跨应用启动UIAbility
上篇介绍了应用内启动UIAbility,这篇介绍下应用间的启动方式
应用间UIAbility跳转使用openLink()与startAbility()两个接口均可以实现,应用间跳转主要基于应用链接进行实现(应用内界面跳转页可以通过URI的方式打开),应用链接格式scheme://host[:port]/path。
HarmonyOS中根据scheme的不同又将跳转分为Deep Linking和App Linking两种实现方式。
官方推荐首选使用App Linking的方式,因为使用App Linking其限定了scheme必须为https,同时通过增加域名校验机制,直达受信的目标应用,可以说更为安全。另外一个优点就是系统会根据接口传入的uri信息(HTTPS链接)将用户引导至目标应用中的特定内容,无论应用是否已安装,用户都可以访问到链接对应的内容,跳转体验相比Deep Linking方式更加顺畅。
两种跳转方式都是基于uri来实现应用的定位,所以先看下如何配置uri。在应用工程的module.json5中skills标签创建新的skill对象。
...
"abilities": [{"name": "EntryAbility",..."exported": true,"skills": [{ // 这个默认的不可以删除或修改"entities": ["entity.system.home"],"actions": ["action.system.home"]},{ // 定义应用链接URI需要创建新的skill对象"actions": [// actions不能为空,actions为空会造成目标方匹配失败。"ohos.want.action.viewData"],"uris": [{"scheme": 'example',"host": 'www.byrain.me'}]}]},
Deep Linking
首先在被调用的应用里的module.json5中配置skill对象
{ "actions": [// actions不能为空,actions为空会造成目标方匹配失败。"example.want.action.entry"],"uris": [{"scheme": 'example',"host": 'www.byrain.me'}]
}
配置了应用链接就可以被其他应用调用,如需要处理调用方传入的参数,则在需要拉起的UIAbility的onCreate()或者onNewWant()生命周期回调中,获取、解析拉起方传入的应用链接。
export default class EntryAbility extends UIAbility {onCreate(want: Want, launchParam: AbilityConstant.LaunchParam): void {let uri = want?.uri;if (uri) {// 从链接中解析query参数,拿到参数后,开发者可根据自己的业务需求进行后续的处理。let urlObject = url.URL.parseURL(want?.uri);let action = urlObject.params.get('action');// 如果我们在skill中配置了多个action,可以根据action类型做不用的业务逻辑处理if (action === "byrain.want.action.entry") {}}}
}调用方可以通过openLink()与startAbility()方法指定应用链接example://www.byrain.me打开我们的示例应用。
let context = getContext(this) as common.UIAbilityContextlet want: Want = {action: 'example.want.action.entry',uri: 'example://www.byrain.me'
}
context.startAbility(want).then(() => {hilog.info(0x0000, 'testTag', '跳转成功');}).catch((err: BusinessError) => {hilog.error(0x0000, 'testTag', `跳转失败 failed, code is ${err.code}, message is ${err.message}`);});
// 下面是openLink方式打开
// let option: OpenLinkOptions = {
// appLinkingOnly: false,
// parameters: {
//
// }
// }
// context.openLink('example://www.byrain.me', option, (error, result) => {
// if (error) {
// // 调用失败
// }
// result.resultCode // 目标页面返回code
// result.want // 目标页面返回参数
// })
如果我们想指定参数只需要在Want中配置即可或者通过uri后追加,例如example://www.byrain.me?a=1&b=c。
要想获取返回结果,可以通过startAbilityForResult接口,参看上面应用内跳转页面获取结果部分实现方式是一样的,对于openLink接口通过回调参数即可。
App Linking
App Linking使用的scheme必须是https,被调用方应用侧的配置和Deek Linking类似,当用户在HarmonOS手机上打开一个链接后,系统就会根据链接来跳转到指定的应用里,如没安装则跳转链接指定的内容。App Linking是依赖与鸿蒙系统和华为平台,鸿蒙系统会根据应用链接到华为后台校验绑定的应用的是否有效,如果指定的应用链接有绑定相应的应用则在系统中打开指定应用。因此需要现在华为平台进行应用链接的绑定操作,下面说下具体步骤:
登录华为平台(https://developer.huawei.com/consumer/cn/service/josp/agc/index.html#/myProject),我们主要使用证书,我的项目两个模块

配置签名证书
由于AppLinking 不允许DevEco Studio的自动签名功能,必须使用手动签名,否则无法拉起应用。所以需要我们配置手动的签名。手动签名是应用在多设备或者离线下开发调试应用。
- 在DevEcoStudio中创建密钥库和证书请求文件
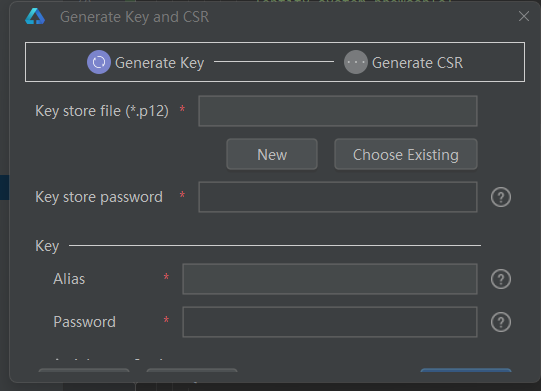
在DevEco Studio中的工具栏Build->GenrateKeyAndCSR

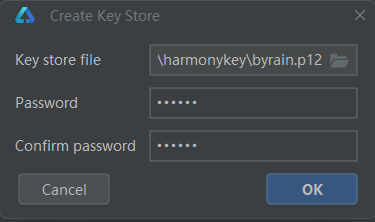
- 新建KeyStore,在弹出的窗口指定保存路径(这里不是选择keystore文件而是保存,一开始我就理解错了),输入密码(字母数字+特殊字符)

- 指定keyalian后点击下一步指定证书请求文件保存路径,在点击完成即可,在我们指定的目录下即可看到生成的密钥文件和证书请求文件

- 申请调试证书
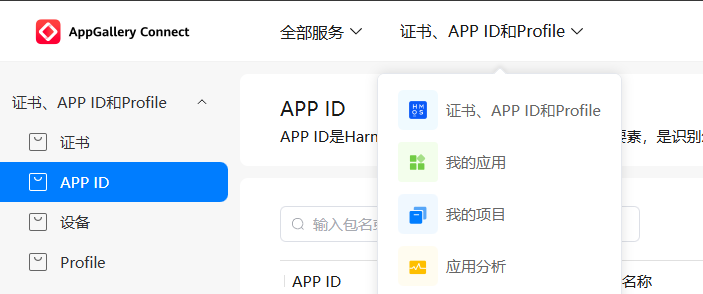
在华为后台证书、APP ID和Profile模块中选择证书,然后新增证书,输入相关信息,选择上面生成的证书文件后则会创建一个调试证书,下载后保存到本地后面工程配置签名。

- 申请调试Profile
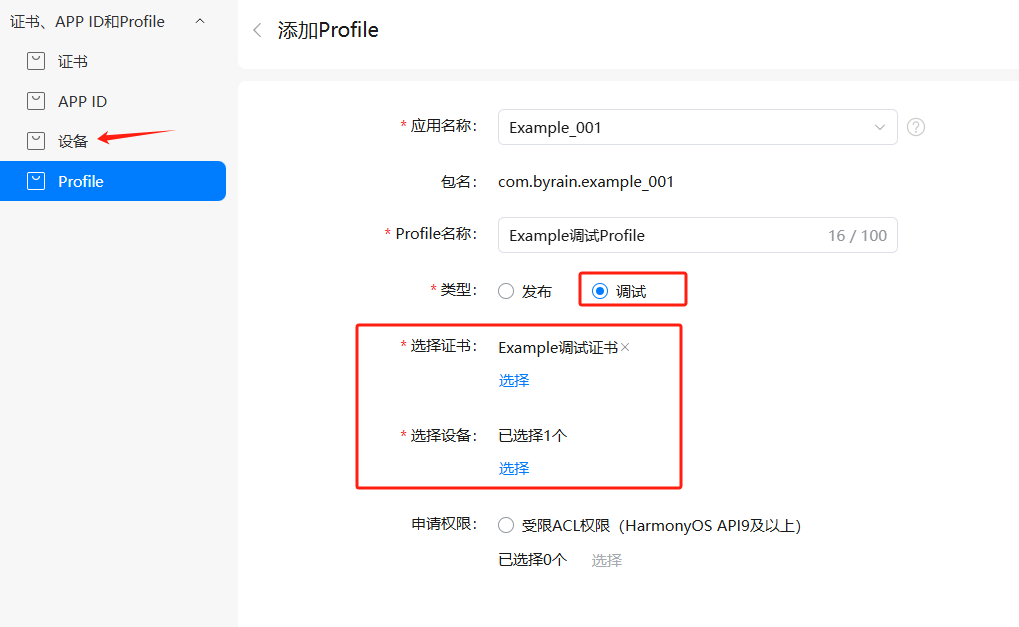
在华为后台证书、APP ID和Profile模块中选择Profile,然后右侧点击添加按钮。

我们选择创建的应用,设置Profile名称,类型选择调试即可,证书选择上面创建的证书。
设备这里需要说下如果在设备里没有我们要调试的设备,可以在左侧设备中添加。添加的时候需要UDID,我这里使用的模拟器,可以通过如下命令获取到设备的UDID
hdc shell bm get --udid
如果是多个设备需要指定设备
hdc -t 127.0.0.1:5555 shell bm get -u
填写好后点击右侧添加按钮就会生成一条Profile信息。点击下载保存到本地后面工程配置签名时候会用到。

- 给工程配置签名
通过上面配置我们已经获取到华为调试的证书和Profile,下面将下载的调试证书和调试Profile配置到工程中。在DevEcoStudio中选择File->Project Structure

在Signing Configs窗口中,取消Automatically generate signature,p12选择我们步骤2中生成的密钥库,.p7b则选择步骤5中生成的调试Profile,.cer选择步骤4中生成的调试证书。
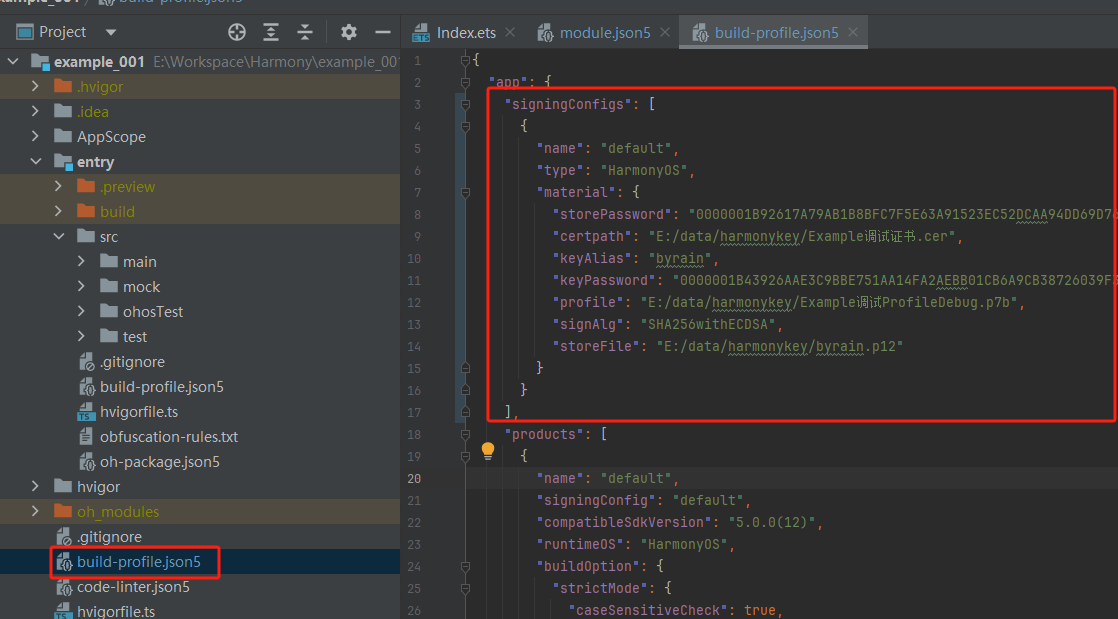
配置成功后,会在工程文件build-profile.json5中生成签名信息

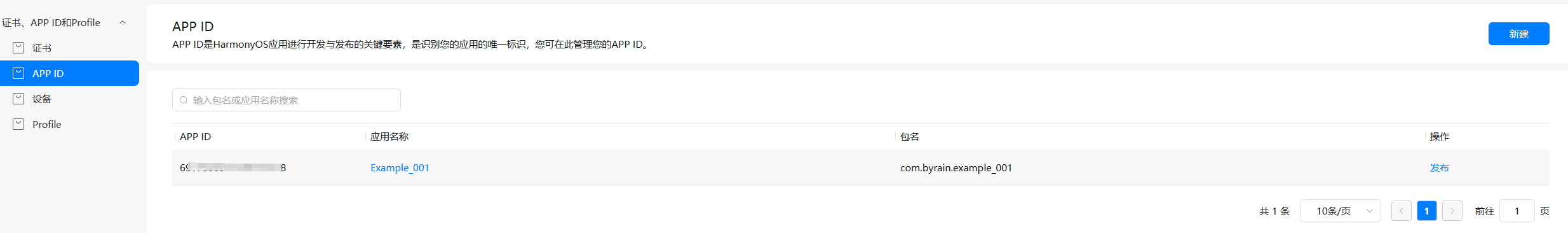
创建AppID

在APPID项中,我们新建一个应用,创建成功后会生成一条记录,这里的APPID会在后面配置中使用
开通AppLinking
- 创建项目
登录华为平台(https://developer.huawei.com/consumer/cn/service/josp/agc/index.html#/myProject),新建项目
- 开通App Linking服务
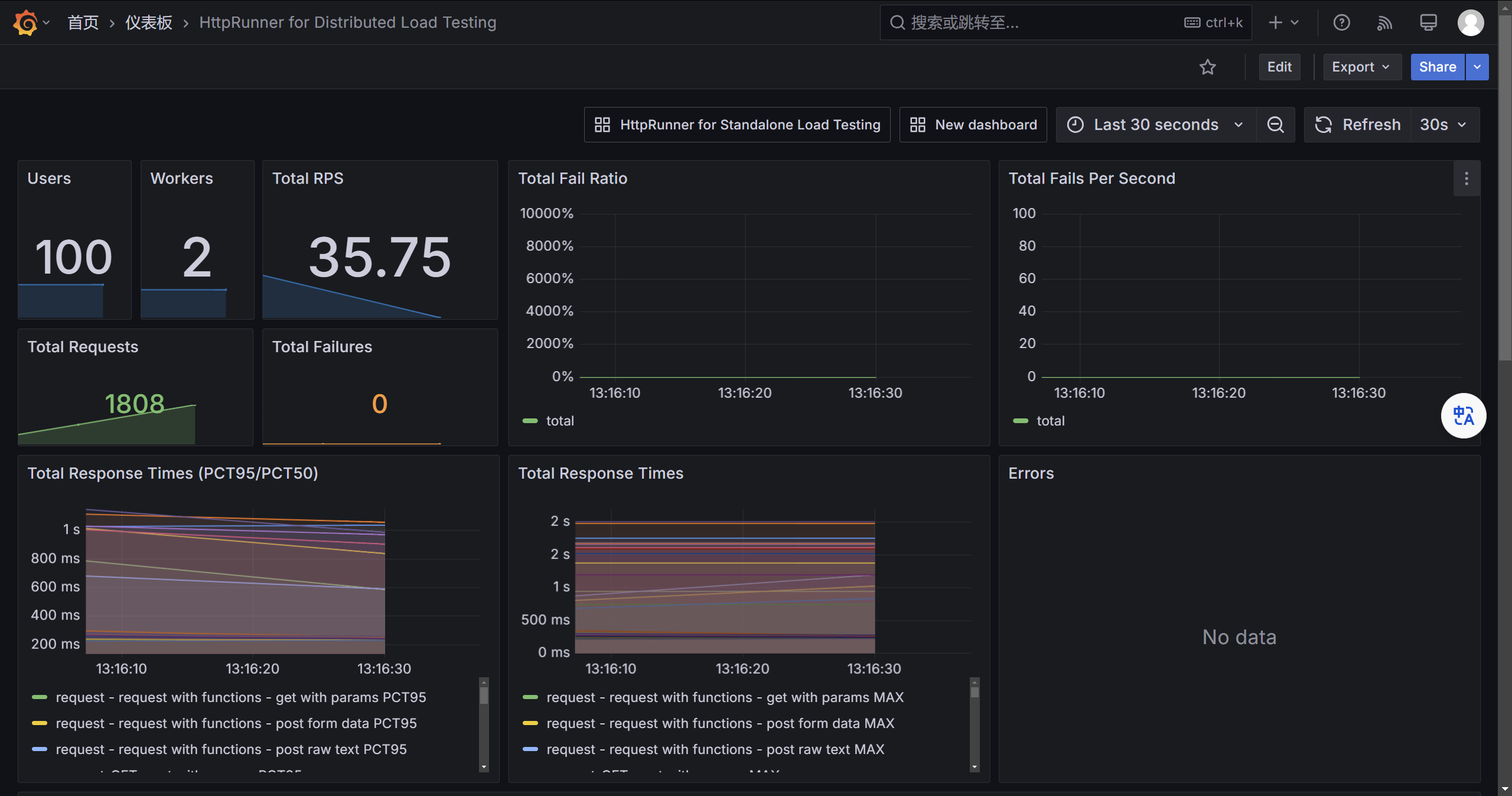
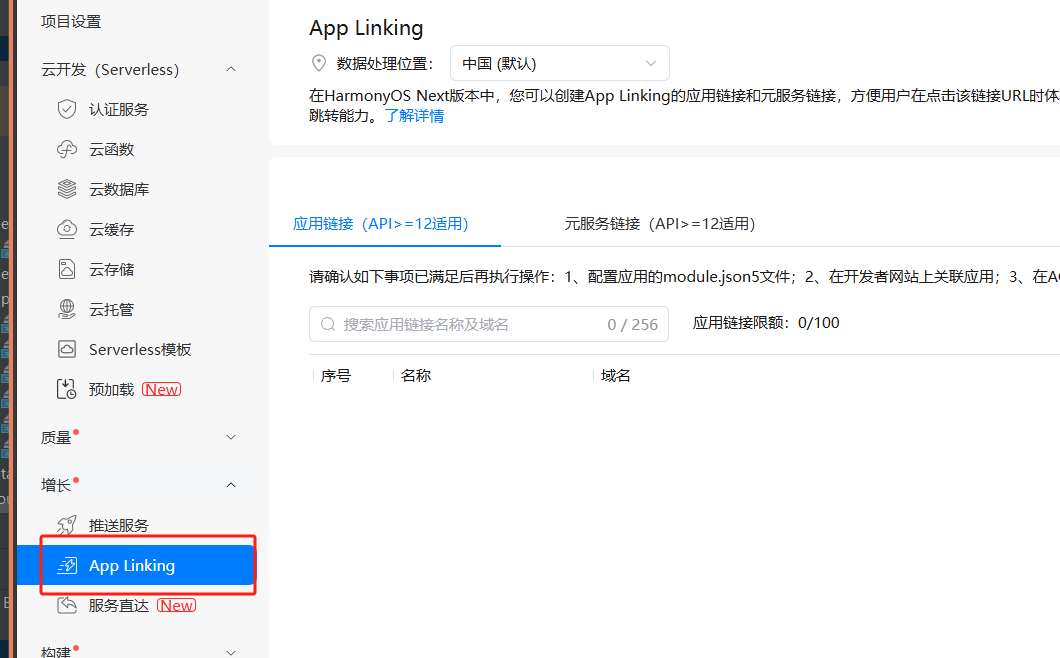
打开新建的项目,在左侧栏中找到AppLinking并开通,开通后如下图

- 在开发者网站关联应用ID
这一步需要有一个可以访问的域名和服务器。例如:https://example.com。如果你没有也想验证可以下载个cpolar[https://www.cpolar.com]做个内网穿透支持https,这样可以临时测试使用。
登录自己的服务器,在域名的根目录下创建./well-known文件夹,在该文件夹下创建applinking.json,内容如下(建议使用官网文件中的修改appid后直接复制粘贴避免格式错误,https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V14/app-linking-startup-V14#section6903241628):
{"applinking": {"apps": [{"appIdentifier": "122435" // 替换成上面创建的应用的appid}]}
}
然后要确保可以通过https://example.com/.well-known/applinking.json可以访问到json文件,这一点非常重要。
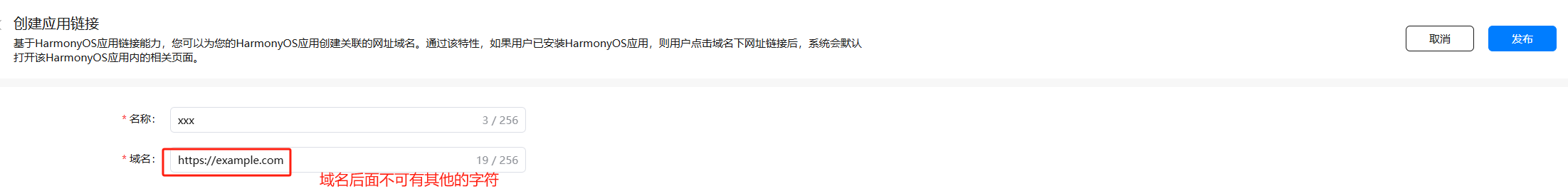
- 在项目中的Applinking模块右侧选择创建,然后填入自己域名地址,然后发布。


发布后如果服务器https://example.com/.well-known/applinking.json下的json文件配置正确并且可以访问则会发布成功。如果显示发布中则可以手机端还尚未完成域名的校验。
验证
以上准备工作完成后就可以通过域名链接在鸿蒙系统上拉起应用。在我们项目的工程文件中要配置skill

我们安装应用后可以通过hdc shell hidumper -s AppDomainVerifyManager来验证创建的Applinking域名是否校验成功,如果显示如下则表示验证成功
com.byrain.example_001:appIdentifier:12345678 // 上面你创建应用的appiddomain verify status:https://example.com:success
至此完成了开发,我们可以通过另外一个应用通过openLink打开链接来验证是否可以拉起我们开发的应用
let context: common.UIAbilityContext = getContext(this) as common.UIAbilityContext;
let link: string = "https://cl.hebeixykj.com/index?abc=123";
// 仅以App Linking的方式打开应用
context.openLink(link, { appLinkingOnly: false }).then(() => {hilog.info(DOMAIN, 'testTag', 'openlink success.');}).catch((error: BusinessError) => {hilog.error(DOMAIN, 'testTag', `openlink failed. error:${JSON.stringify(error)}`);});
在我们应用中被拉起的UIAbilitiy的onCraate或者onNewWant中通过want.uri参数即可获取到传递的链接,通过解析链接也可以获取相关的参数,如果只想针对域名下指定的路径进行拉起应用,可以在skill/uri中指定path
···
"skills": [
{
"entities": [
'entity.system.browsable'
],
"actions": [
'ohos.want.action.viewData'
],
"uris": [
{
"scheme": 'https',
"host": 'example.com'
"path": "index" // 配置index后,只有https://example.com/index的链接才可以拉起应用
}
],
"domainVerify": true
}
···
至此,完成了Applinking的配置和使用,这个Applinking在实际应用场景中很有用。比如我们经常需要在网页中、短信中、扫码等场景下拉起应用,在Android中实现起来就比较繁琐而且还需要兼容很多版本的系统差异,鸿蒙就很好的解决了这个问题而且还保证了安全性。