使用 vxe-table 导出 excel,支持带数值、货币、图片等带格式导出,通过官方自动的导出插件 plugin-export-xlsx 实现导出功能
查看官网:https://vxetable.cn
gitbub:https://github.com/x-extends/vxe-table
gitee:https://gitee.com/x-extends/vxe-table
安装
npm install vxe-pc-ui@4.4.0 vxe-table@4.11.17 @vxe-ui/plugin-export-xlsx@4.0.14 exceljs@4.4.0
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/exceljs@4.4.0/dist/exceljs.min.js"></script>
// ...
import VxeUI from 'vxe-pc-ui'
import 'vxe-pc-ui/lib/style.css'
import VxeUITable from 'vxe-table'
import 'vxe-table/lib/style.css'
import VxeUIPluginExportXLSX from '@vxe-ui/plugin-export-xlsx'
// ...// 确保 window.ExcelJS 变量存在即表示安装完成
VxeUI.use(VxeUIPluginExportXLSX)createApp(App).use(VxeUI).use(VxeUITable).mount('#app')
// ...
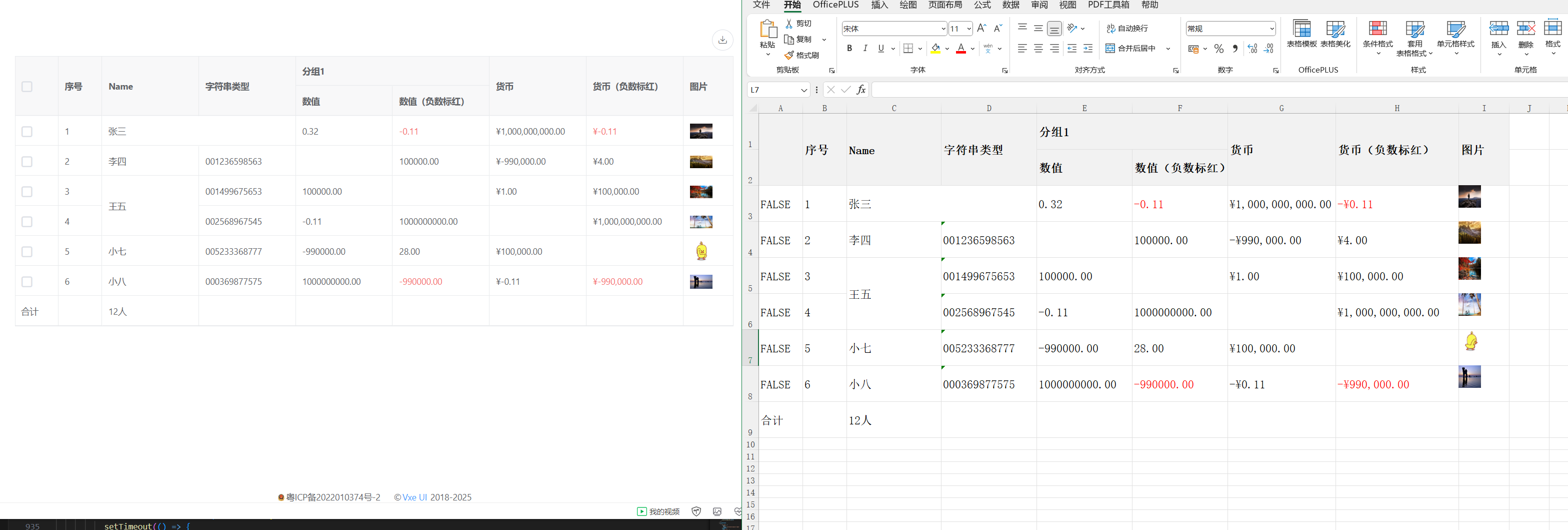
效果



代码
<template><div><vxe-grid ref="gridRef" v-bind="gridOptions"></vxe-grid></div>
</template><script>
export default {data() {const imgUrlCellRender = {name: 'VxeImage',props: {width: 36,height: 36}};const gridOptions = {border: true,showFooter: true,showOverflow: true,columnConfig: {resizable: true},toolbarConfig: {export: true},mergeCells: [{ row: 0, col: 2, rowspan: 1, colspan: 2 },{ row: 2, col: 2, rowspan: 2, colspan: 1 }],exportConfig: {type: 'xlsx'},columns: [{ field: 'checkbox', type: 'checkbox', width: 70 },{ field: 'seq', type: 'seq', width: 70 },{ field: 'name', title: 'Name' },{ field: 'code', title: '字符串类型', cellType: 'string' },{title: '分组1',children: [{ field: 'num1', title: '数值', cellRender: { name: 'FormatNumberInput', props: { type: 'float' } } },{ field: 'num2', title: '数值(负数标红)', cellRender: { name: 'FormatNumberInput', showNegativeStatus: true, props: { type: 'float' } } }]},{ field: 'amount1', title: '货币', cellRender: { name: 'FormatNumberInput', props: { type: 'amount', showCurrency: true } } },{ field: 'amount2', title: '货币(负数标红)', cellRender: { name: 'FormatNumberInput', showNegativeStatus: true, props: { type: 'amount', showCurrency: true } } },{ field: 'imgUrl', title: '图片', width: 80, cellRender: imgUrlCellRender }],data: [{ id: 10001, name: '张三', code: '000528697411', num1: 0.32, num2: -0.11, amount1: 1000000000, amount2: -0.11, imgUrl: 'https://vxeui.com/resource/img/fj586.png' },{ id: 10002, name: '李四', code: '001236598563', num1: null, num2: 100000, amount1: -990000, amount2: 4, imgUrl: 'https://vxeui.com/resource/img/fj573.jpeg' },{ id: 10003, name: '王五', code: '001499675653', num1: 100000, num2: null, amount1: 1, amount2: 100000, imgUrl: 'https://vxeui.com/resource/img/fj567.jpeg' },{ id: 10004, name: '老六', code: '002568967545', num1: -0.11, num2: 1000000000, amount1: null, amount2: 1000000000, imgUrl: 'https://vxeui.com/resource/img/fj577.jpg' },{ id: 10005, name: '小七', code: '005233368777', num1: -990000, num2: 28, amount1: 100000, amount2: null, imgUrl: 'https://vxeui.com/resource/img/bq673.gif' },{ id: 10006, name: '小八', code: '000369877575', num1: 1000000000, num2: -990000, amount1: -0.11, amount2: -990000, imgUrl: 'https://vxeui.com/resource/img/fj124.jpeg' }],footerData: [{ checkbox: '合计', name: '12人', no1: 356 }]};return {gridOptions,imgUrlCellRender};}
};
</script>https://gitee.com/x-extends/vxe-table