可以参考官网https://cn.vuejs.org/guide/essentials/event-handling.html来学习
添加事件,处理事件,传递参数
监听事件
我们可以使用 v-on 指令 (简写为 @) 来监听 DOM 事件,并在事件触发时执行对应的 JavaScript。
用法:v-on:click="handler" 或 @click="handler"。
事件处理器 (handler) 的值可以是:
-
内联事件处理器:事件被触发时执行的内联 JavaScript 语句 (与
onclick类似)。 -
方法事件处理器:一个指向组件上定义的方法的属性名或是路径。
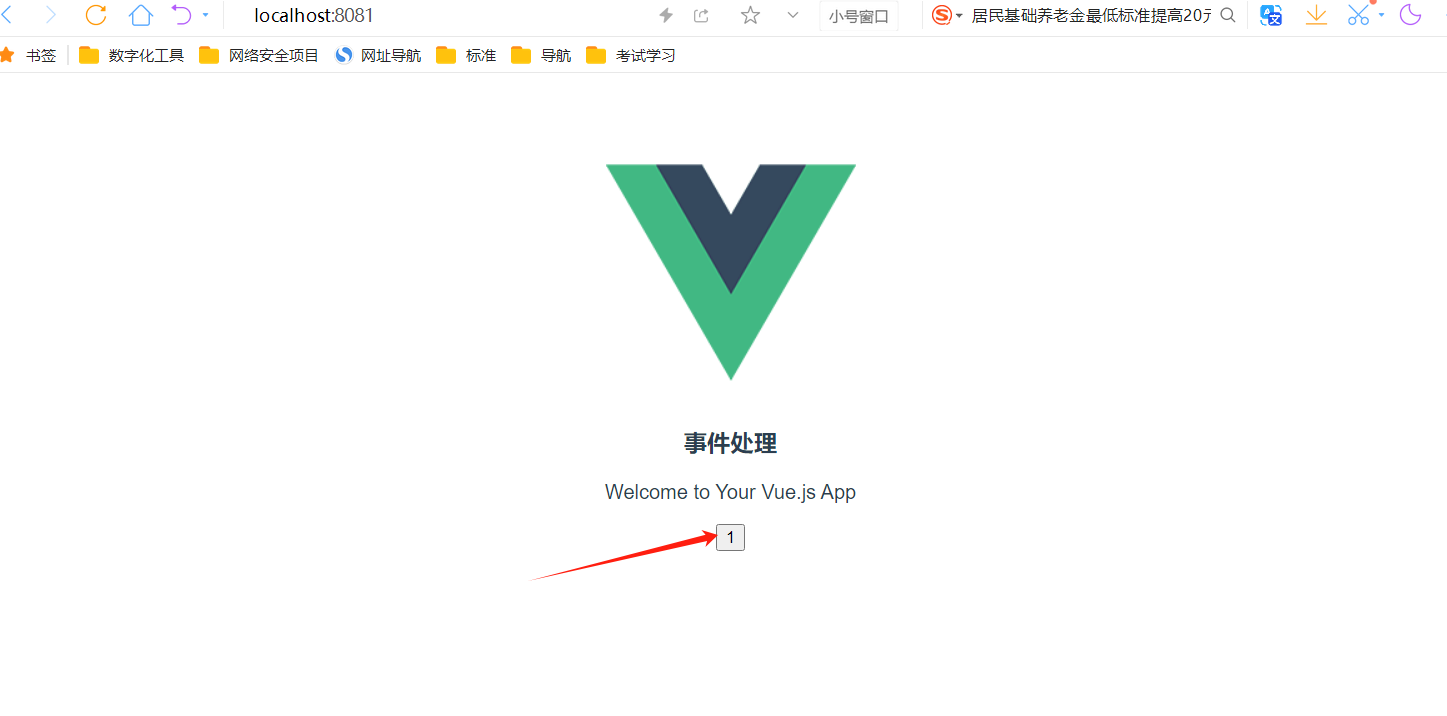
假如我们在页面上添加一个按钮,然后我们给button添加事件,单击时counter(button按钮)加1



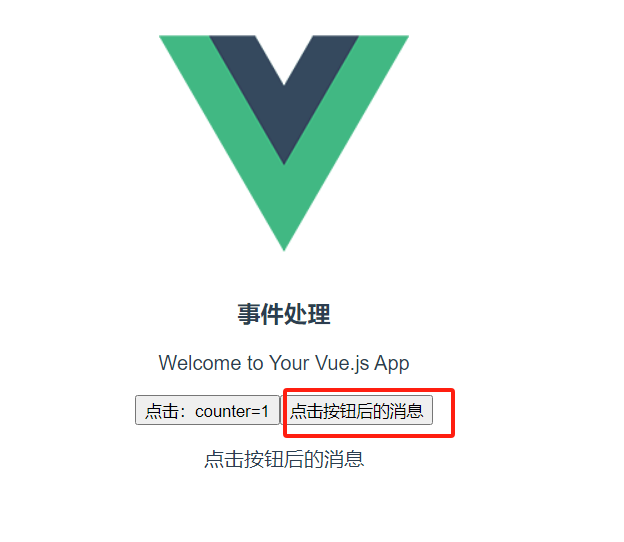
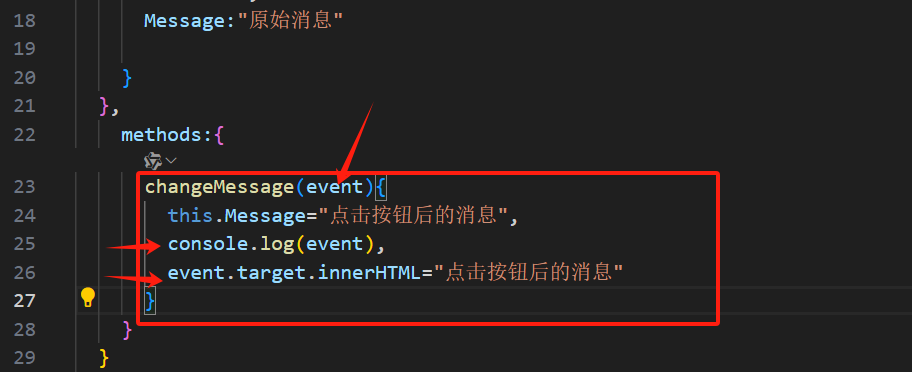
示例2,点击按钮,改变文本内容,当点击按钮时,原始消息变化为点击按钮后的消息


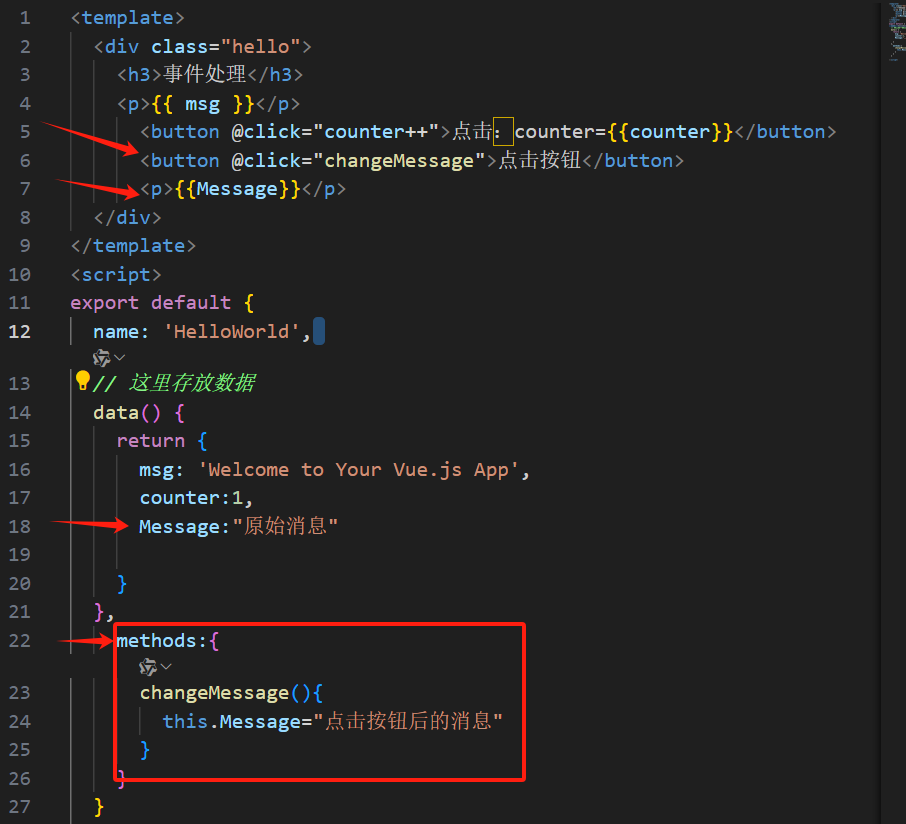
处理事件方法
修改点击之后的按钮文本

(写法有多种)参考代码如下:

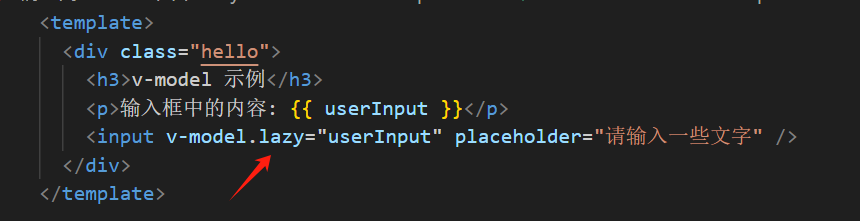
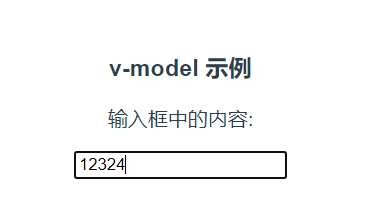
表单输入绑定
(v-model会根据控件类型自动选取正确的方法来更新元素,她负责监听用户输入的数据来更新数据,并在某种极端场景下进行一些特殊处理)双向数据绑定
在前端处理表单时,我们常常需要将表单输入框的内容同步给 JavaScript 中相应的变量。手动连接值绑定和更改事件监听器可能会很麻烦:
<input
:value="text"
@input="event => text = event.target.value">v-model 指令帮我们简化了这一步骤:
<input v-model="text">另外,v-model 还可以用于各种不同类型的输入,<textarea>、<select> 元素。它会根据所使用的元素自动使用对应的 DOM 属性和事件组合:
- 文本类型的
<input>和<textarea>元素会绑定valueproperty 并侦听input事件; <input type="checkbox">和<input type="radio">会绑定checkedproperty 并侦听change事件;<select>会绑定valueproperty 并侦听change事件。



回车后