WPF 和 Avalonia 开发者的 html css 前端指南 StackPanel 篇
笔者前端框架使用的是 Vue3 + Deno。
笔者主要会以 Avalonia 作为 C# 技术部分的示例。
本文主要是向大家列出 WPF 和 Avalonia 的 StackPanel 在 html 和 css 的实现方法。
你其实也完全可以使用纯原生的 html+css,或者是 React、Blazor 等等框架来实现,因为本质是 html + css。
一、StackPanel 的创建
在 WPF 和 Avalonia 中,你可以使用下面的写法创建一个堆叠的样式:

<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center"><TextBlock Text="hello avalonia AAA!" /><TextBlock Text="hello avalonia BBB!" /><TextBlock Text="hello avalonia CCC!" /><TextBlock Text="hello avalonia DDD!" /><TextBlock Text="hello avalonia EEE!" /><TextBlock Text="hello avalonia FFF!" />
</StackPanel>
而像这样的布局在 html css 中其实是最为基础的内容:

<template><div class="stack-panel"><span class="stack-panel-child">hello html + css AAA!</span><span class="stack-panel-child">hello html + css BBB!</span><span class="stack-panel-child">hello html + css CCC!</span><span class="stack-panel-child">hello html + css DDD!</span><span class="stack-panel-child">hello html + css EEE!</span><span class="stack-panel-child">hello html + css FFF!</span></div>
</template><style lang="css" scoped>.stack-panel {display: block;}.stack-panel-child {display: block;}
</style>
二、StackPanel 纵向排列中的水平对齐
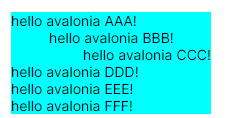
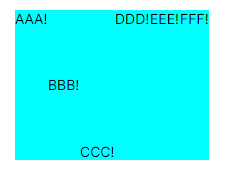
在 WPF 和 Avalonia 中的对齐我们在 Grid 中有进行介绍,我们来提供一个示例效果,其中 StackPanel 的前三项分别是左对齐、居中和右对齐。
图片:

代码:
<StackPanelWidth="200"HorizontalAlignment="Center"VerticalAlignment="Center"Background="Aqua"><TextBlock HorizontalAlignment="Left" Text="hello avalonia AAA!" /><TextBlock HorizontalAlignment="Center" Text="hello avalonia BBB!" /><TextBlock HorizontalAlignment="Right" Text="hello avalonia CCC!" /><TextBlock Text="hello avalonia DDD!" /><TextBlock Text="hello avalonia EEE!" /><TextBlock Text="hello avalonia FFF!" />
</StackPanel>
实际上在 html css 中,也是有一一对应关系的,只是样式默认的状态可能不一样,这个需要在统一样式的时候进行配置了。
页面的样式呈现:

vue 版本的 html css 代码是这样的:
<template><div class="stack-panel"><span class="stack-panel-child horizontal-alignment-left">hello html + css AAA!</span><span class="stack-panel-child horizontal-alignment-center">hello html + css BBB!</span><span class="stack-panel-child horizontal-alignment-right">hello html + css CCC!</span><span class="stack-panel-child">hello html + css DDD!</span><span class="stack-panel-child">hello html + css EEE!</span><span class="stack-panel-child">hello html + css FFF!</span></div>
</template><style lang="css" scoped>.stack-panel {display: block;width: 200px;background: aqua;}.stack-panel-child {display: block;}.horizontal-alignment-left {justify-self: self-start;}.horizontal-alignment-center {justify-self: center;}.horizontal-alignment-right {justify-self: self-end;}
</style>
三、StackPanel 水平排列朝向的实现 Orientation Horizontal
WPF 和 Avalonia 中的水平排列可以用来实现很多效果,毕竟是横着排列,用来做菜单按钮也好,用来显示提示条也好,总之实现的方式很灵活。
你可以看到示例图中,水平排列的 "AAA!"、"BBB!"...

代码参考此处:
<StackPanelHorizontalAlignment="Center"VerticalAlignment="Center"Orientation="Horizontal"><TextBlock Text="AAA!" /><TextBlock Text="BBB!" /><TextBlock Text="CCC!" /><TextBlock Text="DDD!" /><TextBlock Text="EEE!" /><TextBlock Text="FFF!" />
</StackPanel>
在 html css 中,需要将子成员的排列方式作出一些调整。

在 css 中请注意看 stack-panel-child 选择器的display: inline-block; 属性的设置,将其改为行块。
<template><div class="stack-panel"><span class="stack-panel-child">AAA!</span><span class="stack-panel-child">BBB!</span><span class="stack-panel-child">CCC!</span><span class="stack-panel-child">DDD!</span><span class="stack-panel-child">EEE!</span><span class="stack-panel-child">FFF!</span></div>
</template><style lang="css" scoped>.stack-panel {display: flex;}.stack-panel-child {display: inline-block;}
</style>
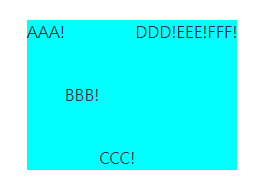
四、StackPanel 水平排列中的竖直对齐
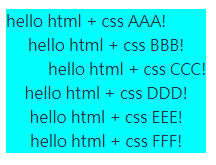
在 WPF 和 Avalonia 中,我们可以使用 VerticalAlignment 进行竖直对齐的控制。

具体的代码可以参考此处:
<StackPanelHeight="150"HorizontalAlignment="Center"VerticalAlignment="Center"Background="Aqua"Orientation="Horizontal"><TextBlock VerticalAlignment="Top" Text="AAA!" /><TextBlock VerticalAlignment="Center" Text="BBB!" /><TextBlock VerticalAlignment="Bottom" Text="CCC!" /><TextBlock Text="DDD!" /><TextBlock Text="EEE!" /><TextBlock Text="FFF!" />
</StackPanel>
在 html css 中,我们可以使用 align-self 对子成员进行设置。

请看代码:
<template><div class="stack-panel"><span class="stack-panel-child vertical-alignment-top">AAA!</span><span class="stack-panel-child vertical-alignment-center">BBB!</span><span class="stack-panel-child vertical-alignment-bottom">CCC!</span><span class="stack-panel-child">DDD!</span><span class="stack-panel-child">EEE!</span><span class="stack-panel-child">FFF!</span></div>
</template><style lang="css" scoped>.stack-panel {display: flex;background: aqua;height: 150px;}.stack-panel-child {display: inline-block;}.vertical-alignment-top {align-self: flex-start;}.vertical-alignment-center {align-self: center;}.vertical-alignment-bottom {align-self: flex-end;}
</style>
五、总结
| WPF 和 Avalonia | html + css | 备注 |
|---|---|---|
| Orientation="Vertical" | .stack-panel { display: block;} + .stack-panel-child { display: block; } |
|
| Orientation="Horizontal" | .stack-panel { display: flex; } + .stack-panel-child { display: inline-block; } |
使用到了 flex |
| HorizontalAlignment="Left" | justify-self: self-start | 水平、左对齐 |
| HorizontalAlignment="Right" | justify-self: self-end | 水平、右对齐 |
| HorizontalAlignment="Center" | justify-self: center | 水平、居中 |
| VerticalAlignment="Top" | align-self: self-start | 竖直、顶对齐 |
| VerticalAlignment="Bottom" | align-self: self-end | 竖直、底对齐 |
| VerticalAlignment="Center" | align-self: center | 竖直、居中 |









![可行性分析[3]](https://img2024.cnblogs.com/blog/3614028/202503/3614028-20250321130610839-751001498.png)

