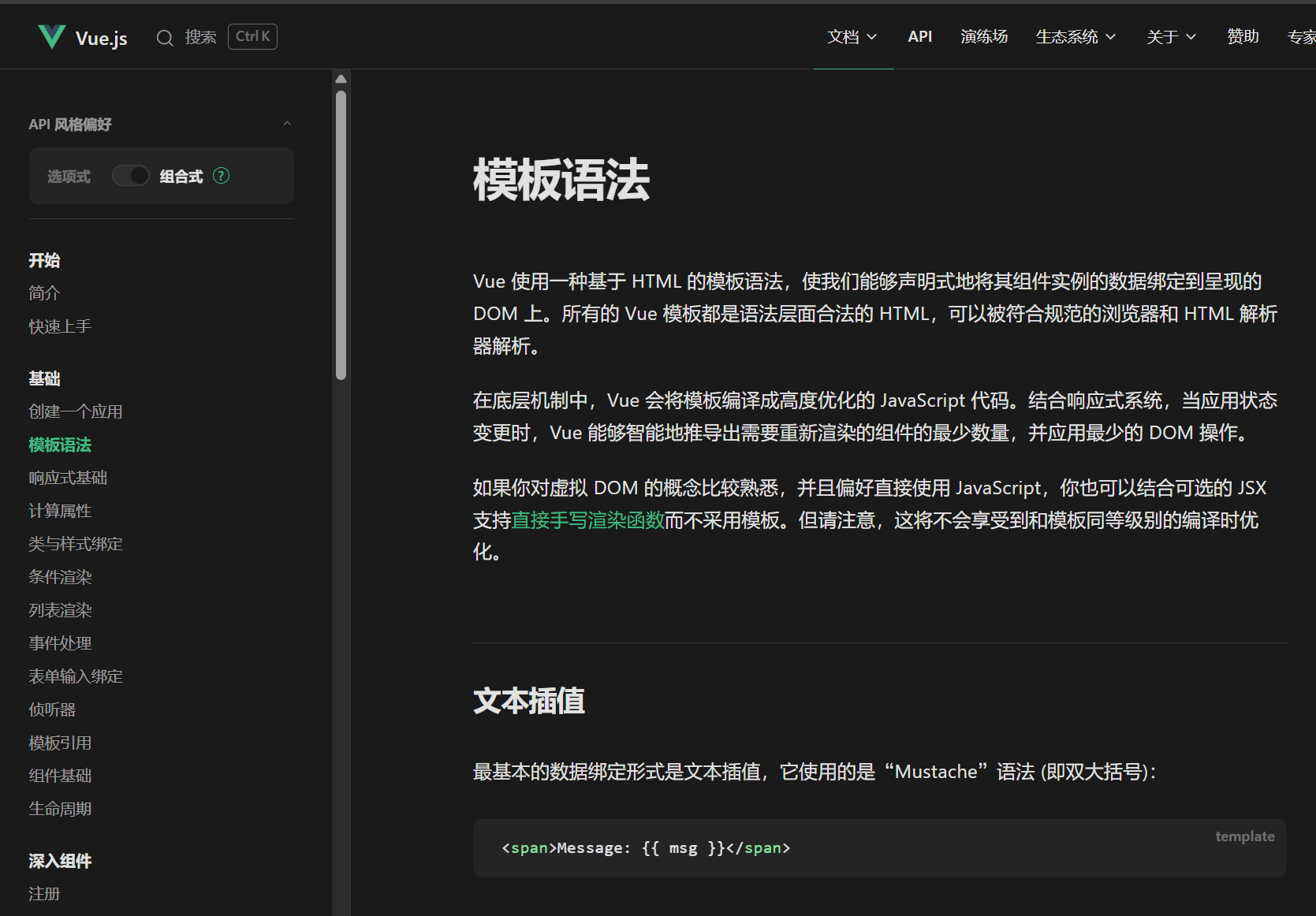
一、模板语法
- 有了模板语法,页面的每个元素都可以动态处理了。
- 网址:https://cn.vuejs.org/

src下面的文件:

1.assets :存放静态资源
2.components:存放组件
3.App.vue:根组件,组件入口。
4.main.js :主入口文件。
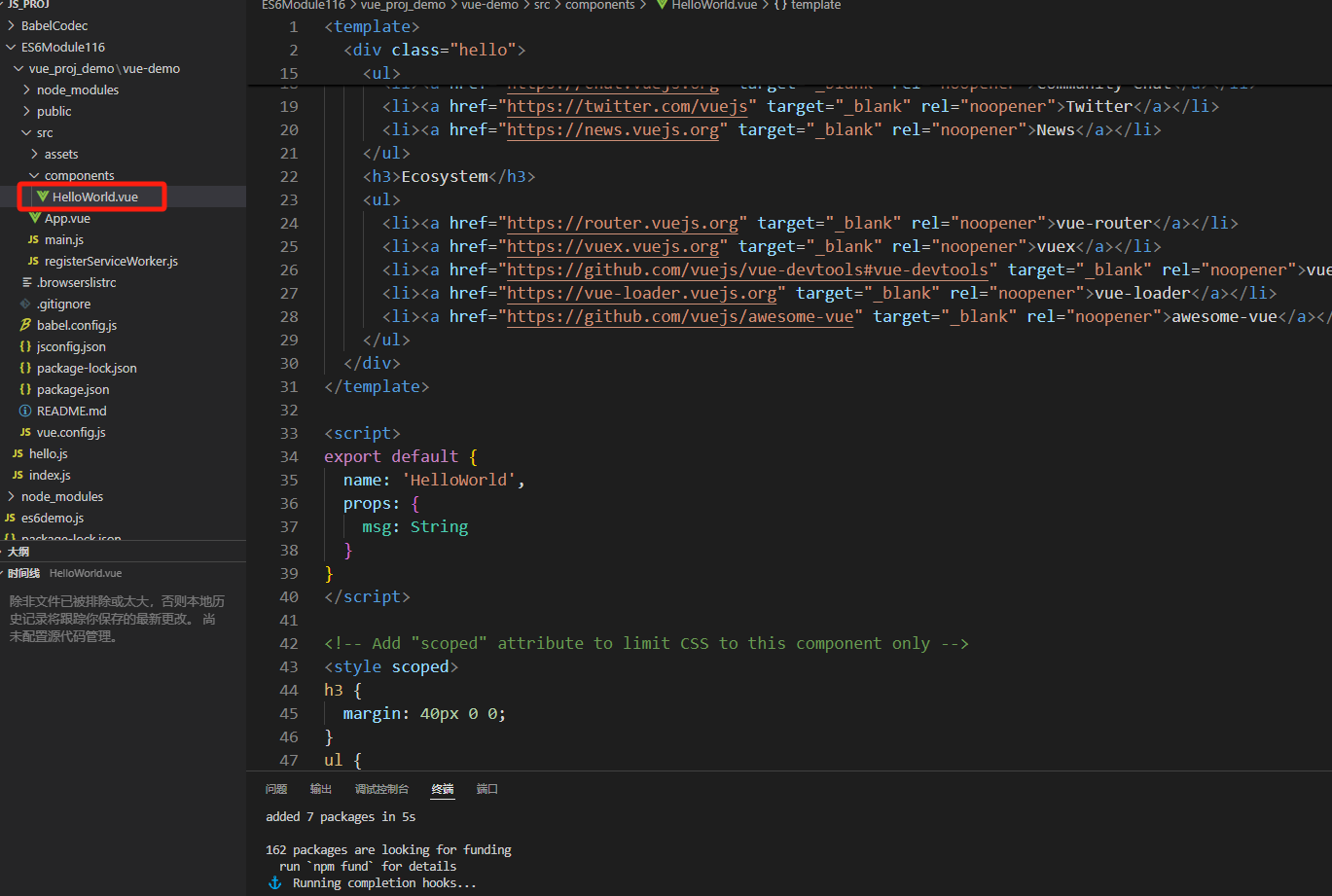
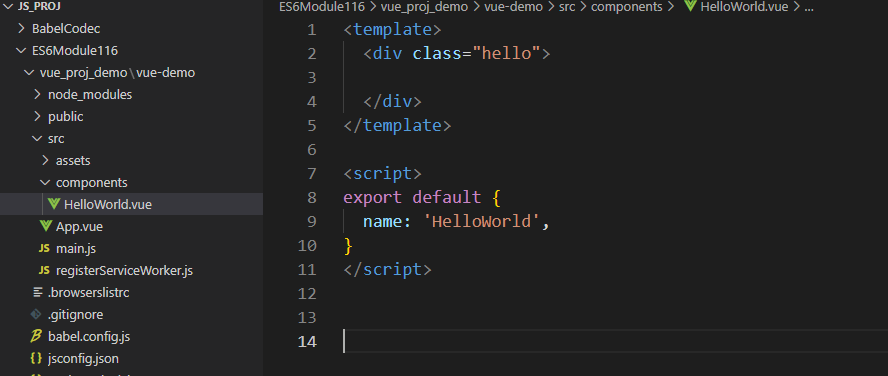
我们在HelloWorld.vue 文件中编写代码。

可以把原来不需要的内容删掉。

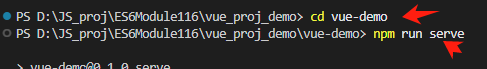
重新运行一下两行代码。

访问网址:

显示:

1.1 文本
- 数据绑定最常见的形式就是使用“Mustache”(双大括号)语法的文本插值。
- 一般配合 js 中的 data() 设置数据。
<template><div class="hello"><h3>Vue学习:模板语法</h3><p>{{ message }}</p></div> </template><script> export default {name: 'HelloWorld',data(){return{message:"ceshi",}} } </script>
1.2 原始HTML
- 双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,你需要使用 v-html 指令 .
<template><div class="hello"><h3>Vue学习:模板语法</h3><p>{{ message }}</p></div> <div>{{ rawHtml }}</div> <div v-html="rawHtml"></div></template><script>
export default {name: 'HelloWorld',data(){return{message:"学习Vue的第一天",rawHtml:"<a href='https://home.cnblogs.com/u/bltstop'>个人博客</a>"}}
}
</script>

1.3 属性Attribute
- Mustache {{}}语法不能在 HTML 属性中使用,然而,可以使用 v-bind 指令.
- v-bind: 可以简写成 :
<template><div class="hello"><h3>Vue学习:模板语法</h3><p>{{ message }}</p></div><div>{{ rawHtml }}</div> <div v-html="rawHtml"></div> <div v-bind:id="dynamicId"></div></template><script>
export default {name: 'HelloWorld',data(){return{message:"学习Vue的第一天",rawHtml:"<a href='https://home.cnblogs.com/u/bltstop'>个人博客</a>",dynamicId:10001,}}
}
</script>
1.4使用JavaScript表达式
- 在我们的模板中,我们一直都只绑定简单的|property 键值,Vue.js 都提供了完全的JavaScript 表达式支持。说人话,就是{{}}里面可以直接运算。
<template><div class="hello"><h3>Vue学习:模板语法</h3><p>{{ message }}</p></div><div>{{ rawHtml }}</div> <div v-html="rawHtml"></div><div v-bind:id="dynamicId"></div> <div>add:{{ num + 10 }}</div></template><script>
export default {name: 'HelloWorld',data(){return{message:"学习Vue的第一天",rawHtml:"<a href='https://home.cnblogs.com/u/bltstop'>个人博客</a>",dynamicId:10001, num:10,}}
}
</script>

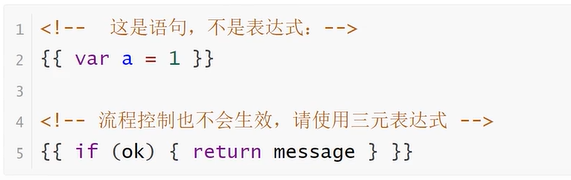
- 这些表达式会在当前活动实例的数据作用域下作为JavaScript 被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效。