想要获取元素操作DOM,React中该怎么做呢?~
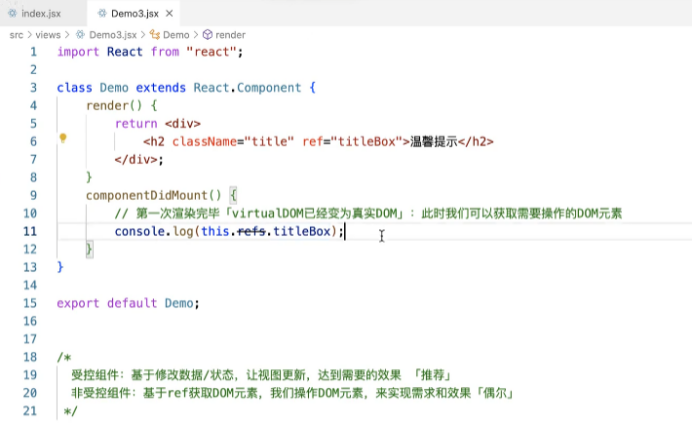
首先肯定是要在DidMount周期函数中调用啦需要真实dom为前提嘛
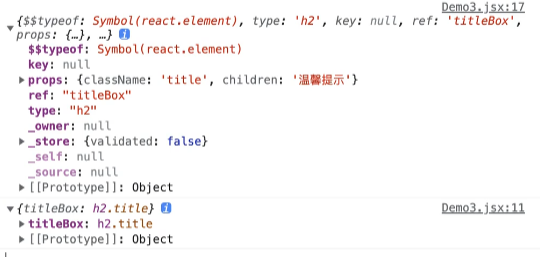
1. 和VUE一样,可以使用this.$refs.xxx,结合元素中放置ref属性 【其实不推荐这样~】


2.可以使用document.querySelector('xx')获取
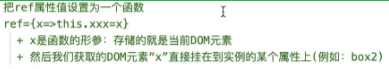
3.把ref属性值设置为一个函数的形式获取【推荐使用】

render() {let { title } = this.props,console.log("render:执行渲染");return (<><h2 className="title" ref={x=>this.title=x}>{title}</h2></>);}shouldComponentUpdate() {console.log("shouldComponentUpdate:是否允许更新");return true;}

4.基于React.createRef()方法创建一个REF对象
this.xxx = React.createRef(); //=>this.xxx={current:null}
ref={REF对象(this.xxx)}
获取方式:this.xxx.current;
class ClassFun2 extends React.Component {titleBox = React.createRef()render() {console.log("render:执行渲染");return (<><h2 ref={this.titleBox}>哈哈哈</h2></>);}componentDidMount() {console.log("componentDidMount:第一次渲染完毕");console.log(this.titleBox,'this.titleBox') //{current:h2}
}export default ClassFun2;
原理:
在render渲染的时候,会获取virtualDOM的ref属性
1)如果属性值是一个字符串,则会给this.refs增加这样的一个成员,成员值就是当前的DOM元素
2)如果属性值是一个函数,则会把函数执行,把当前DOM元素传递给这个函数【x-->DOM元素】,而在函数执行的内部,我们一般都会把DOM元素直接挂载到实例的某个属性上
3) 如果属性值是一个REF对象,则会把DOM元素赋值给对象的current属性
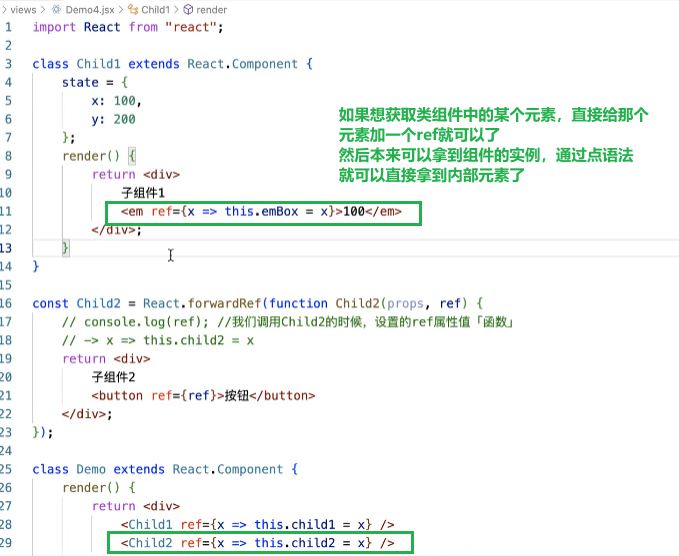
给一个类组件设置ref,可以获取当前组件的实例,也可以根据实例获取子组件的相关信息;
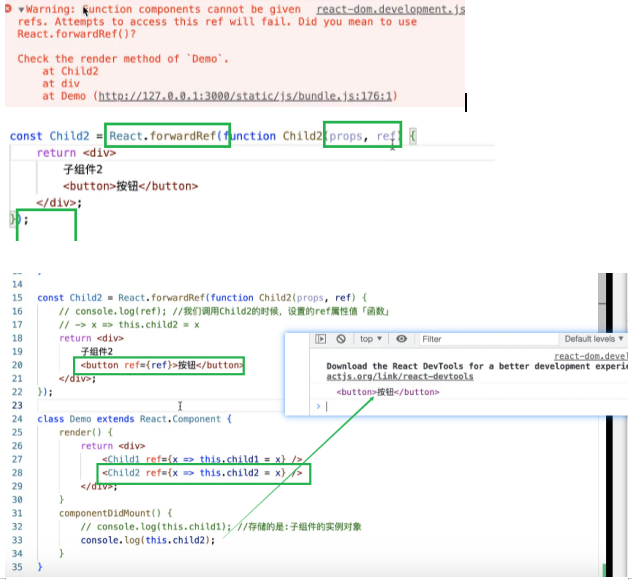
给一个函数组件设置ref,则会报错,但是可以通过React.forwardRef实现ref的转发,可以获取函数组件内部的某个元素