一、Set数据结构
1.1 基本用法
- ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。
- set 本身是一个构造函数,用来生成 Set 数据结构。
<script>var s = new Set();var arr = [103,91,47,43,32,54,78];arr.forEach(x => s.add(x));console.log(s)</script>
- Set函数可以接受一个数组作为参数 。
- 向 Set 加入值的时候,不会发生类型转换,所以5和"5"是两个不同的值。
作用:
- 利用Set给数组去除重复成员。
- 利用Set给字符串去除重复字符。

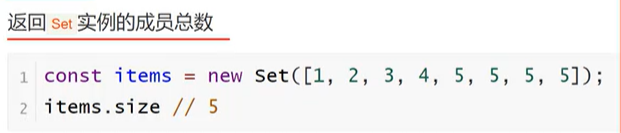
1.2 size属性

二、Set数据结构方法
2.1 add()
2.2 delete()
2.3 has()
2.4clear()
<script>var s = new Set();s.add(100);s.delete(100);console.log(s);console.log(s.has(100));console.log(s.clear());</script>