第四阶段提升
时 间:2023年8月23日
参加人:全班人员
内 容:
基于Jenkins部署docker、PHP环境
目录
一、环境部署
(一)实验环境,服务器设置
(二)所有主机关闭防火墙和selinux,修改主机名
(三)配置git主机
(四)配置jenkins主机
(五)Jenkins配置
二、基于Jenkins自动打包并部署docker环境
Tomcat主机操作:
结果验证:
三、基于Jenkins自动化部署PHP环境
(一)Git服务器操作:
(二)Tomcat端操作:
(三)Jenkins操作:
网页访问测试:
四、基于ansible部署php环境
Jenkins操作:
结果测试:
一、环境部署
(一)实验环境,服务器设置
| IP地址 | 主机名 | 角色 |
| 192.168.100.131 | git | git服务器 |
| 192.168.100.132 | Jenkins git客户端 Ansible | jenkins服务器 |
| 192.168.100.133 | tomcat,docker,httpd | web服务器 |
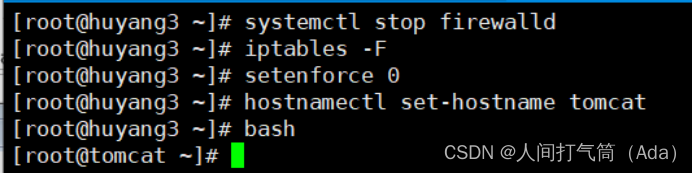
(二)所有主机关闭防火墙和selinux,修改主机名
git主机

Jenkins主机

web主机

(三)配置git主机
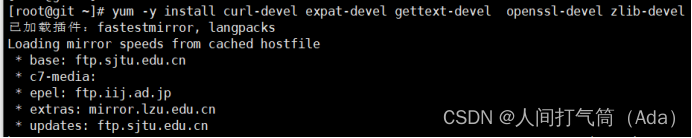
1、# rpm安装安装依赖关系:1和2都安
[root@gitclient ~]# yum -y install curl-devel expat-devel gettext-devel openssl-devel zlib-devel

2、# 编译安装—服务端和客户端,访问https://mirrors.edge.kernel.org/pub/software/scm/git/下载所需要的版本
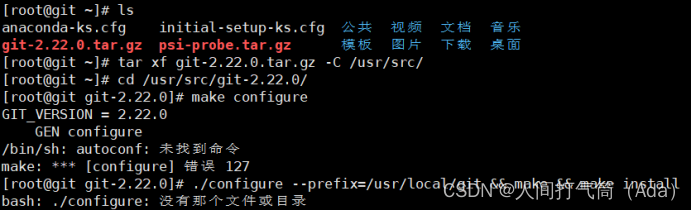
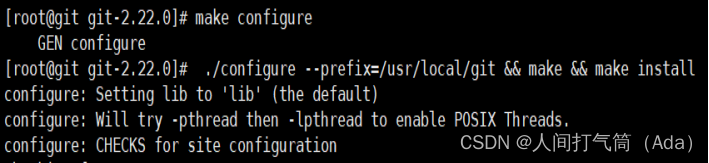
[root@gitclient ~]# tar xf git-2.22.0.tar.gz -C /usr/src/[root@gitclient ~]# cd /usr/src/git-2.22.0/[root@git git-2.22.0]# make configure[root@git git-2.22.0]# ./configure --prefix=/usr/local/git && make && make install
Ps备注:如上图,出现了/bin/sh: autoconf: 未找到命令make: *** [configure] 错误 127,怎么办?
根据提示安装autoconf
[root@git git-2.22.0]# yum -y install autoconf

再重新配置编译安装!

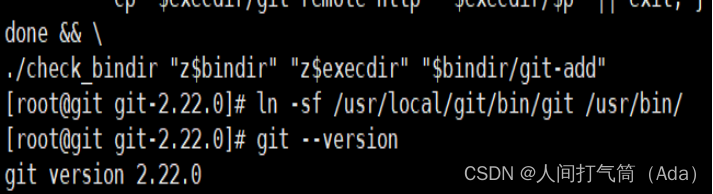
[root@git git-2.22.0]# ln -sf /usr/local/git/bin/git /usr/bin/
[root@git git-2.22.0]# git --version

3、#在git服务端配置用户
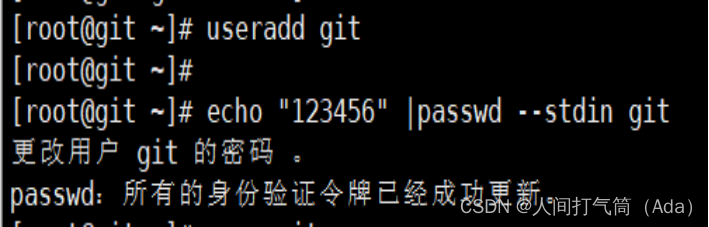
[root@git ~]# useradd git
[root@git ~]# echo "123456" | passwd --stdin git

4、创建本地仓库probe
[root@git ~]# su - git[git@git ~]$ mkdir probe.git[git@git ~]$ cd probe.git[git@git probe.git]$ git --bare init[git@git probe.git]$ exit
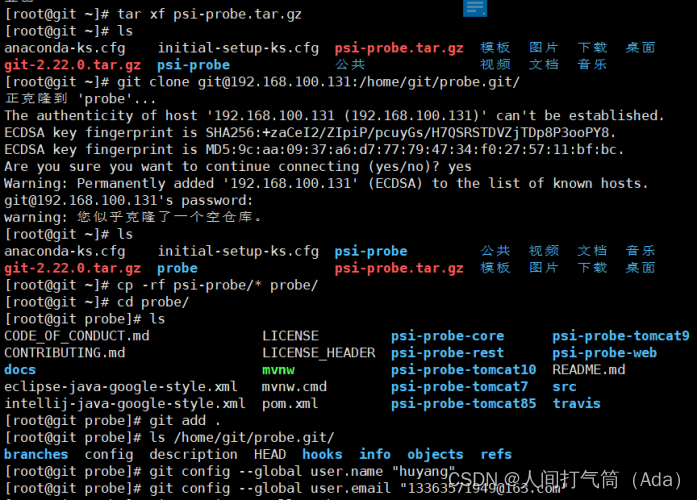
5、克隆项目代码同步到自己创建的仓库中
[root@git ~]# rz #上传psi-probe.tar.gz[root@git ~]# tar xf psi-probe.tar.gz[root@git ~]# git clone git@192.168.100.131:/home/git/probe.git[root@git ~]# cp -rf psi-probe/* probe/[root@git ~]# cd probe/[root@git probe]# git add .[root@git probe]# git config --global user.email "13363571949@163.com"[root@git probe]# git config --global user.name "huyang"
[root@git probe]# git config --list

[root@git probe]# git commit -m "all probe"

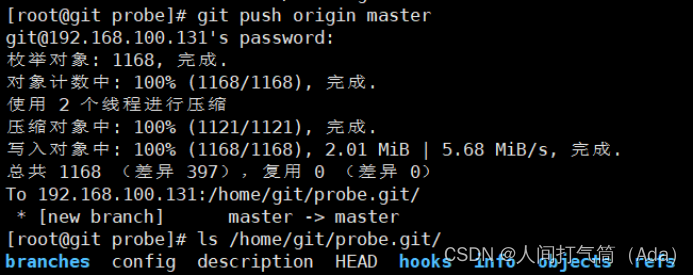
[root@git probe]# git push origin master

(四)配置jenkins主机
1、源码安装jenkins
[root@jenkins ~]#rm -rf /usr/bin/java
[root@jenkins ~]#tar xf jdk-17_linux-x64_bin.tar.gz
[root@jenkins ~]#mv jdk-17.0.8 /usr/local/java
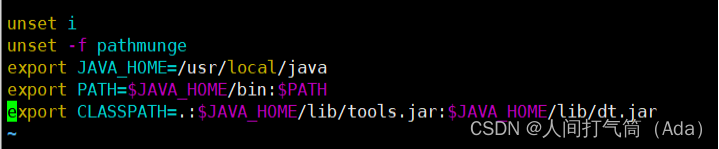
[root@jenkins ~]#vim /etc/profile

[root@jenkins ~]#source /etc/profile
[root@jenkins ~]#java -version

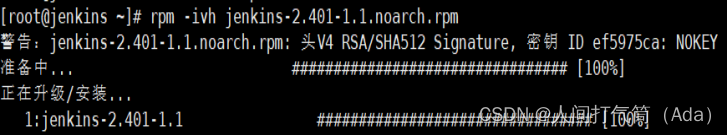
[root@jenkins ~]# rpm -ivh jenkins-2.401-1.1.noarch.rpm

2、启动jenkins
[root@jenkins ~]# jenkins start (保持打开状态)

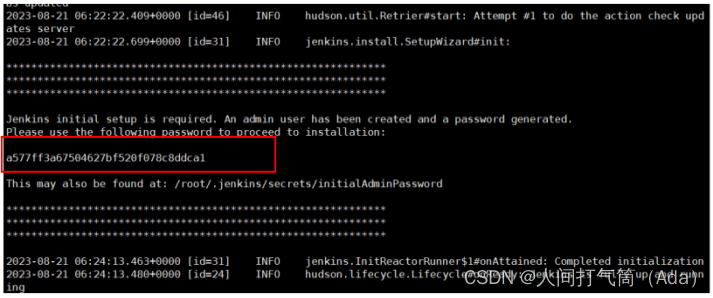
密码如图:

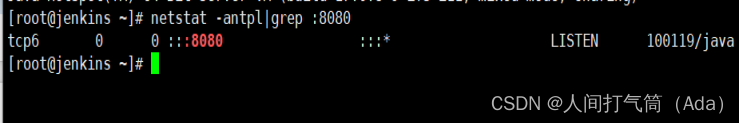
[root@jenkins ~]# netstat -lnpt | grep :8080

3、web配置
浏览器访问测试: http://192.168.100.132:8080

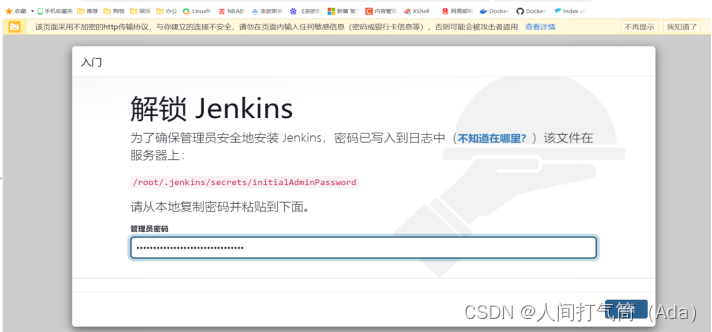
输入秘钥:

解锁Jenkins,密码从命令行中获取

输入授权密码,然后点击下一步

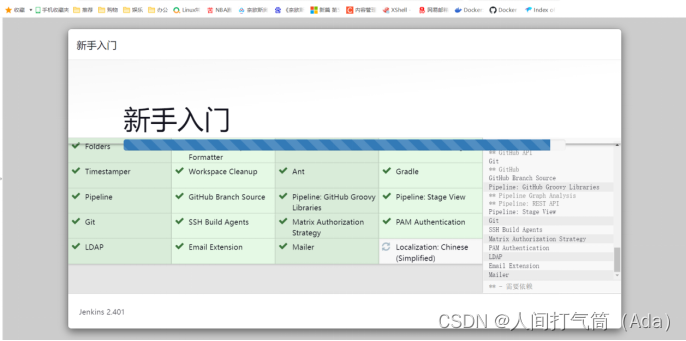
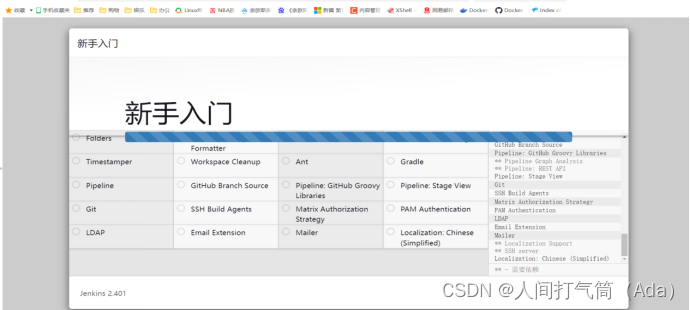
选择安装推荐的插件

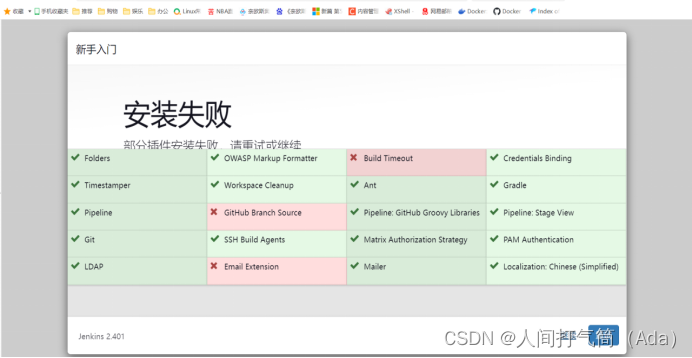
自动下载插件(状态全绿下一步)

状态有红色,重头再安装

状态有红色,重启后也可进,但是有插件安装错误,会影响


全绿之后操作:

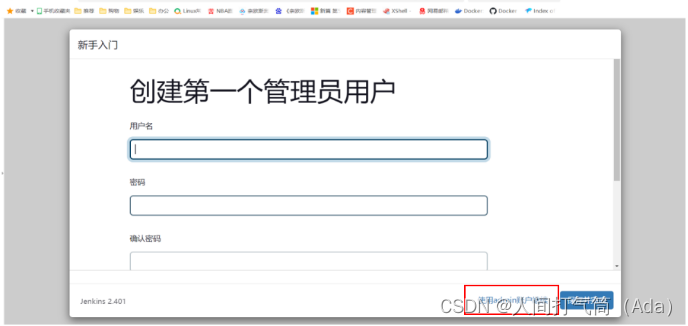
创建管理员用户,选择使用admin账户继续!

实例配置,保存并完成!

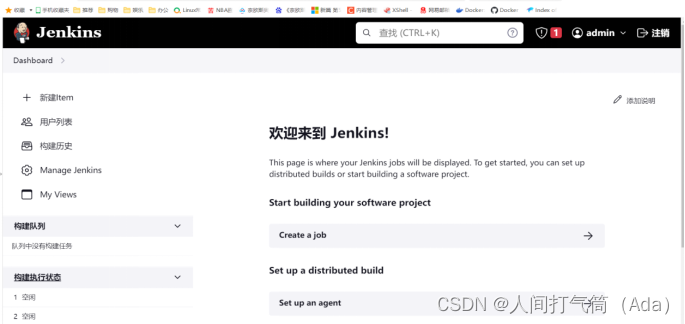
点击开始使用

可以使用了!

(五)Jenkins配置
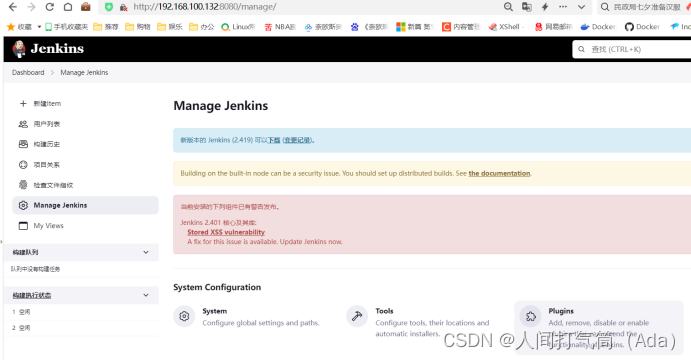
1、安装 Jenkins 必要插件
在 Jenkins 首页中,点击左侧的Manage Jenkins>>Manage Plugins>>可选插件,在过滤搜索框中输入要安装的 Publish Over SSH 、 Maven Integration 插件,并勾中其左侧的复选框,点击“直接安装”即可开始插件安装操作。



查看:

页面最下方:

2、添加验证凭据
凭证这里添不添加都可以,这个试验不牵扯到凭证
如图操作:

如图操作:

如图操作:

如图操作:

如图操作:

在凭据页面中,点击“system”跳转到“系统”页面。点击左侧导航栏中“添加域”,
跳转到“添加域”页面。在该页面创建域名为“web”并点击“ok”完成配置。
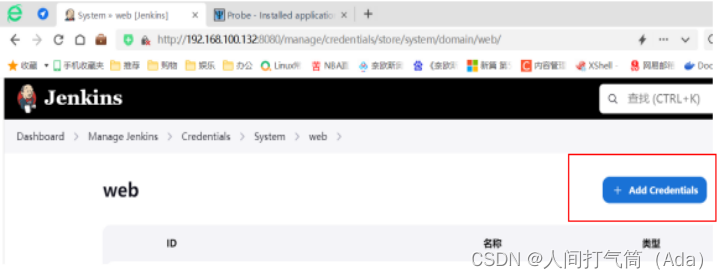
“添加凭据”

点击“+Add Credentials”

填写以上数据后,点击“确定”就可以查看到新增的远程 web 主机账号,如下图:

3、添加 Publish Over SSH 远程主机
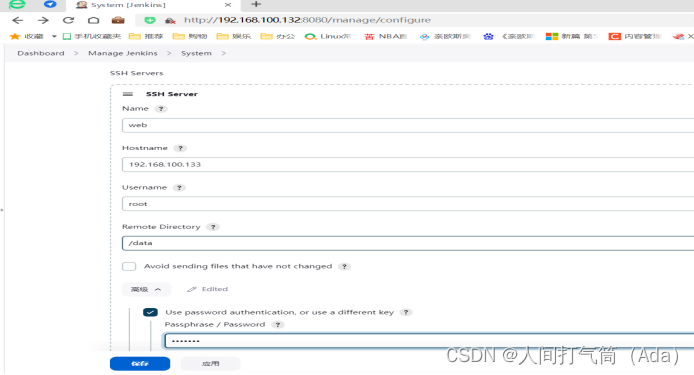
在Jenkins 首页中点击“Manage Jenkins”->“Configure System”->“Publish over SSH”->“SSH Servers”->“增加”选项按钮,添加 SSH 远程主机:

如图所示,输入 Name、Hostname、Username 等必要信息后,点击“高级”选项按钮->勾选“Use Password authentication,or use a different key”选项->输入“远程主机登录密码”->“Test Configuration”测试远程主机配置。测试远程主机配置成功后点击“保存”按钮即可。

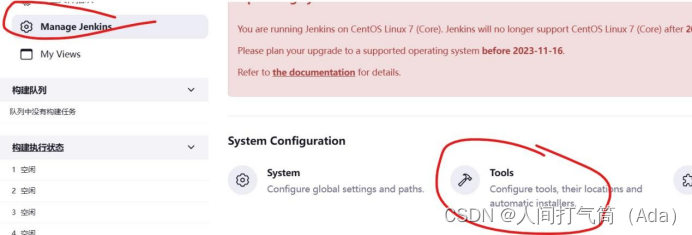
4、配置 Maven、JDK、Git 环境
在 Jenkins 首页中点击“Manage Jenkins”->“Global Tool Configuration”->“JDK” ->新增“JDK”,设置 JDK 别名为”JDK17”。去掉“Install automatically”选项,设置 “JAVA_HOME”为本案例中 JDK 实际安装路径。
/usr/local/java


5、在Jenkins安装maven
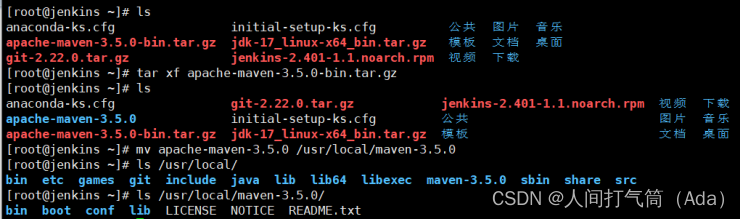
[root@jenkins ~]# tar xf apache-maven-3.5.0-bin.tar.gz
[root@jenkins ~]# mv apache-maven-3.5.0 /usr/local/maven-3.5.0

6、为maven更换阿里云镜像站
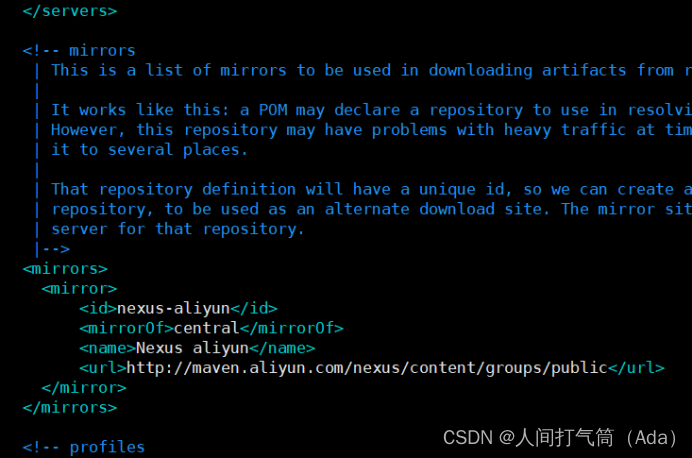
[root@jenkins ~]# vim /usr/local/maven-3.5.0/conf/settings.xml
#删除两个<mirrors>中的所有东西,大概12行,把下面的阿里云镜像站添加到两个<mirrors>中
<mirror>
<id>nexus-aliyun</id>
<mirrorOf>central</mirrorOf>
<name>Nexus aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</mirror>
最后达到的效果

在“Global Tool Configuration”配置界面中找到 Maven 配置选项,然后点击“新增 Maven”并设置别名为“maven3.5.0”。

7、Git 配置
[root@jenkins ~]# which git
/usr/bin/git


以上全局基本配置完毕后,点击保存即可完成。
二、基于Jenkins自动打包并部署docker环境
Tomcat主机操作:
1、安装docker-ce
[root@tomcat ~]# mkdir /data

在192.168.100.133 机器上,构建 tomcat基础镜像。在构建基础镜像之前需要先安装 Docker 与 JDK。
[root@tomcat ~]# wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo
[root@tomcat ~]# yum -y install yum-utils device-mapper-persistent-data lvm2
[root@tomcat ~]# yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
[root@tomcat ~]# ls /etc/yum.repos.d/

[root@tomcat ~]# yum -y install docker-ce
[root@tomcat ~]# systemctl start docker
[root@tomcat ~]# systemctl enable docker
[root@tomcat ~]# docker version

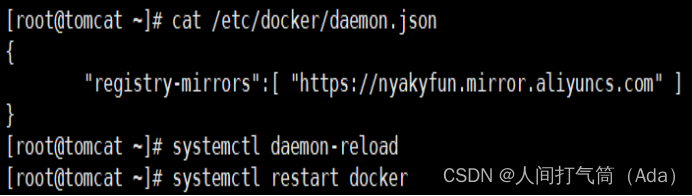
[root@tomcat ~]# cat << END > /etc/docker/daemon.json
{
"registry-mirrors":[ "https://nyakyfun.mirror.aliyuncs.com" ]
}
END
[root@tomcat ~]# systemctl daemon-reload
[root@tomcat ~]# systemctl restart docker

下载centos:7镜像
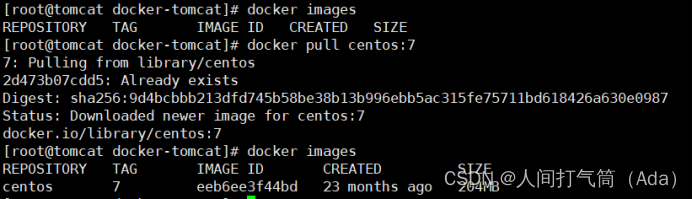
[root@tomcat ~]# docker pull centos:7
[root@tomcat ~]# docker images
3、构建tomcat 基础镜像
[root@tomcat ~]# mkdir docker-tomcat
[root@tomcat ~]# cd docker-tomcat
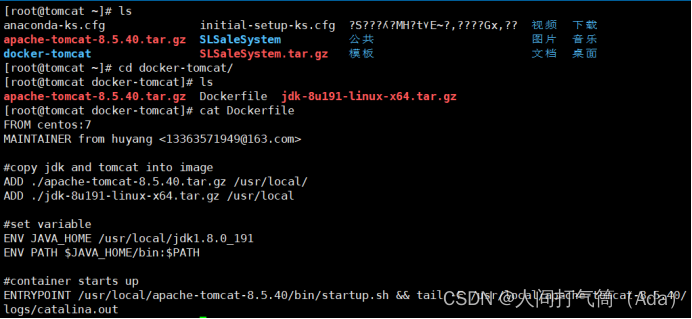
[root@tomcat docker-tomcat]# ls
[root@tomcat docker-tomcat]# cat Dockerfile

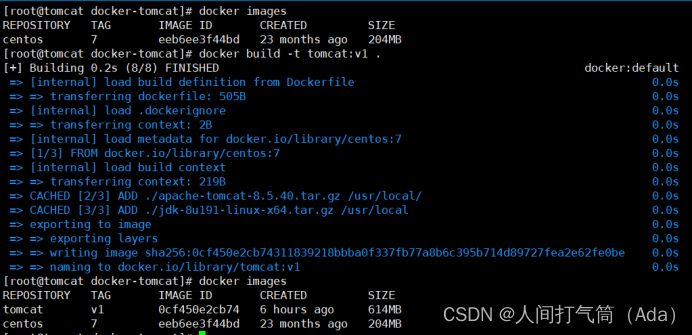
[root@tomcat docker-tomcat]# docker build -t tomcat:v1 .
[root@tomcat docker-tomcat]# docker images
4、构建一个Maven项目
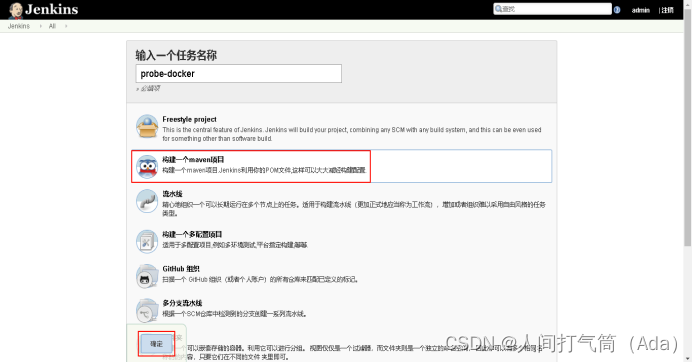
在以上配置完成后,回到 Jenkins 首页,选择“新建任务item”,然后输入一个任务名称 “probe-docker”,并选择“Maven project”配置项,点击当前页面下方的“确定”按钮。

在点击“确定”按钮,选择“源码管理”并选中“Git”,设置“Repository URL”地址。
git@192.168.100.131:/home/git/probe.git

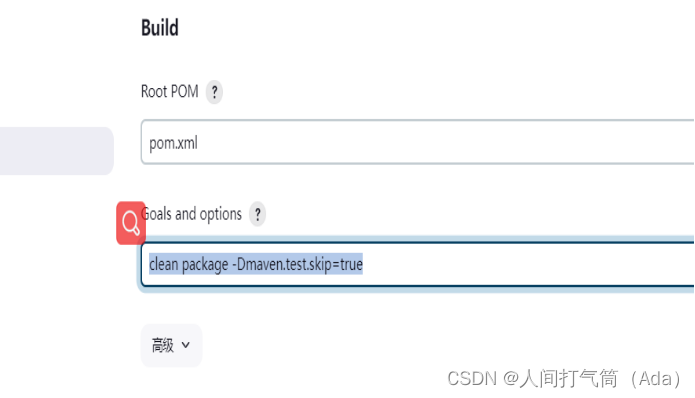
选择“Build”-> clean package -Dmaven.test.skip=true

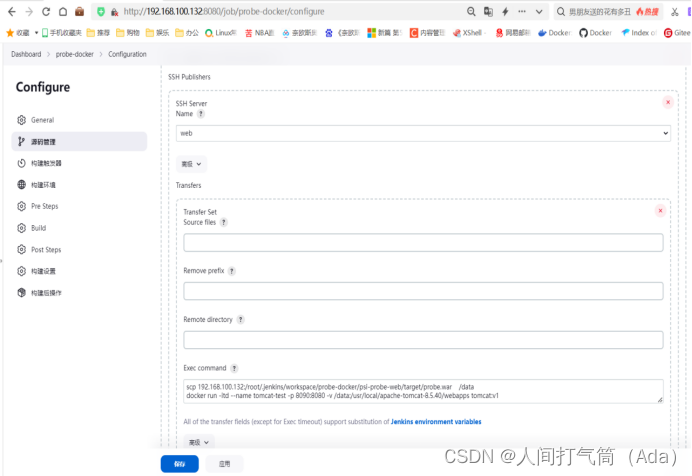
在上一步后面选择“构建后操作”中的“Send build artfacts over SSH”选项并进行。

而后输入下列内容:
name:web
Exec command:
scp 192.168.100.132:/root/.jenkins/workspace/probe-docker/psi-probe-web/target/probe.war /data/
docker run -itd --name tomcat-test -p 8090:8080 -v /data:/usr/local/apache-tomcat-8.5.40/webapps tomcat:v1

以上全部配置完成后,点击保存即可。然后点击刚才创建的工程任务“probe-docker”->“ Build new”直至任务构建完成。开始构建过程中可以点击进度条查看


可以看到此工程任务已构建成功,并且在构建后,创建用于docker项目的 Docker Web 环境命令也执行成功。
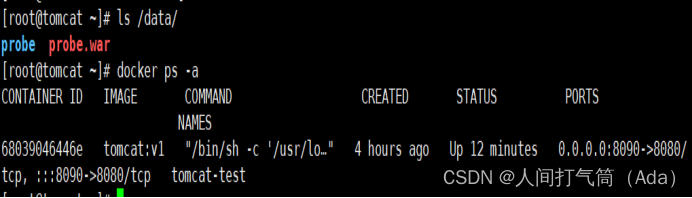
结果验证:
[root@tomcat ~]# ls /data/
[root@tomcat ~]# docker ps -a

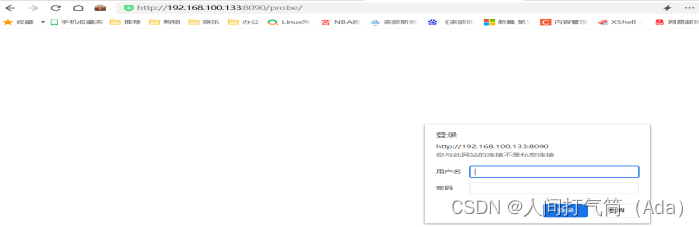
网页访问测试:
http://192.168.100.133:8090/probe/

三、基于Jenkins自动化部署PHP环境
(一)Git服务器操作:
1、准备git:
[root@git ~]# su - git
[git@git ~]$ mkdir php.git
[git@git ~]$ cd php.git
[git@git php.git]$ git --bare init
[git@git php.git]$ exit

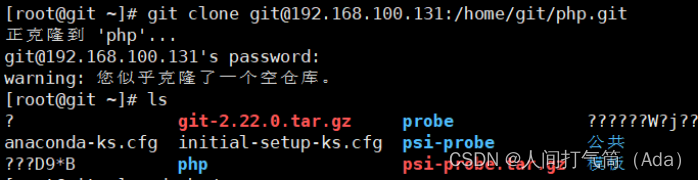
2、上传代码到仓库
[root@git ~]# git clone git@192.168.200.111:/home/git/php.git

3、配置测试页
[root@git ~]# cd php/
[root@git php]# cat << EOF > index.php
<?php
phpinfo();
?>
EOF

4、提交本地和远端仓库
[root@git php]# git add .
[root@git php]# git commit -m "all"
[root@git php]# git push origin master
git@192.168.200.111's password:

(二)Tomcat端操作:
1、部署web主机环境
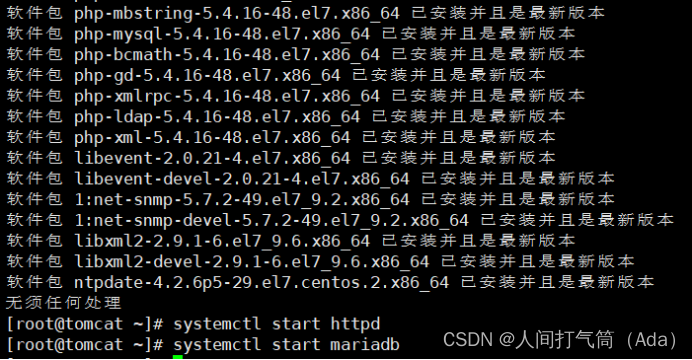
[root@tomcat ~]# yum install -y httpd mariadb-server mariadb mariadb-devel php php-mbstring php-mysql php-bcmath php-gd php-xmlrpc php-ldap php-xml libevent libevent-devel net-snmp net-snmp-devel libxml2 libxml2-devel ntpdate
[root@web ~]# systemctl start httpd
[root@web ~]# systemctl start mariadb

访问测试:
192.168.100.133:80

(三)Jenkins操作:
1、Jenkins主机将密钥发布到web主机
[root@jenkins ~]# su -s /bin/bash jenkins
bash-4.2$ ssh-keygen
bash-4.2$ ssh-copy-id root@192.168.100.133

2、基于rsync部署
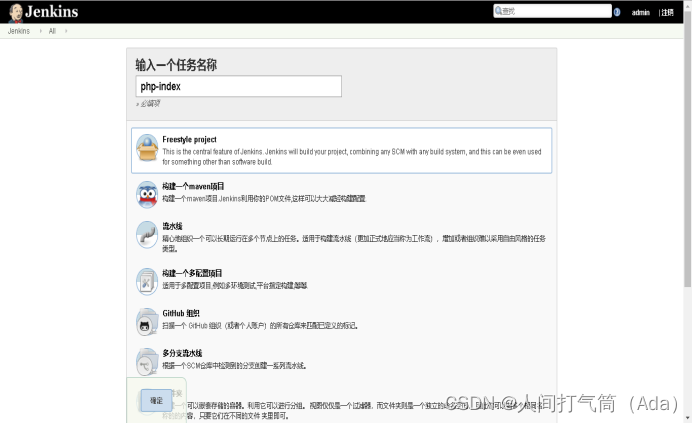
创建一个Freestyle project

选择:git-->输入Repository URL
git@192.168.100.131:/home/git/php.git

在build steps输入下列内容,然后点击确定!
rsync -avz --delete * root@192.168.100.133:/var/www/html/

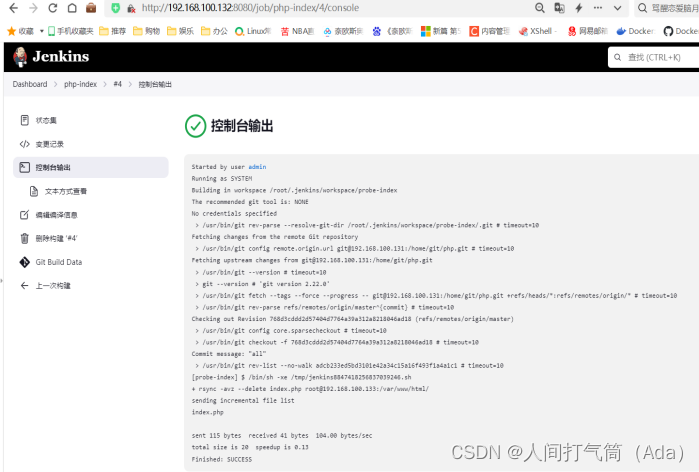
点击build now,而后查看控制台输出

查看控制台输出

结果验证:
[root@web ~]# ls /var/www/html/
[root@web ~]# cat /var/www/html/index.php

网页访问测试:
http://192.168.100.133

四、基于ansible部署php环境
Jenkins操作:
1、下载ansible软件
[root@jenkins ~]# rpm -ivh epel-release-latest-7.noarch.rpm
[root@jenkins ~]# yum -y install ansible

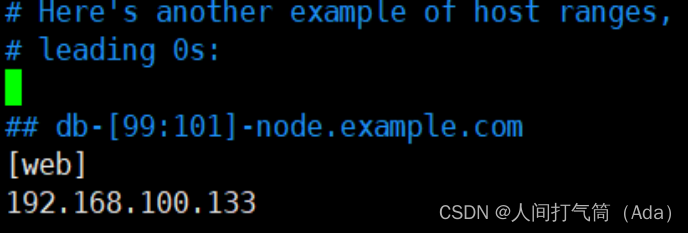
[root@jenkins ~]# vim /etc/ansible/hosts

2、修改jenkins运行用户
[root@jenkins ~]# vim /etc/sysconfig/jenkins

[root@jenkins ~]# killall -9 java
[root@jenkins ~]# jenkins start

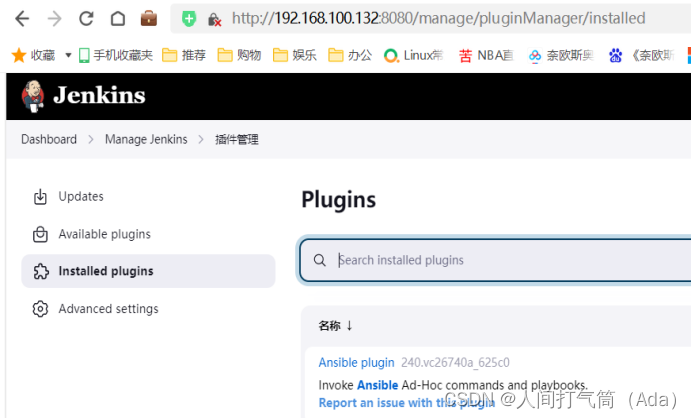
3、添加Ansible插件
选择manage jenkins-->plugins

搜索安装ansible plugin

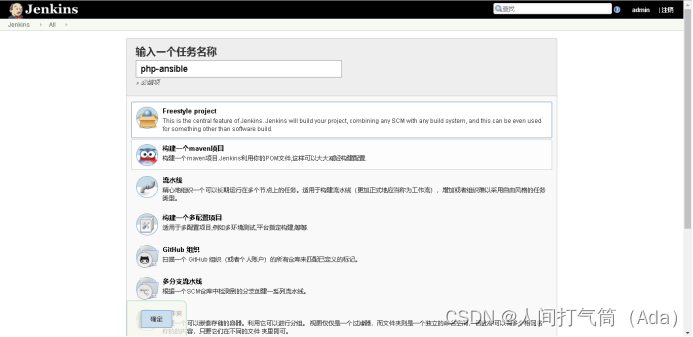
4、新建一个任务,选择item-->freestyle project
命名为php-ansible

5、向git仓库和web端发送密钥
[root@jenkins ~]# ssh-keygen
[root@jenkins ~]# ssh-copy-id git@192.168.100.131
[root@jenkins ~]# ssh-copy-id root@192.168.100.133

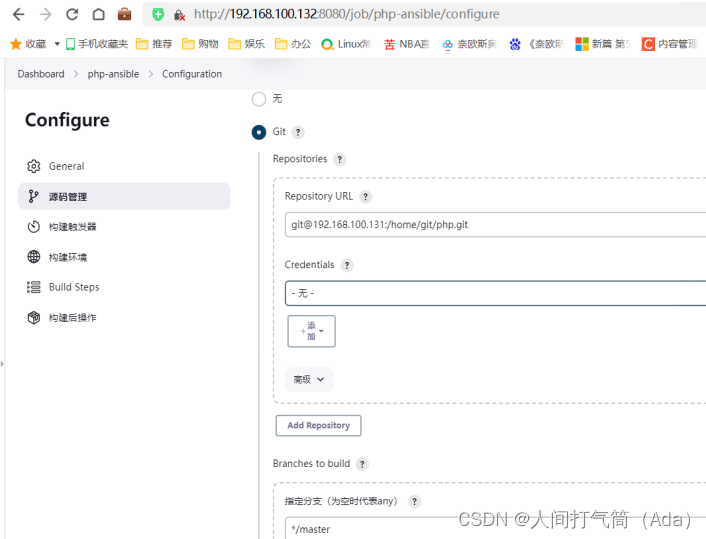
选择:git-->输入Repository URL
git@192.168.100.131:/home/git/php.git

输入内容:
Host patten:web
Inventory:选择file or host list
输入:/etc/ansible/hosts
Module:synchronize
Module arguments or command to execute:
src=${WORKSPACE} dest=/var/www/html rsync_opts=--exclude=.git最后,点击“保存”

点击build now,而后查看控制台输出

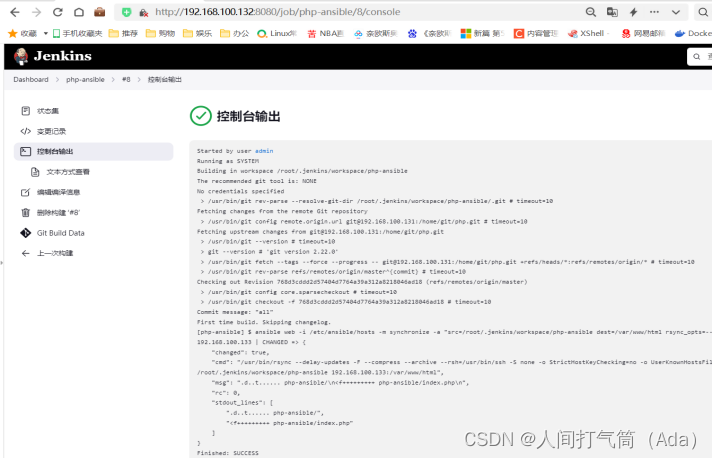
查看控制台输出

结果测试:
[root@tomcat ~]# ls /var/www/html/
[root@tomcat ~]# ls /var/www/html/php-ansible/
[root@tomcat ~]#
cat /var/www/html/php-ansible/index.php

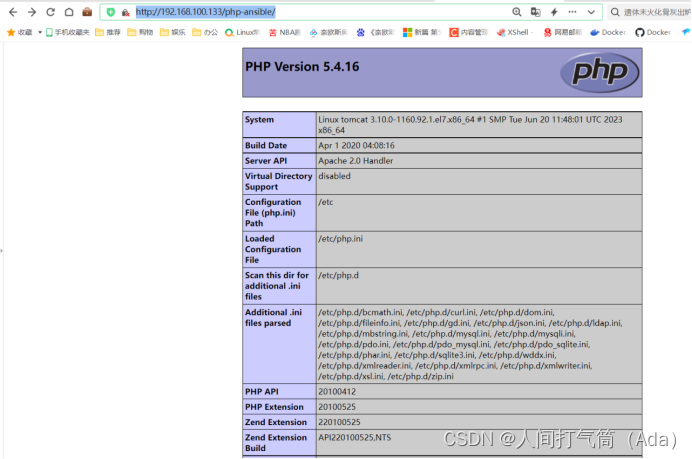
网页访问测试:
http://192.168.100.133/php-ansible/