WPF 和 Avalonia 开发者的 html css 前端指南 WrapPanel 篇
笔者前端框架使用的是 Vue3 + Deno。
笔者主要会以 Avalonia 作为 C# 技术部分的示例。
本文主要是向大家列出 WPF 和 Avalonia 的 WrapPanel 在 html 和 css 的实现方法。
你其实也完全可以使用纯原生的 html+css,或者是 React、Blazor 等等框架来实现,因为本质是 html + css。
一、WrapPanel 在 WPF 和 Avalonia 中的创建
WrapPanel 最重要的性质是换行,当长度不够的时候,WrapPanel 能够将控件项放到新的一行。
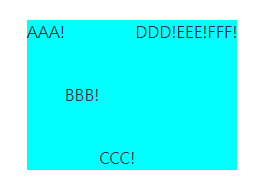
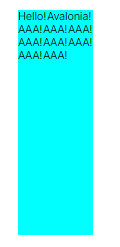
比如以下效果:

对应于下面的 xaml 描述:
<WrapPanelWidth="100"Height="300"Background="Aqua"><TextBlock Text="Hello!" /><TextBlock Text="Avalonia!" /><TextBlock Text="AAA!" /><TextBlock Text="AAA!" /><TextBlock Text="AAA!" /><TextBlock Text="AAA!" /><TextBlock Text="AAA!" /><TextBlock Text="AAA!" /><TextBlock Text="AAA!" /><TextBlock Text="AAA!" />
</WrapPanel>
二、WrapPanel 在 html css 前端中的实现方式
个人研究出来的效果是这样的:

对应代码如下:
<template><div class="container"><div class="wrap-panel"><span class="wrap-panel-child">Hello!</span><span class="wrap-panel-child">HTML!</span><span class="wrap-panel-child">CSS!</span><span class="wrap-panel-child">AAA!</span><span class="wrap-panel-child">AAA!</span><span class="wrap-panel-child">AAA!</span><span class="wrap-panel-child">AAA!</span><span class="wrap-panel-child">AAA!</span><span class="wrap-panel-child">AAA!</span><span class="wrap-panel-child">AAA!</span><span class="wrap-panel-child">AAA!</span></div></div>
</template><style lang="css" scoped>.container {height: 300px;width: 100px;background: aqua;}.wrap-panel {flex-wrap: wrap;display: flex;}.wrap-panel-child {display: inline-block;}
</style>
三、结论
在 flex 容器中使用 flex-wrap:wrap; 属性,配合内部项的 display: inline-block; 可以实现自动换行,但是在 flex 容器中直接指定尺寸会存在问题,因为 wrap 的行距是按照容器的高度来的,如果指定了高度,那么就会将高度均分,我们希望换行的时候就紧贴着,为此使用了在最外面再套一个 container ,去指定 .container 的外观,实现和 Avalonia 中的等效样式。