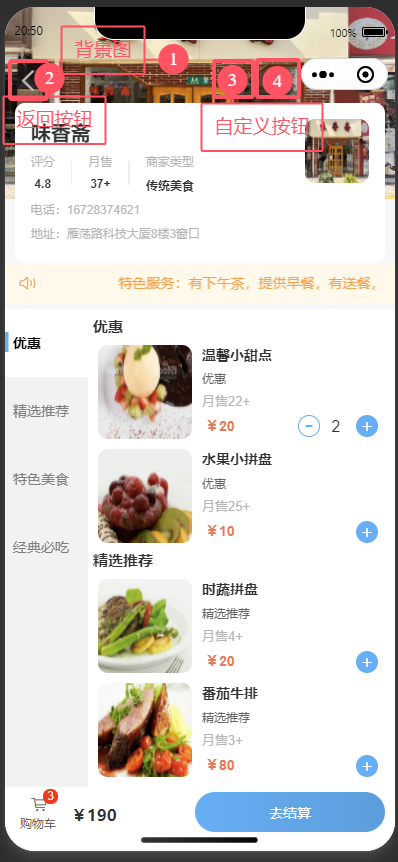
uniapp 开发微信小程序自定义背景图与导航栏
1、page.json中使用custom自定义导航栏
{"path": "pages/store/store","style": {"navigationBarTitleText": "店铺详情","navigationStyle": "custom" //自定义导航栏样式
}
2、vue文件:
<template><view class="container"><image src="../../static/commonbg.png" class="common-bg"></image> <!--导航栏背景图--><!-- 自定义导航栏 --><view class="navBarBox"><!-- 状态栏占位 --><view class="statusBar" :style="{ paddingTop:statusBarHeight+'px' }"></view><!--paddingTop是导航栏的顶部到手机顶部的距离,即显示wifi和电量的部分--><!-- 真正的导航栏内容 ,即与胶囊平行部分--><view class="navBar" :style="{ height:navBarHeight+'px' }"><!-- <view>导航栏标题</view> --><!--使用图片--><image src="../../static/selecticon.png" class="selecticon"></image><image src="../../static/smallbell.png" class="smallbell"></image></view><uni-icons type="left" size="30" color="#B7B7B7"></uni-icons></view><!-- 页面内容 --><view>我是页面内容</view></view>
</template><script>export default {data() {return {// 状态栏高度statusBarHeight: 0,// 导航栏高度navBarHeight: 0,};},props: {},//第一次加载时调用created() {//获取手机状态栏高度this.statusBarHeight = uni.getSystemInfoSync()['statusBarHeight'];console.log(this.statusBarHeight);// #ifdef MP-WEIXIN// 获取微信胶囊的位置信息 width,height,top,right,left,bottomconst custom = wx.getMenuButtonBoundingClientRect()console.log(custom)// 导航栏高度(标题栏高度) = 胶囊高度 + (顶部距离 - 状态栏高度) * 2this.navBarHeight = custom.height + (custom.top - this.statusBarHeight) * 2console.log("导航栏高度:" + this.navBarHeight)// #endif},}
</script><style lang="scss">.container {background: rgba(245, 247, 249, 1);height: 100vh;position: relative;.common-bg {width: 100%;height: 30%;position: absolute;}.navBarBox {position: absolute;z-index: 10;right: 240rpx;.navBar {display: flex;flex-direction: row;justify-content: center;align-items: center;.selecticon {width: 62rpx;height: 62rpx;margin-right: 24rpx;}.smallbell {width: 62rpx;height: 62rpx;}}}
</style>
3、如下图