HELLO,这里是大熊学习前端开发的入门笔记。
本系列笔记基于 windows 系统。
有没有好奇,前面文章中的截图是怎么来的?怎样查看 HTML 的渲染结果?
Web 开发者的照妖镜
曾经火狐( Firefox )是 Web 前端开发者最喜爱的浏览器,因为他家有一个神器 firebug 方便调试前端代码。
后来,Chrome 浏览器也提供了类似的调试工具,叫做开发者工具。
两者功能极度相似,都是开发者手中的照妖镜,专门医治前端疑难症状。
目前 Chrome 一家独大,开发者工具绝对有一份功劳。
开发者工具的使用
仅需要安装谷歌 Chrome 浏览器,便可使用开发者工具,无需再安装其他三方应用。
由于微软 edge 浏览器使用 Chromium 内核,因此,开发者工具也支持 edge 浏览器。
- 三种方式唤起开发者工具
- 浏览器快捷键:F12 或 Ctrl + Shift + I 或 Ctrl + Shift + J
- 浏览器右键点击页面,选择“检查”
- 浏览器右上角三个点 -- 更多工具 -- 开发者工具
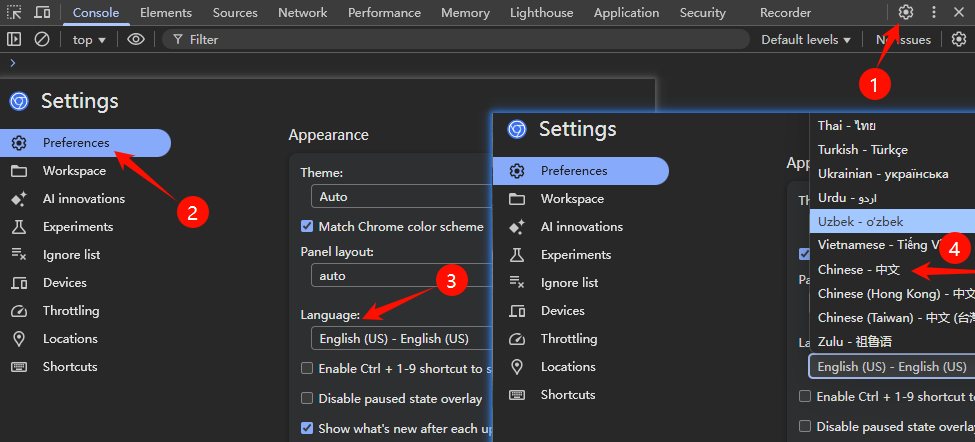
- 开发者工具切换中文显示

选择中文后需要重启下开发者工具。
- 开发者工具常用面板说明

其他几个面板一般情况基本不会使用。
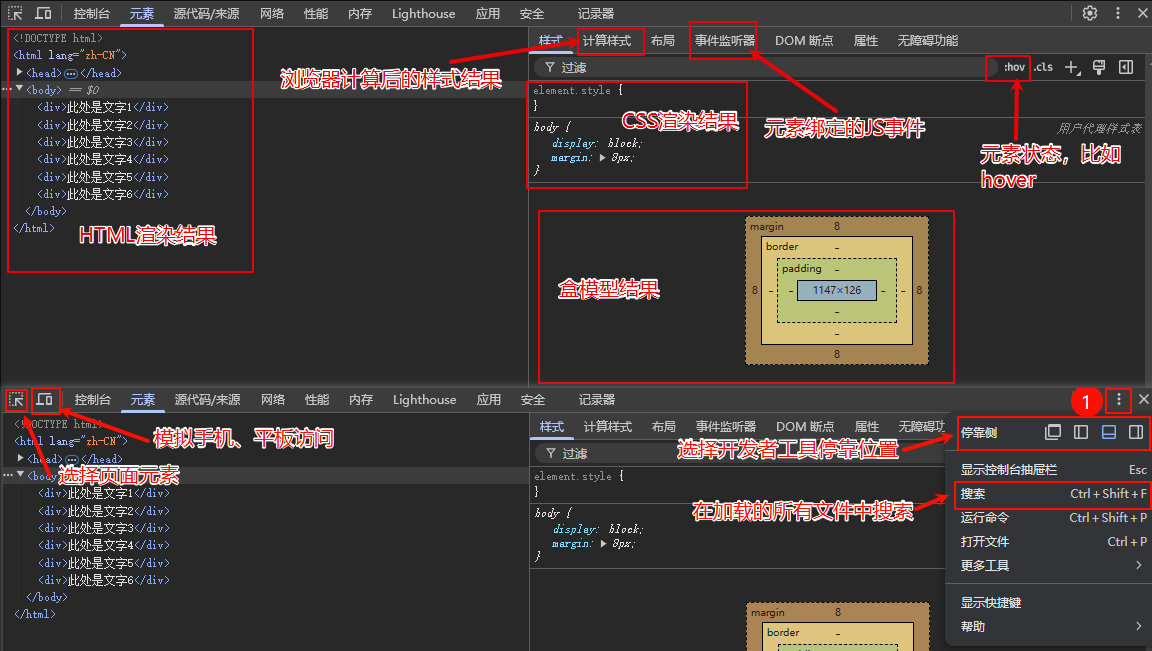
- “元素”面板说明

以上功能仅为开发者工具基础使用方式,基本能满足日常开发需要了。
开发者工具还埋藏了很多高级功能,需要进一步学习,比如:内存泄漏检测、性能分析、网络请求分析等。
总结
为什么说前端代码基本没有秘密可言?所有代码都运行在用户电脑上,稍微会一点技术,基本可以把底裤都给扒干净。
熟练掌握开发者工具,能快速定位问题,提高开发效率,也能扒别人底裤。