JavaScript 数组
一、数组基础
-
定义:数组是一组按顺序排列的集合,每个值称为元素。JavaScript 的数组可以包含任意数据类型。
-
创建方法:
- 使用数组字面量(推荐):
let arr = [1, 2, 3.14, 'Hello', null, true]; - 使用
Array()构造函数:let arr = new Array(1, 2, 3);
- 使用数组字面量(推荐):
-
访问元素:通过索引访问,索引从 0 开始。例如:
let arr = [1, 2, 3.14, 'Hello', null, true]; console.log(arr[0]); // 输出 1 console.log(arr[5]); // 输出 true
二、数组的常用属性和方法
-
length属性:获取数组的长度。let arr = [1, 2, 3.14, 'Hello', null, true]; console.log(arr.length); // 输出 6 -
修改数组大小:
-
直接修改
length属性可以改变数组大小,但不推荐直接操作。 -
通过索引赋值会自动调整数组大小。
-
-
元素修改:通过索引直接赋值修改数组元素。
let arr = ['A', 'B', 'C']; arr[1] = 99; console.log(arr); // 输出 ['A', 99, 'C']
三、数组操作方法
-
indexOf():查找元素的索引,未找到返回 -1。let arr = ['a', 1, '30', 5]; console.log(arr.indexOf(5)); // 输出 3 console.log(arr.indexOf('a')); // 输出 0 console.log(arr.indexOf(2)); // 输出 -1 -
slice():截取数组的一部分,返回新数组。let arr = [1, 2, 3, 4, 'a']; console.log(arr.slice(1)); // 输出 [2, 3, 4, 'a'] console.log(arr.slice(0, 3)); // 输出 [1, 2, 3] -
push():向数组末尾添加元素,返回新长度。let arr = [1, 2, 3, 4, 'a']; console.log(arr.push(5, 6)); // 输出 7 console.log(arr); // 输出 [1, 2, 3, 4, 'a', 5, 6] -
pop():移除数组最后一个元素,返回被移除的元素。let arr = [1, 2, 3, 4, 'a']; arr.pop(); console.log(arr); // 输出 [1, 2, 3, 4] -
unshift():向数组头部添加元素。let arr = [1, 2, 'A']; arr.unshift(0, 5); console.log(arr); // 输出 [0, 5, 1, 2, 'A'] -
shift():移除数组第一个元素。let arr = [1, 2, 'A']; arr.shift(); console.log(arr); // 输出 [2, 'A'] -
sort():对数组进行排序,默认按 ASCII 码排序,可自定义排序规则。let arr = ['A', 1, 'a', 2, 'B']; arr.sort(); console.log(arr); // 输出 [1, 2, 'A', 'B', 'a'] -
reverse():反转数组。let arr = ['one', 'two', 'three']; arr.reverse(); console.log(arr); // 输出 ['three', 'two', 'one'] -
splice():从指定索引开始删除若干元素,再添加若干元素。let arr = ['HuaWei', 'Xiaomi', 'OnePlus', 'Apple']; arr.splice(3, 1, 'vivo', 'oppo'); console.log(arr); // 输出 ['HuaWei', 'Xiaomi', 'OnePlus', 'vivo', 'oppo'] -
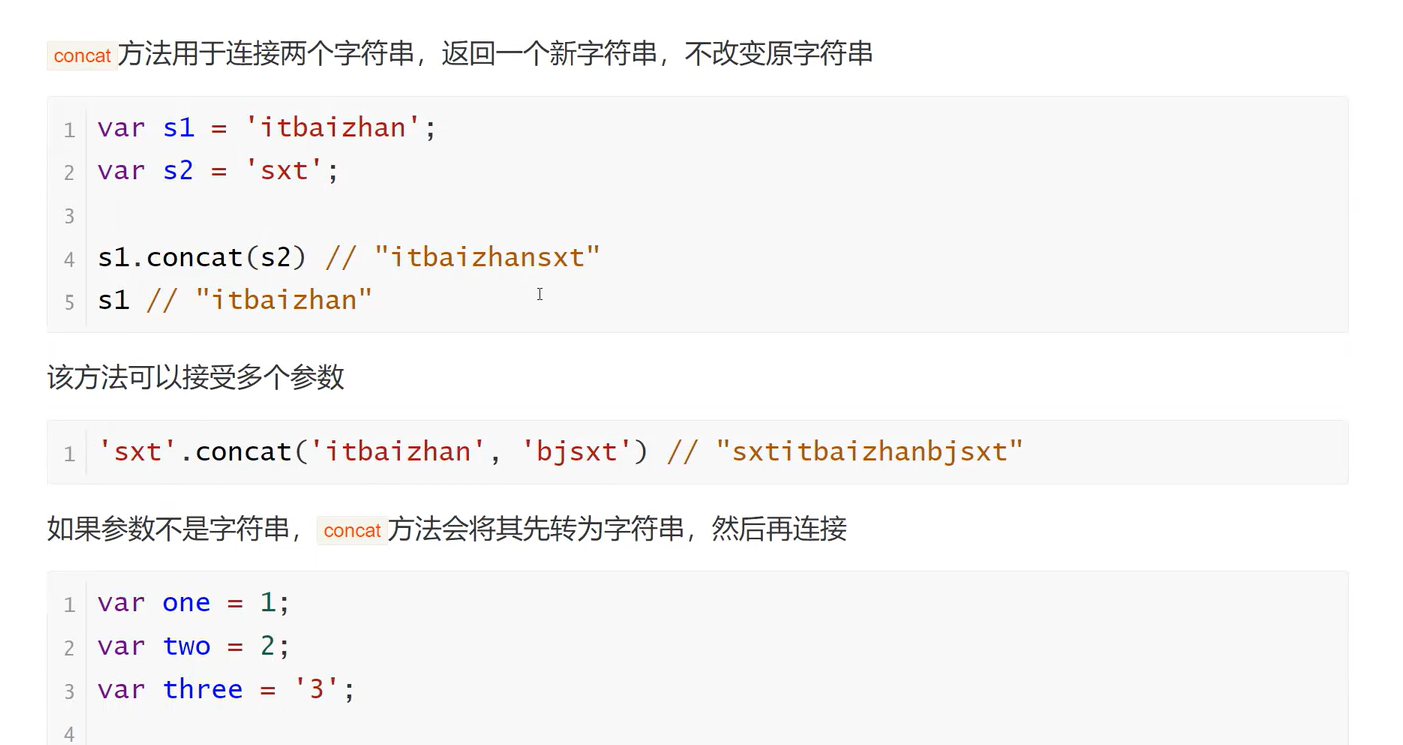
concat():连接多个数组,返回新数组。let arr1 = ['a', 'b']; let arr2 = arr1.concat(['c', 'd']); console.log(arr2); // 输出 ['a', 'b', 'c', 'd'] -
join():将数组元素用指定字符串连接,返回新字符串。let arr = ['A', 'B', 'C', 1, 2, 3]; console.log(arr.join('-')); // 输出 A-B-C-1-2-3
四、多维数组
-
数组的元素可以是另一个数组,形成多维数组。
let arr = [[1, 2, 3], [400, 500, 600], '-']; console.log(arr[1][1]); // 输出 500
五、练习
-
在新生欢迎会上,你已经拿到了新同学的名单,请排序后显示:欢迎XXX,XXX,XXX和XXX同学!:
-
arr = ['小明', '小红', '大军', '阿黄'];
let arr = ['小明', '小红', '大军', '阿黄']; arr.sort(); let z = arr.pop(); let str = `欢迎${arr.join(',')}和${z}同学!`; console.log(str); // 输出 欢迎大军,小明,小红和阿黄同学!