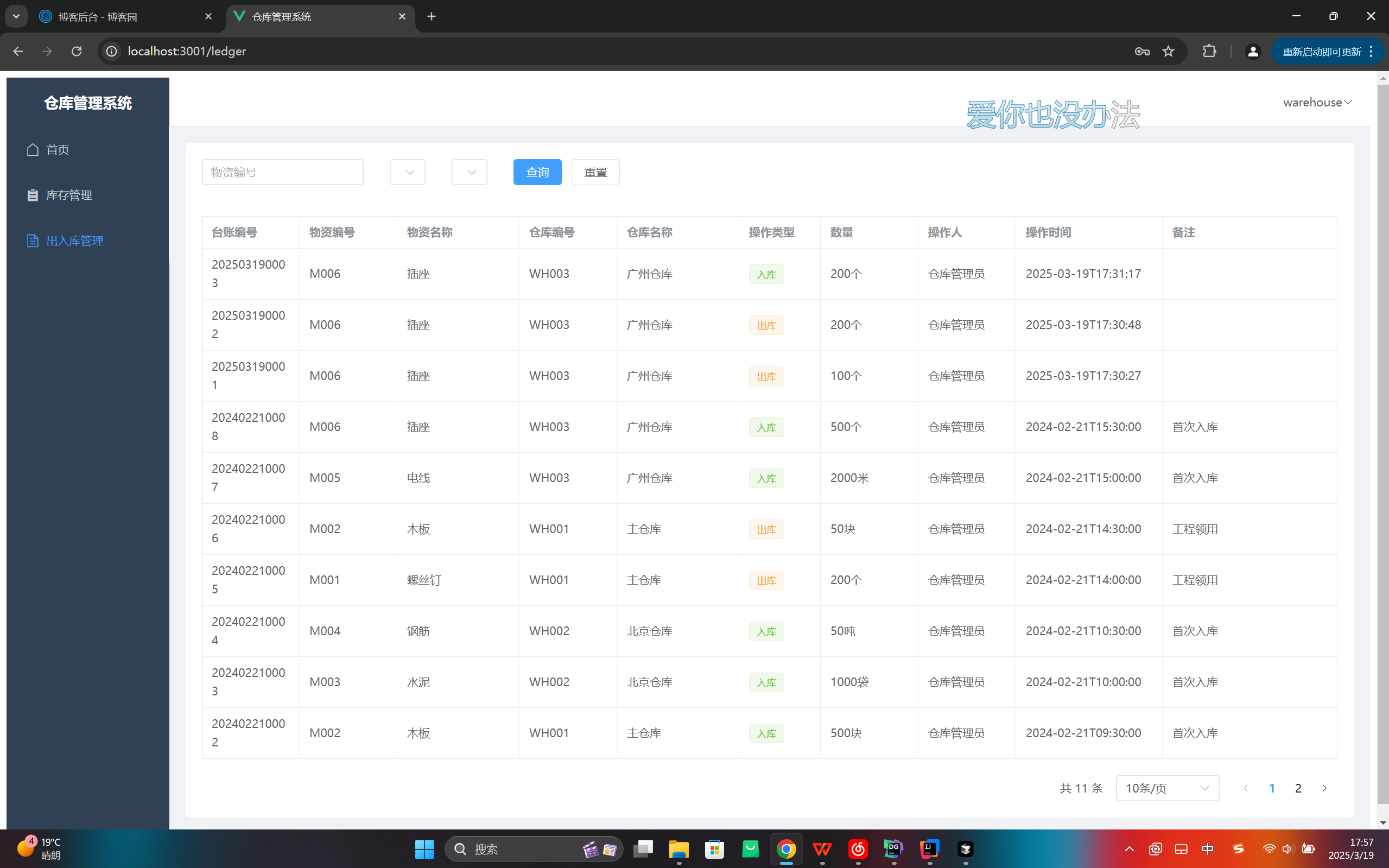
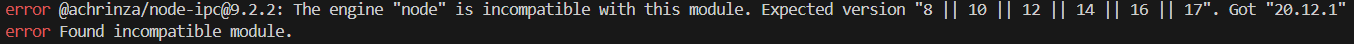
1.情景展示

如上图所示,项目某个模块支持的node.js最高版本是17,我用的是20,所以只能降级。
2.具体分析
我现在把node.js降到16,那后续如果再需要20呢?能不能实现版本的随时切换?
3.安装nvm
我们可以使用nvm来管理node.js的版本。
下载nvm
windows下载地址:https://github.com/coreybutler/nvm-windows/releases/tag/1.2.2
手动安装或者自动安装都可以。

我选的是:nvm-noinstall.zip
解压并重命名
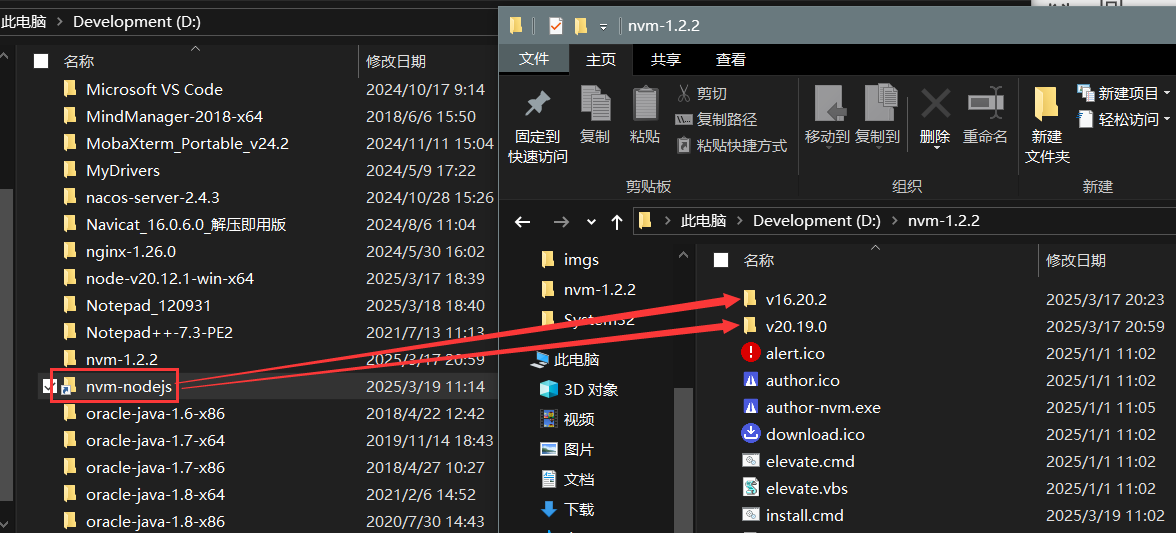
下载完成后,对其进行解压。

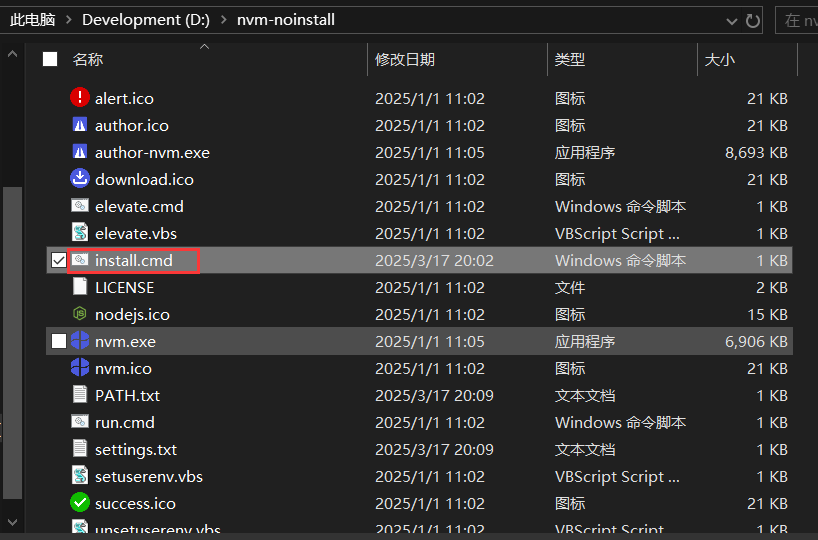
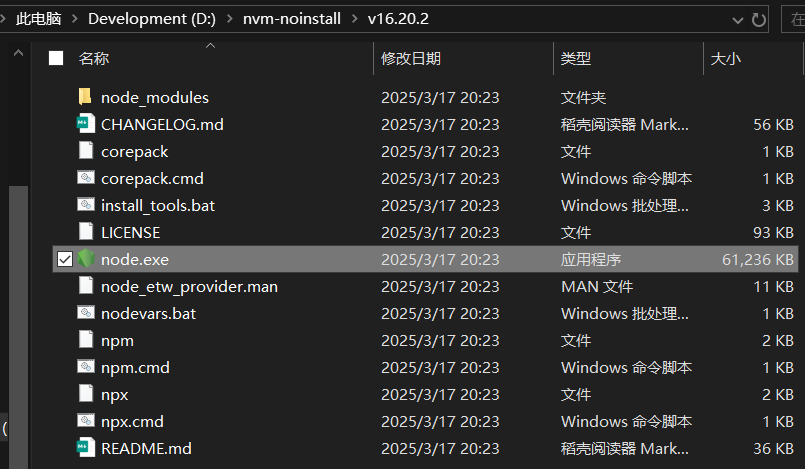
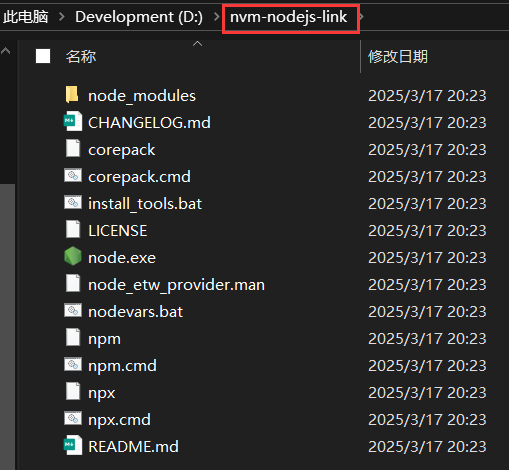
解压之后,我们就能得到nvm免安装版,可以对文件夹进行重命名,我的习惯是:程序名+"-"+版本号。
修改install.cmd
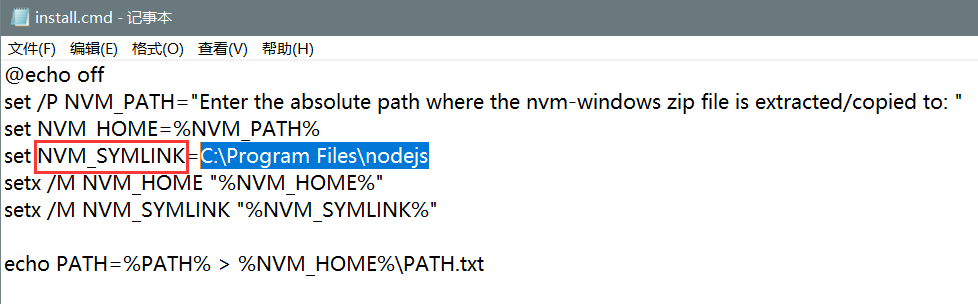
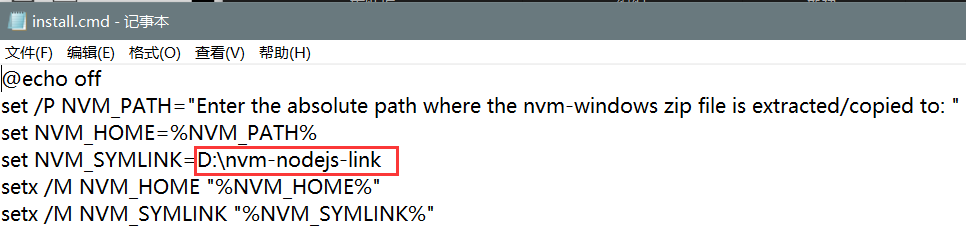
选中install.cmd,右键,编辑:
NVM_SYMLINK的值,默认设置的是:C:\Program Files\nodejs。

最好改掉,理由是:
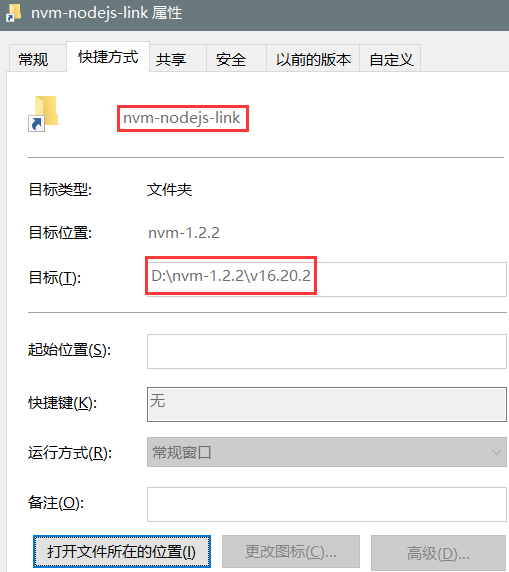
这个目录其实是一个软连接,由它来决定nvm使用的nodejs版本。
当我们运行nvm use nodejs版本后,nvm会自动生成软连接目录,将该目录连接到nvm下属对应版本的node.js。

由于C盘是系统盘,当我们重装系统时,需要操作nvm,为了避免这种情况,我们可以把nvm当前启用的nodejs文件存放到和nvm一个磁盘下。
set NVM_SYMLINK=D:\nvm-nodejs-link
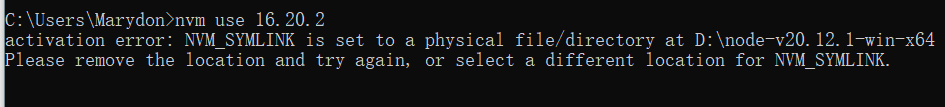
如果NVM_SYMLINK对应的目录已经存在的话,在切换node.js版本时,报以下错误:

意思是该目录已存在,我们需要将该目录删掉或者你再换个不存在的目录名称。
注意:只有当我们使用nvm use命令后,对应的软连接目录才会生成。
运行install.cmd
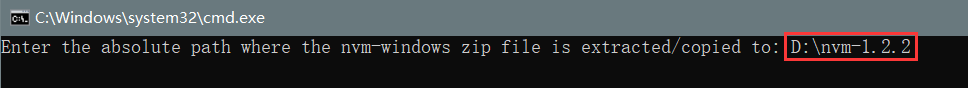
复制当前nvm.exe所在的路径;
然后,选中install.cmd,右键,以管理员身份运行。

需要将复制的路径拷贝进行,并按Enter键进行执行。
执行完毕后,NVM_HOME目录下会多出一个settings.txt文件,并会被自动打开。

root:指的是nvm所在根目录;
path:指的是控制nvm启用的nodejs版本的软连接目录。
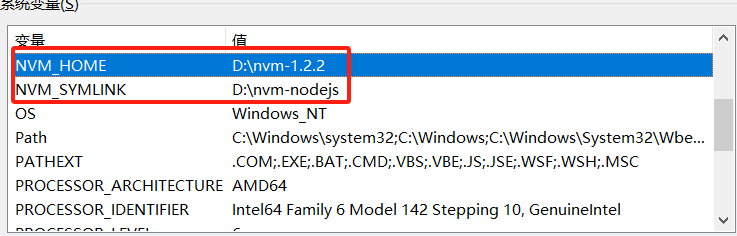
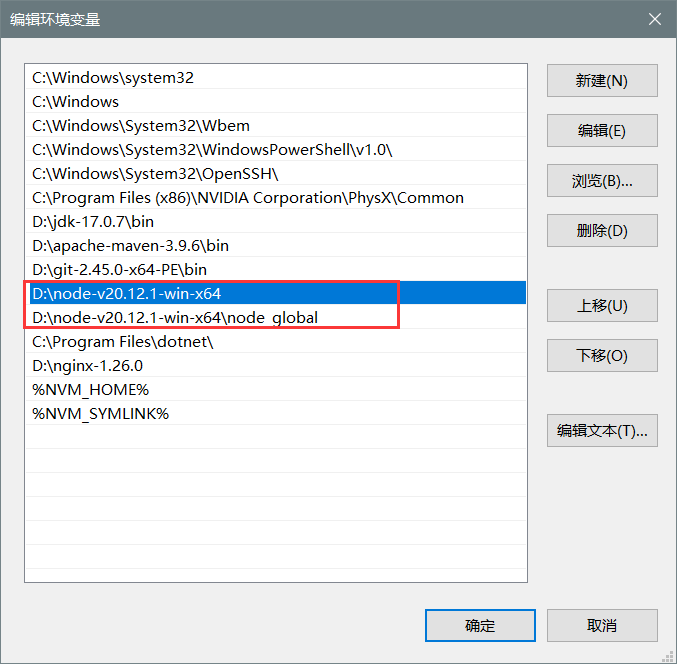
执行完毕后,环境变量里面将会增加两个变量(install.cmd命令就是为了增加两个环境变量,并添加到了path当中)。

NVM_HOME:nvm所在的路径。
NVM_SYMLINK:node.js所启用的路径。

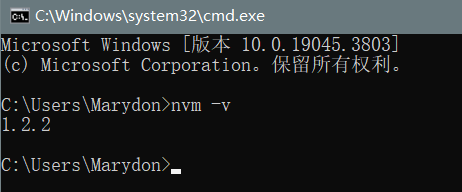
这样一来,我们就可以在黑窗口内使用npm命令啦。

下载指定版本的node.js
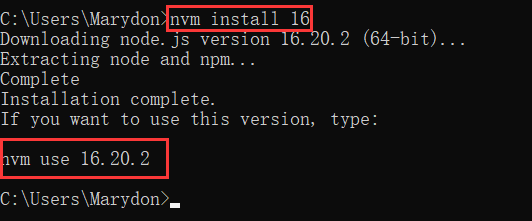
nvm install node.js版本号
node.js下载成功后,会自动被放置在nvm所在目录下。


如果下载失败,我们可以设置node和npm的国内镜像。
设置国内镜像
有两种方式。
一种是通过命令设置。
nvm node_mirror https://npmmirror.com/mirrors/node/nvm npm_mirror https://npmmirror.com/mirrors/npm/这两个命令实现的效果就是:
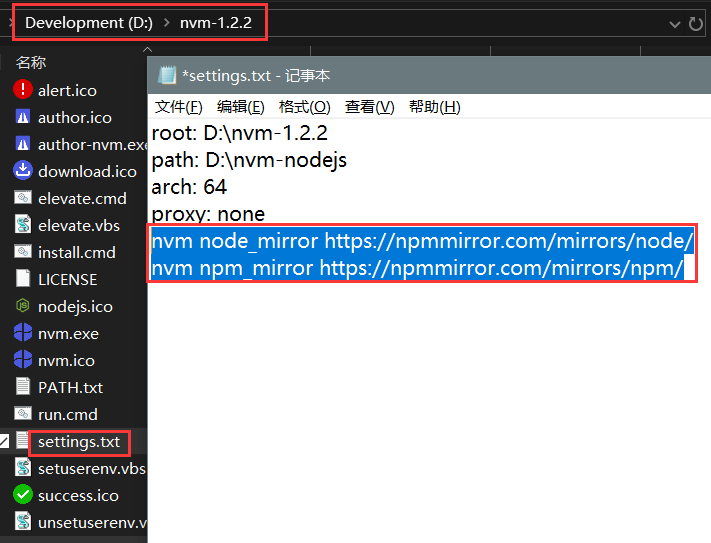
往NVM_HOME目录下的 settings.txt文件中追加了以下内容。
另一种是直接修改配置文件。
打开settings.txt,将上述代码复制到该文件当中。

说明:
虽然可以通过修改改文件配置node和npm的镜像,但是,如果我们再次运行install.cmd后,该文件内容将被重置。
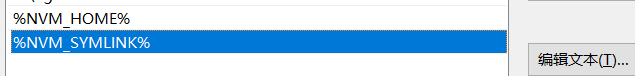
还有就是:每运行一次install.cmd,环境变量path中就会追加%NVM_HOME%和%NVM_SYMLINK%。
查看nvm管理的node.js的版本(已安装的版本)
方式一:
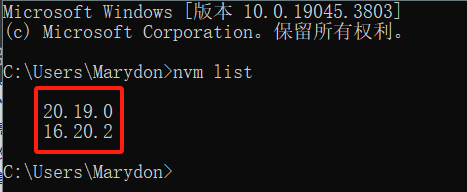
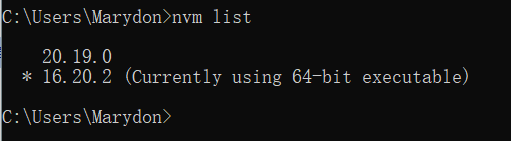
nvm list说明:
如果已经下载成功了,或者我们不确定已经下载了node对应的指定版本,我们可以先使用该命令查看nvm一共管理了nodejs详细情况。

如果出现的是上图,只罗列出了nodejs版本,没有正在使用的node版本。

像上图,不仅有nvm管理的nodejs版本,还说明了当前使用的是哪个版本。
方式二:
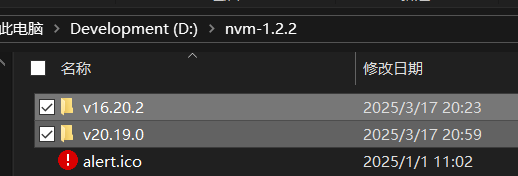
也可以直接查看NVM_HOME的目录下有几个nodejs版本。

使用/切换到指定版本的node.js
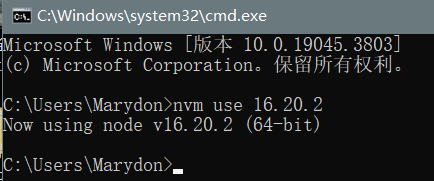
nvm use node.js的版本
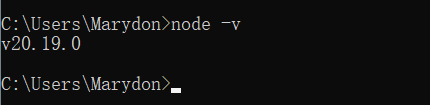
如果切换失败(运行node -v,显示的仍是原来的版本号),虽然提示修改成功了,但是,一运行node -v,发现node.js的版本还是老样子,那就是path里面有问题了。

删除path里面关于node的路径配置(删除已安装的node.js的环境配置)

版本切换成功后,nvm会自动将映射到其下属对应版本的node.js的内容。

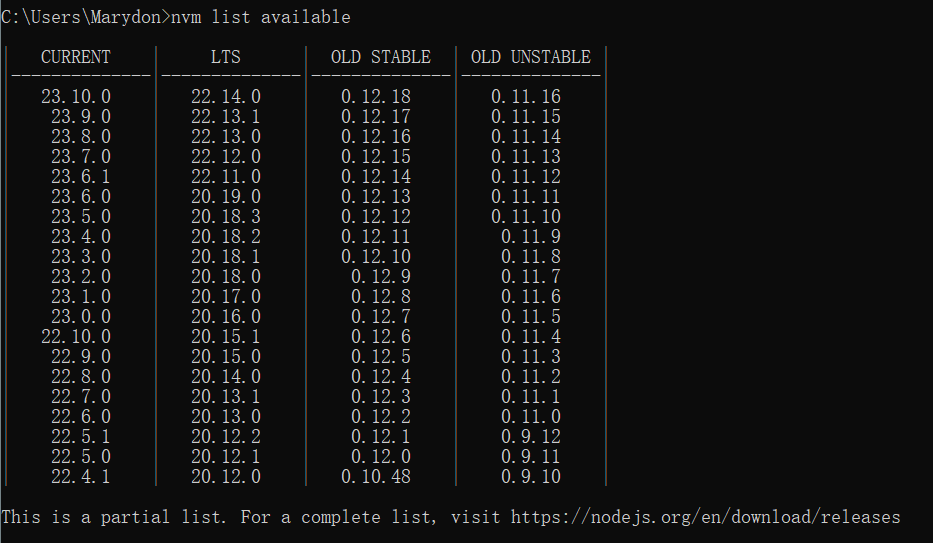
查看可安装版本
nvm list available
node.js历史发布版本
4.nodejs配置
配置全局参数
在NVM_HOME目录下创建子目录:node_global\etc,并在该目录下创建一个npmrc文件。

添加以下内容:
prefix="D:\\NVM_HOME\\node_global"
cache="D:\\NVM_HOME\\node_cache"
registry="https://registry.npmmirror.com"
prefix:指定全局模块存放路径。
cache:设置缓存路径。
registry:将镜像地址设置为淘宝。
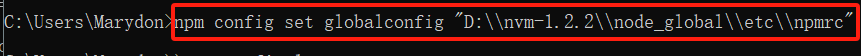
执行命令,使得上述参数配置生效。
npm config set globalconfig "NODE_HOME\\node_global\\etc\\npmrc"
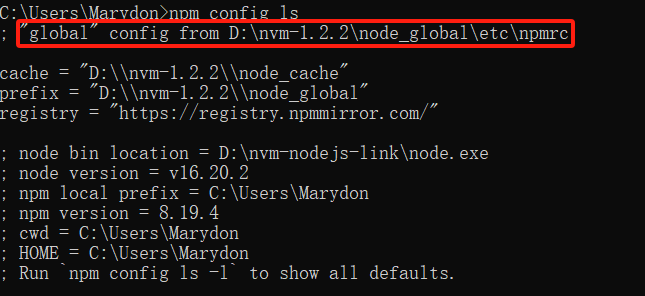
查看参数配置是否生效。
npm config ls
输出的内容是:全局配置来自于D:\nvm-1.2.2\node_global\etc\npmrc。
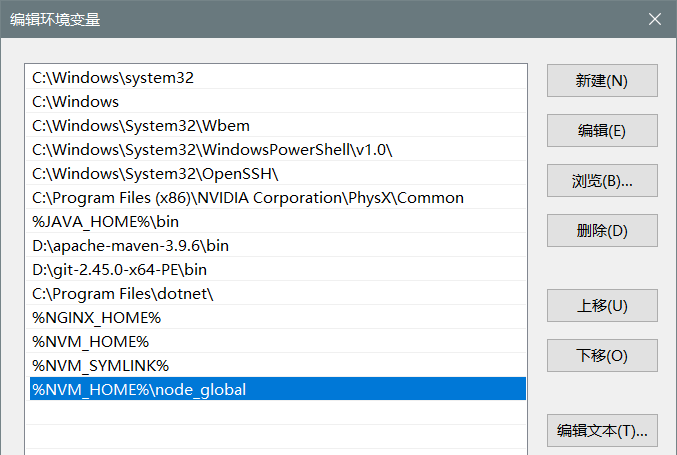
将全局命令访问路径添加到环境变量path中
上面的prefix只是设置nodejs将全局命令下载到本地的存放目录。
要想使用全局模块对应的命令,我们需要经全局模块的存放目录添加到path当中。

也就是:全局模块存放目录所在的绝对路径。
全局安装模块
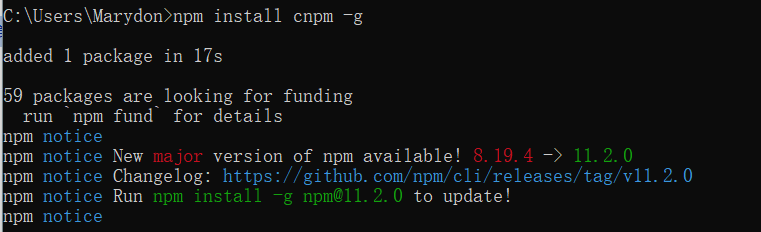
npm install 模块名称 -g全局安装cnpm
npm install cnpm -g
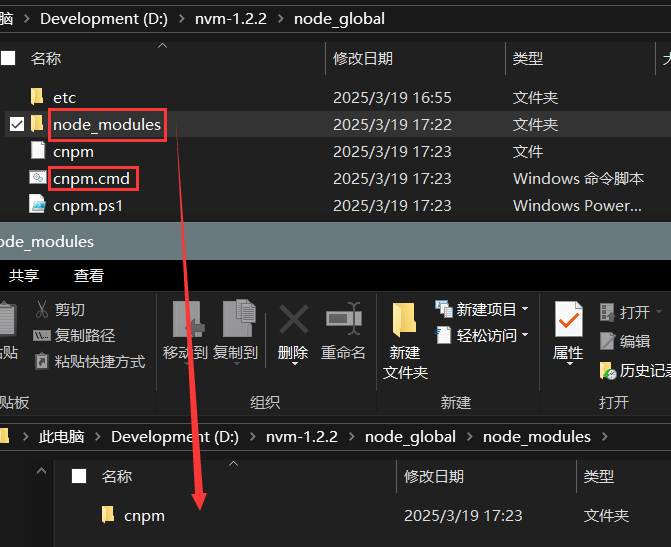
安装在了node_global\node_modules目录下

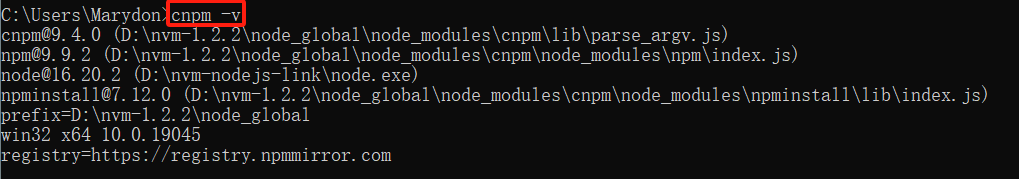
运行cnpm,执行的是node_global\cnpm.cmd。

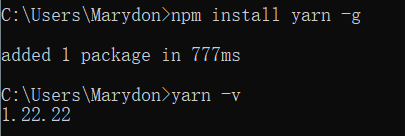
全局安装yarn
npm install yarn -g
写在最后
哪位大佬如若发现文章存在纰漏之处或需要补充更多内容,欢迎留言!!!
相关推荐:
- 个人主页
- Node.js安装教程