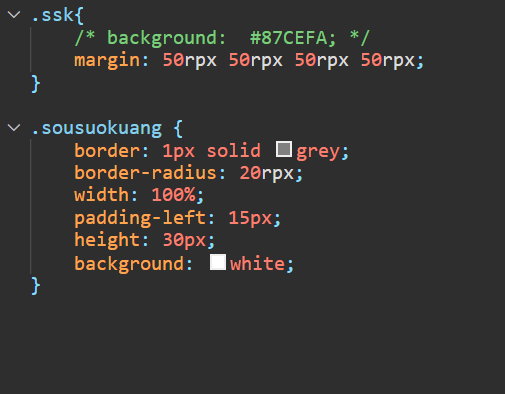
3、在class中设置搜索框样式

margin: 50rpx 50rpx 50rpx 50rpx; (外边距)属性值分别是上右下左
border: 1px solid grey; 设置边框的 粗细 实线 颜色 ; 通常的顺序是border: [宽度] [样式] [颜色];
border-radius:20prx; 设置元素的边框弧度
width: 100%; 宽度占满盒子
padding-left: 15px; 内边居左25px
height: 30px; 高度30px
background: white; 底色白色
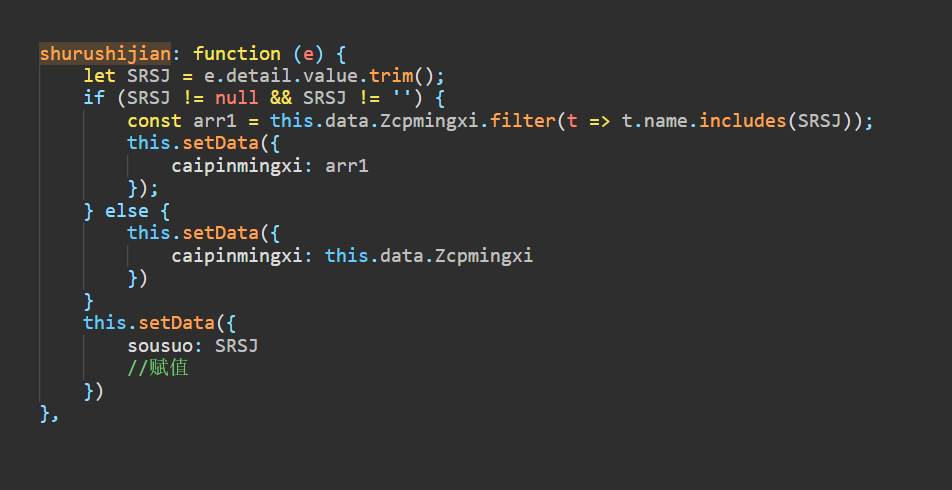
4、在js中绑定输入事件
shurushijian

shurushijian: function (e)
// 定义了一个方法 接收到 e 参数 传进来的值
let SRSJ = e.detail.value.trim();
// 定义了一个变量 名称自创 这里用SRSJ。 E.detail.value. 是固定的代表输入框里面的值。trim()是去掉前后空格,不包括中间空格
if (SRSJ != null && SRSJ != '')
// 如果输入值不为空 &&代表并且。 != 代表不等于。 null 代表没有。 ''代表空。 =是代表等于
const arr1 = this.data.Zcpmingxi.filter(t => t.name.includes(SRSJ));
// 定义了一个变量 arr1 。 变量值=这个数组this.data.Zcpmingxi。 .filter表示从这个数组里面筛选。 eg:arr.filter(t=>t.name=="1"||t=>name=="2") =代表赋值。==代表判断。||代表或。 includes代表包括。
this.setData
// this.setData 这是一个方法 ,固定的,给data里面的变量赋值。带()的都叫方法。
caipinmingxi: arr1
被赋值(wxml数组):赋值(js第设置的名字)
caipinmingxi: this.data.Zcpmingxi
赋值
sousuo: SRSJ
赋值