一、HTTP代理协议
HTTP代理的工作原理是在客户端和web服务器之间拦截和转发HTTP请求和响应。换句话说,当您尝试使用HTTP代理访问某个网站或服务时,您并没有直接与web服务器通信,而是由代理帮你去跟web服务器交互,将你的请求转发给web服务器,再将web服务器返回的内容再转发回给客户端。
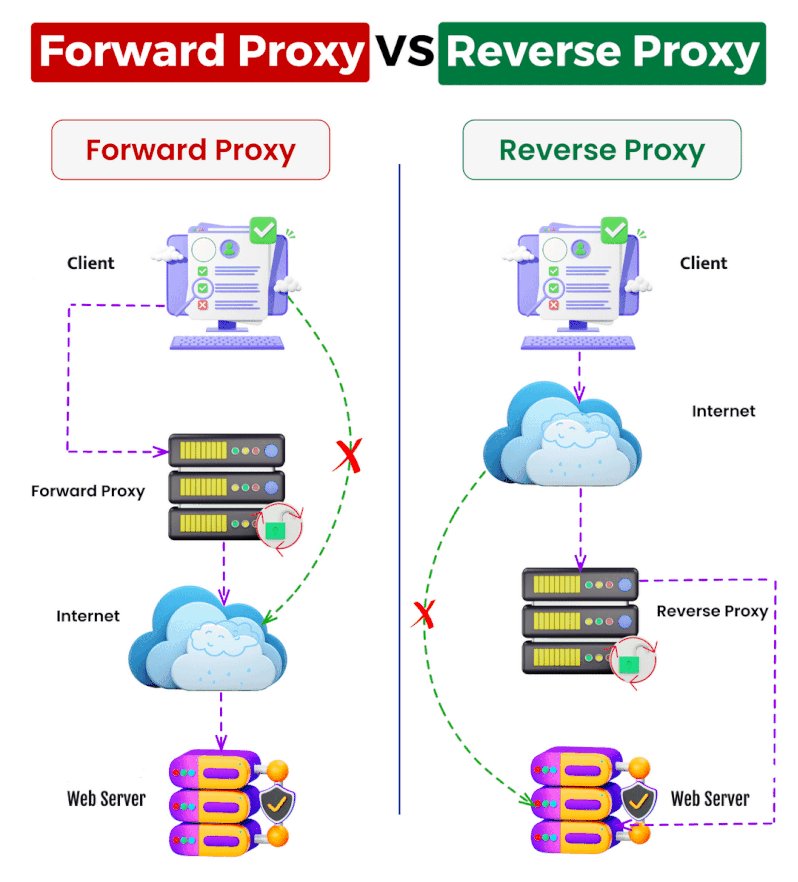
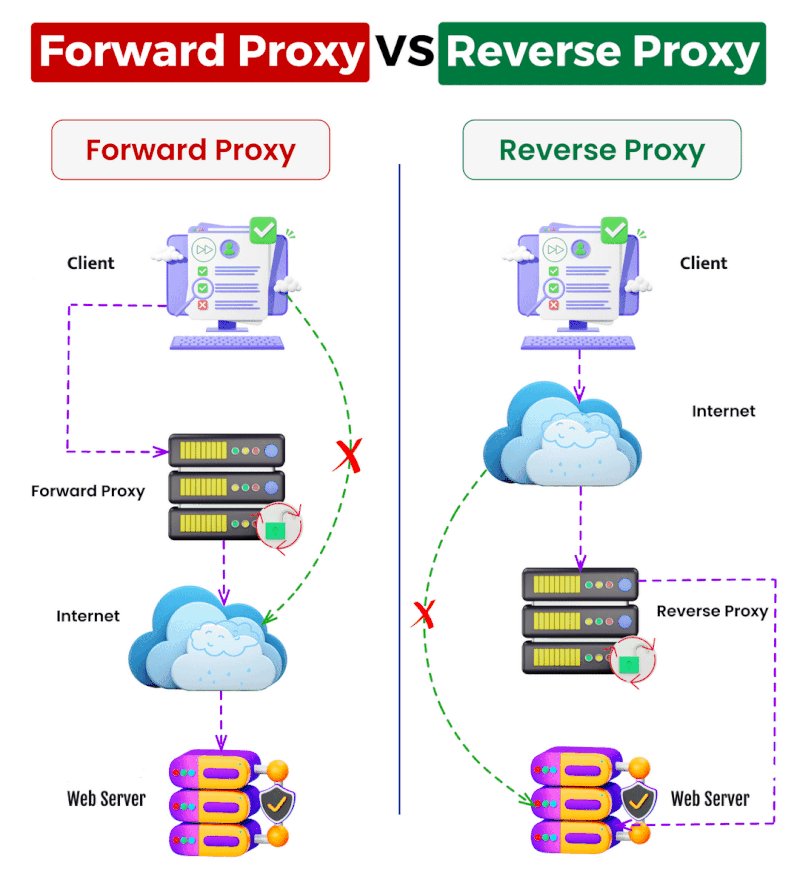
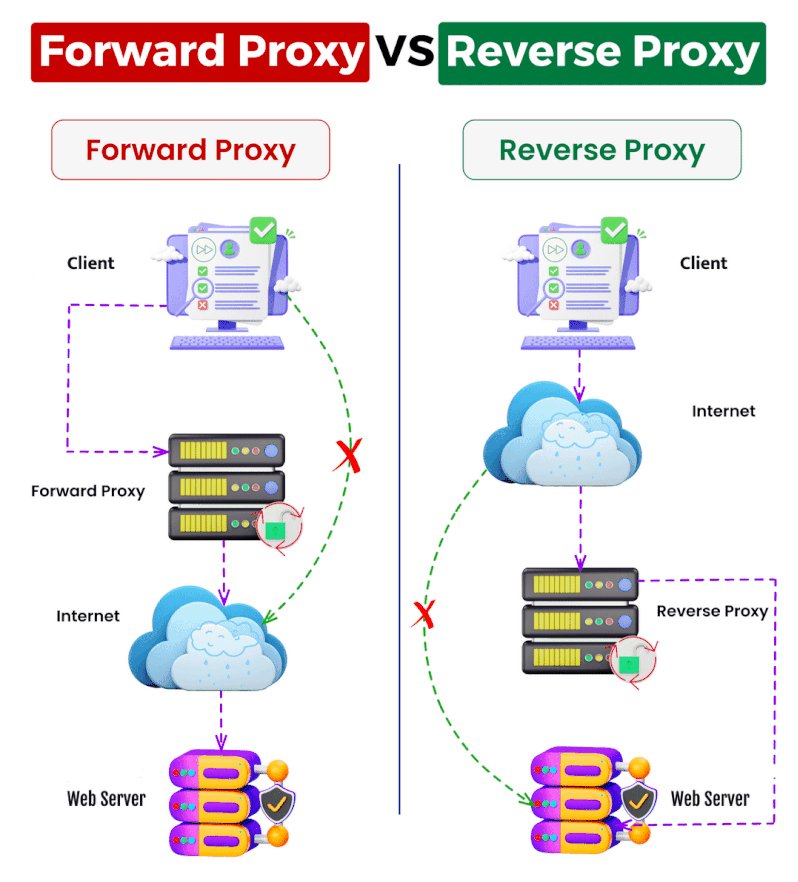
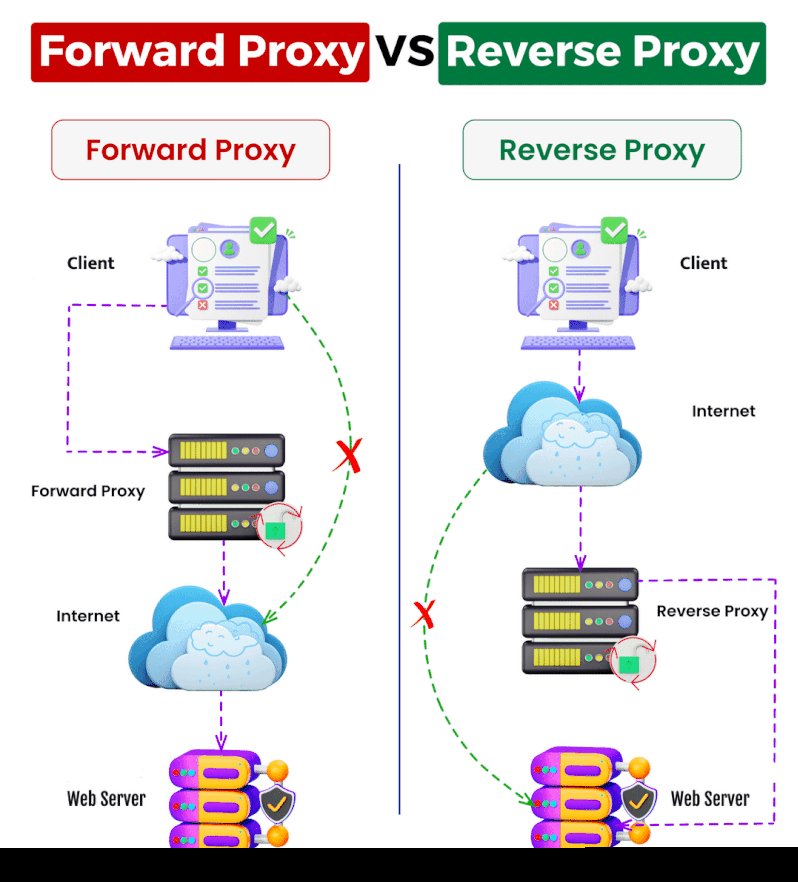
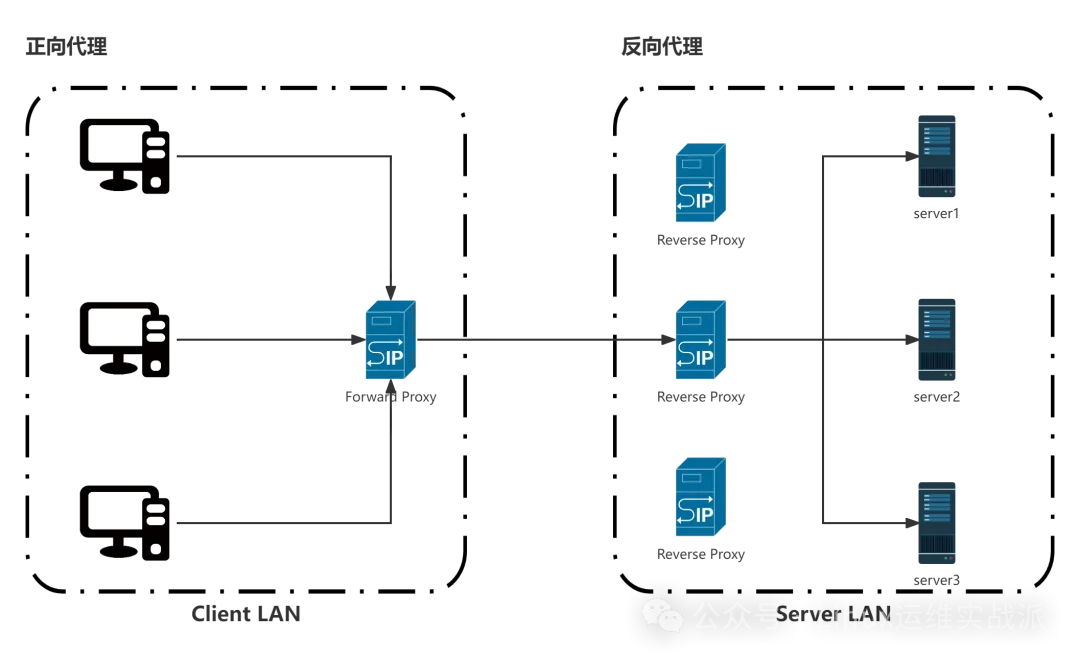
在http代理协议中,一般分为两种,正向代理(Forward Proxy) 和反向代理(Reverse Proxy),如下图:

1.1 正向代理(Forward Proxy)
正向代理一般位于内网的网络出口处,充当客户端和互联网之间的中介。当客户端机器向互联网上的资源(如网页或文件)发出请求时,该请求首先被发送到正向代理。然后,代理服务器会代表客户端将请求转发到互联网,并将响应返回给客户端。通常,正向代理用于缓存数据、请求过滤、请求记录或请求转发(通过添加/删除HTTP头部、加密/解密或压缩资源)。
正向代理会向服务端隐藏客户端的身份,服务端只知代理的出口IP,而不知道真实的客户端地址。当然正向代理也可以缓存服务端的响应数据,共其他内部客户端访问。
如我们的校园网络,如不能直接访问互联网服务的,就可以走一个正向代理服务器去帮我们加载互联网资源。
1.2 反向代理(Reverse Proxy)
反向代理是位于服务端,一般在web服务前面,当客户端向互联网上的web服务器发出请求时,该请求首先被发送到反向代理。然后,反向代理将请求转发到其中一个web服务器,web服务器将内容返回给反向代理。然后,反向代理将响应返回给客户端。
与正向代理隐藏客户端身份相反,反向代理隐藏服务器的身份。
1.3 正向代理与反向代理,一般会同时存在

二、HTTP缓存协议
缓存是用来提升web请求性能非常关键的技术,包括数据缓存,HTTP缓存等
2.1 核心目的
让数据访问闭环在离用户最近的位置,加快用户数据加载的速度,比如浏览器缓存,CDN边缘缓存,Web服务端的页面缓存,数据库缓存等等。
2.2 核心原理
在HTTP访问路径中,将不可变内容(一段时间内不可变内容)保存下来,并维护一定的过期策略,下一次访问相同内容且存储的数据没有过期的情况下,就可以直接返回之前存储下来的内容。
2.3 缓存访问逻辑

首次访问,缓存存储中没有内容,那缓存服务就会从源站服务器获取内容,这里就可以看到缓存服务就是扮演着代理服务的角色,在返回内容的同时,并将内容存储到自己本地。
下一次访问相同内容,就会从缓存服务中直接获取并返回到客户端。
2.4 缓存服务所处的位置
【浏览器缓存】
此存储是在浏览器中完成的。所有浏览器都有一个本地存储,通常用于检索以前访问过的资源。在缓存有效期内,下一次访问相同内容,就会从浏览器存储中直接打开
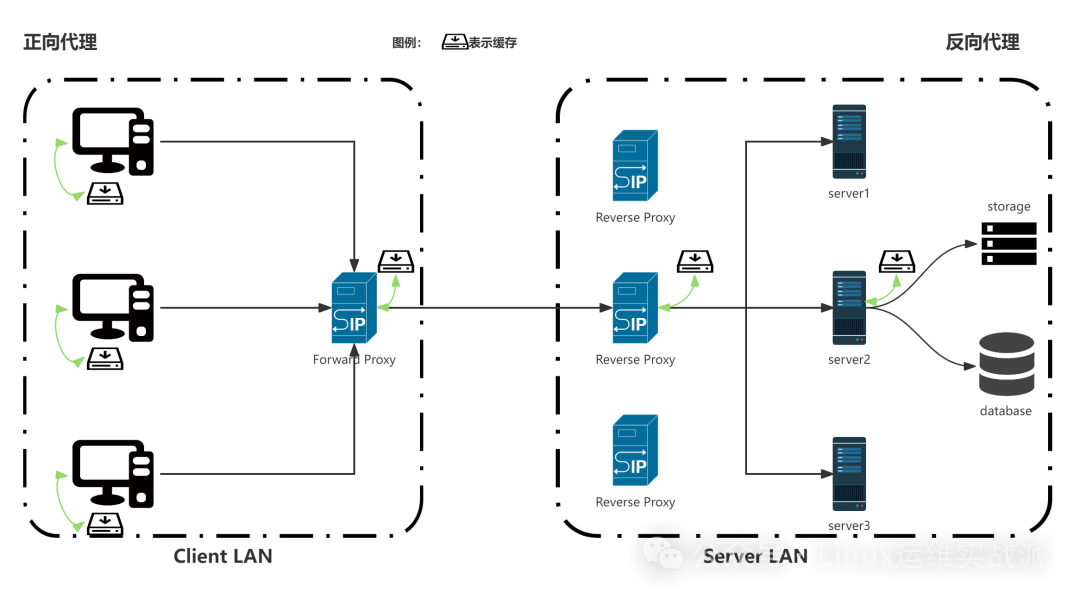
【代理缓存】
在http的代理层维护缓存空间,缓存既可以在正向缓存节点,可以用于缓存内部网络所有用户出公网访问的资源,实现资源访问共享;也会在反向代理节点,实现对web服务端的内容返回做缓存,共不同客户端访问使用
【应用缓存】
应用缓存在服务端应用中维护,一般更多放置于服务端的数据库前,或者其他数据存储前

2.5 缓存逻辑

1、强制缓存
强制缓存最常见的场景就是浏览器缓存,直接从浏览器维护的存储返回。在 Chrome 中,强缓存又分为 Disk Cache (存放在硬盘中)和 Memory Cache (存放在内存中),存放的位置是由浏览器控制的,强制缓存的控制头部如下
- Expires
Expires 的值是一个 绝对的HTTP日期,在浏览器发起请求时,会根据系统时间和 Expires 的值进行比较,如果系统时间超过了 Expires 的值,缓存失效。由于和系统时间进行比较,所以当系统时间和服务器时间不一致的时候,会有缓存有效期不准的问题。Expires 的优先级最低。
- Cache-Control
Cache-Control 是 HTTP/1.1 中新增的属性,在请求头和响应头中都可以使用,常用的属性值如有:
• max-age:单位是秒,缓存时间计算的方式是距离发起的时间的秒数,超过间隔的秒数缓存失效
• no-cache:不使用强缓存,需要与服务器验证缓存是否新鲜
• no-store:禁止使用缓存(包括协商缓存),每次都向服务器请求最新的资源
• private:专用于个人的缓存,中间代理、CDN 等不能缓存此响应
• public:响应可以被中间代理、CDN 等缓存
• must-revalidate:在缓存过期前可以使用,过期后必须向服务器验证
- Pragma
Pragma 只有一个属性值,就是 no-cache ,效果和 Cache-Control 中的 no-cache 一致,不使用强缓存,需要与服务器验证缓存是否新鲜,在强制缓存中这个头部,优先级最高,不常用
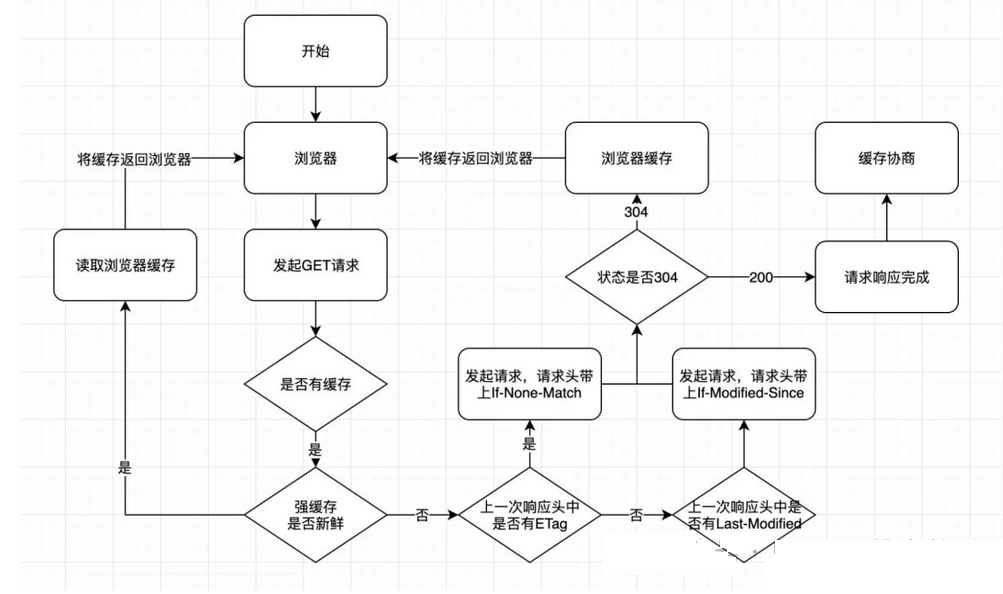
2、协商缓存
浏览器强制缓存失效之后,就需要使用协商缓存,就是需要同服务端协商来判断缓存是否可用。
- Last-Modified/If-Modified-Since
这是一对儿协商缓存头部,Last-Modified是响应头,If-Modified-Since是请求头。两个头都记录的是文件最后的修改时间,第一次请求服务端会把资源的最后修改时间放到 Last-Modified 响应头中;
第二次发起请求的时候,会在If-Modified-Since 头中将之前服务端返回的 Last-Modified时间填入,服务端根据文件最后一次修改时间和 If-Modified-Since 的值进行比较,如果相等,返回 304 ,并加载浏览器缓存。
- ETag/If-None-Match
ETag/If-None-Match 的值是一串 hash 码,代表的是一个资源的标识符,当服务端的文件变化的时候,它的 hash码会随之改变,通过请求头中的 If-None-Match 和当前文件的 hash 值进行比较,如果相等则表示命中缓存。
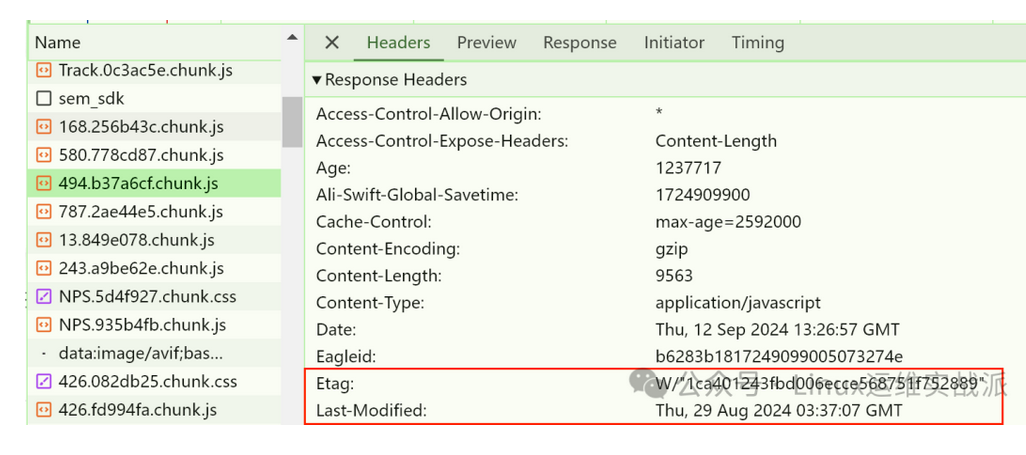
ETag 又有强弱校验之分,如果 hash 码是以 "W/" 开头的一串字符串,说明此时协商缓存的校验是弱校验的,只有服务器上的文件差异(根据 ETag 计算方式来决定)达到能够触发 hash 值后缀变化的时候,才会真正地请求资源,否则返回 304 并加载浏览器缓存。Etag的优先级高于Last-Modified

原创 发哥 Linux运维实战派
![[译] DeepSeek开源smallpond开启DuckDB分布式之旅](https://img2024.cnblogs.com/blog/3526707/202503/3526707-20250303130218966-1162515742.webp)